Windows Phone 7 — новейшая мобильная операционная система от Microsoft. В предыдущем уроке я рассмотрел платформу, инструменты разработки и научил вас создавать приложение с использованием Silverlight, одного из двух доступных методов создания приложений для Windows Phone 7. В этой статье вы узнаете о втором методе. для создания приложений на WP7, XNA.
Что такое XNA?
XNA — это среда разработки, созданная Microsoft, которая включает в себя низкоуровневые технологические детали, связанные с созданием игры, и позволяет вам сосредоточиться на том, что делает игру увлекательной. XNA Framework работает поверх .NET Framework , стандартной платформы разработки Microsoft, и состоит из библиотеки инструментов и кода, которая позволяет разработчикам быстро создавать игры для Windows, XBox 360 и Windows Phone 7.
Платформа XNA развивалась на протяжении многих лет и теперь включает поддержку воспроизведения аудио и видео, функции многопользовательского режима Xbox Live, аватары Xbox 360 и многое другое. Наиболее важно для ваших целей, это позволяет легко рисовать на экране устройства, с которым вы работаете.
Создайте свой проект
В этом уроке вы создадите простое приложение под названием Bouncing Balls. Экран начнет пустым. Когда вы касаетесь экрана, в коллекцию прыгающих шаров добавляется новый шар со случайной скоростью и цветом. Если вы снова нажмете на экран, будет добавлен другой шар. Это приложение должно занять менее 30 минут, чтобы создать.
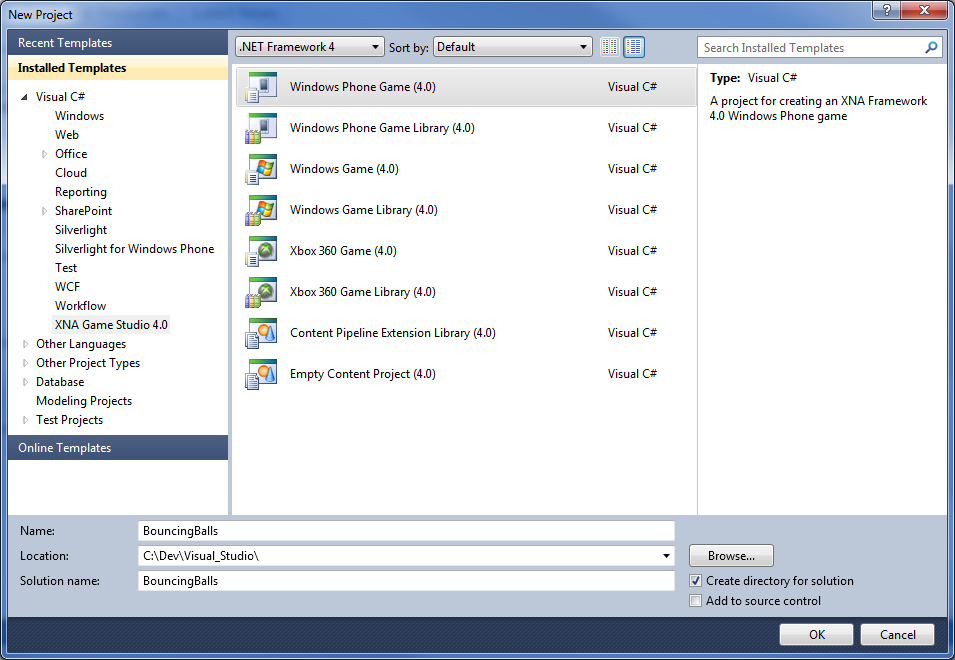
Для начала откройте Microsoft Visual Studio 2010 Express для Windows Phone. После открытия нажмите на ссылку «Новый проект…» на левой боковой панели. В появившемся диалоговом окне выберите «XNA Game Studio 4» в левом столбце и убедитесь, что выбран пункт «Windows Phone Game (4.0)». Затем дайте имя вашему проекту. Для этого урока я рекомендую называть ваш проект «BouncingBalls». Убедитесь, что установлен флажок «Создать каталог для решения». Если вы все это сделали, ваш диалог будет похож на мой (с меньшим количеством опций, скорее всего):
Нажмите «ОК», чтобы создать новый проект. Visual Studio создаст все необходимые файлы в указанном вами каталоге и откроет Game1.cs для вас.
Импорт необходимых ресурсов
В этом проекте вы будете использовать спрайты для рисования шариков на экране. Таким образом, вам нужно импортировать изображение в проект, чтобы использовать его в качестве спрайта шара. Загрузите следующее изображение, щелкнув правой кнопкой мыши, и сохраните его в удобном месте. Это простой белый круг диаметром 512 пикселей, который я создал в Photoshop, и этот файл также можно найти в примере кода проекта, доступном в этом руководстве.

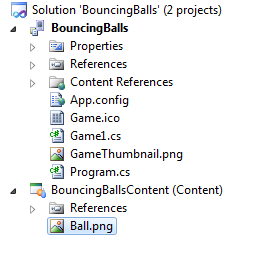
В Visual Studio найдите обозреватель решений на правой боковой панели. Найдите элемент списка с именем BouncingBallsContent (Content) и щелкните его правой кнопкой мыши. В появившемся контекстном меню наведите курсор на «Добавить» и выберите «Существующий элемент …». Найдите файл Ball.png и добавьте его в свой проект. Ваш обозреватель решений теперь должен выглядеть следующим образом:
Понимание хода игры
Когда вы используете платформу XNA, все создаваемые вами игры имеют один и тот же базовый поток. Сначала создается экземпляр вашего игрового объекта. По умолчанию Visual Studio называет ваш игровой файл Game1.cs и ваш игровой класс Game1.
Как только ваша игра построена, вызывается метод Initialize. Инициализация дает вам возможность загрузить необходимые сервисы и любой не связанный с графикой контент. Далее вызывается метод LoadContent. LoadContent — это место, где вы загружаете графический контент, необходимый для вашей игры. Наконец, запускается бесконечный цикл, где методы Update и Draw вашей игры вызываются последовательно, пока ваша игра не закроется.
Установите игру в полноэкранный режим
В Windows Phone 7 у вас есть возможность настроить игру на работу в полноэкранном режиме. Это скрывает отображение статуса телефона и дает вам больше места для работы. Поэтому рекомендуется запускать большинство игр в полноэкранном режиме.
Чтобы включить полноэкранный режим, найдите конструктор класса игры и поместите в него курсор. Вы собираетесь установить свойство в вашем диспетчере графических устройств, которое будет указывать, что ваша игра должна работать в полноэкранном режиме. Измените конструктор так, чтобы он выглядел следующим образом:
общедоступная Game1 () { graphics = new GraphicsDeviceManager (this); graphics.IsFullScreen = true; Content.RootDirectory = "Content"; // Частота кадров по умолчанию составляет 30 кадров в секунду для Windows Phone. TargetElapsedTime = TimeSpan.FromTicks (333333); // Предварительные настройки автомасштабирования. graphics.PreferredBackBufferWidth = 480; graphics.PreferredBackBufferHeight = 800; }
Загрузите текстуру вашего спрайта
Следующее, что нам нужно сделать, это загрузить текстуру шара, которая будет использоваться для всех шаров в игре. Поскольку мы не хотим загружать текстуру снова и снова, мы собираемся сохранить ее как публичное поле в нашей игре.
Первое, что вам нужно сделать, это создать новое публичное поле в классе Game1. В верхней части определения класса, рядом с предварительно сгенерированными полями, добавьте объявление для объекта Texture2D, чтобы ваш раздел полей выглядел следующим образом:
GraphicsDeviceManager graphics; SpriteBatch spriteBatch; Texture2D ballTexture;
Теперь вам нужно загрузить текстуру. Найдите LoadContent вашего класса Game1 и вставьте следующее утверждение:
ballTexture = Content.Load <Texture2D> ("Ball");
Создание класса Ball
Ваше приложение будет содержать несколько шариков, которые появляются и перемещаются по экрану. Таким образом, имеет смысл создать новый класс, содержащий информацию о шаре. Сначала щелкните правой кнопкой мыши на имени вашего проекта в обозревателе решений, наведите курсор на «Добавить» и нажмите «Класс…». Назовите класс Ball.cs.
Класс Ball должен хранить следующую информацию о шаре:
- содержащий игровой объект
- цвет
- текстура
- верхнее левое местоположение
- скорость
- радиус
- масштаб между размером спрайта и фактическим радиусом
Таким образом, нам нужно создать поля в классе Ball для каждого из этих элементов. В верхней части вашего класса Ball добавьте следующий код:
Игра Game1; Цвет цвет; Texture2D текстура; Vector2 topLeft; Скорость Vector2; радиус поплавка; плавающая шкала;
Теперь вам нужно убедиться, что каждый из этих предметов инициализируется при создании шара. Вам нужно создать конструктор, который принимает соответствующие параметры. Поле масштаба получено из радиуса и размера текстуры, поэтому его не нужно передавать конструктору. Добавьте в свой класс Ball следующее:
Публичный шар (цветной цвет, текстура Texture2D, центр Vector2, скорость Vector2, радиус поплавка) { this.game = игра; this.color = color; this.texture = текстура; this.topLeft = new Vector2 (center.X - радиус, center.Y - радиус); this.velocity = скорость; this.radius = радиус; CalculateScale (); }
Вы заметите, что каждый из параметров назначен полю экземпляра. Затем вызывается новый метод CalculateScale. Этот метод вычисляет масштаб между желаемым радиусом и фактическим размером спрайта для конкретного экземпляра шара. Добавьте в свой класс Ball следующее:
частная пустота CalculateScale () { float width = (float) texture.Bounds.Width; this.scale = (this.radius * 2) / width; }
Есть два последних пункта, которые должны происходить с каждым мячом. Мяч должен уметь рисовать себя и обновляться. Начнем с рисования. Создайте метод Draw в своем классе Ball следующим образом:
публичный ничья (партия SpriteBatch) { batch.Begin (); batch.Draw (текстура, topLeft, null, цвет, 0f, Vector2.Zero, scale, SpriteEffects.None, 0f); batch.End (); }
В приведенном выше коде вы увидите, что методу Draw передается объект SpriteBatch. Этот SpriteBatch используется для рисования спрайта для мяча. Вы начинаете рисовать с помощью SpriteBatch, вызывая Begin, и останавливаете рисование с помощью Callind End. В середине вы используете метод Draw объекта SpriteBatch, чтобы фактически нарисовать шар.
Метод SpriteBatch.Draw принимает несколько параметров, но наиболее важными являются текстура, topLeft, цвет и масштаб:
- текстура это Texture2D, который будет нарисован с помощью этого вызова
- topLeft — позиция спрайта в графическом устройстве.
- цвет — это цвет, чтобы подкрасить спрайт
- масштаб является фактором, по которому масштабировать спрайт
Теперь давайте справимся с обновлениями. Добавьте следующие два метода в свой класс Ball:
публичное обновление void () { BounceBall (); topLeft + = скорость; } закрытое пространство BounceBall () { Vector2 newTopLeft = topLeft + скорость; плавать влево, вправо, вверху, внизу; left = newTopLeft.X; right = newTopLeft.X + (радиус * 2); top = newTopLeft.Y; bottom = newTopLeft.Y + (радиус * 2); if (top <0 || bottom> game.GraphicsDevice.Viewport.Height) { скорость.Y * = -1; } if (left <0 || right> game.GraphicsDevice.Viewport.Width) { скорость. X * = -1; } }
Как видите, метод Update довольно прост. Он делегирует метод BounceBall, который обрабатывает обновление скорости, а затем обновляет переменную topLeft , комбинируя ее со скоростью шара. Метод BounceBall выглядит немного сложнее, но на самом деле он довольно прост. Сначала вы вычисляете, какие будут новые верхняя, нижняя, правая и левая границы шара после шага скорости. Затем вы проверяете, находятся ли эти новые границы за пределами видимой области телефона. Если верх или низ будут за пределами видимой области, вы изменяете направление скорости Y. Если правая или левая сторона находится за пределами видимой области, вы изменяете направление скорости X. Это то, что заставляет мяч на самом деле подпрыгивать.
На данный момент у вас есть полный класс Ball, и мы можем начать добавлять их в класс Game1.
Хранение шаров
Вы будете хранить шары для своей игры в своем классе Game1. Откройте Game1.cs и добавьте новое поле следующим образом:
IList <Бал> balls = new List <Ball> ();
Этот оператор создает и создает экземпляр контейнера для шаров, которые будут отображаться на экране.
Обработка сенсорных событий и создание шаров
Последняя часть этого приложения позволяет пользователям создавать шары, нажав на экран. Это должно происходить в цикле обновления игры. Найдите метод Update для вашего класса Game1 и вставьте в него следующие операторы:
HandleTouches (); UpdateBalls ();
Под методом Update создайте два новых метода, HandleTouches и UpdateBalls. UpdateBalls должен выглядеть следующим образом:
Закрытый void UpdateBalls () { foreach (шарик в шариках) { ball.Update (); } }
Этот метод прост. Он перебирает каждый шарик в Списке balls класса Game1 и вызывает его метод Update. Если вы помните ранее, метод Ball.Update() просто меняет положение шара. Следующий метод немного сложнее. Ваш метод HandleTouches должен выглядеть следующим образом:
частный void HandleTouches () { TouchCollection касается = TouchPanel.GetState (); if (! touch && touch.Count> 0) { прикосновение = правда; Случайный случайный = новый случайный (DateTime.Now.Millisecond); Color ballColor = new Color (random.Next (255), random.Next (255), random.Next (255)); Vector2 speed = new Vector2 ((random.NextDouble ()> .5? -1: 1) * random.Next (9), (random.NextDouble ()> .5? -1: 1) * random.Next (9 )) + Vector2.UnitX + Vector2.UnitY; Vector2 center = new Vector2 ((плавать) graphics.GraphicsDevice.Viewport.Width / 2, (плавать) graphics.GraphicsDevice.Viewport.Height / 2); радиус с плавающей точкой = 25f * (float) random.NextDouble () + 5f; balls.Add (новый Ball (this, ballColor, ballTexture, center, speed, radius)); } еще если (трогает. Количество == 0) { прикосновение = ложь; } }
Вы видите эту touching переменную там? Здесь хранится информация о том, касался ли экран последнего прохода через обновление. Это гарантирует, что длительное прикосновение не создает несколько шаров. Вам необходимо создать это поле в классе Game1, поэтому прокрутите список до полей и добавьте его следующим образом:
bool touch = false;
Теперь давайте пройдемся по остальной части метода. Сначала вы получаете коллекцию касаний, которые в настоящее время происходят на сенсорной панели, в данном случае на экране телефона. Если происходят прикосновения, и экран не касался на последнем проходе, то вы инициализируете множество переменных, относящихся к новому Шару. Переменные инициализируются с помощью экземпляра класса Random. У вас есть случайный цвет, случайная скорость и случайный радиус. Мяч всегда будет начинаться по центру экрана телефона.
Рисование шаров
Последнее, что вам нужно сделать, это попросить шары нарисовать себя на экране. Проверьте метод Draw в вашем классе Game1 следующим образом:
защищенное переопределение void Draw (GameTime gameTime) { GraphicsDevice.Clear (Color.white); foreach (шарик в шариках) { ball.Draw (SpriteBatch); } base.Draw (GameTime); }
Здесь вы просто устанавливаете цвет экрана на белый и затем инструктируете каждый объект Ball рисовать себя на экране.
Заканчивать
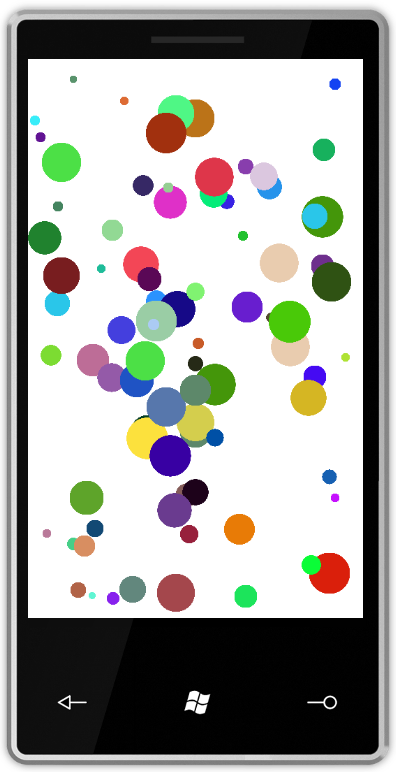
На данный момент у вас есть полностью функциональная игра. Класс Ball инкапсулирует информацию о каждом шаре, который будет отражаться от экрана, а класс Game1 обрабатывает ввод и управляет сбором объектов Ball. Нажмите F5, чтобы создать и запустить решение на симуляторе Windows Phone 7. Вы увидите пустой белый экран. Нажмите (или нажмите) на симуляторе Windows Phone 7, и появится новый шар. Продолжайте нажимать, пока не будете удовлетворены количеством шариков на экране. Вы можете закрыть симулятор в любое время. Если все работает правильно, вы получите что-то вроде следующего:
Я надеюсь, вам понравился урок. Это только поцарапало поверхность написания игр для XNA для Windows Phone 7. Если вы хотите узнать больше, я рекомендую следующее: