PhoneGap — это фреймворк с открытым исходным кодом для создания кроссплатформенных мобильных приложений с использованием HTML, CSS и JavaScript. Это идеальное решение для веб-разработчиков, заинтересованных в разработке мобильных приложений, поскольку оно позволяет им использовать имеющиеся навыки, а не начинать с нуля скомпилированный язык для конкретного устройства. Это также идеальное решение для тех, кто заинтересован в создании приложения, которое может работать на нескольких устройствах с одной и той же кодовой базой. В этом руководстве вы узнаете, как настроить среду разработки PhoneGap, а также ознакомитесь с некоторыми основными аспектами разработки платформы.
Представляем PhoneGap
Приложения, созданные с помощью PhoneGap, не похожи на обычные мобильные веб-сайты. Приложения PhoneGap могут взаимодействовать с оборудованием мобильного устройства, таким как акселерометр или GPS, способами, недоступными для обычных веб-приложений. Приложения PhoneGap также создаются и упаковываются как собственные приложения, то есть их можно распространять через Apple App Store или Android Market.
PhoneGap поддерживает ряд различных мобильных платформ, в том числе:
- Android
- iPhone
- ежевика
- Symbian
- Пальма
PhoneGap SDK предоставляет API, который представляет собой уровень абстракции, предоставляя разработчику доступ к аппаратным средствам и функциям платформы. Поскольку PhoneGap абстрагирует собственную мобильную платформу, один и тот же код может использоваться на нескольких мобильных платформах практически без изменений, что делает ваше приложение доступным для более широкой аудитории.
Аппаратные особенности, поддерживаемые PhoneGap API, включают в себя:
- геолокации
- вибрация
- акселерометр
- Звук
Требования:
Чтобы создавать приложения с PhoneGap, вам необходимо сначала установить стандартный SDK для мобильных платформ, которые вы хотите настроить для своего приложения. Это связано с тем, что PhoneGap будет использовать эти SDK при компиляции приложения для этой платформы.
Итак, если вы разрабатываете для Android, вам понадобится:
- Android NDK
- Android SDK
Есть также некоторые дополнительные специфические требования PhoenGap для разработки Android, в том числе:
- Eclipse IDE
- ADT плагин для Eclipse
- Apache Ant
- Рубин
- Git Bash (только для Windows)
В документации PhoneGap Android содержится полный список требований с инструкциями по установке для каждого из них.
Если вы разрабатываете для iPhone, вам потребуется:
- Компьютер Apple на базе Intel
- iPhone SDK
- Xcode
- Mac OS X Snow Leopard
Прочитайте наш учебник Введение в iPhone для получения дополнительной информации о настройке среды разработки iPhone.
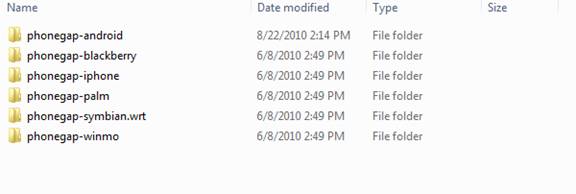
После того, как вы загрузили и распаковали телефонную пробку, вы увидите, что она содержит одну отдельную папку для каждой платформы, поддерживаемой PhoneGap:

PhoneGap поставляется с приложением по умолчанию, которое можно использовать для демонстрации мощных функций SDK. Остальная часть этого урока будет посвящена тому, как настроить приложение по умолчанию для Android и iPhone.
Создание приложения PhoneGap по умолчанию для Android
Чтобы создать рабочую область для приложения PhoneGap на Android, перейдите в папку «phonegap-android» в командной строке или терминале.
Запустите следующую команду:
|
1
|
ruby ./droidgap «[android_sdk_path]» [name] [package_name] «[www]» «[path]»
|
- android_sdk_path — путь, по которому вы установили Android SDK.
- name — имя, чтобы дать новую заявку.
- имя_пакета — имя, которое вы хотите дать вашему приложению.
- www — папка, из которой вы хотите скопировать файлы вашего приложения PhoneGap. Оставьте это поле пустым.
- путь — рабочая область приложения для вашего проекта.
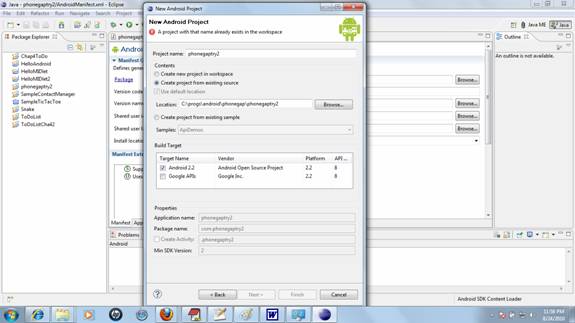
После успешного выполнения этой команды рабочая область приложения будет сгенерирована по указанному вами пути. Затем вы можете открыть Eclipse и сначала выбрать «Новый проект Android», а затем «Создать из существующего источника» и выбрать рабочее пространство приложения, которое было создано с помощью предыдущей команды.

После этого скопируйте следующие файлы из папки phonegap / phonegap-android / example в папку www в вашей рабочей области:
- Index.html
- Master.css
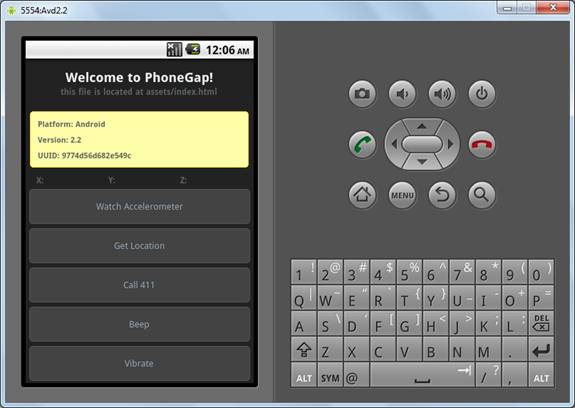
Затем нажмите Run, чтобы увидеть пример приложения PhoneGap в симуляторе Android.

Создание приложения PhoneGap по умолчанию для iPhone
Чтобы создать приложение PhoneGap для iPhone, перейдите в папку phonegap-iphone, где вы распаковали файлы PhoneGap.
Как только вы окажетесь в этой папке в вашем терминале, наберите «make» для сборки PhoneGapLibInstaller.pkg.
Затем вам нужно будет запустить PhoneGapLibInstaller.pkg, который установит PhoneGapLib и шаблон PhoneGap в Xcode.
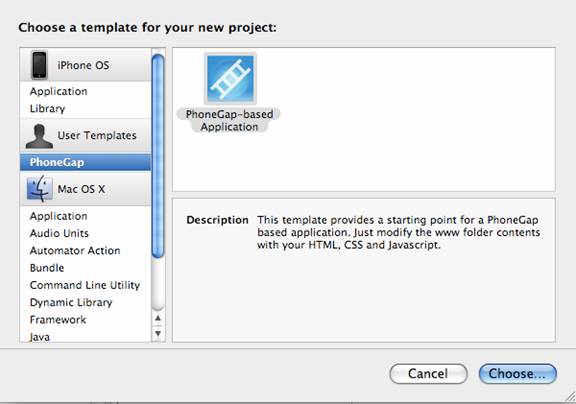
Затем вы можете запустить XCode и создать «Новый проект». Затем выберите шаблон приложения на основе PhoneGap.

Затем скопируйте следующие файлы в папку www вашего рабочего пространства:
- Index.html
- Master.css
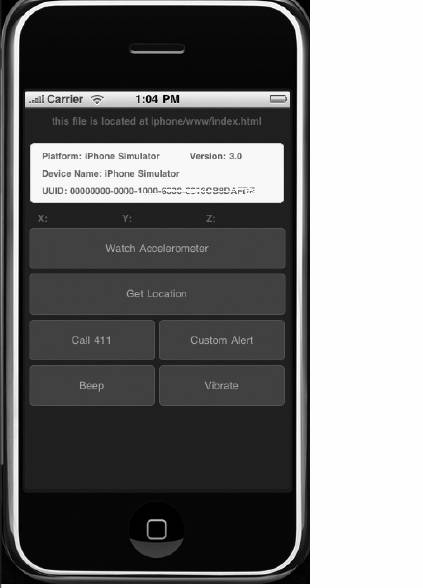
Запустите приложение, чтобы запустить демонстрационное приложение PhoneGap в iPhone Simulator.
За кулисами (в коде)
Итак, теперь на вашем симуляторе запущено демо-приложение PhoneGap. Вы можете поиграть с приложением и посмотреть, как оно работает. Это базовое приложение показывает общее использование различных API
по PhoneGap SDK.
Идите вперед и откройте index.htm. В верхней части страницы вы увидите следующий код:
|
1
2
3
4
5
|
<title>PhoneGap</title>
<link rel=»stylesheet» href=»master.css» type=»text/css» media=»screen» title=»no title» charset=»utf-8″>
<script type=»text/javascript» charset=»utf-8″ src=»phonegap.js»></script>
|
Во-первых, это ссылка на master.css, которая придает стиль кнопке, которую вы видели на экране.
Вторая строка включает phonegap.js, который генерируется, когда мы создали рабочее пространство для нашего приложения. Этот файл делает всю магию вызова нативных API через JavaScript.
Теперь, если вы прокрутите до конца index.html, вы увидите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<body onload=»init();»
<h1>Welcome to PhoneGap!</h1>
<h2>this file is located at assets/index.html</h2>
<div id=»info»>
<h4>Platform: <span id=»platform»>
<h4>Version: <span id=»version»>
<h4>UUID: <span id=»uuid»>
</div>
<dl id=»accel-data»>
<dt>X:</dt><dd id=»x»> </dd>
<dt>Y:</dt><dd id=»y»> </dd>
<dt>Z:</dt><dd id=»z»> </dd>
</dl>
<a href=»#» class=»btn large» onclick=»watchAccel();»>Watch Accelerometer</a>
<a href=»#» class=»btn large» onclick=»getLocation();»>Get Location</a>
<a href=»tel://411″ class=»btn large»>Call 411</a>
<a href=»#» class=»btn large» onclick=»beep();»>Beep</a>
<a href=»#» class=»btn large» onclick=»vibrate();»>Vibrate</a>
<a href=»#» class=»btn large» onclick=»show_pic();»>Get a Picture</a>
<a href=»#» class=»btn large» onclick=»get_contacts();»>Get phone’s contacts</a>
<div id=»viewport» class=»viewport» style=»display: none;»>
<img style=»width:60px;height:60px» id=»test_img» src=»» />
</div>
</body>
|
Этот HTML-код создает ссылки, которые отображаются в виде кнопок на экране вашего мобильного устройства. К этим ссылкам прикреплены обработчики onclick, которые вызывают функции JavaScript, определенные в том же файле, которые отвечают за вызов API PhoneGap для взаимодействия с собственным оборудованием устройства.
Первая функция, которая будет вызвана в JavaScript — это init (). Это зарегистрирует нашу JavaScript-функцию deviceInfo в событии PhoneGap.
Событие Deviceready
Событие deviceready вызывается PhoneGap, когда все компоненты SDK загружены правильно. В этом случае имеет смысл использовать JavaScript API PhoneGap после того, как сработает это событие.
Вы можете узнать больше об устройстве уже в документации API.
Объект устройства
Объект устройства содержит основную информацию об устройстве, на котором работает приложение, например, платформу, версию и т. Д. Эти значения могут использоваться для выполнения проверок конкретного устройства в вашем коде.
Вы можете прочитать больше об объекте устройства в официальной документации API.
акселерометр
Первая ссылка в теле вызывает функцию watchAccel:
|
1
|
<a href=»#» class=»btn large» onclick=»watchAccel();»>Watch Accelerometer</a>
|
Эта часть API регулярно отслеживает и отправляет уведомления об ускорении устройства. Он возвращает текущее ускорение устройства, передавая координаты x, y и z зарегистрированной функции callBackonSuccess . Значения x, y, z могут затем использоваться в приложении для реагирования на движение.
Подробнее об акселерометре читайте здесь .
GPS и позиционирование
Вторая ссылка в теле отвечает за сбор текущего местоположения устройства:
|
1
|
<a href=»#» class=»btn large» onclick=»getLocation();»>Get Location</a>
|
В функцию callBackonSuccess передается объект, содержащий координаты GPS, которые можно использовать в вашем приложении для выполнения обработки на основе определения местоположения.
Вы можете прочитать больше об API геолокации .
Делая звонки
Третья строка в теле запустит устройство дозвона с номером «411»:
|
1
|
<a href=»tel://411″ class=»btn large»>Call 411</a>
|
Уведомления устройства
Следующие две линии в теле используются для подачи звукового сигнала или вибрации устройства:
|
1
2
|
<a href=»#» class=»btn large» onclick=»beep();»>Beep</a>
<a href=»#» class=»btn large» onclick=»vibrate();»>Vibrate</a>
|
Узнайте больше о звуковых сигналах и вибрации в официальных документах.
Использование камеры
Следующая строка в теле вызывает функцию show_pic для фотографирования:
|
1
|
<a href=»#» class=»btn large» onclick=»show_pic();»>Get a Picture</a>
|
Этот API-интерфейс запускает приложение камеры устройства и ждет
для пользователя, чтобы захватить изображение.
Подробнее о фотографировании читайте в официальной документации API.
Вывод
PhoneGap — очень мощный фреймворк для кроссплатформенной разработки. Если у вас уже есть большой опыт веб-разработки и вы заинтересованы в создании приложений для одного или нескольких устройств, PhoneGap, безусловно, является серьезным конкурентом!