Несколько дней назад читатель задал мне интересный вопрос: как выбрать несколько изображений одновременно в приложении PhoneGap / Cordova? Я немного покопался и придумал три разных варианта для этого. Возможно, есть и другие, и если вы хотите поделиться тем, как вы это сделали, пожалуйста, дайте мне комментарий ниже.
Вариант первый — Camera API
API-интерфейс камеры позволяет выбирать только одно изображение за раз, поэтому может показаться, что оно не является жизнеспособным решением, но если ваш код просто отслеживает список выбора, это может быть вариантом. Пользователь должен будет нажимать какую-то кнопку один раз для каждого изображения, которое он хочет использовать, но в зависимости от вашего варианта использования, это может быть хорошо. Например, когда я публикую изображение в Facebook, хотя я могу опубликовать несколько изображений, я не могу честно вспомнить последний раз, когда я это сделал. Если бы Facebook позволял мне выбирать только одну существующую картинку за раз, это меня совсем не беспокоило, и это может хорошо работать и для вашего приложения.
Как пример этого, я создал простое приложение Ionic, которое позволяет вам выбрать изображение. Каждый раз, когда вы выбираете изображение, оно добавляется в список, который отображается на экране. Вот код контроллера, который я использовал для этого:
angular.module('appControllers', [])
.controller('HomeCtrl', ['$scope', '$rootScope', '$cordovaCamera', function($scope, $rootScope, $cordovaCamera) {
$scope.ready = false;
$scope.images = [];
$rootScope.$watch('appReady.status', function() {
console.log('watch fired '+$rootScope.appReady.status);
if($rootScope.appReady.status) $scope.ready = true;
});
$scope.selImages = function() {
var options = {
quality: 50,
destinationType: Camera.DestinationType.FILE_URI,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY,
targetWidth: 200,
targetHeight: 200
};
$cordovaCamera.getPicture(options).then(function(imageUri) {
console.log('img', imageUri);
$scope.images.push(imageUri);
}, function(err) {
// error
});
};
}])
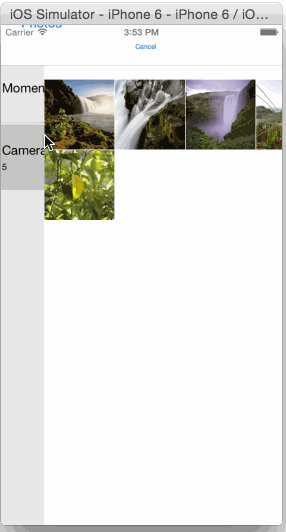
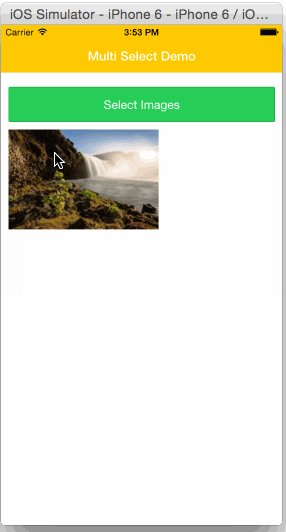
Вот потрясающий анимированный GIF-файл в действии:
Очевидно, это будет связано с каким-то процессом формы. Вы бы использовали массив изображений в качестве значений с плагином FileTransfer, чтобы отправить их на ваш сервер.
Вы можете просмотреть полный исходный код этой версии здесь: https://github.com/cfjedimaster/Cordova-Examples/tree/master/multiimageselect/multiimageselect1 .
Вариант второй — API Media-Capture
Другим вариантом для рассмотрения будет плагин захвата медиа . Я не очень часто этим пользуюсь и забываю, что он также поддерживает изображения с камер. С помощью этого плагина вы можете запросить несколько изображений с камеры. Однако он не поддерживает существующие фотографии — пользователь должен делать новые фотографии. Кроме того, пользовательский опыт довольно ужасен. Как я уже сказал, я не использую это ужасно часто, и в моем тестировании не было очевидно, как вы остановили процесс фотографирования. Мне пришлось нажать кнопку «Назад» на устройстве (я тестировал только эту на Android), чтобы выйти из цикла съемки, и не раз я случайно закрывал приложение.
Итак, как я уже сказал, это, вероятно, не то, что я бы использовал — но это вариант. Вот код контроллера, обновленный для использования этого плагина:
angular.module('appControllers', [])
.controller('HomeCtrl', ['$scope', '$rootScope', '$cordovaCapture', function($scope, $rootScope, $cordovaCapture) {
$scope.ready = false;
$scope.images = [];
$rootScope.$watch('appReady.status', function() {
console.log('watch fired '+$rootScope.appReady.status);
if($rootScope.appReady.status) $scope.ready = true;
});
$scope.selImages = function() {
var options = {
limit: 10
};
$cordovaCapture.captureImage(options).then(function(results) {
for (var i = 0; i < results.length; i++) {
$scope.images.push(results[i].fullPath);
}
if(!$scope.$$phase) {
$scope.$apply();
}
}, function(err) {
console.log('err');
console.log(err);
// error
});
};
}])
Вы можете просмотреть эту версию здесь: https://github.com/cfjedimaster/Cordova-Examples/tree/master/multiimageselect/multiimageselect3
Вариант третий — cordova-imagePicker
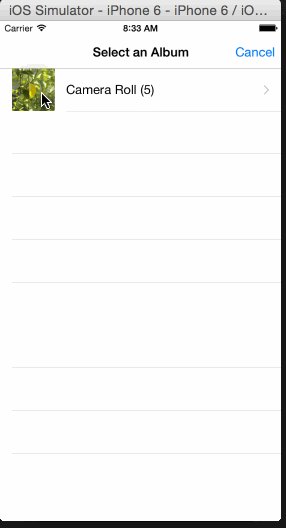
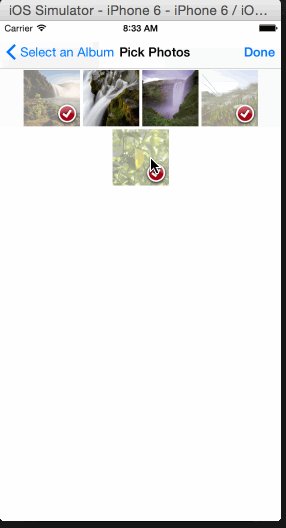
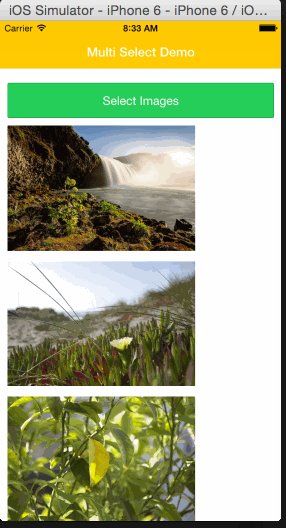
Для финала — и, вероятно, лучший вариант — плагин cordova-imagePicker . Этот плагин делает в точности то, что хотел читатель, позволяя выбрать несколько изображений. У него невероятно простой API, позволяющий получать максимальное количество изображений, а также автоматическое изменение размера и качества. Вот как код работает со значениями по умолчанию:
angular.module('appControllers', [])
.controller('HomeCtrl', ['$scope', '$rootScope', '$cordovaCamera', function($scope, $rootScope, $cordovaCamera) {
$scope.ready = false;
$scope.images = [];
$rootScope.$watch('appReady.status', function() {
console.log('watch fired '+$rootScope.appReady.status);
if($rootScope.appReady.status) $scope.ready = true;
});
$scope.selImages = function() {
window.imagePicker.getPictures(
function(results) {
for (var i = 0; i < results.length; i++) {
console.log('Image URI: ' + results[i]);
$scope.images.push(results[i]);
}
if(!$scope.$$phase) {
$scope.$apply();
}
}, function (error) {
console.log('Error: ' + error);
}
);
};
}])
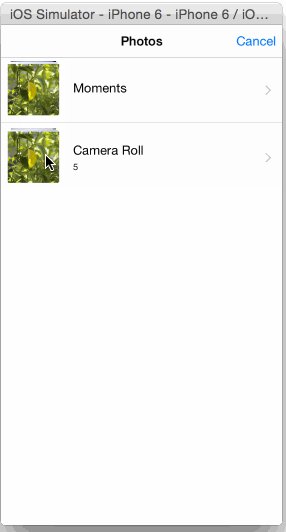
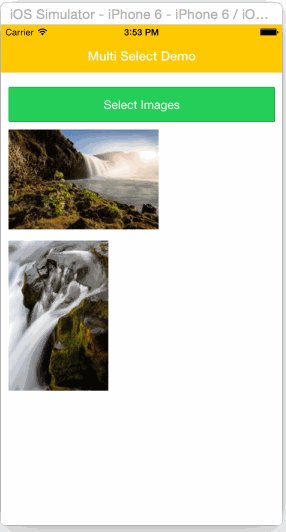
И вот оно в действии:
Честно говоря, это кажется лучшим вариантом. Вы можете увидеть полный исходный код этой версии здесь: https://github.com/cfjedimaster/Cordova-Examples/tree/master/multiimageselect/multiimageselect2
(Кстати, да, числа в конце каждой папки не соответствуют порядку, который я сделал здесь. Пример захвата мультимедиа — multiimageselect3, а лучший плагин множественного выбора — папка 2. Извините, если это сбивает с толку — я просто построил их в другом порядке, чем я их написал.)
Как всегда — мне любопытно, как люди могли решить эту проблему в своих собственных проектах PhoneGap / Cordova. Пожалуйста, поделитесь своими идеями ниже!