В этой статье будут рассмотрены некоторые концепции и решения, связанные с разработкой мобильного приложения для нескольких платформ. Обсуждаемые соображения будут касаться в первую очередь кроссплатформенного приложения, ориентированного на Android и iOS, и оно написано с точки зрения веб-разработчика, делающего свои первые шаги в мобильном мире. Мы рассмотрим некоторые различия между платформами и их дизайном пользовательского интерфейса, а также рассмотрим плюсы и минусы кросс-платформенной разработки в целом, а также конкретные детали многих из самых популярных кроссплатформенных фреймворков. ,
Много думать
Есть много вещей, которые следует учитывать при разработке мобильного приложения. Прежде чем вы сможете составить каркас или написать одну строку кода, вам нужно подумать о том, что будет делать ваше приложение, для кого оно и где оно будет работать. Возможно, одним из самых важных решений является платформа (ы), на которую будет ориентироваться ваше приложение. Есть из чего выбирать: iOS, Android, MeeGo, WebOS, BlackBerry OS, Symbian, Windows Phone 7, Maemo и многое другое!
Конечно, большинство из нас интересуются только двумя крупными соперниками: iOS и Android. Если вы хотите, чтобы ваше приложение или служба охватили как можно большую аудиторию, разработка по крайней мере для этих двух направлений имеет смысл.
Кроссплатформенные вопросы
Решив спроектировать свое последнее приложение для более чем одной платформы, вы обнаружите еще больше решений, которые необходимо принять, прежде чем вы сможете написать свою первую строку кода. Решения, такие как:
Поддерживаете ли вы два разных и полностью независимых приложения или разрабатываете гибридное приложение с одной базой кода?
Работа над одним и тем же приложением или службой для нескольких платформ не должна означать переосмысление приложения с нуля для каждой из них. Повторное использование компонентов и частей вашего дизайна по возможности сократит вашу рабочую нагрузку и поможет сохранить узнаваемость вашего бренда.
Какую часть вашего приложения вы должны консолидировать?
Это сложнее и во многом зависит от ваших требований. Когда дело доходит до дизайна пользовательского интерфейса и графических элементов, есть много вещей, которые вы можете использовать повторно с небольшими изменениями, чтобы ваша идея подходила для двух самых популярных платформ.
Кроссплатформенные платформы значительно упрощают процесс утилизации. Но есть определенные плюсы и минусы в разработке с гибридной средой, в отличие от использования SDK для нативной платформы. Кроссплатформенных фреймворков так же много, как и платформ сегодня. Позже в этой статье мы рассмотрим некоторые из наиболее известных доступных платформ, а в конце этой статьи будут обсуждаться плюсы и минусы разработки выбора кроссплатформенной платформы.
А как насчет пользовательского интерфейса и настройки?
Это один из самых важных моментов в разработке мобильных приложений. У вас может быть лучшая идея и какой-то отличный код, приводящий ее в действие, но если он не привлекателен и прост в навигации, пользователи будут искать в другом месте. Использование кроссплатформенного SDK может оказать существенное влияние на ваш дизайн пользовательского интерфейса, позволяя вам повторно использовать его большие части, но также возможно ограничивая некоторые из ваших вариантов.
Должна ли каждая платформа иметь различную эстетику?
Ну, ответ здесь не прост «да» или «нет». Мы обсудим это подробно в следующем разделе.
UI Design
Игры и развлекательные приложения
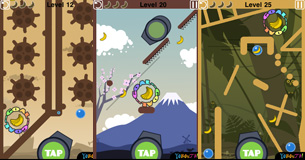
Полностью настраиваемый пользовательский интерфейс для каждой платформы развертывания — очень распространенный шаблон в игровом дизайне, и он работает довольно хорошо.
Растения против Зомби на Android

Растения против Зомби на iOS

Почему? Частью игры является изучение того, как работают элементы управления и интерфейс для игры, включая навигацию по ее интерфейсу. Причудливое, забавное поведение с пользовательским интерфейсом и интерфейсом практически необходимы для создания хорошего игрового опыта.
Сервисные приложения
Время — это одно из самых больших влияний на дизайн, которое будет иметь ваш пользовательский интерфейс, если вы создаете функциональное приложение. Пользователи хотят перейти с вашей главной страницы к миссии, выполненной за как можно меньшее количество нажатий. Наличие интерфейса со знакомыми подсказками , которые пользователи будут распознавать и помнить при использовании в других приложениях на платформе, сделает ваше приложение более дружелюбным и оптимизированным для начинающих пользователей. Но это не обязательно означает, что дверь полностью закрыта при настройке.
Независимо от того, выбрали ли вы собственный API или кроссплатформенный API, вы можете многое сделать со своим дизайном пользовательского интерфейса, чтобы он действительно выделялся, не разрушая уверенности вашего пользователя и не выталкивая его слишком далеко из зоны комфорта.
И правда в том, что если вы решите, проектирование и разработка с использованием кроссплатформенных сред может означать, что у вас нет иного выбора, кроме как создать собственный пользовательский интерфейс. В зависимости от выбранной вами структуры, вы можете иметь или не иметь доступ к собственным элементам пользовательского интерфейса. Но даже если вы остаетесь без встроенных элементов управления или просто расширяете пределы встроенного API, вы все равно можете следовать шаблонам проектирования, которые позволят пользователям чувствовать себя как дома в вашем приложении.
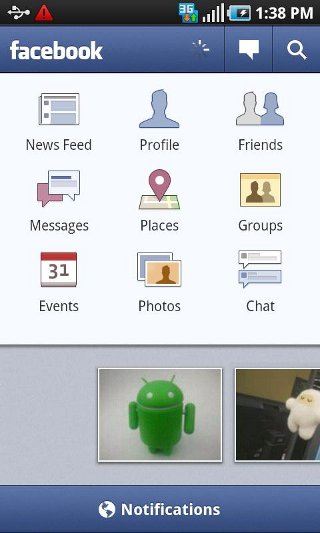
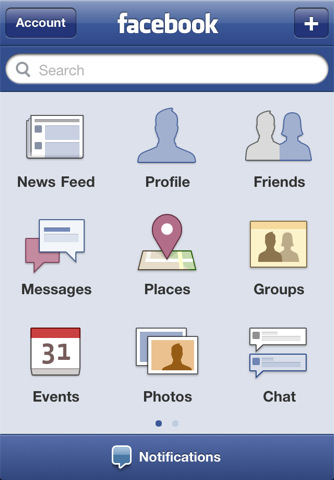
Это все о балансе. Посмотрите на некоторые громкие имена и то, что они делают со своими приложениями. Возьмем, к примеру, приложение Facebook : оно показывает хороший баланс между соблюдением требований платформы UX и узнаваемости бренда.
Приложение Facebook на Android

Приложение Facebook на iOS

Он сразу узнаваем как приложение Facebook, независимо от того, на какой платформе вы находитесь. Но он также включает в себя знакомые элементы и шаблоны, к которым привыкли пользователи, и владельцу iPhone так же легко подключиться и начать работать, как и владельцу Galaxy.
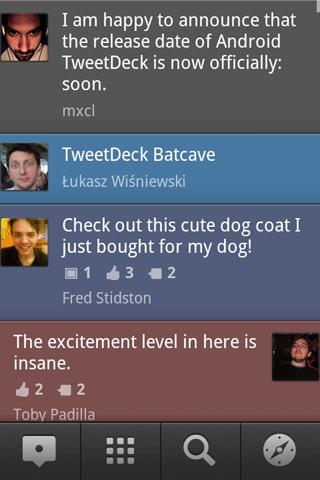
Приложение Tweetdeck — еще лучший пример.
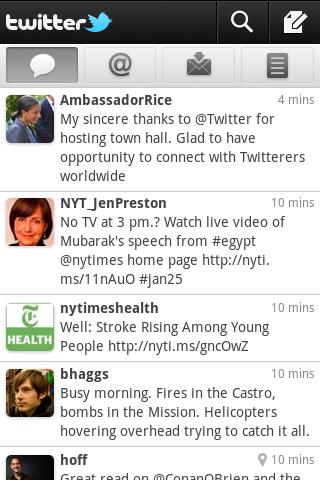
Приложение TweetDeck на Android

Приложение TweetDeck для iOS

По иронии судьбы, официальное приложение Twitter, на мой взгляд, является довольно хорошим примером кроссплатформенного дизайна.
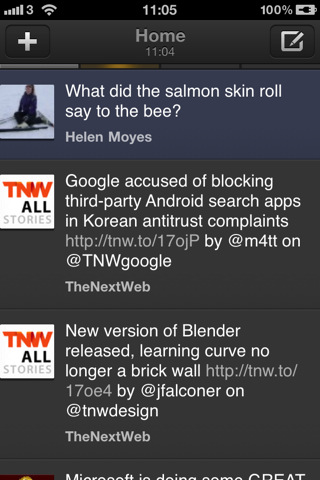
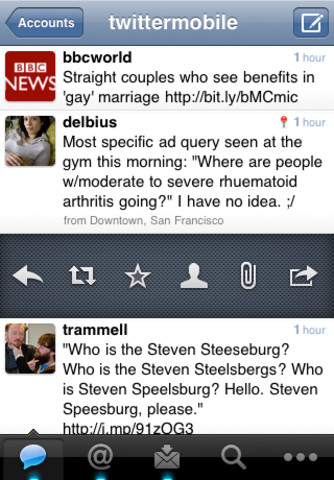
Приложение Twitter для Android

Приложение Twitter для iOS

Хитрость здесь заключается в панелях инструментов и элементах навигации. Эти панели в верхней и нижней частях экрана, панель действий, панель навигации и аналогичные шаблоны дизайна должны соответствовать стандарту платформы. Вы можете немного изменить цвет и стиль, но функциональность и внешний вид должны быть мгновенно узнаваемы. Тем не менее, ваш контент может выглядеть намного более уникальным, поэтому вы получаете достаточно согласованный дизайн для разных платформ. Как далеко вы можете взять это? Что ж, взгляните на такие сайты, как TappGala, и посмотрите, что сходит с рук другим.
Какая разница?
При проектировании учитывайте тонкие и не очень тонкие различия между платформами. Одним из самых больших является физический интерфейс, реальные аппаратные кнопки на устройстве. У iPhone есть только одна кнопка, опирающаяся на программные кнопки в пользовательском интерфейсе для всего остального. Устройства Android, с другой стороны, имеют три стандартные кнопки. Меню, кнопка «Назад» и кнопка «Домой». Пользователи Android будут сбиты с толку, если нажатие на них не даст результата в вашем кроссплатформенном приложении. Android также имеет контекстное меню, доступ к которому осуществляется с помощью кнопки меню, что дает вам еще одно место для расширенного управления. Вам придется приспособиться в вашем дизайне iOS для этих недостающих кнопок и меню с программными опциями.
Кроссплатформенные каркасы
Если вы проектируете и разрабатываете для нескольких платформ устройств, вы можете переработать больше, чем просто элементы дизайна. В зависимости от ваших требований, существует несколько кроссплатформенных сред, которые могут помочь вам консолидировать вашу кодовую базу.
PhoneGap
- Веб-сайт: http://www.phonegap.com/
- Язык (и): Javascript, HTML, CSS
- Платформы: iOS, Android, BlackBerry OS, webOS, Windows Phone 7, Symbian, Bada
- Лицензия: с открытым исходным кодом (лицензия MIT)
- Поддержка: Доступны пакеты поддержки
- Быстрые ссылки: Скачать PhoneGap , инструкции по установке , расширенные инструкции PhoneGap , плагины
Если вы веб-разработчик, вы чувствуете себя как дома с PhoneGap. Используя свои знания HTML, CSS и JavaScript, вы можете быстро разрабатывать приложения. PhoneGap — это, по сути, WebKit с пользовательским API-интерфейсом JavaScript, который оборачивает нативный API-интерфейс. Это также отличный вариант для портирования ваших существующих веб-приложений и продвижения их в полноценные мобильные приложения. Вы можете использовать любой из ваших любимых клиентских веб-инструментов, включая такие JavaScript-фреймворки, как jQuery Mobile или SenchaTouch.
К сожалению, поскольку в вашем приложении не хватает экземпляра браузера WebKit, производительность не будет такой низкой, как у нативных приложений или даже у других доступных платформ. У вас также не будет доступа к собственным элементам управления пользовательского интерфейса (хотя вы можете создавать собственные темы, чтобы они были похожи на CSS). PhoneGap действительно предоставляет отличный хостинговый сервис сборки, который позволяет вам разрабатывать приложения локально, а затем загружать и создавать их с помощью своего онлайн-сервиса. Это замечательно, если у вас нет Mac для разработки и тестирования iOS. Прежде чем принять решение об использовании PhoneGap, убедитесь, что он поддерживает все функции, необходимые для ваших целевых платформ . К счастью, проект PhoneGap имеет открытый исходный код и полностью расширяем, поэтому вы всегда можете добавить недостающие функции по своему усмотрению, если в этом возникнет необходимость.
PhoneGap Showcase:
Гармоничное приложение для рисования
Squeezebox

Orbium

Чтобы увидеть больше примеров приложений, созданных с помощью PhoneGap, посетите официальный демонстрационный сайт.
RhoMobile
- Сайт: http://rhomobile.com/
- Язык (и): Ruby, HTML, CSS, JavaScript
- Платформы: iOS, Android, BlackBerry OS, Windows Phone 7
- Лицензия: с открытым исходным кодом (лицензия MIT)
- Поддержка: доступна собственная лицензия поддержки предприятия
- Быстрые ссылки: простая установка RhoStudio, установка Ruby Gem , расширение Rhodes .
Разработчики Rails будут любить это! С RhoMobile вы можете разрабатывать свои приложения в Ruby с сильным подходом MVC! Представления спроектированы с использованием HTML, CSS и Javascript, поэтому вы можете взять с собой все свои навыки веб-разработки. Опять же, эта структура не имеет стандартной поддержки собственных элементов управления, но есть доступные расширения, которые позволят вам получить к ним доступ.
У Rhodes также есть отличный хостинговый сервис сборки RhoHub и некоторые интересные корпоративные и промышленные функции, такие как поддержка Rhosync и NFC. RhoMobile уделяет особое внимание решению для корпоративных приложений. Фреймворк также расширяемый, поэтому вы можете добавлять свои собственные нативные библиотеки и гемы Ruby. Производительность довольно хорошая, так как ваше приложение будет предварительно скомпилировано в байт-код.
RhoMobile Showcase:
Trolley Mobile
2Know

OECU Mobile

Чтобы увидеть больше примеров приложений, созданных с помощью RhoMobile, посетите официальный демонстрационный сайт.
Applelerator’s Titanium Mobile
- Веб-сайт: http://www.appcelerator.com/
- Язык (и): JavaScript, JSS
- Платформы: iOS, Android
- Лицензия: с открытым исходным кодом (Apache v2 Community Edition)
- Платные опции: Indie (49 долларов в месяц), Pro (199 долларов в месяц / разработчик), Enterprise
- Быстрые ссылки: Купить , скачать , инструкции по установке , расширение Titanium , торговая площадка модулей
Titanium Mobile — это еще одна платформа, которая подойдет веб-разработчикам, перемещающимся в мобильное пространство. Первоначально Titanium использовал аналогичный PhoneGap подход, предоставляя веб-представление, которое обернуло нативные API. Но, начиная с версии 1.0, Titanium был полностью кросс-компилятором на основе JavaScript с доступом к собственным элементам пользовательского интерфейса устройства и огромным увеличением производительности.
Версия 1.5 также представила JSS, Javascript Stylsheets, смоделированные на CSS, предоставляя гибкую систему макетов, которая может использоваться для настройки ваших представлений для различных устройств. Отдельные пространства имен также доступны для поддержки конкретной платформы. Вы можете использовать любую IDE для разработки своего кода, а Titanium Developer используется для подготовки и упаковки вашего приложения (хотя отладка может быть проблемой).
Витрина:
Titanium App Reel
GetGlue

Wunderlist

Чтобы увидеть больше примеров приложений, созданных с помощью Titanium Mobile, посетите официальный демонстрационный сайт.
Ansca’s Corona SDK
- Веб-сайт: http://anscamobile.com/corona/
- Язык (и): Lua
- Платформы: iOS, Android
- Лицензия: Trial, $ 199 / год на одну платформу, $ 349 / год на мультиплатформу
- Быстрые ссылки: Купить / скачать , инструкция по установке для Mac OSX , для Windows , сторонние инструменты
Ansca была основана бывшими инженерами Flash и Adobe, и их опыт показывает реализацию Corona SDK. Corona имеет хорошо проработанный API с особым акцентом на быструю разработку высокопроизводительных 2D-игр. API включает множество опций для ускорения разработки игр, таких как физика Box2D, поддержка OpenGL + OpenAL, функции анимации, управление спрайтами и сценами. Corona даже включает в себя несколько простых инструментов миграции для приложений Flash и разработчиков ActionScript.
Любой, у кого есть история моддинга игр или разработки Flash, будет чувствовать себя очень комфортно с языком сценариев Lua и набором инструментов Corona. Ansca также предоставляет онлайн-среду для продвижения вашего приложения, обмена ресурсами кода и загрузки сторонних надстроек. Corona также предлагает не только игры, но и библиотеку UI-виджетов и некоторые нативные элементы для разработчиков утилитных приложений. Все это очень привлекательно, но оно имеет свою цену: 199 долларов в год для разработчиков, ориентирующихся на одну платформу (iOS или Android), и 349 долларов в год для поддержки iOS и Android.
Витрина:
ChocoRun
Магические защитники

Blast Monkeys
Чтобы увидеть больше примеров приложений, созданных с помощью Corona SDK, посетите официальный демонстрационный сайт.
Unity3D
- Сайт: http://unity3d.com/
- Язык (и): IDE с Javascript / C # / Boo Scripting на моно
- Платформы: Web, iOS, Android, Standalone, Wii, PS3, Xbox360
- Лицензия: бесплатная и версия Pro, начиная с 1500 долларов США. Проверьте сравнение лицензии и детали цены .
Unity — это по сути скриптовый игровой движок с собственной мощной IDE. Это мечта разработчика игр, предназначенная для высокопроизводительной разработки игр на множестве платформ, в том числе на консолях и в Интернете. Однако он определенно предназначен только для разработки 3D-игр, поэтому разработчикам утилитных приложений следует искать в другом месте. Несмотря на то, что они предоставляют бесплатную версию фреймворка, для того, чтобы по-настоящему воспользоваться всеми преимуществами Unity, вам придется инвестировать изрядную сумму наличных денег, а профессиональную лицензию стоит 1500 долларов США плюс дополнительные сборы за дополнения.
Витрина:
Unity Spring 2010 Highlight Reel
Shadowgun

Макс и Волшебный Маркер
 />
/> Чтобы увидеть больше примеров приложений, созданных на Unity3D, посетите официальный демонстрационный сайт.
Кроссплатформенные за и против
Ниже приведен список плюсов и минусов, связанных с использованием стороннего SDK для разработки кроссплатформенных приложений.
Cons
- SDK Lock In :
После того, как вы посвятите себя фреймворку, ваши проекты станут зависимыми от третьей стороны. Вы захотите выбрать стабильную среду, в которой есть выделенный разработчик (предпочтительно разработчики) и большое сообщество. Платформы с открытым исходным кодом предлагают некоторую безопасность здесь. Поскольку у вас есть доступ к источнику, если в будущем разработчик откажется от SDK, вы или другие пользователи могут продолжить его разработку.
- API «Свежесть» :
Изменения API платформы проходят через различные сторонние SDK. Возможно, вам придется подождать некоторое время, чтобы последние и лучшие функции стали доступны, если они вообще станут доступны. Опять же, вы полагаетесь на приверженность разработчика SDK проекту.
- Ограниченный контроль:
Кроссплатформенные SDK — это абстракция различных платформ в единый интерфейс, который теоретически должен облегчить разработку. Но в то же время эта абстракция размывает ваш доступ к базовому API, и в результате ваш набор функций может быть более ограниченным. С официальным, нативным API вы ограничены только аппаратными средствами и случайными дизайнерскими решениями, принимаемыми Google или Apple. Связанный момент: тяжелые задачи, такие как 3D-рендеринг и обработка видео / аудио, могут быть особенно ограничены в подходе, который вы можете использовать, если они вообще возможны.
Плюсы:
- Консолидированные усилия:
Наиболее очевидным преимуществом выбора кроссплатформенного SDK является снижение общих усилий для данного проекта. Ориентируясь на один API, вы значительно экономите на разработке и обслуживании базы кода.
- Плагины:
Это восходит к минусам свежести API и ограниченного контроля. Многие фреймворки включают в себя некоторые расширения или архитектуру плагинов, которые позволяют вам создавать собственную библиотеку и интегрировать ее в SDK. Это действительно дает вам лучшее из обоих миров, вы можете разрабатывать недостающие или расширенные функции с помощью встроенных инструментов, а затем использовать кроссплатформенный SDK для общих задач.
- Знакомые языки:
Выбор кроссплатформенного SDK, который соответствует вашему текущему набору навыков, снижает вашу кривую обучения. В больших командах, у которых есть один инструмент для работы, это также может означать меньшее время проектирования, время обучения и меньшее количество разработчиков, необходимое для реализации проекта.
- Сокращенное время разработки:
Большинство кроссплатформенных сред не только предоставляют один инструмент для многих заданий, но и упрощают разработку благодаря динамическим языкам и обширным библиотекам для распространенных, повторяющихся задач.
- Совместное использование кода и активов:
Чтобы сделать жизнь еще проще, некоторые из основных платформ имеют официальные репозитории для совместного использования кода и ресурсов или покупки их у других разработчиков.
Заворачивать
Вы должны рассматривать кроссплатформенный фреймворк, только если он соответствует вашим требованиям и навыкам. Проведите тщательное исследование и убедитесь, что выбранный инструмент разработки поддерживает все функции, которые вы хотите включить в свое приложение. Нет ничего хуже, чем пройти половину процесса разработки, прежде чем вы поймете, что ключевое функциональное требование не поддерживается используемым SDK. Просто помните, что многие фреймворки поддерживают расширения, которые позволяют добавлять собственные модули для заполнения пробелов, оставленных разработчиками ядра SDK. В конечном итоге, кроссплатформенный фреймворк должен уменьшить вашу рабочую нагрузку, а не накапливать больше хлопот в уже загруженном графике!