Это четвертая часть нашей вводной серии WebOS. Из этого руководства вы узнаете, как использовать виджет веб-просмотра в webOS для отображения веб-сайта, встроенного в ваше приложение. Мы также добавим функциональность, позволяющую переупорядочивать и удалять элементы списка.
WebView
Для начала создайте новую сцену под названием article:
palm-generate -t new_scene -p "name = article" tutsplus
Затем отредактируйте app / views / article / article-scene.html, чтобы он содержал следующее:
|
1
2
3
4
5
6
7
|
<div id=»myHeader» class=»tuts-header palm-page-header multi-line»>
<div id=»titleImage» class=»title-image»><img src=»images/tutsplus.png»><span class=»main-title»>Skills to pay the bills
</div>
<div id=»webWrapper»>
<div x-mojo-element=»WebView» id=»myWebView» class=»WebClass»></div>
</div>
|
Мы используем тот же заголовок, что и в нашей основной сцене. Ниже мы добавляем виджет веб-просмотра. Обратите внимание, что мы оборачиваем веб-представление в div-упаковщик, таким образом
мы можем толкнуть веб-представление внизу заголовка.
Добавьте дополнительный класс в stylesheets / tutsplus.css .
|
1
2
3
|
#webWrapper {
padding-top: 48px;
}
|
Затем отредактируйте app / assistantants / article-assistant.js и добавьте настройки виджета веб-просмотра:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
ArticleAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the scene is first created */
/* use Mojo.View.render to render view templates and add them to the scene, if needed */
/* setup widgets here */
/* add event handlers to listen to events from widgets */
this.controller.setupWidget(«myWebView»,
this.attributes = {
url: this.url,
},
this.model = {
}
);
};
|
Также добавьте необходимый код для передачи URL на сцену:
|
1
2
3
4
5
6
7
8
9
|
function ArticleAssistant(url){
/* this is the creator function for your scene assistant object.
additional parameters (after the scene name) that were passed to pushScene.
to the scene controller (this.controller) has not be established yet, so any initialization
that needs the scene controller should be done in the setup function below.
this.url=url;
}
|
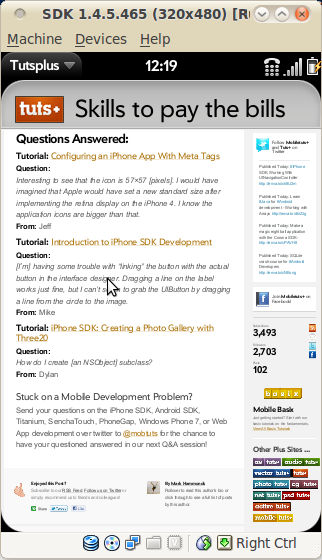
Как только сценарий статьи вызывается с помощью URL, виджет веб-просмотра начинает загружать содержимое сайта.
Нам также нужно изменить сцену списка, чтобы она вызывала новую сцену статьи, когда мы нажимаем на один элемент. Для этого отредактируйте app / assistantants / list-assistant.js
и добавьте функцию handleTap:
|
1
2
3
4
5
|
ListAssistant.prototype.handleTap = function(event) {
Mojo.Log.info(«Event index is: » + event.index);
Mojo.Log.info(«selected: » + event.item.guid);
Mojo.Controller.stageController.pushScene(«article», event.item.guid);
}
|
Модель списка содержит guid свойства, который является URL-адресом веб-сайта. Используя объект события, мы получаем гид повернутого
элемент списка и передать его на сцену статьи.
Также добавьте обработчик списка в функцию активации ListAssistant:
|
1
2
|
this.tapHandler = this.handleTap.bindAsEventListener(this);
Mojo.Event.listen(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
|
Не забудьте очистить слушателя с помощью функции деактивации:
|
1
2
3
4
5
6
7
|
ListAssistant.prototype.deactivate = function(event) {
/* remove any event handlers you added in activate and do any other cleanup that should happen before
this scene is popped or another scene is pushed on top */
Mojo.Event.stopListening(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
};
|
Вот и все для веб-просмотра. Упакуйте, установите и запустите приложение:

Переупорядочение / удаление элементов списка
Разве не было бы неплохо, если бы вы могли изменить порядок сайтов tutsplus в первой сцене? Скажем, вы хотите сначала Mobiletuts + вместо nettuts, или что, если вы хотите удалить сайт, который вас не интересует? Я собираюсь показать, как это сделать с помощью некоторых встроенных функций списка и файлов cookie.
Если вы читаете вторую часть этой серии, мы предоставили данные для списка из статической модели. Давайте изменим это, чтобы использовать динамическую модель. Откройте app / assistantants / main-assistant.js :
в функции настройки замените:
|
1
2
|
this.myListModel = { items : [
{ title : ‘Nettuts’, titleImage : ‘images/nettuts.png’, leftImage : ‘images/tiny-net.jpg’, col : ‘#2e6a60’},
|
с
|
1
|
this.myListModel = { items : [] };
|
Это предоставит пустую модель списка во время установки для списка. Также измените атрибуты списка:
|
1
2
3
4
5
6
|
this.myListAttr = {
itemTemplate: «main/itemTemplate»,
swipeToDelete: true,
renderLimit: 20,
reorderable: true
};
|
Как видите, мы добавили свойства swipeToDelete и reorderable и установили для них значение true. Это позволит переупорядочить список и удалить элемент.
Далее, давайте отредактируем функцию активации и добавим некоторые функции, чтобы сохранить порядок сортировки и отображаемые tuts-сайты. Для этого нам нужно добавить куки в приложение. Сначала определяется файл cookie ‘TutsPlusCookie’:
|
1
2
3
4
5
6
|
MainAssistant.prototype.activate = function(event) {
/* put in event handlers here that should only be in effect when this scene is active.
example, key handlers that are observing the document */
var myCookie = new Mojo.Model.Cookie(‘TutsPlusCookie’);
var cookieData = myCookie.get() ||
|
Если cookie еще не существует, мы определяем его начальный контент и сохраняем. Если cookie уже существует, мы загружаем данные из него:
|
1
2
3
4
5
6
|
if (cookieData == ») {
myCookie.put({ tutsdata: ‘|1|2|3|4|5|6|7|8|9|’ });
var tutsdata=’|1|2|3|4|5|6|7|8|9|’;
} else {
var tutsdata=cookieData.tutsdata;
}
|
Позвольте мне объяснить содержимое куки на минутку. Каждый сайт tutsplus имеет определенный идентификатор (от 1 до 9). Символ «|» используется в качестве разделителя между этими идентификаторами. Переменная tutsdata определяет порядок сортировки сайтов, а также какие сайты отображаются. Значение по умолчанию показывает начальный порядок сортировки, а также определяет, что будут отображаться все 9 сайтов. Позже вы увидите, как функции переупорядочения и удаления будут манипулировать этими данными и сохранять их в файле cookie.
Нам также нужно определить и добавить двух дополнительных прослушивателей, один для ListReorder и один для события ListDelete. Мы также добавляем функцию для загрузки данных в модель списка.
|
01
02
03
04
05
06
07
08
09
10
11
|
this.loadData(tutsdata);
this.tapHandler = this.handleTap.bindAsEventListener(this);
this.reorderHandler = this.handleReorder.bindAsEventListener(this);
this.deleteHandler = this.handleDelete.bindAsEventListener(this);
Mojo.Event.listen(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
Mojo.Event.listen(this.controller.get(‘MyList’),Mojo.Event.listReorder, this.reorderHandler);
Mojo.Event.listen(this.controller.get(‘MyList’),Mojo.Event.listDelete, this.deleteHandler);
}
|
Не забудьте остановить всех слушателей, когда сцена деактивирована:
|
1
2
3
4
5
6
7
8
|
MainAssistant.prototype.deactivate = function(event) {
/* remove any event handlers you added in activate and do any other cleanup that should happen before
this scene is popped or another scene is pushed on top */
Mojo.Event.stopListening(this.controller.get(‘MyList’),Mojo.Event.listTap, this.tapHandler);
Mojo.Event.stopListening(this.controller.get(‘MyList’),Mojo.Event.listReorder, this.reorderHandler);
Mojo.Event.stopListening(this.controller.get(‘MyList’),Mojo.Event.listDelete, this.deleteHandler);
};
|
Давайте посмотрим на новую функцию this.loadData:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
MainAssistant.prototype.loadData = function(tutsdata) {
var newData = [];
var k=0;
this.data = { items : [
{ id: 1, title : ‘Nettuts’, titleImage : ‘images/nettuts.png’, leftImage : ‘images/tiny-net.jpg’, col : ‘#2e6a60’ },
{ id: 2, title : ‘Vectortuts’, titleImage :’images/vectortuts.png’, leftImage : ‘images/tiny-vector.jpg’, col : ‘#19487e’ },
{ id: 3, title : ‘Psdtuts’, titleImage : ‘images/psdtuts.png’, leftImage : ‘images/tiny-psd.jpg’, col : ‘#a51500’ },
{ id: 4, title : ‘Activetuts’, titleImage : ‘images/activetuts.png’, leftImage : ‘images/tiny-active.jpg’, col : ‘#a5290a’},
{ id: 5, title : ‘Aetuts’, titleImage :’images/aetuts.png’, leftImage : ‘images/tiny-ae.jpg’, col : ‘#4a3a57’},
{ id: 6, title : ‘Cgtuts’, titleImage :’images/cgtuts.png’, leftImage : ‘images/tiny-cg.jpg’, col : ‘#73434f’},
{ id: 7, title : ‘Phototuts’, titleImage :’images/phototuts.png’, leftImage : ‘images/tiny-photo.jpg’, col : ‘#2e92b2’},
{ id: 8, title : ‘Audiotuts’, titleImage :’images/audiotuts.png’, leftImage : ‘images/tiny-audio.jpg’, col : ‘#3d6b00’},
{ id: 9, title: ‘Mobiletuts’, titleImage: ‘images/mobiletuts.png’, leftImage: ‘images/tiny-mobile.png’, col : ‘#d19c00’ }
] };
|
Сначала мы определяем 9 сайтов tutsplus, это не изменилось по сравнению со второй частью, когда мы определили статический список. Одно изменение: мы добавили идентификатор, как указано выше. Затем мы перебираем переданную строку, какие сайты показывать и как они заказываются. Каждый сайт, который будет отображаться, добавляется в новый массив, это будет наше новое содержимое для модели списка:
|
01
02
03
04
05
06
07
08
09
10
|
var temp=tutsdata.split(‘|’);
for (var i=1;i < temp.length-1;i++) {
for (var j=0;j < this.data.items.length;j++) {
if (this.data.items[j].id==temp[i]) {
newData[k] = { id: this.data.items[j].id, title: this.data.items[j].title, titleImage: this.data.items[j].titleImage, leftImage: this.data.items[j].leftImage, col: this.data.items[j].col };
k++;
}
}
}
|
Наконец, мы передаем новые данные в нашу (пустую при настройке) модель списка и сообщаем модели, что данные изменились (модель изменилась). Это тот же метод, который мы использовали в части 3 :
|
1
2
3
|
this.myListModel[«items»] = newData;
this.controller.modelChanged(this.myListModel , this);
}
|
Последние две отсутствующие вещи — это функции для событий ListReorder и ListDelete. Давайте начнем с события handleReorder, которое будет вызываться при каждом изменении порядка в списке.
С помощью переданных параметров event.item , event.toIndex и event.fromIndex мы изменяем модель списков, чтобы отразить новый порядок сортировки. Новое значение файла cookie затем создается из модели и сохраняется в файле cookie нашего приложения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
MainAssistant.prototype.handleReorder = function(event) {
Mojo.Log.info(«reorder event %j», event.item, event.toIndex, event.fromIndex);
var temp=»;
this.myListModel.items.splice(event.fromIndex, 1);
this.myListModel.items.splice(event.toIndex, 0, event.item);
for (var j=0;j < this.myListModel.items.length;j++) {
temp = temp + this.myListModel.items[j].id + ‘|’;
}
var newtutsdata = ‘|’
var myCookie = new Mojo.Model.Cookie(‘TutsPlusCookie’);
myCookie.put({ tutsdata: newtutsdata });
}
|
Функция handleDelete делает почти то же самое: сначала она удаляет удаленный элемент из модели списков, а затем снова создает новое значение cookie из модели и сохраняет его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
MainAssistant.prototype.handleDelete = function(event) {
Mojo.Log.info(«delete event «+event.item);
this.myListModel.items.splice(this.myListModel.items.indexOf(event.item), 1);
var temp=»;
for (var j=0;j < this.myListModel.items.length;j++) {
temp = temp + this.myListModel.items[j].id + ‘|’;
}
var newtutsdata = ‘|’
var myCookie = new Mojo.Model.Cookie(‘TutsPlusCookie’);
myCookie.put({ tutsdata: newtutsdata });
}
|
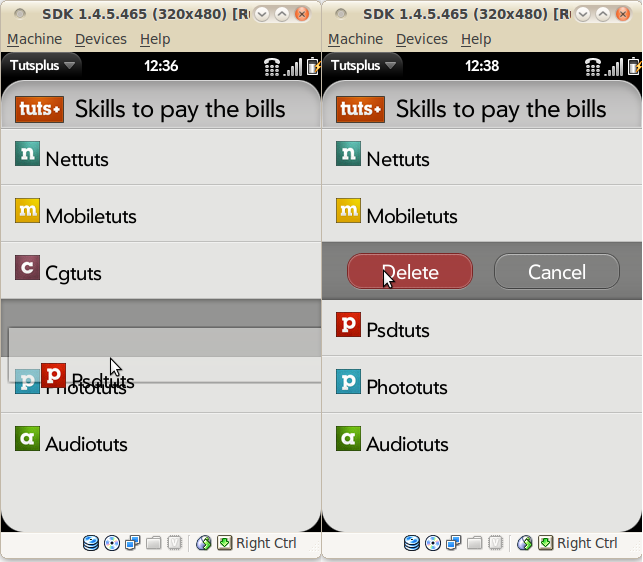
Теперь вы можете изменить порядок списка в главной сцене и даже удалить элементы, которые вы не хотите видеть. Просто удерживайте и перетащите элемент, чтобы изменить его порядок. Чтобы удалить элемент, проведите по нему пальцем, и он спросит вас, хотите ли вы удалить его из списка.

Заворачивать
Мы рассмотрели целый ряд новых тем, чтобы расширить приложение tutsplus. Мы узнали, как использовать виджет WebView для отображения содержимого веб-сайта, а затем, как обрабатывать переупорядочение и удаление элементов списка. Надеюсь, вы получили удовольствие от чтения и многому научились!