Эта серия руководств проведет вас через процесс начала разработки приложений для WebOS. В этом руководстве вы узнаете, как установить среду разработки webOS и создать простое приложение. В последующих частях этой серии мы создадим полезное приложение, которое позволит вам просматривать и отображать последние статьи в сети tuts +.
О webOS
Сегодня веб-приложения распространены благодаря достижениям в современных веб-браузерах. Однако на мобильных устройствах большинство приложений работают локально и построены на скомпилированном языке программирования, таком как Objective-C или Java. Поскольку они созданы для конкретного мобильного устройства, их очень трудно перенести на веб-сайт или другую мобильную платформу.
Операционная система Palm для мобильных устройств (например, Palm Pre и Pixi) соответственно называется webOS. Одной из отличительных особенностей webOS является то, что все веб-приложения приложений для устройств создаются с использованием HTML, CSS и Javascript с использованием Mojo Javascript Framework. Даже нативные приложения Palm на устройстве являются веб-приложениями. С помощью HTML5 приложения webOS могут хранить данные локально, рисовать 2D-графику и выполнять CSS-переходы / анимацию. Они также могут вызывать веб-службы через AJAX для доступа к удаленным или локальным данным.
Платформа Mojo Javascript свободно следует шаблону Model-View-Controller (MVC). Представления написаны на HTML и CSS, а контроллеры, управляющие логикой приложения, написаны на Javascript. Mojo также включает в себя набор общих элементов пользовательского интерфейса, таких как списки, кнопки, контейнеры, диалоги, индикаторы и средства выбора. Для доступа к нижним уровням операционной системы Mojo поставляется с набором API-интерфейсов Javascript для взаимодействия со службами устройства (например, сигнализация, контакты, календари, фотографии) или аппаратными компонентами (например, GPS, дисплей, камера, источник питания).
Короче говоря, если вы знаете HTML, CSS и Javascript, вы можете легко создавать приложения для webOS!
Начиная
Чтобы приступить к созданию приложений для webOS, вам необходимо загрузить и установить Palm WebOS Software Development Kit. WebOS SDK доступен для OS X, Linux и Windows. Вам нужно будет следовать последним инструкциям Palm для настройки среды разработки webOS.
После установки SDK вы можете использовать любой текстовый редактор или IDE для создания файлов исходного кода. Для Eclipse доступен плагин для разработки для WebOS, но я лично предпочитаю использовать отличный Komodo Edit от ActiveState с сторонним плагином для разработки для WebOS. В этом уроке мы будем использовать метод командной строки.
Создание вашего первого приложения webOS
Чтобы начать работу с приложением hello world, введите в командной строке / терминале следующее:
|
1
|
palm-generate helloWorld
|
Эта команда создаст каталог с именем «helloWorld», который будет включать в себя необходимую структуру каталогов для нашего приложения.
Давайте посмотрим на эту структуру на мгновение:
- Приложение : содержит помощников и просмотров вашего приложения. Подробнее об этом позже.
- images : Содержит изображения, используемые в вашем приложении.
- таблицы стилей : содержит таблицу стилей css для вашего приложения.
- appinfo.json : содержит информацию о приложении.
- framework_config.json : содержит информацию о конфигурации фреймворка.
- index.html : основной / начальный файл.
- sources.json : содержит список исходных файлов для каждой сцены
- icon.png : значок, представляющий ваше приложение в каталоге запуска и приложений
Теперь давайте подробнее рассмотрим appinfo.json. Откройте файл в вашем любимом текстовом редакторе:
|
1
2
3
4
5
6
7
8
9
|
{
«id»: «com.yourdomain.helloworld»,
«version»: «1.0.0»,
«vendor»: «My Company»,
«type»: «web»,
«main»: «index.html»,
«title»: «helloWorld»,
«icon»: «icon.png»
}
|
Наиболее важные параметры в этом файле:
- «id» : это идентификатор вашего приложения, который должен быть уникальным для всех доступных приложений. Рекомендуется использовать собственное доменное имя (если оно у вас есть).
- «продавец» : используйте название вашей компании (если оно есть) или свое имя.
Далее взгляните на index.html. Это стандартный файл HTML, который задает основу для вашего приложения, например, загружает среду mojo и основную таблицу стилей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<!— Initialize the Mojo Framework —>
<script src=»/usr/palm/frameworks/mojo/mojo.js» type=»text/javascript» x-mojo-version=»1″></script>
<!— Apply our main stylesheet —>
<link href=»/stylesheets/helloworld.css» media=»screen» rel=»stylesheet» type=»text/css»>
</head>
</html>
|
Чтобы протестировать наше приложение, мы собираемся использовать эмулятор webOS на x86-сборке webOS, работающей с VirtualBox. Не все аппаратные функции поддерживаются в эмуляторе. Недоступность как камеры устройства, так и возможности мультисенсорного экрана — примеры ограничений симулятора, но специальные команды могут помочь нам преодолеть эти ограничения. Например, можно выполнить команду для имитации входящего вызова или текстового сообщения.
Следующие команды операционной системы запустят эмулятор WebOS:
- Linux : введите «palm-emulator» в командной строке
- Mac OS X : в папке «Программы» дважды щелкните значок Palm Emulator
- Windows : Пуск> Все программы> Palm> SDK> Palm Emulator
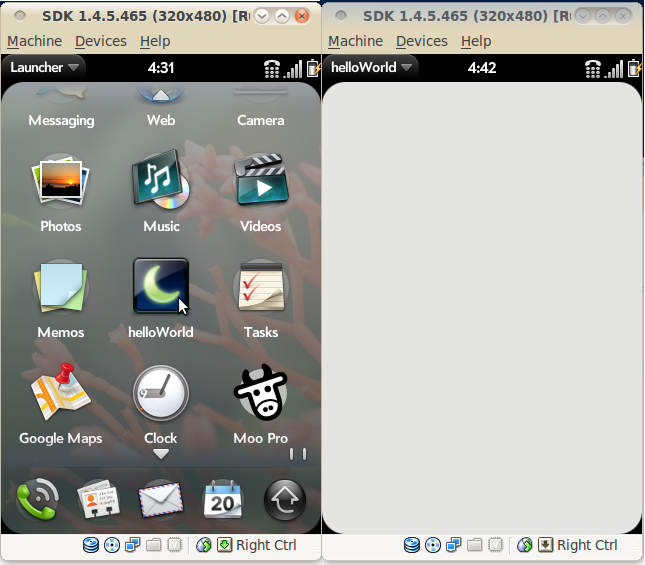
Иди вперед и запусти экземпляр эмулятора. Поиграйте с функциональностью немного.
Чтобы упаковать наше приложение, чтобы оно могло работать на webOS, введите в командной строке следующую команду из каталога, в котором находится папка helloWorld:
|
1
|
palm-package helloWorld
|
Результатом является наш устанавливаемый файл пакета: com.yourdomain.helloworld_1.0.0_all.ipk. Обратите внимание, что имя файла содержит идентификатор и версию из файла appinfo.json.
Теперь установите приложение с помощью следующей команды:
|
1
|
palm-install com.yourdomain.helloworld_1.0.0_all.ipk
|
Запустите приложение в эмуляторе:

Расширить приложение
Теперь у нас есть первое приложение, но оно не очень захватывающее. Давайте добавим еще немного контента.
Чтобы наполнить нашу сцену жизнью, мы идем вперед и создаем первую сцену. Сцены такие же, как разные страницы на сайте. Сцены могут быть перенесены на сцену, сняты со сцены или заменены другой сценой.
|
1
|
palm-generate -t new_scene -p «name=first» helloWorld
|
Это создает два файла: представление в app / views / first / first-scene.html и помощник для сцены в app / assistantants / first-assistant.js.
Откройте first-scene.html и отредактируйте его, чтобы оно содержало следующее:
|
1
2
3
4
|
<div id=»main» class=»palm-hasheader»>
<div class=»palm-header»>First Scene</div>
<div class=»palm-text»>Welcome to my World</div>
</div>
|
Обратите внимание на имена классов, которые начинаются с «palm-»; Эти стили включены в Mojo Framework, но могут быть расширены или изменены в вашей собственной таблице стилей.
Теперь мы редактируем stage-assistant.js для отображения нашей новой сцены при запуске приложения:
|
1
2
3
4
5
6
7
8
|
function StageAssistant() {
/* this is the creator function for your stage assistant object */
}
StageAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the stage is first created */
Mojo.Controller.stageController.pushScene(«first»);
};
|
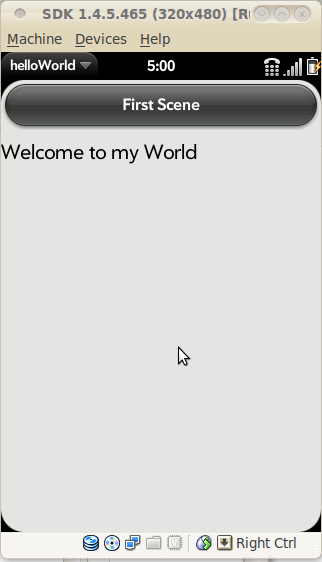
упакуйте приложение и переустановите его. Вот результат:

Давайте добавим еще одну сцену и назовем ее, когда пользователь нажимает кнопку на первой сцене:
|
1
|
palm-generate -t new_scene -p «name=second» helloWorld
|
Теперь нам нужно добавить кнопку в первую сцену. Измените first-scene.html на следующее:
|
1
2
3
4
5
|
<div id=»main» class=»palm-hasheader»>
<div class=»palm-header»>First Scene</div>
<div class=»palm-text»>Welcome to my World</div>
<div x-mojo-element=»Button» id=»button1″></div>
</div>
|
Чтобы увидеть эту кнопку, нам нужно настроить виджет кнопки в коде установки помощника первой сцены. Давайте отредактируем first-assistant.js для этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
FirstAssistant.prototype.setup = function() {
/* this function is for setup tasks that have to happen when the scene is first created */
/* use Mojo.View.render to render view templates and add them to the scene, if needed.
/* setup widgets here */
/* add event handlers to listen to events from widgets */
this.controller.setupWidget(«button1»,
this.attributes = {},
this.model = {
label : «OK»,
disabled: false
}
);
this.handleButton1=this.handleButtonPress1.bindAsEventListener(this);
Mojo.Event.listen(this.controller.get(«button1»), Mojo.Event.tap, this.handleButton1);
}
|
Обратите внимание, что мы ссылаемся на кнопку через ее идентификатор: «button1». Мы также добавили функциональность, чтобы действительно что-то делать, когда мы нажимаем кнопку. Для этого мы сначала создадим обработчик события this.handleButton1. Мы создадим необходимую функцию handleButtonPress1 далее. Следующая строка, Mojo.Event.listen, устанавливает кнопку для прослушивания касаний и вызова нашего обработчика событий, если касание получено.
Давайте создадим наш обработчик событий, который обрабатывает нажатия кнопок. Наш обработчик событий просто выдвигает нашу вторую сцену на сцену:
|
1
2
3
|
FirstAssistant.prototype.handleButtonPress1 = function(event){
Mojo.Controller.stageController.pushScene(«second»);
}
|
Наконец, мы редактируем second-scene.html, чтобы он содержал что-то полезное:
|
1
2
3
4
|
<div id=»main» class=»palm-hasheader»>
<div class=»palm-header»>Second Scene</div>
<div class=»palm-text»>This is the second scene</div>
</div>
|
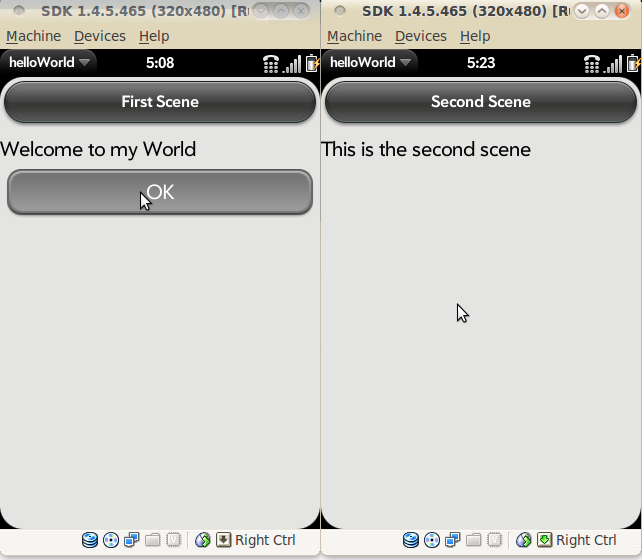
Хорошо, теперь давайте упаковывать и переустанавливать. Это должен быть конечный результат:

Заворачивать
Вы только что получили краткий обзор разработки приложений для WebOS. В следующей части этой серии мы собираемся создать приложение для отображения и чтения последних статей из сети tuts +. Оставьте комментарии и отзывы ниже, чтобы сообщить нам, что вы думаете об этой серии!