Прежде чем мы начнем, я хотел бы, чтобы вы кое-что узнали о разработке приложений для Windows Phone 8.1. Вам понадобится среда разработки Visual Studio Professional 2013 с обновлением 4 в качестве среды программирования и базовое понимание языков объектно-ориентированного программирования. Язык программирования — C # , который похож на Java, если вы находите это более знакомым. Вам также необходимо установить Windows 8.1. Сегодня я собираюсь показать вам, как шаг за шагом создать первое приложение для Windows Phone, начиная с установки IDE. Итак, давайте запачкаем руки!
Готовим вещи
Перво-наперво, вам нужно установить Visual Studio Professional 2013 Update 4 . Если вы студент, вы можете скачать его бесплатно в DreamSpark . После завершения загрузки извлеките файлы, расположенные внутри .iso, с помощью WinRar , WinZip , Daemon Tools или любых других эквивалентов, которые вы предпочитаете использовать. В конце извлеченная папка должна выглядеть так:
Двойной щелчок vs_professional.exe проведет вас через процесс установки. Выберите место для установки файлов, примите условия лицензии и политику конфиденциальности, а затем нажмите «Далее», чтобы продолжить. Установите все флажки и нажмите «Установить». Не волнуйся, я никуда тебя не отвезу, у тебя есть слово! В зависимости от мощности вашего компьютера, установка займет некоторое время, поэтому не просто смотрите на индикатор выполнения. Во время процесса установки может потребоваться перезагрузка для завершения установки. Когда все это будет сделано, вы увидите сообщение с подтверждением и кнопку запуска. Хит, чтобы мы могли начать наше приключение!
Возможно, вы захотите войти в Visual Studio, используя свою учетную запись Microsoft, или оставить ее на другое время. Следующим шагом является выбор цветовой темы между синим, темным и светлым. Я выбрал Dark, потому что яркость экрана не дает спать моему соседу по комнате, но вы можете выбрать все, что захотите. Нажмите Пуск Visual Studio, и мы готовы к работе.
Прежде чем перейти к проекту, я бы хотел дать вам совет о том, какие окна вы открываете внутри программы. Это необязательно, но я думаю, что вы поможете вам получить лучший опыт. Когда вы работаете над дизайном приложения, хорошо иметь под рукой наиболее распространенные инструменты. Первое окно — это панель инструментов . В верхней части окна нажмите на булавку, чтобы закрепить ее. Вам также будет полезно закрепить окно « Структура документа» . Сначала это может выглядеть как ничто, но это удобно, когда у вас есть элементы, наложенные друг на друга. Вам будет легко выбрать, скрыть / показать или поместить нужный элемент в правильную иерархию. Последнее окно свойств. Там вы можете изменить любой элемент, не попадая в код. Если эти окна не видны сразу, вы можете найти их в меню « Вид» -> «Другие окна» или после загрузки проекта.
Наш первый проект
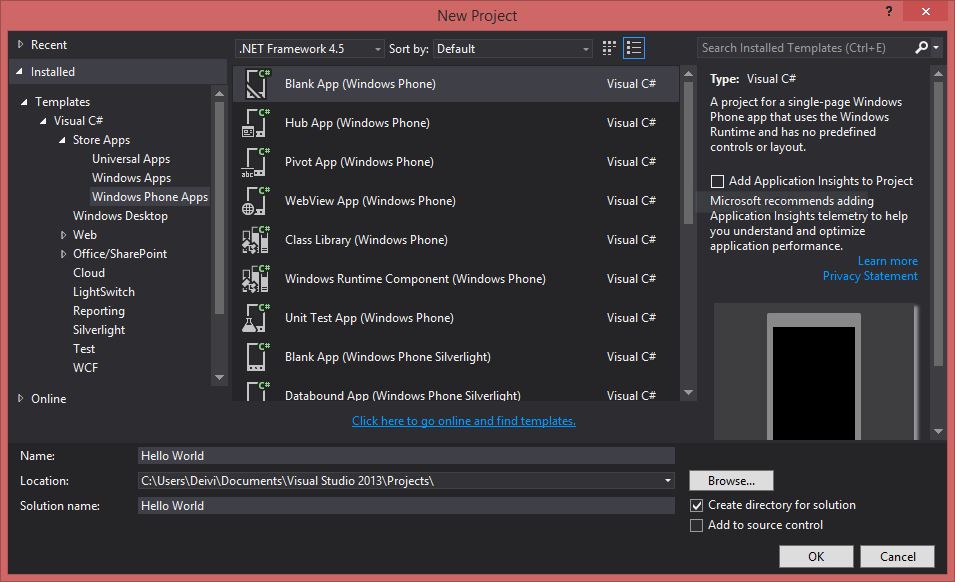
Оказавшись внутри Visual Studio, мы представляем стартовую страницу. Слева щелкните « Новый проект», чтобы создать новый проект. Если по какой-то причине вы не видите эту опцию, не беспокойтесь. Нажмите « Файл» -> «Создать» -> «Проект» . В обоих случаях вы попадете в окно ниже:
С левой стороны убедитесь, что у вас выбраны Шаблоны -> Visual C # -> Магазин приложений -> Приложения для Windows Phone . Выберите пустое приложение (Windows Phone) и назовите его Hello World . Наконец, нажмите ОК . Стартовая страница закрывается, и файл App.xaml.cs открывается автоматически.
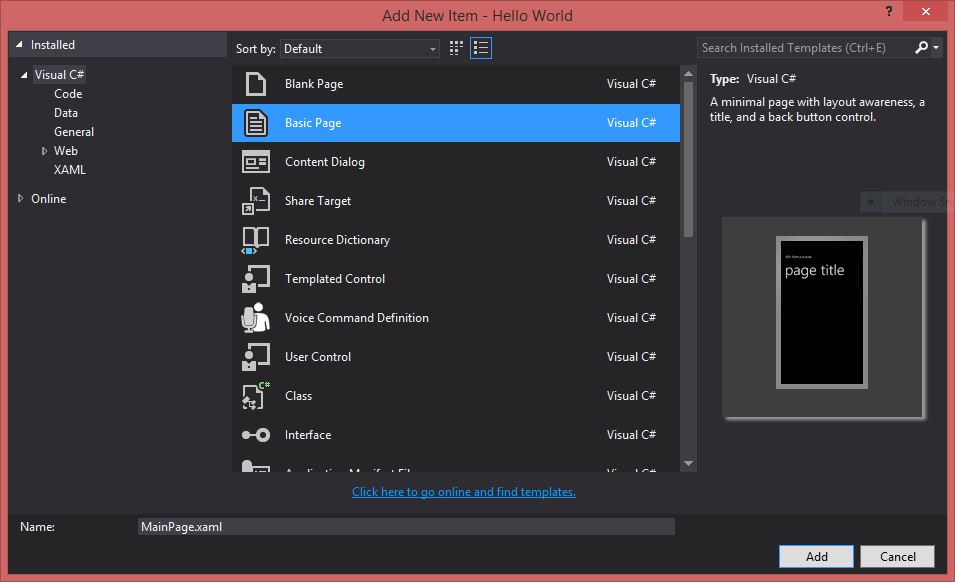
Внутри этого класса есть несколько методов, которые сообщают, как приложение будет вести себя во время выполнения, например, какая первая страница откроется. Вы можете пойти дальше и закрыть этот файл, потому что он нам не понадобится. В окне обозревателя решений удалите файл MainPage.xaml . Это просто пустая страница, так что не расстраивайтесь. Мы будем использовать более общую страницу с дизайном Windows Phone, чтобы упростить процесс. В обозревателе решений снова щелкните правой кнопкой мыши проект Hello World -> Добавить -> Новый элемент . В открывшемся окне выберите Пустая страница и назовите ее MainPage.xaml .
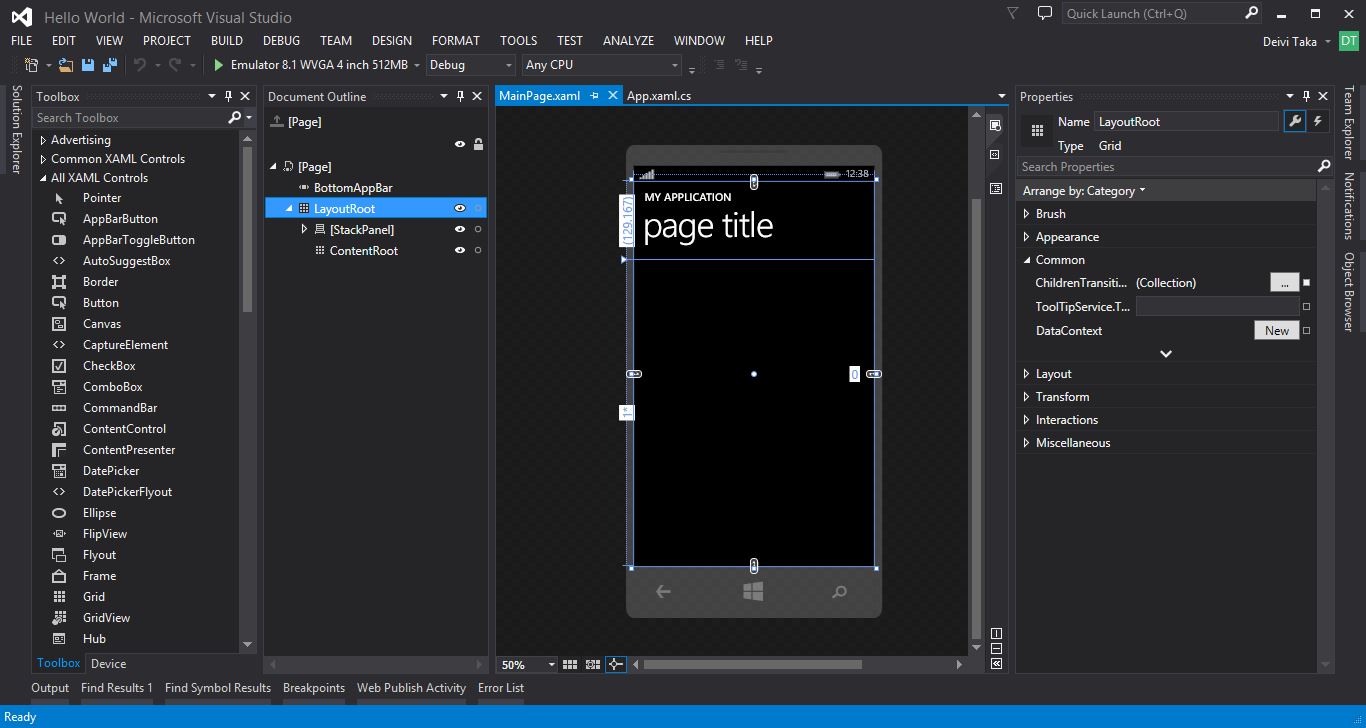
Нажмите Добавить , затем Да . Если вы следовали моему совету ранее, ваше окно Visual Studio должно выглядеть так:
Выберите « Мое приложение» в конструкторе и в окне « Свойства» измените его свойство «Текст» на Hello World . Затем выберите заголовок страницы и измените его так же, как на главной странице. Мы рассмотрим каждый из инструментов в Toolbox в следующих постах, но для этого проекта мы оставим все как есть. На данный момент мы готовы к отладке.
Отладка на эмуляторе
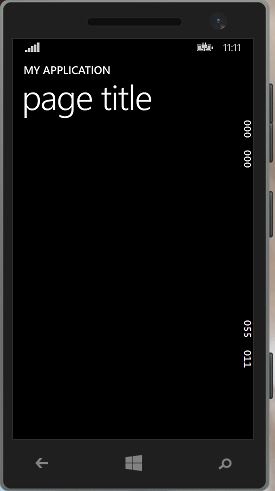
Расположенный между строкой меню и окном кодирования, нажмите зеленую кнопку отладки Emulator 8.1 WVGA 4 inch 512MB . Вы увидите, как ваше приложение открывается на практически реальном устройстве Windows Phone. Как видно из названия, размер экрана составит 4 дюйма, а эмулятор будет использовать 512 МБ ОЗУ. Будьте терпеливы при первой загрузке ОС, это займет некоторое время. Но, наконец, вот оно! Ваше первое приложение для Windows Phone!
Эмулятор Windows Phone — отличный инструмент для использования, если у вас нет доступного реального устройства. На правой стороне вы можете увидеть вертикальную полосу с выбором иконок. Я объясню, для чего они, начиная сверху.
Первые два легко угадать, закрыть и минимизировать. Далее идет одноточечный ввод, который можно использовать для нажатия, нажатия и удержания, а также прокрутки. Кроме того, Multi-Touch Input позволяет увеличивать и уменьшать масштаб, как если бы вы использовали два пальца. Поверните влево и поверните вправо, поверните телефон с каждой стороны. По размеру экрана позволяет увеличить размер телефона до нужного размера. С другой стороны, вы можете использовать Zoom для настройки уровня масштабирования. Вы можете найти некоторую помощь онлайн, нажав на знак вопроса. Наконец, последняя кнопка приводит нас к дополнительным инструментам .
Вы можете увидеть восемь разных вкладок. Каждый из них помогает протестировать ваше приложение в реальных условиях. Мы рассмотрим их более подробно позже, в других статьях.
Отладка на реальном устройстве
Если вы хотите отладить свое приложение на реальном Windows Phone или установить его, вам нужна учетная запись разработчика. Если у вас его нет, вы можете найти здесь информацию о том, как вступить в «Dev Club» . Если вы уже присоединились, нажмите Пуск и введите свои регистрационные данные для разработчиков Windows Phone.
Подключите Windows Phone через USB-кабель и разблокируйте экран. Телефон должен быть распознан автоматически. Войдите в систему, используя свои учетные данные разработчика, и через пару минут ваш телефон будет готов к использованию для отладки и тестирования. В Visual Studio выберите «Устройство» вместо 4-дюймового эмулятора и нажмите кнопку. Вы увидите волшебство, которое происходит прямо перед вашими глазами!
Вывод
В этом уроке мы увидели, как подготовить все к разработке для Windows Phone 8.1. У нас был наш первый опыт работы со скромной программой Hello World, которую мы продолжим изменять позже. Вы можете скачать исходный код с GitHub . Я надеюсь, что этот пост был хорошим введением для вас.
Спасибо за уделенное время. Пусть код будет с вами!