
Стать разработчиком приложения для умных часов — отличная идея, но что если вы разработчик HTML? Сможете ли вы осуществить свою мечту, не переходя на совершенно иную платформу? Вы должны отказаться от всех своих навыков HTML и начать все заново? Не беспокойся Тизен приходит на помощь.
Tizen — это операционная система семейства Linux, предназначенная для целого ряда устройств, от смартфонов до умных часов и многого другого. Хотя Tizen является проектом в рамках Linux Foundation , им руководит Ассоциация Tizen , членами которой являются Samsung, Intel и другие известные компании в области технологий.
В этом руководстве я покажу вам, как установить и настроить Tizen SDK для носимых устройств, а также разработать приложение для интеллектуальных часов с IDE. Давайте начнем.
1. Установка и настройка SDK
Шаг 1: Tizen SDK или Tizen SDK для носимых?
В настоящее время доступны два типа SDK: Tizen SDK и Tizen SDK для носимых. Поскольку это руководство посвящено разработке автономного приложения для умных часов, вам нужен Tizen SDK для носимых устройств.
Вы можете скачать его с сайта разработчиков Tizen . Вам необходимо скачать соответствующий менеджер установки , соответствующий вашей операционной системе и версии. Если вы предпочитаете автономную установку, а не онлайн, вам также необходимо скачать образ SDK . Если вы используете операционную систему Windows 8 или Windows 8.1, вы можете загрузить установочные файлы, относящиеся к категории Windows 7. Они отлично подойдут для Windows 8 и 8.1.
Шаг 2: Требования
Обратитесь к подробным инструкциям Tizen, чтобы узнать о требованиях к аппаратному и программному обеспечению, которым должен соответствовать ваш компьютер.
Вы можете установить SDK, даже если ваш компьютер не соответствует этим требованиям к оборудованию. Однако, если вы это сделаете, эмулятор умных часов будет работать медленно, что приведет к плохому тестированию приложений. Посетите документацию для более подробной информации. В нем объясняется, как включить технологию виртуализации (VT) в BIOS и предотвращение выполнения данных в Windows.
Шаг 3: Установка SDK
- Запустите менеджер установки, который вы скачали ранее. Это файл .exe с именем файла, например tizen-wearable-sdk-2.2.159_windows64.exe, в зависимости от вашей операционной системы и версии.
- Нажмите « Дополнительно», чтобы перейти к следующему экрану.
- На этом экране установите переключатель с изображением SDK и перейдите к zip-файлу, содержащему соответствующее изображение SDK. Обратите внимание, что я предполагаю, что вы предпочитаете автономную установку, и вы уже загрузили необходимый образ SDK на компьютер для разработки.
- Выберите zip-файл образа SDK и нажмите кнопку « Открыть» в диалоговом окне.
- Появится извлечение изображения SDK . Нажмите OK после завершения извлечения.
- Нажмите Далее, и появится окно с лицензионным соглашением .
- Согласитесь с лицензией и нажмите Далее.
- Окно конфигурации появится рядом. Я рекомендую оставить все флажки установленными и нажать Далее .
- Наконец, когда менеджер установки запрашивает место для установки, укажите свой выбор, выбрав путь и нажав « Установить».
- Если вы уже правильно настроили BIOS, во время этого процесса будет автоматически установлен Intel Hardware Accelerated Execution Manager (Intel HAXM). Если нет, выйдите из процесса установки и настройте BIOS так, чтобы он позволял Intel HAXM быть установленным.
- Не забудьте включить Data Execution Prevention, если ваша операционная система Windows. Возобновите установку.
При желании вы можете установить Intel HAXM отдельно. После завершения установки перезагрузите компьютер.
Шаг 4: Настройка IDE
- Перейдите в папку, в которую вы установили SDK, и перейдите в подпапку ide . Запустите исполняемый файл с именем IDE .
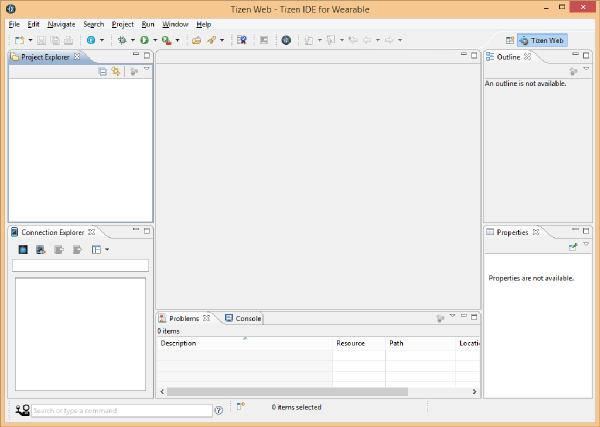
- Через несколько минут появится окно с запросом места для рабочей области для сохранения разрабатываемых вами приложений. Укажите путь по вашему выбору для местоположения и нажмите ОК . После настройки должна появиться IDE.
Шаг 5: Особенности IDE
На левой панели IDE есть два окна: Project Explorer и Connection Explorer . Project Explorer показывает проекты, созданные пользователем. В проводнике подключений перечислены подключенные устройства, которые доступны в данный момент, экземпляры эмулятора или удаленные устройства.

Шаг 6. Создание экземпляра эмулятора
- В обозревателе подключений нажмите значок диспетчера эмулятора , крайнюю левую синюю кнопку.
- Нажмите Да в открывшемся окне Контроль учетных записей . Это откроет окно менеджера эмулятора .
- Нажмите « Добавить новый» и присвойте экземпляру эмулятора имя.
- При нажатии кнопки «Подтвердить» будет создан новый экземпляр эмулятора. Нажмите синюю кнопку со стрелкой на значке эмулятора, чтобы запустить эмулятор.
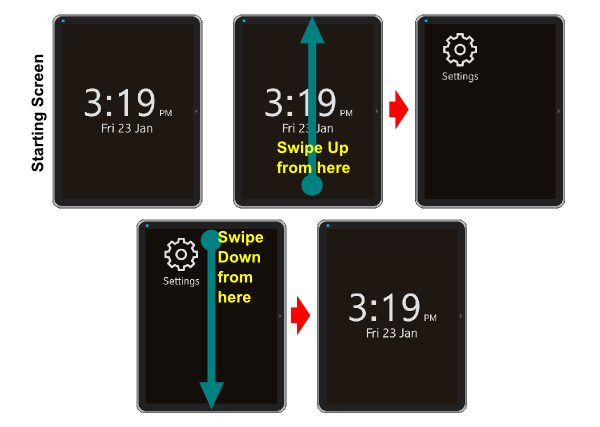
Запуск эмулятора займет некоторое время. Вы должны увидеть окно со стартовым экраном, похожее на скриншот ниже, когда оно запущено и работает. Экземпляр эмулятора должен отображаться как запись в обозревателе подключений .
Проведите пальцем вверх от нижней средней точки начального экрана, чтобы перейти к экрану, на котором отображаются установленные приложения на устройстве или эмуляторе. Поскольку вы еще не установили никаких приложений, отображается только значок « Настройки» .
Вы можете вернуться к предыдущему экрану или выйти из приложения, проведя вниз от верхней средней части экрана.

2. Разработка простого комического приложения
В этом примере мы собираемся создать простое приложение для отображения комикса. Давайте посмотрим на каждый шаг по очереди.
Шаг 1: Создание нового проекта
Давайте создадим новый проект в IDE.
- Перейдите в File> New> Tizen Wearable Web Project .
- В появившемся окне выберите « Основные»> «Базовое приложение» и присвойте имени проекта myapp .
- Установите флажок Использовать местоположение по умолчанию или перейдите в другое место по вашему выбору и нажмите Готово .
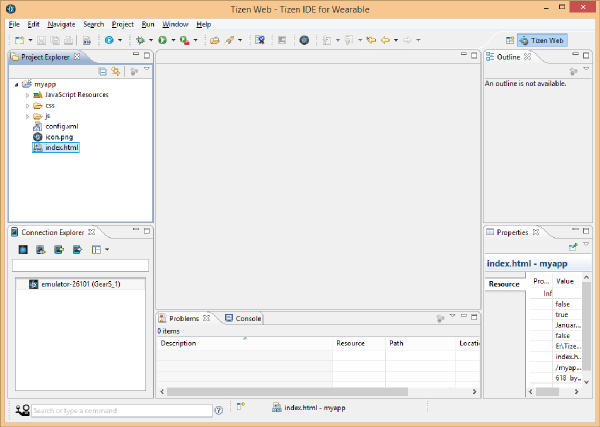
- Ваш новый проект, myapp , должен появиться в Project Explorer .
- Нажмите на маленькую стрелку слева от myapp, чтобы развернуть структуру проекта.
- Вы должны увидеть index.html файл, подпапка css, подпапка js и несколько других файлов и папок.

HTML, CSS и JavaScript формируют основу для программирования на платформе Tizen. Если вы мастер HTML, вам не нужно изучать новый язык программирования для написания приложений для платформы Tizen. Вы можете использовать свои навыки работы с HTML, CSS и JavaScript.
Шаг 2. Добавление файлов, ресурсов и ресурсов
Сначала нам нужно добавить две подпапки в проект myapp , comic и images . Для этого щелкните правой кнопкой мыши папку проекта myapp в IDE и выберите « Создать»> «Папка» . Подпапки должны появиться в расширенном myapp папка в IDE.
Загрузите исходные файлы для этого проекта с GitHub и перейдите к подпапке с изображениями , которая содержит несколько файлов PNG. Скопируйте файлы png в подпапку изображений , созданную вами недавно.
Вы можете вставить файлы в подпапку изображений в окне Project Explorer , щелкнув правой кнопкой мыши подпапку и выбрав Вставить из всплывающего меню.
Затем создайте девять файлов HTML со следующими именами файлов в подпапке комиксов , щелкнув правой кнопкой мыши подпапку комиксов и выбрав « Создать»> «Файл» . Не забудьте включить расширение .html для файлов.
- page1.html
- page2.html
- …
- page9.html
Теперь у вас должно быть девять HTML-файлов в комической подпапке.
Шаг 3: Добавление кода
Давайте теперь отредактируем код в index.html . Этот файл является точкой входа вашего приложения. Дважды щелкните файл index.html, чтобы открыть файл в среде IDE. Измените содержимое <title> на <title>2nd Race</title> . Затем измените содержимое <body> следующим образом:
|
1
2
3
4
5
6
7
|
<body>
<div>
<div><img src=»images/coverpage.png» alt=»Cover Page» /></div>
<div><a href=»#» class=»btn» ><<</a><a href=»comic/page1.html»
class=»btn» >>></a></div>
</div>
</body>
|
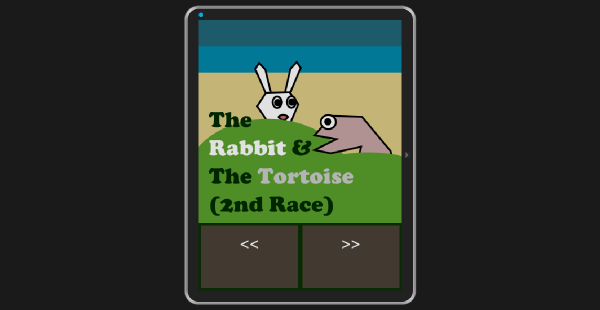
Все, что мы сделали, это добавили изображение на страницу и две кнопки для перехода на другие страницы, так как наш комикс будет иметь десять страниц. После внесения этих изменений сохраните файл, выбрав в меню « Файл»> «Сохранить» .
Если вы новичок в HTML и CSS, у Tuts + есть огромная коллекция отличных руководств , которые помогут вам освоиться с основами веб-разработки.
Затем дважды щелкните style.css в подпапке css и измените его содержимое, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
|
Мы добавили некоторые стили для тела, изображений и навигационных меню. После внесения изменений сохраните файл.
Точно так же добавьте код ко всем другим HTML-файлам, которые вы создали. Файл style.css в подпапке css должен быть внешне связан со всеми этими файлами HTML. Если вы уверены в этом шаге, загрузите исходные файлы с GitHub и изучите источник для уточнения.
Шаг 4: Тестирование приложения
Чтобы протестировать ваше приложение, выберите папку проекта myapp и в меню выберите Проект> Построить проект построить проект. Убедитесь, что экземпляр эмулятора запущен и работает.
Щелкните правой кнопкой мыши на myapp выберите « Запуск от имени»> «Носимое веб-приложение Tizen», чтобы запустить проект в эмуляторе. Используйте кнопки со стрелками в пользовательском интерфейсе для перехода на следующую или предыдущую страницу. Проведите пальцем вниз от верхней части экрана, чтобы закрыть приложение.

Вывод
В этом уроке мы создали простое комическое приложение с Tizen SDK для носимых устройств и запустили его на эмуляторе умных часов, который поставляется в комплекте с IDE. Настоящее веселье начинается, когда вы готовы установить и запустить его на физическом устройстве.
Вы можете найти много дополнительной информации на сайтах разработчиков Samsung и Tizen . Чего же ты ждешь?