Watchkit — это платформа Apple, которая позволяет создавать приложения для iWatch. Приложения на основе Watchkit создаются в Xcode с использованием Swift или Objective-C.
Процесс создания приложения Watch будет знаком тем, кто написал приложения iOs. Приложения Watchkit используют раскадровки и имеют пользовательский интерфейс контроллера, который может соединяться с классом контроллера для пользовательского кода. Но есть некоторые различия между разработкой для двух платформ, о которых я расскажу в этой статье.
Архитектура приложения Watchkit
По сравнению с приложениями для iOS, приложения Watchkit по-разному структурированы в XCode. Есть несколько ограничений в отношении того, что может быть достигнуто с помощью пользовательского интерфейса. Интерфейсный конструктор является хорошим руководством, когда дело доходит до ограничений пользовательского интерфейса, он помогает продемонстрировать границы того, что подходит для пользовательского интерфейса приложения Watchkit.
Приложения Watchkit не запускаются сами по себе, по крайней мере, пока, эта функция может появиться этой осенью (2015). Apple требует, чтобы любое приложение для часов было связано с приложением для iOS, что делает приложение для часов расширением приложения для iOS.
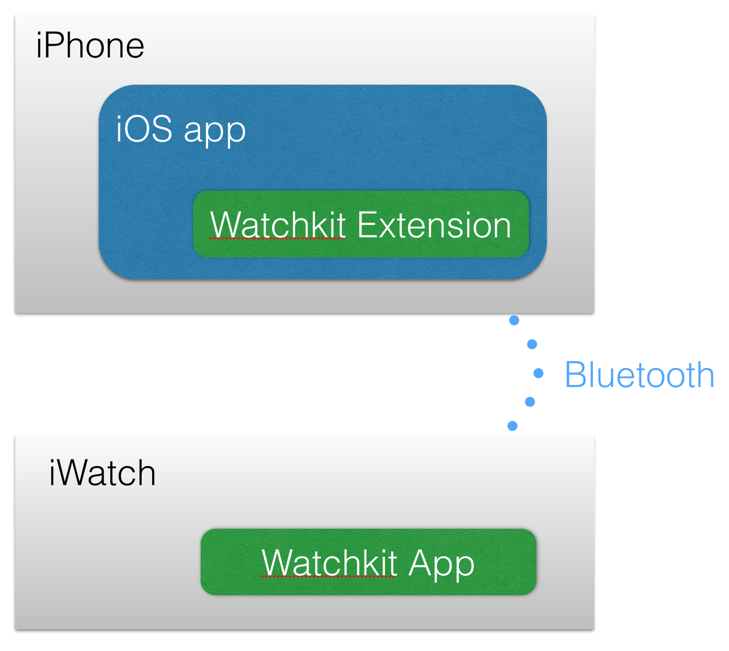
Приложение для часов состоит из двух основных частей: расширения и приложения. Приложение — это то, что передается в iWatch, а расширение остается на iPhone как часть пакета приложения для iOS.
Расширение является рабочей лошадкой часового приложения, в котором живет бизнес-логика. Поскольку расширение является частью приложения для iOS, это означает, что iPhone должен присутствовать для запуска приложения для часов.
Сторона приложения для часов — это в основном просто пользовательский интерфейс, он отображает элементы пользовательского интерфейса и отправляет любые взаимодействия от пользователя. Он получает взаимодействия от расширения и изменения пользовательского интерфейса на основе обоих типов взаимодействий. Такое разделение между расширением часов и приложением часов помогает сэкономить заряд аккумулятора iWatch. Приложение часов связывается с расширением часов на iPhone через Bluetooth.
IPhone проверяет, доступен ли iWatch, и если да, то любые приложения, имеющие связанное с ним приложение для часов, могут затем отправить свое приложение для часов в iWatch.
Взгляды и уведомления
Взгляды
В Watchkit появилась новая функция, отсутствующая в приложениях для iOS, которая называется glances. Взгляды читаются только для пользователя и появляются через определенные промежутки времени в зависимости от событий, происходящих в приложении. Они отображают сводную информацию для пользователя, предназначенную для чтения в считанные секунды.
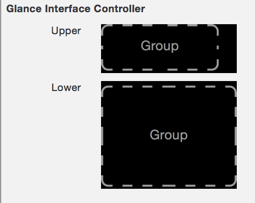
Glance имеет ограниченные возможности настройки в раскадровке, они основаны на шаблонах, и эти шаблоны не могут быть изменены. Есть две области, которые можно настроить на взгляды. Верхний и Нижний, как показано ниже в Инспекторе Атрибутов.
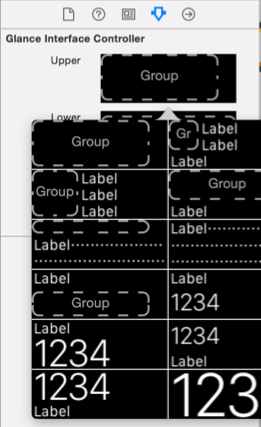
Нажав один из них, вы увидите доступные шаблоны.
Уведомления
Уведомления аналогичны тем, которые доступны в приложениях iOS. Если приложение iOS отправляет уведомления, приложение Watchkit не требуется для тех, кто отправляется в iWatch, они будут поддерживаться автоматически. Но без приложения Watch вы не сможете настроить свои уведомления. Уведомления работают с файлом JSON в вашем проекте, который называется PushNotificationPayload.apns . Здесь вы можете установить заголовок уведомления, текст, текст кнопки и другие параметры. Уведомления доступны в двух вариантах — статическом и динамическом .
Статические уведомления по умолчанию, и эти уведомления будут появляться, если нет связанных приложений Watch. Когда есть связанное приложение Watch, статические уведомления могут все еще использоваться вместо динамических уведомлений, если есть проблема с отображением динамических уведомлений. У них есть ограничения на то, что можно сделать с помощью макета пользовательского интерфейса. Хотя это и не так сложно, как взгляды, вы все равно не можете добавлять кнопки через раскадровку.
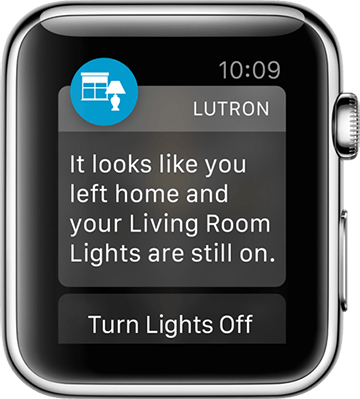
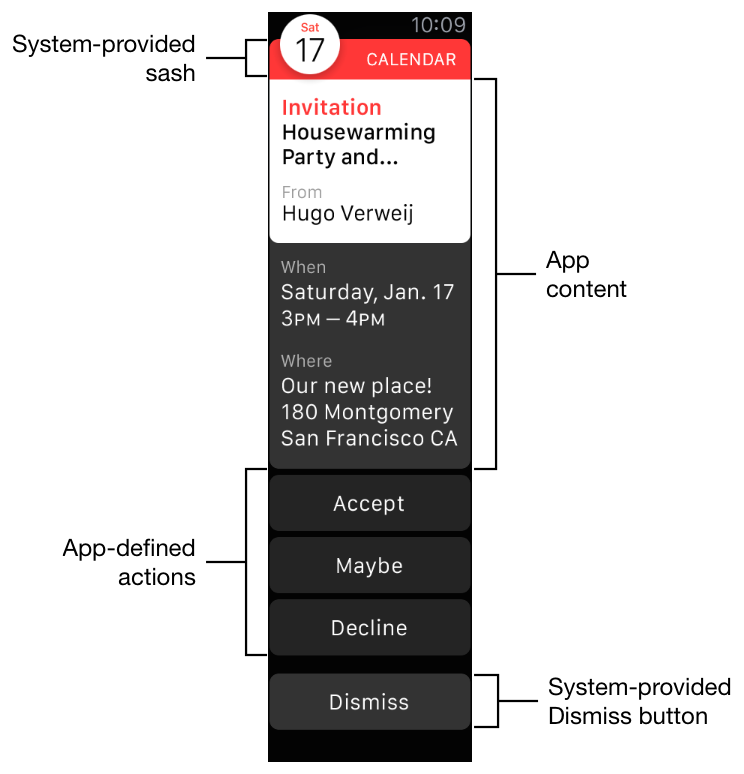
Динамические уведомления предлагают больше настроек пользовательского интерфейса и обеспечивают большую интерактивность пользователя.
Как это выглядит в Xcode?
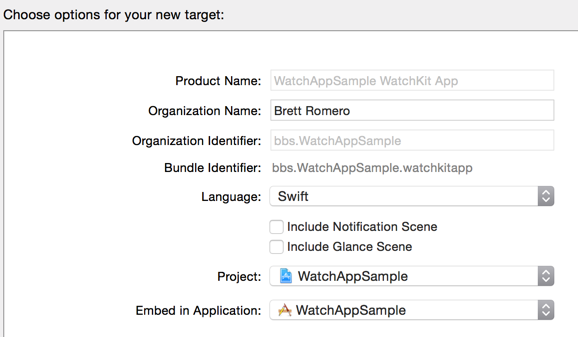
Чтобы добавить приложение iWatch в существующее приложение iOS, в XCode щелкните значок плюса на целевой панели проекта и выберите Watchkit App в разделе iOS .
Далее, проверьте уведомления и взгляд сцены, если эти параметры желательны. Уведомления выбраны по умолчанию.
На следующем экране появится вопрос, хотите ли вы принять новую схему Watchkit. Нажмите кнопку Активировать , чтобы принять.
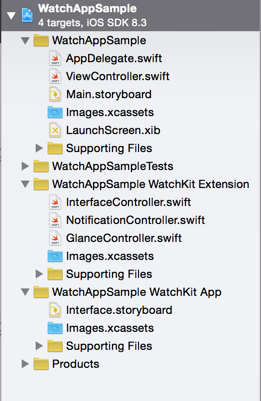
Теперь у нас есть весь код, необходимый для создания приложения Watchkit. В XCode появилось несколько новых папок, в том числе:
- Папка Tests для вашего приложения Watchkit
- Расширение X Watchkit
- Приложение X Watchkit
Где «X» — это название приложения для iOS. Я сосредоточусь на последних двух папках, расширении Watchkit и приложении Watchkit . На скриншоте ниже видны все три новые папки.
В этом проекте iOS-приложение называется WatchAppSample . Расширение Watchkit и приложение наследуют это имя. Пользовательский код будет записан в файле InterfaceController.swift .
Обратите внимание на уведомления и объекты интерфейса в раскадровке.
Сначала идут статические уведомления, а затем динамические уведомления. Это гарантирует, что статическое уведомление имеет приоритет и может быть использовано в качестве запасного варианта.
Приложение iOS против приложения Watchkit
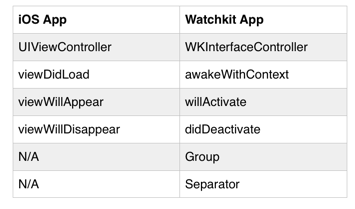
Вот краткий обзор сравнений между iOS-приложением и приложением Watchkit:
Между ними много общего, что позволяет передавать знания от создания приложений iOS к созданию приложений Watchkit. Имена изменились, но концепции остались прежними.
Группы являются новыми для Watchkit, и они используются в раскадровке. Элементы пользовательского интерфейса в Watchkit должны быть внутри группы, чтобы часы понимали, как их расположить, используя горизонтальные или вертикальные правила.
Что попадает в магазин приложений?
Когда приложение Watchkit развертывается в App Store, приложение iOS развертывается, поскольку код Watchkit упакован в пакет приложения iOS. Когда на iPhone обнаруживается iWatch, приложение Watchkit затем развертывается в iWatch через Bluetooth.
Резюме
Нет большой кривой обучения для разработки приложений Watchkit, если вы уже знакомы с разработкой приложений для iOS. Apple проделала хорошую работу, чтобы держать вещи в курсе. Я надеюсь, что вам понравилось это введение в Watchkit, и в следующем уроке мы получим кодирование реального приложения.