Этот пост является первым из серии iPhone Design из 10 частей, представленной на Mobiletuts +. Каждую неделю мы будем погружаться в различные аспекты разработки красивых и удобных мобильных интерфейсов для iOS. Чтобы получать напоминания каждый раз, когда в эту серию приходит новое сообщение, обязательно подпишитесь по электронной почте или через наш канал RSS !
Обзор серии
Вы веб-дизайнер, взволнованный идеей разработки приложений для iPhone, но не знаете, с чего начать? Или, может быть, вы разработали пару приложений, но хотите улучшить свои навыки, имея фундаментальные знания о том, почему мы принимаем определенные дизайнерские решения для мобильных устройств? Эта серия предназначена как для начинающих, так и для дизайнеров среднего уровня, которые хотят сделать большой всплеск в сфере мобильного дизайна!

Темы, которые вы можете ожидать в этой серии, включают как практические приемы и примеры, так и теорию дизайна, связанную с мобильными устройствами. Ниже приведен список того, что мы рассмотрим в течение этой серии:
- Разработка для аудитории iPhone и магазина приложений
- Как использовать шаблоны iPhone и iPad
- Разработка приложений, использующих все доступные функции iPhone
- Как создавать приложения для iPhone разных типов
- Процесс мобильного дизайна
- Плюсы и минусы использования Apple Default и Custom Graphics
- Понимание целевой аудитории вашего приложения
- Советы по дизайну иконок для iPhone и iPad
- Инструменты для макета iPhone и процесс создания каркаса
- Создание скриншотов и иконок для iTunes
Проектирование для мобильных и веб
Разве я не могу просто начать разрабатывать приложения? В конце концов, дизайн для мобильного — это просто дизайн для экрана меньшего размера, верно?
На самом деле, нет. Разработка для мобильных устройств отличается от разработки веб-сайтов или настольных приложений, и различия быстро увеличиваются по мере того, как на рынке появляется все больше мобильных устройств с дополнительными функциями и уникальными характеристиками оборудования. Давайте посмотрим на различия между проектированием для веб-сайтов и мобильных устройств, чтобы лучше понять, как пользователи взаимодействуют с каждой платформой.
Дизайн для Сети

Для целей данной статьи термин «веб» относится к веб-сайтам и веб-приложениям для ноутбуков / настольных компьютеров. Когда мы разрабатываем для веб-приложений, как правило, оборудование, на котором будет выглядеть наш дизайн, воспринимается как должное. Мы не собираемся поднимать и наклонять или касаться наших мониторов или ноутбуков. Фактически, тактильные взаимодействия обычно ограничены:
- Щелчки мыши
- Нажатие клавиш
- Микрофонный вход
- Аудио выход
Дизайн для мобильных

Мобильный это совершенно другой зверь. Мы не только работаем с новым и разнообразным оборудованием, но и мобильный дизайн также может эмоционально повлиять на нас. Mobile — это личная и ориентированная на людей платформа. В конце концов, подумайте о том, что мы называем многими из этих устройств: телефонами. Они помещаются в нашей руке, в нашем кармане или рядом с нашим кошельком. Мы используем их для телефонных звонков и общения, и они почти всегда на нашей стороне. Все эти факторы влияют на наше эмоциональное восприятие устройства.
С точки зрения аппаратных возможностей, существует множество точек взаимодействия, которые все напрямую влияют на соображения дизайна. Это включает:
- Обнаружение жестов (ущипнуть, щелкнуть, перетащить и т. Д.)
- Обнаружение одним и несколькими касаниями (позволяет прямое взаимодействие с контентом)
- Экранная, программная клавиатура или беспроводная физическая клавиатура
- Микрофонный вход (часто используется для таких задач, как навигация)
- Аудио выход
- Информация о местоположении и обратная связь
Вы подходите для мобильных устройств?
Как дизайнеры, у всех нас есть сильные и слабые стороны, области знаний и сферы интересов. Прежде чем перейти к основам iPhone Design, стоит взглянуть на характеристики талантливых мобильных дизайнеров.
Хорошей новостью является то, что вы можете узнать это. Вопрос в том, насколько вы заинтересованы в этом? Проектирование для мобильных устройств требует преданности пользовательскому опыту помимо всего, что большинство людей наблюдали при проектировании для Интернета. Редко мы создаем мобильные интерфейсы, которые предназначены для обдумывания и использования исключительно ради эстетической ценности. Подавляющее большинство мобильных интерфейсов ориентированы на задачи и ориентированы на пользователя.
Правда в том, что в большинстве мобильных приложений на основе утилит люди не очень долго смотрят на ваш дизайн. Если это так, вы сделали что-то не так, и если они не могут понять, как быстро обойти то, что вы сделали неправильно, они уходят. Они удаляют. Затем они пишут неприятный отзыв.

Дизайнеры, которым легче всего перейти на мобильные устройства, — это те, кто придерживается высоких стандартов удобства использования и креативности. Мысль о том, что дизайн для пользовательского опыта сначала каким-то образом снижает творческий потенциал, является полной противоположностью реальности.
Дизайн для мобильных устройств — одна из самых интересных и креативных игровых площадок для дизайнеров. Это буквально открытое игровое поле, созревшее для инноваций. Чтобы объяснить, что значит быть мобильным дизайнером, лучше взглянуть назад на историю дизайна продукта.
Прежде чем вы смогли купить мобильное устройство, которое выполняло несколько задач, у нас был один продукт, который выполнял одну задачу. Телефон с тональным набором, будильник, фонарик — для каждого из этих отдельных объектов требовалась отдельная команда разработчиков продукта, дизайнер и маркетолог.
Сегодня, конечно, все эти задачи можно выполнить на одном устройстве. Довольно удивительно! Круто то же самое планирование, внимание к деталям и эстетический дизайн, которые были вложены в телефон, часы и фонарик прошлых лет все еще входят в создание каждого из этих приложений сегодня!
Думайте об этом не просто как «есть приложение для этого», а как «есть продукт для этого». Вы не просто разрабатываете приложения. Вы разрабатываете продукты.
Мобильный телефон — это пустой холст

Что самое интересное в проектировании для мобильных устройств, так это то, что большую часть времени вы работаете с совершенно чистого холста. Конечно, существуют фундаментальные и универсальные правила проектирования, которые необходимо учитывать, но истина заключается в том, что многие правила проектирования и ожидания, связанные с мобильными устройствами, еще не определены.
Задача для дизайнеров состоит в том, чтобы создать дизайн, который соответствует потребностям пользователя, бренда и поставленной задаче. Иногда это означает использование стандартных элементов управления и предоставление чисто утилитарного интерфейса. В других случаях это означает игнорирование всех стандартов и создание совершенно уникального дизайна. В любом случае, пользователь должен интуитивно понять, как использовать приложение в одно мгновение.
Какое программное обеспечение я использую для разработки приложений?
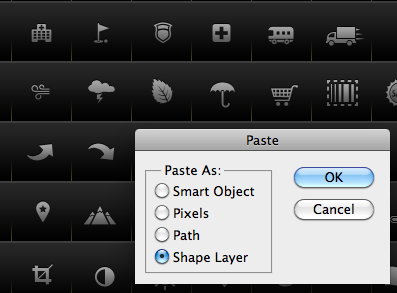
Это первый вопрос, который задают дизайнеры, впервые знакомые с мобильными устройствами. Хорошие новости, пиксельные толкатели: это Photoshop! Тем не менее, с распространением устройств, размеров экрана и разрешений, векторные фигуры (или векторные смарт-объекты) также являются важной частью проектирования для мобильных устройств.

Лично я предпочитаю создавать векторные фигуры в Illustrator, а также копировать и вставлять эти объекты в Photoshop как слой фигур. Для векторных объектов, которые не слишком сложны, я предпочитаю этот метод, а не использование смарт-объектов, поэтому я не постоянно переключаюсь с Photoshop на Illustrator.
Мы рассмотрим все детали различных размеров экрана, разрешений, типов файлов изображений и размеров областей касания в другом посте из этой серии: «Как использовать шаблоны дизайна iPhone и iPad».
Как делаются приложения?

Приложения для iPhone разрабатываются с использованием нескольких различных методов. Мы рассмотрим «Как разрабатывать приложения iPhone для разных типов» в следующем посте, но, в общем, приложения для iPhone написаны на языке программирования Objective-C с использованием программы Apple под названием Xcode. Apple предоставляет все программное обеспечение для разработки, необходимое для создания приложения бесплатно при регистрации в качестве разработчика Apple. Однако для установки программного обеспечения вам потребуется компьютер Apple, на котором установлена последняя версия операционной системы OS X. Еще одно соображение заключается в том, что для фактического создания и тестирования приложений на физическом устройстве iPhone или iPod touch вам необходимо зарегистрироваться в программе Apple Developer и платить ежегодный взнос в размере 99 долларов США.
Почему некоторые приложения настроены, а некоторые разработаны по индивидуальному заказу?
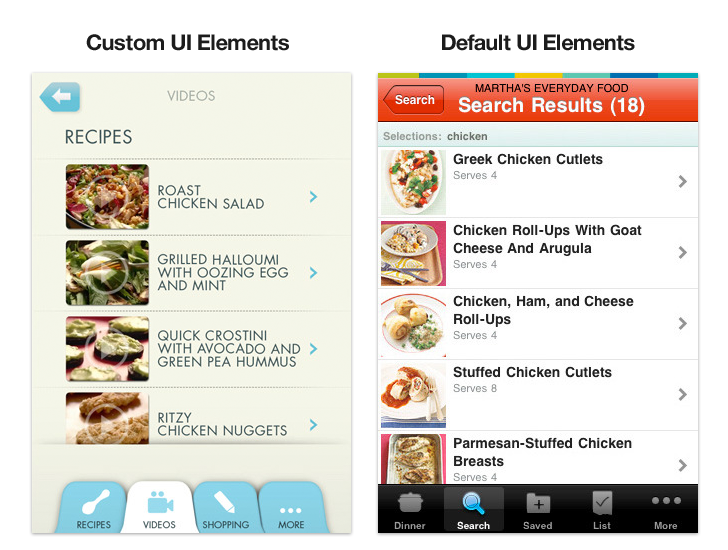
Приложения, которые вы видите «шаблонными», обычно используют элементы пользовательского интерфейса по умолчанию, предоставляемые Cocoa-Touch, и следуют стандартным рекомендациям Apple по пользовательскому интерфейсу. Эти рекомендации определяют графические стандарты и шаблоны использования для элементов пользовательского интерфейса по умолчанию и позволяют любому разработчику легко создавать и разрабатывать приложения. Как правило, вы видите черную панель вкладок внизу и заголовок навигационной панели вверху. Вкладки переходят к различным категориям информации, а навигационная панель помогает перемещаться по этим категориям.
Приложения, которые вы видите без стандартных элементов пользовательского интерфейса, были разработаны специально для вас. Почти все казуальные и серьезные игры разработаны по индивидуальному заказу, а некоторые забавные инструменты и служебные приложения также включают в себя специально разработанную графику.

Решение использовать нестандартную или стандартную графику часто основывается на общем бюджете, доступном для проекта. Недостаточно просто иметь бюджет для разработки пользовательской графики; бюджет должен также существовать для разработчика, чтобы реализовать пользовательскую графику. Интеграция дизайна пользовательских приложений иногда может быть очень трудной для разработчика или команды разработчиков, и это время может сложиться!
Учитывая увеличенное время и деньги, необходимые для создания пользовательского интерфейса, важно учитывать, сколько стоит пользовательская графика, чтобы фактически улучшить взаимодействие с пользователем по сравнению с тем, что доступно для стандартных элементов интерфейса Apple. Хорошим примером приложения, которое просто делает одну маленькую вещь и на самом деле не требует особого дизайна, является UDID Sender. Это приложение захватывает UDID вашего устройства (вроде тега лицензии вашего iPhone) и отправляет его по электронной почте разработчику, чтобы вы могли установить предварительные версии приложений для бета-тестирования. Такому приложению действительно не нужна пользовательская графика.
Готовы окунуться?
Большой! Следующая статья этой серии позволит вам почувствовать себя влажно, поиграв с некоторыми заранее подготовленными шаблонами дизайна. Я расскажу вам об основах разработки вашего первого приложения, в том числе о стандартах, передовых практиках, основных правилах проектирования и теории для мобильных устройств.
Отправьте мне письмо, и я пришлю вам купон на скидку 20% для загрузки на Tapptics в течение многих лет!