Эта статья была спонсирована Microsoft . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Добро пожаловать в нашу серию статей с использованием современной IDE от Microsoft: Visual Studio Community 2015 для быстрого проектирования и создания привлекательного, функционального сайта для клиента. Если вы пропустили предыдущие взносы, ознакомьтесь с ними ниже:
- Visual Studio Community 2015: настройка сайта
- Visual Studio Community 2015: добавление электронной почты и контактных страниц
- Visual Studio Community 2015: добавление функций электронной коммерции
В заключительной статье серии мы собираемся создать мобильное приложение. Приложение отобразит уведомление, если появятся новые уроки. Как только пользователь увидит уведомление и отклонит его, он увидит значок облака рядом с новым уроком, который поможет уроку выделиться среди других.
Мы будем использовать популярную платформу Cordova для создания нашего приложения. Это позволит нам использовать веб-языки, такие как HTML и Javascript.
За кулисами мы увидим, как создать многостраничное приложение с помощью jQuery Mobile. jQuery Mobile поможет нам с дизайном, а также звонит в службу REST. Мы будем использовать сервис REST, чтобы высмеивать получение уроков из удаленного источника. Это позволит вам увидеть, как получить удаленные данные и проанализировать их.
Создание проекта Cordova
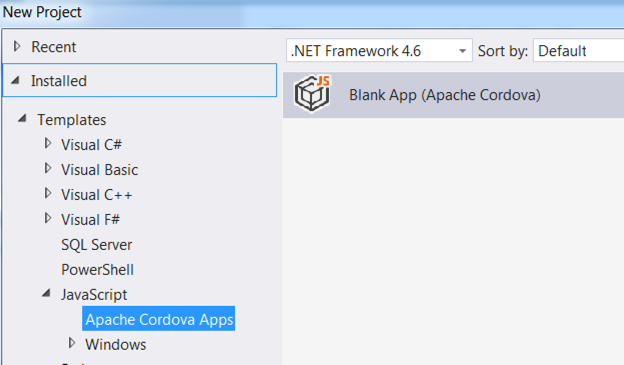
Чтобы создать приложение Cordova в Visual Studio, выберите «Файл»> «Создать»> «Проект»> «Пустое приложение» (Apache Cordova).
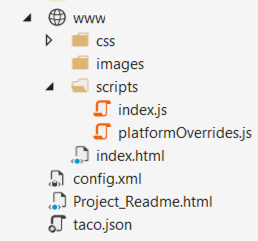
Теперь, когда у вас есть новый проект на основе Cordova, давайте немного поговорим о папках и файлах.
В основном мы будем работать с index.html и index.js, как показано выше. Думайте о index.html как о домашней странице сайта. Это будет содержать наш взгляд. index.js — это место, где мы можем поместить бизнес-логику.
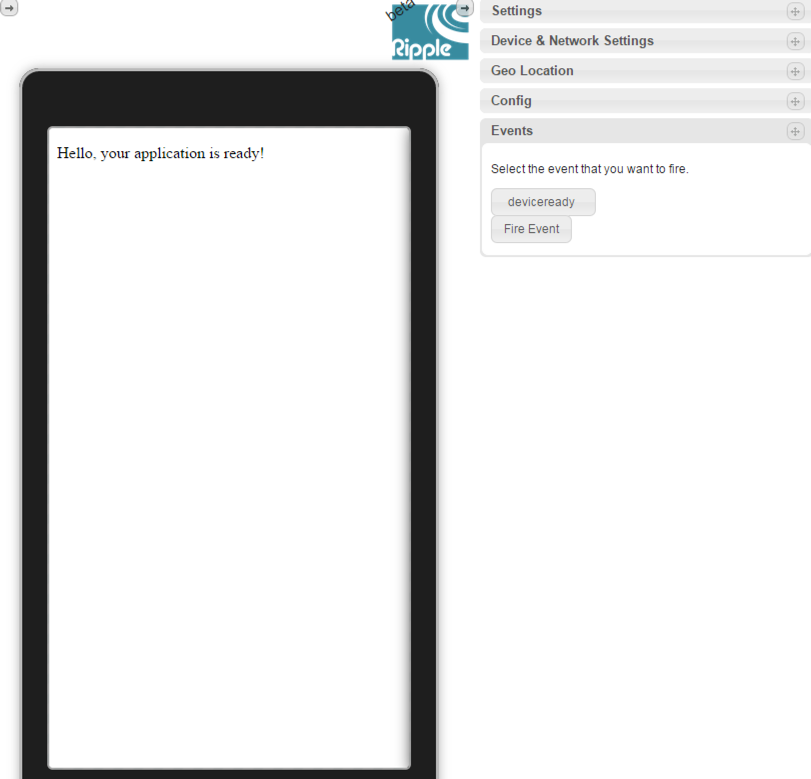
Если вы запустите приложение сейчас, выбрав Android в качестве платформы решения и одно из устройств Ripple, вы должны увидеть нечто похожее на следующее:
Это работающее мобильное приложение. На данный момент это мало что дает, но мы собираемся это исправить.
Добавление jQuery Mobile
Мы собираемся добавить библиотеку jQuery Mobile в наш проект. Поскольку для этого требуется jQuery, нам также понадобится эта библиотека. Перейдите на https://code.jquery.com/mobile/ и загрузите последнюю уменьшенную версию jQuery Mobile. Просто щелкните правой кнопкой мыши и загрузите файл JS. Сохраните в папку вашего проекта wwwroot / script.
Также загрузите файл темы из того же места для последней версии. Файл темы — это CSS, который поможет со стилем нашего приложения. Сохраните его в wwwroot / css.
Теперь нам нужна библиотека jQuery. Загрузите уменьшенную версию 2.x здесь: https://code.jquery.com . Сохранить в wwwroot / script.
В index.html мы можем добавить ссылки на наши файлы JS. Проекты Cordova немного отличаются тем, что файлы JS идут внизу страницы. После добавления ссылок нижняя часть index.html должна выглядеть следующим образом:
<!-- Start of first page: #one --> <div data-role="page" id="one"> <div data-role="header"> <h1>Guitar Lessons</h1> </div><!-- /header --> <div role="main" class="ui-content"> <p><a href="#two" class="ui-btn ui-shadow ui-corner-all">About</a></p> </div><!-- /content --> <div data-role="footer" data-theme="a"> <h4>Page Footer</h4> </div><!-- /footer --> </div><!-- /page one --> <!-- Start of second page: #two --> <div data-role="page" id="two" data-theme="a"> <div data-role="header"> <h1>About</h1> </div><!-- /header --> <div role="main" class="ui-content"> <h2>Who Am I</h2> <p>I have an id of "two" on my page container. I'm the second page container in this multi-page template.</p> <p>Notice that the theme is different for this page because we've added a few <code>data-theme</code> swatch assigments here to show off how flexible it is. You can add any content or widget to these pages, but we're keeping these simple.</p> <h2>How It All Started</h2> <p>I have an id of "two" on my page container. I'm the second page container in this multi-page template.</p> <p>Notice that the theme is different for this page because we've added a few <code>data-theme</code> swatch assigments here to show off how flexible it is. You can add any content or widget to these pages, but we're keeping these simple.</p> <p><a href="#one" data-direction="reverse" class="ui-btn ui-shadow ui-corner-all ui-btn-b">Back</a></p> </div><!-- /content --> <div data-role="footer"> <h4>Page Footer</h4> </div><!-- /footer --> </div><!-- /page two -->
Если вы запустите приложение, оно должно выглядеть так:
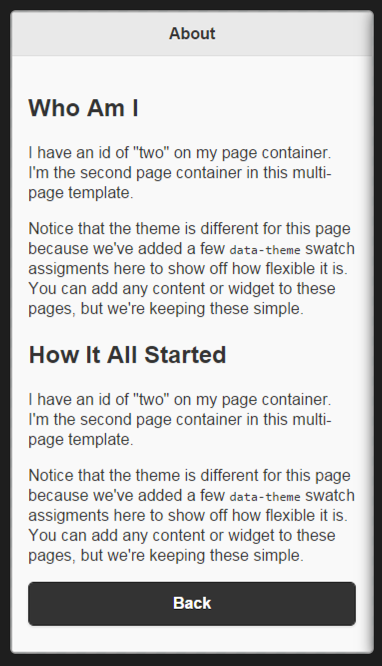
На данный момент, вы можете нажать кнопку «О программе», которая отобразит страницу «О программе»:
Добавление уроков
Мы собираемся издеваться над призывом REST для уроков. Мы будем использовать jQuery Mobile, чтобы помочь с вызовом, и сервис под названием jsonplaceholder.typicode.com . Этот сервис отлично подходит для тестирования вызова REST и возврата JSON. Это сэкономит вам много времени на этапе тестирования, когда все, что вам нужно, это достичь конечной точки и получить обратно некоторые структурированные данные.
Прежде чем мы сделаем вызов REST, мы наполним наше приложение известными уроками. Смысл, уроки, которые сидят на сервере. Затем мы можем настроить таймер для периодического опроса сервера, проверяющего наличие новых уроков.
Мы добавим функцию initialCheck() в index.js. Это сделает первый звонок и заполнит список уроками.
Откройте index.js. Вы увидите несколько методов. onDeviceReady — наш основной метод, чтобы начать работу. Это похоже на $(document).ready() в мире веб-дизайна. Под двумя методами addEventListener добавьте следующий вызов функции:
initialCheck();
Ниже onPause() и onResume() определите метод initialCheck() следующим образом:
function initialCheck() { var lessonList = $("#lessonlist"); var lesson1 = "<li><h2>Lesson 1</h2><p>Guitar In and Outs</p></li>"; var lesson2 = "<li><h2>Lesson 2</h2><p>Beginner Chords</p></li>"; lessonList.append(lesson1); lessonList.append(lesson2); }
Мы бы хотели, чтобы этот метод выполнял удаленный вызов, но для простоты мы собираемся сделать это во втором методе. Все, что здесь делается, это добавление уроков в список под названием lessonlist .
Нам нужно добавить элемент lessonlist в index.html . Это будет добавлено на первой странице кода чуть ниже заголовка:
<div role="main" class="ui-content"> <ul data-role="listview" id="lessonlist"> </ul> <p> </p> <p><a href="#two" class="ui-btn ui-shadow ui-corner-all">About</a></p> </div>
Если вы запустите приложение, вы увидите, что уроки начинают появляться.
Обратите внимание на подзаголовки в каждом уроке. Из кода внутри функции initialCheck() вы, вероятно, сможете определить, как создаются подзаголовки. Теги H2 для заголовка и теги p для подзаголовка.
Заполнение уроков от звонка REST
Мы собираемся определить наш второй метод в index.js . В onDeviceReady() и в initialCheck() добавьте следующее:
window.setInterval(getLessons, 60000);
Этот код будет выполнять getLessons() каждую минуту. для тестирования, если вы хотите, чтобы это происходило каждые 5 секунд, просто измените значение interval на 5000.
Определите getLessons() под функцией initialCheck() :
function getLessons() { $.getJSON("http://jsonplaceholder.typicode.com/posts/2", function (data) { if (data.length > 0) { var lessonList = $("#lessonlist") lessonList.append('<li data-icon="cloud"><a>' + data.title + '</a></li>'); /*$.each(data, function (index) { lessonList.append('<li><a>'+data[index].title+'</a></li>'); }); */ lessonList.listview("refresh"); navigator.notification.alert( 'A new lesson has just arrived', // message '', // callback 'New Lesson Available', // title 'Ok' // buttonName ); } });
Первое, что мы делаем, это получаем JSON. Результаты этого вызова будут присвоены переменной данных. Обратите внимание, что цикл закомментирован. Это из-за структуры JSON, которую мы возвращаем. Если вы typicode.com вышеуказанный URL-адрес typicode.com в свой браузер, вы поймете, что я имею в виду. Мы получаем следующее вместо массива:
{ "userId": 1, "id": 2, "title": "qui est esse", "body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla" }
Скорее всего, мы получим полный контроль над JSON, отправленным обратно с нашего сервера. В этом случае JSON будет работать лучше в массиве, даже если он имеет только один элемент. В этом случае мы всегда можем использовать цикл.
Вы можете видеть, что мы звоним, чтобы обновить список. Это гарантирует, что новый урок появится в режиме реального времени. Чтобы помочь ему выделиться, мы обернули новый элемент списка в теги привязки, которые придадут этой строке серый цвет. Значок облака также появится справа от строки.
Вы, вероятно, задаетесь вопросом о коде navigator.notification.alert . На самом деле это плагин, используемый для предоставления пользователю уведомления о появлении нового урока.
В следующем разделе мы установим плагин Notification.
Установка плагина уведомлений
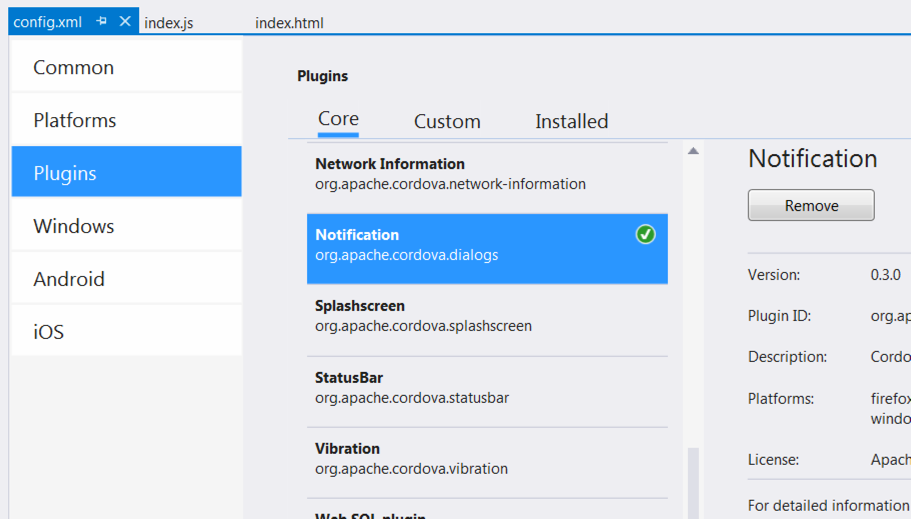
Нажмите на файл config.xml, чтобы открыть его. Именно здесь хранится большая часть метаданных для нашего мобильного приложения. Здесь также можно установить плагины. Перейдите на вкладку «Плагины» и прокрутите вниз, пока не увидите уведомления. На скриншоте ниже я уже установил:
Теперь, если вы запустите приложение, вы увидите уведомление после getLessons() метода getLessons() .
Обратите внимание, что новый урок прибыл. Хотя он отображает заголовок с typicode.com, что хорошо для нашего тестирования. Там же есть значок облака.
Резюме
В этой статье мы создали мобильное приложение на основе Cordova. Мы интегрировали jQuery Mobile, чтобы помочь стилизовать внешний вид приложения и предоставить некоторые отличные функциональные возможности, такие как вызовы служб REST. Мы также увидели, как легко добавлять плагины, расширяющие функциональность.
С этим фундаментом вы, безусловно, можете расширить возможности приложения. Веб-сайт jQuery Mobile станет отличным ресурсом, чтобы узнать, какие другие компоненты доступны для улучшения приложения. Примеры на сайте также функциональны и показывают источник, стоящий за ними. Это отлично подходит для обучения и вдохновения.
На этом мы завершаем цикл статей о Visual Studio Community 2015. Надеюсь, вы поняли, насколько полезно приложение для разработки и проектирования веб-сайтов и приложений, а также для их оснащения мощной интеграцией с инструментами и сервисами.
Вы использовали Visual Studio Community 2015? Каковы ваши советы по максимально эффективному использованию приложения?