Это руководство представляет собой пошаговый обзор того, как интегрировать среду MediaPlayer и работать с классом MPMoviePlayerController в iOS4. Обладая этими знаниями, вы сможете воспроизводить полноэкранные мультимедиа в ваших собственных приложениях или отображать видео в виде подпредставления нестандартного размера в ваших собственных контроллерах представления. Читайте дальше, чтобы узнать больше!
Настройка и обзор проекта
В этом руководстве будет использовано простое приложение под названием «BigBuckBunny» для демонстрации использования среды MediaPlayer и класса MPMoviePlayerController для iOS 4 SDK. Это приложение будет воспроизводить образец клипа из анимационного короткометражного фильма Big Buck Bunny 2008 года Creative-Commons. Загрузив демонстрационный проект, прилагаемый к этому сообщению, вы сможете точно выполнить все шаги в этом руководстве. Однако, если у вас уже есть проект для iPhone, в котором вы хотели бы воспроизводить свои собственные фильмы, вы все равно сможете следовать своему собственному коду с небольшими изменениями в этих шагах. Загрузки, прилагаемые к этому сообщению, содержат две версии проекта: следует использовать BigBuckBunny-Start , если вы хотите интегрировать все шаги по мере продвижения, а BigBuckBunny-Completed является конечным результатом этого урока.
Шаг 1. Импортируйте среду MediaPlayer
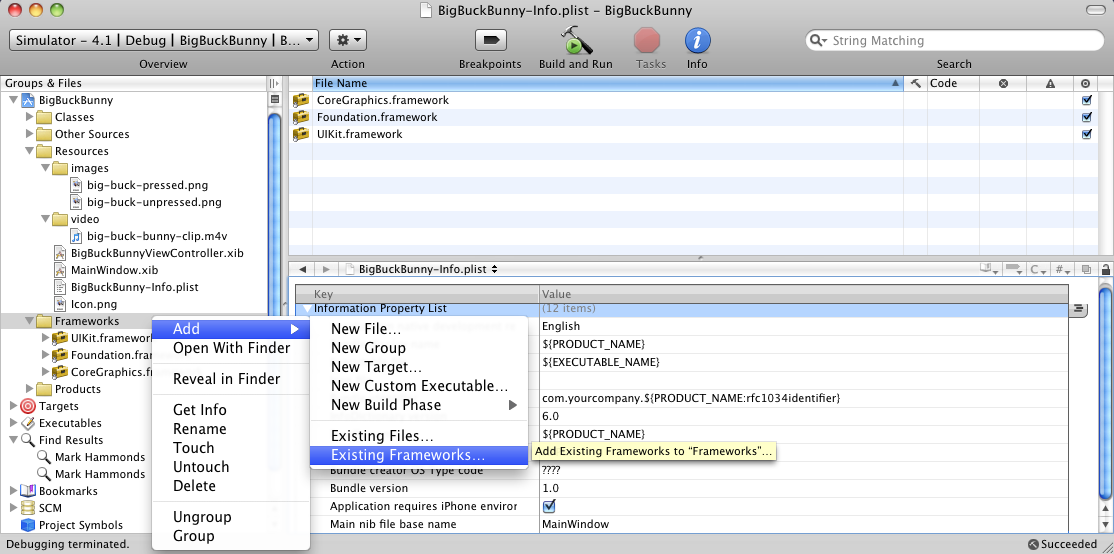
CTRL + щелкните (или щелкните правой кнопкой мыши) папку «Frameworks» на панели «Groups & Files» в XCode. Выберите Add> Existing Frameworks из выпадающего меню.

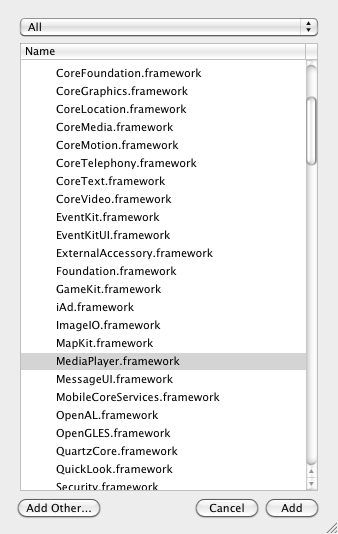
Выберите «MediaPlayer.framework» из списка представленных вариантов и нажмите «Добавить».

Шаг 2. Импортируйте среду MediaPlayer и объявите метод playMovie.
Теперь, когда вы добавили инфраструктуру медиаплеера в свой проект, вам нужно импортировать код этой инфраструктуры в контроллер представления, который будет отвечать за воспроизведение фильма. Перейдите в файл BigBuckBunnyViewController.h и вставьте следующую строку кода ниже строки UIKit #import :
#import <UIKit / UIKit.h> #import <MediaPlayer / MediaPlayer.h>
Эта строка кода информирует контроллер представления обо всем, что MediaPlayer.framework может предложить.
Далее нам нужно объявить метод экземпляра нашего контроллера представления, который будет запускать воспроизведение фильма. Прямо над оператором @end в заголовочном файле добавьте эту строку:
- (IBAction) playMovie: (ID) отправителя;
С playMovie методом playMovie мы готовы начать писать код реализации нашего контроллера представления.
Шаг 3: реализовать метод playMovie
Откройте файл BigBuckBunnyViewController.m . Реализуйте метод playMovie со следующими строками кода:
- (IBAction) playMovie: (идентификатор) отправителя { NSString * filepath = [[NSBundle mainBundle] pathForResource: @ "big-buck-bunny-clip" ofType: @ "m4v"]; NSURL * fileURL = [NSURL fileURLWithPath: filepath]; MPMoviePlayerController * moviePlayerController = [[MPMoviePlayerController alloc] initWithContentURL: fileURL]; [self.view addSubview: moviePlayerController.view]; moviePlayerController.fullscreen = YES; [moviePlayerController play]; }
В строке 3 мы создаем строку NSString, содержащую путь к файлу нашего фильма. В строке 4 мы используем этот путь к файлу, чтобы создать NSURL для нашего локального фильма. В строке 5 мы реализуем это, передав NSURL в initWithContentURL: метод объекта MPMoviePlayerController . Обратите внимание, как мы распределили память для проигрывателя фильмов в этой строке; мы должны будем выпустить это позже! В строке 6 мы добавляем представление MPMoviePlayerController в наше дочернее представление контроллера, чтобы оно отображалось на экране, в строке 7 мы указываем, что мы хотим, чтобы видео воспроизводилось в полноэкранном режиме, а в строке 8 мы начинаем воспроизведение фильма.
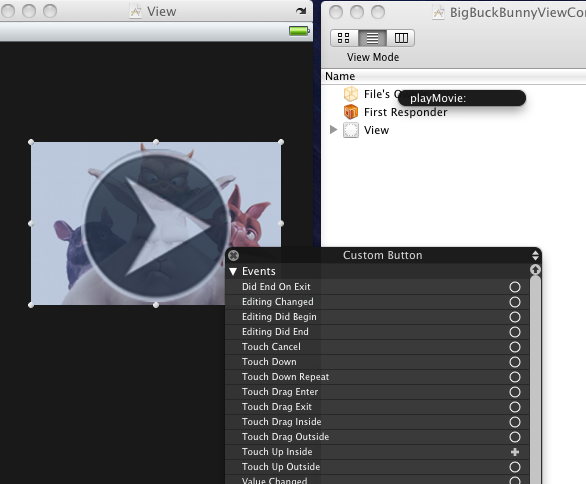
Прежде чем мы сможем протестировать наш код, нам нужно связать действие нашей кнопки «Touch Up Inside» с методом playMovie. Для этого откройте BigBuckBunnyViewController.xib в Интерфейсном BigBuckBunnyViewController.xib . CTRL + щелчок (или щелчок правой кнопкой мыши) на пользовательской кнопке UIB в центре экрана, чтобы отобразить действия для этого элемента. Перетащите курсор от круга рядом с «Touch Up Inside» к объекту «Владелец файла», а затем выберите появившийся текст «playMovie:». Сохраните ваш прогресс в Интерфейсном Разработчике прежде, чем переключиться назад на XCode.

ПРИМЕЧАНИЕ. Чтобы завершить этот шаг, вы должны выбрать playMovie. Обязательно сохраните свои изменения!
Если вы построите и отладите проект на этом этапе, вы увидите, что воспроизведение фильма работает должным образом, когда вы нажимаете пользовательскую кнопку UIB. Однако пока не празднуем, потому что мы еще не закончили .
Как упоминалось ранее, мы явно выделяем память для объекта moviePlayerController, но мы еще не освободили эту память. Это интересный сценарий. Мы не можем явно освободить объект в методе, в котором мы его разместили, потому что наш фильм все равно будет воспроизводиться, когда этот метод завершит выполнение. Также небезопасно автоматически высвобождать объект, потому что мы не знаем, будет ли еще воспроизводиться наш фильм в следующий раз, когда пул автозапуска истощится. К счастью, объект MPMoviePlayerController предварительно собран для обработки этого сценария и отправит уведомление под названием MPMoviePlayerPlaybackDidFinishNotification в NSNotificationCenter, когда воспроизведение завершится. Чтобы получить это уведомление, мы должны зарегистрировать «наблюдателя», чтобы ответить на это конкретное уведомление. Для этого измените наш метод playMovie следующим образом:
NSString * filepath = [[NSBundle mainBundle] pathForResource: @ "big-buck-bunny-clip" ofType: @ "m4v"]; NSURL * fileURL = [NSURL fileURLWithPath: filepath]; MPMoviePlayerController * moviePlayerController = [[MPMoviePlayerController alloc] initWithContentURL: fileURL]; [[NSNotificationCenter defaultCenter] addObserver: self селектор: @selector (moviePlaybackComplete 🙂 имя: MPMoviePlayerPlaybackDidFinishNotification Объект: moviePlayerController]; [self.view addSubview: moviePlayerController.view]; moviePlayerController.fullscreen = YES; [moviePlayerController play];
Теперь нам нужно создать moviePlaybackComplete: селектор, который мы только что зарегистрировали. Добавьте следующее под методом playMovie :
- (void) moviePlaybackComplete: (NSNotification *) уведомление { MPMoviePlayerController * moviePlayerController = [объект уведомления]; [[NSNotificationCenter defaultCenter] removeObserver: self имя: MPMoviePlayerPlaybackDidFinishNotification Объект: moviePlayerController]; [moviePlayerController.view removeFromSuperview]; [moviePlayerController release]; }
Помните параметр «object», который мы установили для moviePlayerController в методе playMovie выше? Какой бы объект вы ни установили для этого значения, он отправляется вместе с уведомлением позже. В строке 3 мы извлекаем этот объект с помощью оператора [notification object] и ссылаемся на него с помощью нового указателя MPMoviePlayerController. Далее в строке 4 мы снова отправляем сообщение в NSNotificationCenter, на этот раз удаляя наблюдателя, которого мы зарегистрировали в playMovie . В строке 8 мы очищаем наш пользовательский контроллер представления, удаляя представление moviePlayerController с нашего дисплея, а в строке 9 мы завершаем, освобождая память, которую мы первоначально выделили в методе playMovie .
На этом этапе наш файл реализации должен выглядеть следующим образом:
#import "BigBuckBunnyViewController.h" @implementation BigBuckBunnyViewController - (IBAction) playMovie: (идентификатор) отправителя { NSString * filepath = [[NSBundle mainBundle] pathForResource: @ "big-buck-bunny-clip" ofType: @ "m4v"]; NSURL * fileURL = [NSURL fileURLWithPath: filepath]; MPMoviePlayerController * moviePlayerController = [[MPMoviePlayerController alloc] initWithContentURL: fileURL]; [[NSNotificationCenter defaultCenter] addObserver: self селектор: @selector (moviePlaybackComplete 🙂 имя: MPMoviePlayerPlaybackDidFinishNotification Объект: moviePlayerController]; [self.view addSubview: moviePlayerController.view]; moviePlayerController.fullscreen = YES; [moviePlayerController play]; } - (void) moviePlaybackComplete: (NSNotification *) уведомление { MPMoviePlayerController * moviePlayerController = [объект уведомления]; [[NSNotificationCenter defaultCenter] removeObserver: self имя: MPMoviePlayerPlaybackDidFinishNotification Объект: moviePlayerController]; [moviePlayerController.view removeFromSuperview]; [moviePlayerController release]; } - (void) dealloc { [супер сделка]; } @конец
Поздравляем! Теперь у вас должен быть рабочий проигрыватель фильмов в вашем приложении. Остальная часть этого урока посвящена настройке проигрывателя.
Шаг 4: Настройте размер отображения фильма
Ваша работа на предыдущем шаге позволила вам воспроизводить фильмы в полноэкранном режиме. Тем не менее, большая часть улучшений MPMoviePlayerController в iOS 4 заключается в том, что теперь вы можете указать собственный размер дисплея для воспроизведения в ваших собственных контроллерах представления. Чтобы воспользоваться этим, измените метод playMovie следующим образом:
[moviePlayerController.view setFrame: CGRectMake (38, 100, 250, 163)]; [self.view addSubview: moviePlayerController.view]; //moviePlayerController.fullscreen = YES; [moviePlayerController play];
В строке 1 мы создаем пользовательский размер кадра для воспроизведения фильма с CGRectMake функции CGRectMake . Введенные мной значения были взяты из Интерфейсного Разработчика и соответствуют происхождению, высоте и ширине пользовательской кнопки UIB, которую мы используем для воспроизведения фильма. Обратите внимание, что я также прокомментировал команду fullscreen в строке 4.
Если вы сейчас создаете и работаете с кодом своего проекта, вы должны увидеть, что нажатие кнопки теперь будет воспроизводить видео в нашем настраиваемом контроллере представления, прямо над UIButton. Это работает достаточно хорошо, но что, если вы хотите немного переместить кнопку, чтобы найти правильный вид? Немного обременительно постоянно постоянно копировать буквальные значения CGRect. Обновите метод playMovie, чтобы сделать это динамически:
- (IBAction) playMovie: (идентификатор) отправителя { UIButton * playButton = (UIButton *) отправитель; NSString * filepath = [[NSBundle mainBundle] pathForResource: @ "big-buck-bunny-clip" ofType: @ "m4v"]; NSURL * fileURL = [NSURL fileURLWithPath: filepath]; MPMoviePlayerController * moviePlayerController = [[MPMoviePlayerController alloc] initWithContentURL: fileURL]; [[NSNotificationCenter defaultCenter] addObserver: self селектор: @selector (moviePlaybackComplete 🙂 имя: MPMoviePlayerPlaybackDidFinishNotification Объект: moviePlayerController]; [moviePlayerController.view setFrame: CGRectMake (playButton.frame.origin.x, playButton.frame.origin.y, playButton.frame.size.width, playButton.frame.size.height)]; [self.view addSubview: moviePlayerController.view]; //moviePlayerController.fullscreen = YES; [moviePlayerController play]; }
В строке 3 выше мы типизируем параметр «sender» для объекта UIButton, поскольку знаем, что это тот тип объекта, который будет отправлять это сообщение нашему контроллеру представления. Затем мы получаем доступ к этому объекту напрямую, чтобы получить X и Y начало координат кнопки, а также ширину и высоту кнопки. Благодаря реализованному выше коду, мы можем свободно перемещать UIButton в любое место холста и не должны беспокоиться о постоянном обновлении вызова функции CGRectMake.
Слово о режиме масштабирования
При отображении видео в произвольном прямоугольнике иногда требуется изменить свойство scalingMode объекта MPMoviePlayerController. Установка этого свойства будет определять, как изображение фильма адаптируется к заполненному вами размеру воспроизведения. Доступны следующие настройки режима масштабирования:
- MPMovieScalingModeNone
- MPMovieScalingModeAspectFit
- MPMovieScalingModeAspectFill
- MPMovieScalingModeFill
Каждый из описанных выше параметров работает, как и следовало ожидать, причем MPMovieScalingModeAspectFill и MPMovieScalingModeFill вероятно, являются двумя наиболее часто используемыми модификациями. Режим масштабирования по умолчанию — MPMovieScalingModeAspectFit .
Чтобы поэкспериментировать с этим свойством в нашем коде, вставьте следующую строку непосредственно перед [moviePlayerController play] :
moviePlayerController.scalingMode = MPMovieScalingModeFill;
Вы увидите, что наше видео теперь заполняет все доступное пространство в прямоугольнике воспроизведения.
Вывод
В этом руководстве представлено фундаментальное введение в использование класса MPMoviePlayerController с платформой MediaPlayer. Класс MPMoviePlayerController имеет дополнительные параметры, которые мы здесь не рассмотрели, но я оставлю их изучение в качестве упражнения для читателя. С основанием из этого урока, вы сможете начать экспериментировать самостоятельно! Пожалуйста, оставьте любой отзыв или вопросы, которые могут у вас возникнуть в разделе комментариев ниже. Также не стесняйтесь присылать вопросы или комментарии через мой личный твиттер @markhammonds или через официальный аккаунт Mobiletuts + твиттер @mobtuts . Спасибо за чтение и удачи в ваших собственных проектах!