Язык Material Design был создан для решения проблем плоского дизайна на небольших экранах, предоставляя визуальные подсказки для интерактивных элементов. В этой статье вы узнаете о некоторых фундаментальных концепциях анимации и о том, как их можно использовать для создания естественного, реалистичного ощущения элементов. Вы увидите, как использовать эти идеи, чтобы радовать своих пользователей, помогая им понять пользовательский интерфейс вашего приложения.
Основные идеи материального движения
Google предлагает, чтобы все анимации были отзывчивыми, естественными, осведомленными и преднамеренными. Объекты на экране должны действовать так, как будто они сделаны из определенных материалов, с их собственным весом и объемом, которые определяют, как они двигаются и действуют на экране.
Происходящие анимации должны быть напрямую связаны с действием и должны быть целеустремленными и живыми. Они должны быть осмысленными и помогать пользователю ориентироваться в вашем приложении, имея цель и служа этой цели. Анимации должны создавать контекст для ваших пользователей и помогать направлять их взгляд на экран, чтобы они знали, что возможно с вашим приложением.
Движение должно быть больше связано с количеством времени, которое требуется, чтобы добраться из точки А в точку В, а не с расстоянием, которое необходимо преодолеть. Расстояния будут меняться в зависимости от размера экрана, но скорость объекта добавит акцента и поможет пользователю понять, что происходит.
Когда объект должен быть удален, а другой добавлен на экран (например, кнопка переключается из режима воспроизведения в режим паузы), тогда вы должны превратить первый объект во второй. Аналогично, вы можете сигнализировать о значительных изменениях в объекте, изменяя цвет и альфа-канал для элемента экрана. Таким образом, пользователи знают о том, что изменилось, и вы можете подчеркнуть, что доступно в ваших приложениях для взаимодействия пользователей.
Иллюзия жизни
Одной из величайших ссылок для понимания естественных анимаций является книга Фрэнка Томаса и Олли Джонстона «Иллюзия жизни », в которой есть глава, подробно описывающая принципы анимации, используемые Диснеем в своих анимационных фильмах. Томас и Джонстон выделяют 12 фундаментальных принципов в своей книге. В этом разделе мы обсудим некоторые из этих принципов и то, как они могут быть связаны с Материальным дизайном.
Сквош и стрейч
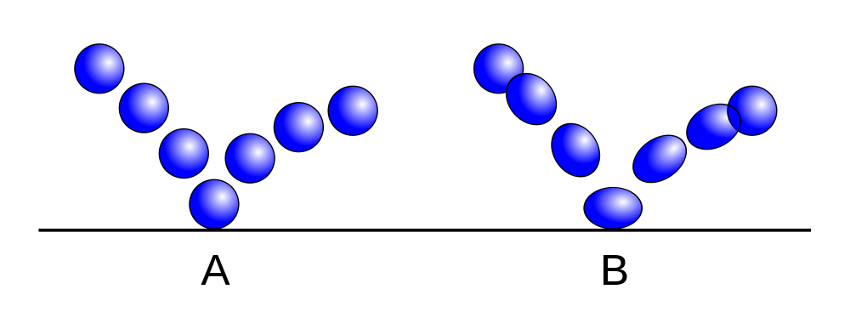
Когда объект проходит через действие, он будет показывать изменения своей формы в зависимости от материала, из которого он сделан.
Эта концепция представлена принципами сквоша и растяжения, которые лучше всего проиллюстрировать, подумав о прыгающем мяче. Когда на шар действуют внешние силы, такие как сила тяжести или ускорение, шар растянется. Когда объект ударяется о землю, он собирается и сжимается к поверхности. Объекты, которые перемещаются и взаимодействуют с поверхностями в вашем приложении, должны использовать эту идею, чтобы создать иллюзию веса и объема для вашего объекта при его движении.

предвосхищение
Никаких серьезных действий не должно происходить на ровном месте. При выполнении анимации в ваших приложениях у вас должно быть другое, меньшее, действие, которое приводит к основной анимации. Этот принцип называется ожиданием, и он помогает предотвратить ситуацию, когда ваш пользователь спрашивает: «Почему это произошло?» Естественное движение обычно начинается с разминки, а не просто с начала. В Android вы можете использовать класс AnticipateInterpolator для создания анимации, которая сначала выполняет резервное копирование на небольшое расстояние, а затем продвигается вперед.
инсценировка
Цель постановки — сделать ваш контент понятным и понятным для ваших пользователей. Ваш пользовательский интерфейс и анимация должны быть естественными и привязанными к основной задаче или концепции, а не оставлять пользователя неуверенным, почему что-то произошло определенным образом. Вы должны выполнять только одно важное действие за раз, чтобы все было просто и продуманно.
Последующее и перекрывающее действие
Когда движущийся объект останавливается, он не останавливается сразу (если не ударить по другому твердому объекту, но именно здесь в игру вступают Стретч и Сквош). Дополнения к объекту будут продолжать двигаться в течение короткого времени после остановки ядра объекта.
При создании анимации материала вы должны попытаться использовать две разные позиции: желаемую точку остановки и точку, расположенную чуть дальше, на которой ваша анимация может полностью остановиться, а затем отскочить назад к вашей конечной позиции. Это мешает вашей анимации выглядеть плоской и механической. Этот вид анимации может быть выполнен с использованием классов BounceInterpolator или OvershootInterpolator .
Замедление и замедление
Естественное движение не происходит с постоянной скоростью, как и ваша анимация.
Когда объект движется из-за пределов поля зрения и попадает на экран, он должен делать это быстро, а затем замедляться, пока не достигнет своей конечной позиции. Быстрое движение привлечет внимание ваших пользователей и даст им достаточно времени, чтобы заметить, где оно заканчивается.
И наоборот, объект, покидающий экран, должен запускаться медленно и ускоряться по мере того, как он покидает экран. Это даст вашему пользователю достаточно времени, чтобы заметить, что объект движется, и когда он ускорится, он поймет, что ему следует перестать заботиться об этом элементе на экране.
Когда объект перемещается из одной позиции на экране в другую, не покидая экрана в любой точке, вы должны объединить эти две идеи, чтобы пользователь видел, что происходит, в то время как ваша анимация сохраняет естественное ощущение. Этот принцип также применяется к спискам, поскольку они быстро прокручиваются, когда пользователь их бросает, а затем замедляются до тех пор, пока они не остановятся. Когда список перемещается между разделами, он становится менее захватывающим и ощущается механическим. Вы можете использовать LinearOutSlowInInterpolator , FastOutLinearInInterpolator или FastOutSlowInInterpolator чтобы добавить эти эффекты анимации.
Дуги
За очень немногими исключениями естественное движение происходит в виде дуг, а не точных прямых линий. При перемещении объектов по экрану, в дополнение к принципу замедления входа и выхода, вы должны пытаться перемещать объект по дугообразному пути, чтобы избежать механического, неестественного ощущения в вашей анимации. Вы можете использовать объект Android ArcMotion для перемещения ваших объектов по изогнутой траектории.
Вторичное действие
Вторичные действия — это меньшие, более простые действия, которые поддерживают идею основного происходящего действия. Вторичные действия не должны затмевать или казаться более интересными, чем основное действие, поскольку они существуют просто для акцента.
Примером дополнительного действия может быть открытие ящика навигации в приложении Android. В то время как выдвижение выдвижного ящика является основным действием, значок гамбургера для анимации стрелок — это простой эффект, который подчеркивает происходящее, не затмевая основное изменение на экране.
тайминг
При работе с анимацией время — это все. Если анимация движется слишком медленно или быстро, пользователь заметит, что что-то «выключено».
Важно помнить, что Material Design требует, чтобы объекты выглядели так, как будто они сделаны из какого-то материала. Если объект должен ощущаться как бумага, скользящая по поверхности, его не следует быстро перемещать по экрану. Понятно, что не существует определенной формулы для скорости анимации в приложениях, но с некоторым временем и практикой вы сможете создавать своевременные анимации, которые соответствуют теме и назначению вашего приложения.
Вывод
Теперь, когда вы знакомы с основными понятиями Material Motion и некоторыми фундаментальными принципами анимации, вы можете начать играть с различными доступными инструментами, чтобы анимировать ваше приложение и добавить небольшой дополнительный всплеск, чтобы порадовать ваших пользователей.
Если вы хотите узнать больше о создании анимации в Android, ознакомьтесь с подробным курсом Animate Your Android App от Ашрафа Хатибелагала, здесь, на Envato Tuts +.
Или посмотрите некоторые другие наши учебники по анимации в Android!