На прошлой неделе Apple объявила дату выпуска Apple Watch. Компания также выпустила Xcode 6.2, который включает поддержку Apple Watch. С Xcode 6.2 у вас есть все необходимое для создания вашего первого приложения для Apple Watch.
С датой выпуска Apple Watch, назначенной на апрель, пришло время узнать о трендах развития Apple Watch. В этом уроке вы создадите свое первое приложение WatchKit. Попутно вы познакомитесь с внутренней работой приложения WatchKit и обнаружите, что у iOS есть много общего.
Предпосылки
Поскольку это руководство посвящено разработке Apple Watch, я предполагаю, что вы уже знакомы с основами разработки под iOS. Например, если вы не знаете, что такое действия и способы выхода, я рекомендую сначала пройти наш вводный курс по разработке под iOS .
Чтобы следовать, вам нужно установить Xcode 6.2 или выше на ваш компьютер для разработки. Вы можете скачать Xcode из iOS Dev Center или Mac App Store . Как я упоминал ранее, Xcode 6.2 включает поддержку Apple Watch. Без Xcode 6.2 вы не сможете следовать.
В этом уроке я буду использовать Swift в качестве языка программирования. Если вы не знакомы со Swift, то у вас есть два варианта. Ваш первый вариант — придерживаться Objective-C. Вы можете создавать приложения Apple Watch с помощью Swift и Objective-C или их комбинации. Ваш второй вариант — остановиться здесь и прочитать мою серию о Swift или посмотреть курс Дерека Дженсена по разработке Swift .
1. Введение
Вам может быть интересно, в чем разница между приложением Apple Watch и приложением WatchKit. В прошлом году Apple объявила, что будет два поколения приложений Apple Watch, приложений WatchKit и нативных приложений Apple Watch. Термин « родной» вводит в заблуждение, поскольку приложения WatchKit также являются нативными. Основным отличием является архитектура приложения. Давайте сначала посмотрим на нативные приложения.
Родные Приложения
Apple пока мало рассказывала нам о нативных приложениях. Компания только объявила, что родные приложения появятся на Apple Watch осенью этого года. Непонятно, как будет выглядеть SDK и что разработчики смогут сделать с нативным приложением Apple Watch. Другими словами, у нас нет выбора, кроме как сосредоточиться на приложениях WatchKit в настоящее время.
Тем не менее, основываясь на информации Apple, основным отличием будет то, что нативные приложения смогут работать без расширения, запущенного на спаренном iPhone. С архитектурной точки зрения нативное приложение будет напоминать нативные приложения iOS на iPhone и iPad.
Приложения WatchKit
Как следует из названия, приложение WatchKit полностью использует платформу WatchKit для своей работы. Каркас WatchKit — это отличное решение, которое устраняет разрыв между Apple Watch и сопряженным iPhone.
Хотя идея проста, реализация менее. Приложение WatchKit работает на Apple Watch и отвечает за две вещи:
- представление пользовательского интерфейса
- реагирование на взаимодействие с пользователем
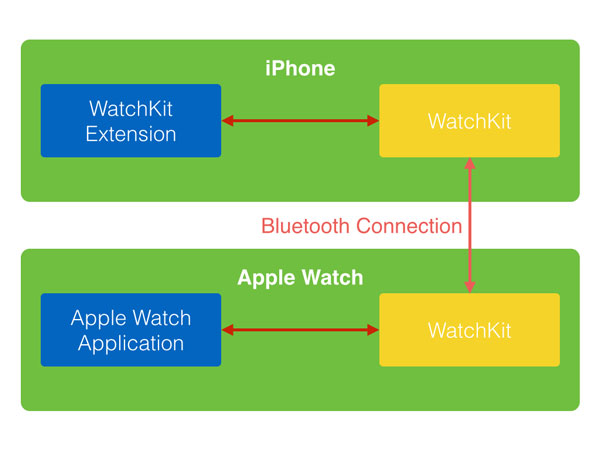
За бизнес-логику и тяжелую работу отвечает расширение Apple Watch, работающее на спаренном iPhone. Следующая диаграмма визуализирует роль фреймворка WatchKit.

Любые события, инициированные пользователем, взаимодействующим с приложением WatchKit, направляются в расширение, которое работает на сопряженном iPhone. Это означает, что приложение WatchKit бесполезно без сопряженного iPhone. Он просто не может выполнять свою работу без расширения, работающего на iPhone.
2. Настройка проекта
Имея это в виду, пришло время создать ваше первое приложение WatchKit. Приложение, которое мы собираемся создать, покажет пользователю погодные условия в разных местах планеты. Это эквивалент приложения погоды на iOS.
Шаг 1: Создать проект
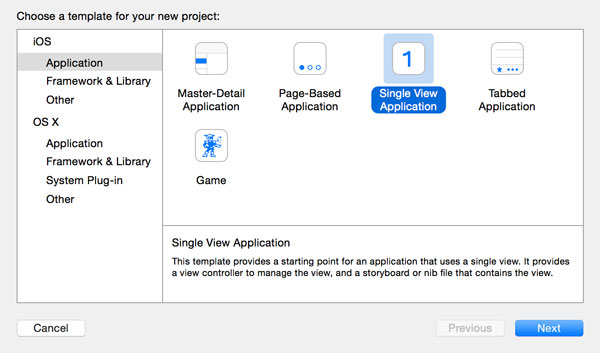
Запустите Xcode и выберите New> Project … в меню File . Выберите шаблон приложения Single View из списка iOS> Шаблоны приложений . Вы можете быть удивлены, почему мы не создаем приложение WatchKit. Приложение WatchKit всегда является частью приложения iOS. Это станет яснее, когда мы добавим приложение WatchKit в проект.

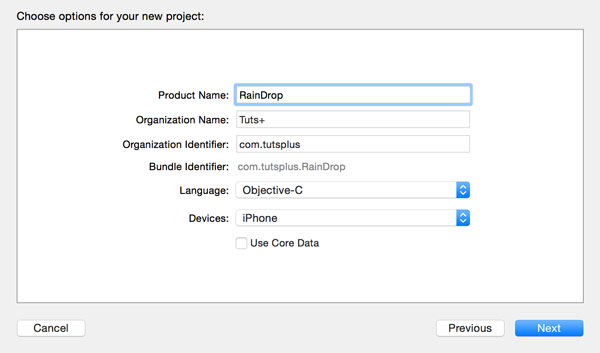
Назовите свое приложение RainDrop , установите « Язык» на Swift , а « Устройства» на iPhone . Убедитесь, что параметр « Использовать основные данные» не отмечен.

Сообщите Xcode, где вы хотите сохранить файлы проекта, и нажмите « Создать» . Обратите внимание, что мы создали простой ванильный проект Xcode для приложения iOS с одним представлением. Если вы создадите и запустите целевой объект RainDrop в симуляторе iOS, вы увидите белый вид. Это то, что мы ожидаем от приложения для iOS на основе шаблона приложения Single View .
Прежде чем продолжить, внимательно изучите структуру проекта в Навигаторе проектов и список целей. В настоящее время у нас есть две цели, RainDrop , для приложения iOS и RainDropTests , для тестов цели RainDrop . Давайте добавим приложение WatchKit к смеси.
Шаг 2. Создание целей WatchKit
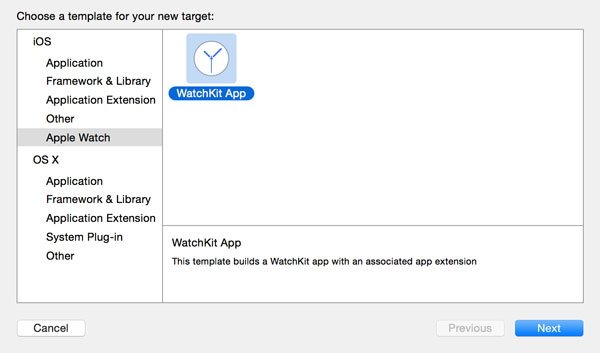
Выберите New> Target … из меню File Xcode и выберите WatchKit App из раздела iOS> Apple Watch слева.

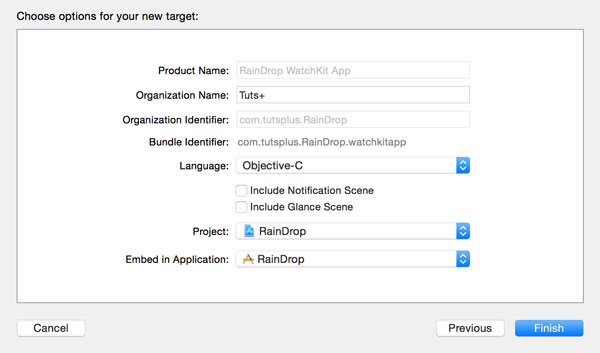
Для целей данного руководства снимите флажок Включить сцену уведомлений и Включить сцену взгляда . Мы не будем покрывать уведомления и взгляды в этом уроке. Нажмите Finish в правом нижнем углу, чтобы добавить приложение WatchKit в проект Xcode.

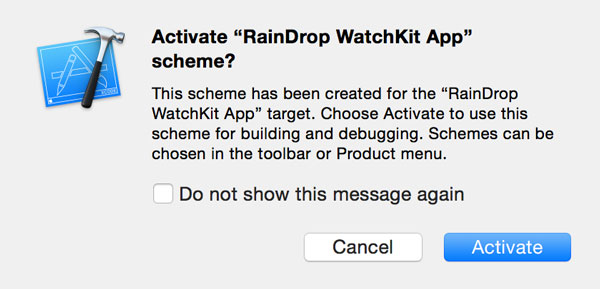
Когда вы нажмете кнопку « Готово» , Xcode создаст несколько файлов, групп и целей. Xcode также создаст схему для запуска приложения WatchKit в симуляторе iOS и спросит вас, должна ли она активировать эту схему. Нажмите Активировать, чтобы активировать его.

3. Анатомия проекта
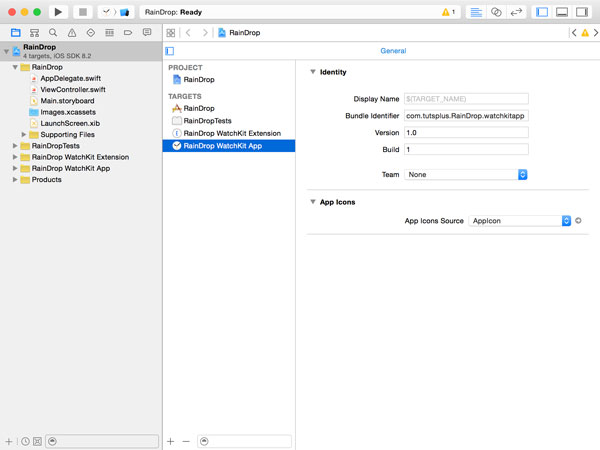
Добавив приложение WatchKit в наш проект, Xcode создал для нас две цели: одну для расширения WatchKit, расширение RainDrop WatchKit , а другую для приложения WatchKit, приложение RainDrop WatchKit .
Расширение WatchKit будет работать на iPhone в паре с Apple Watch. Он отвечает за бизнес-логику приложения WatchKit. Приложение WatchKit будет работать на Apple Watch и будет отвечать за представление пользовательского интерфейса и обработку событий.

Чтобы все было в порядке, Xcode создал две группы для нас в Project Navigator . Первая группа, RainDrop WatchKit Extension , содержит исходные файлы и ресурсы для расширения WatchKit. Вторая группа, приложение RainDrop WatchKit , содержит ресурсы для приложения WatchKit.
Базовая архитектура приложения WatchKit очевидна в зависимости от содержимого этих групп. Например, группа приложений RainDrop WatchKit не содержит никаких исходных файлов. Он включает в себя только раскадровку и ресурсы для пользовательского интерфейса приложения WatchKit. Расширение RainDrop WatchKit содержит один исходный файл InterfaceController.swift , но не содержит раскадровки. Это имеет смысл, если вы помните, что расширение отвечает за бизнес-логику приложения WatchKit, а приложение WatchKit отвечает за пользовательский интерфейс.
Apple использует термин приложение для нескольких понятий. Важно понимать, что приложение WatchKit состоит из двух частей: расширения WatchKit, работающего на спаренном iPhone, и приложения WatchKit, работающего на Apple Watch. Приложение WatchKit не может выполнять свою работу без расширения. Это ключ к пониманию архитектуры приложения WatchKit.
4. Построить и запустить
Прежде чем мы создадим и запустим приложение WatchKit, полезно понять, что произойдет, когда вы нажмете Command-R . Когда Xcode закончит сборку приложения iOS, расширения WatchKit и приложения WatchKit, он установит приложение iOS, расширение WatchKit и приложение WatchKit на симуляторе iOS. Затем он запустит расширение WatchKit и приложение WatchKit в симуляторе iOS.
Если вы не знакомы с расширениями, то вам может быть интересно, почему оно устанавливает приложение iOS на iOS Simulator. Расширение всегда связано с приложением iOS, поэтому для запуска расширения WatchKit требуется приложение iOS. Аналогично, приложение WatchKit может работать на Apple Watch только в том случае, если его аналог, расширение WatchKit, работает на iPhone в паре с Apple Watch. Это довольно сложная архитектура, если вы привыкли разрабатывать автономные приложения для iOS.
Когда вы нажимаете Command-R на клавиатуре или нажимаете кнопку « Выполнить» в левом верхнем углу, Xcode создаст и запустит ваше приложение WatchKit в симуляторе iOS. Если приложение WatchKit не запущено, проверьте еще раз, что вы используете правильную схему.
Запуск приложения WatchKit не очень впечатляет, поскольку вы видите только черный экран с текущим временем в правом верхнем углу. Давайте сделаем пользовательский интерфейс нашего приложения WatchKit немного более интересным.
5. Создайте пользовательский интерфейс
Поскольку вы читаете этот учебник, я предполагаю, что вы знакомы с разработкой для iOS. Как вы знаете, современная разработка iOS включает в себя Auto Layout и раскадровки. Это только частично верно для разработки WatchKit. Мы уже обнаружили, что приложение WatchKit использует раскадровку для своего пользовательского интерфейса. Авто макет, однако, отсутствует.
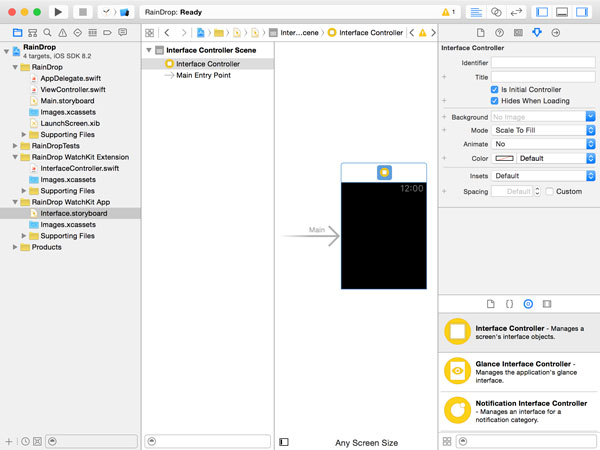
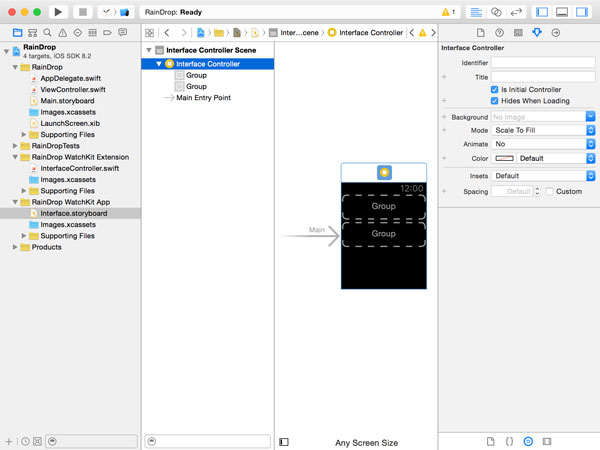
Откройте Interface.storyboard в группе приложений RainDrop WatchKit, чтобы узнать, как создать пользовательский интерфейс для нашего приложения WatchKit.

Раскадровка содержит одну сцену, сцену контроллера интерфейса . В Scene Navigator , справа от Project Navigator , вы можете видеть, что сцена Interface Controller включает в себя Interface Controller и указывает, что эта сцена является главной точкой входа нашего приложения WatchKit.
Что такое контроллер интерфейса?
Вероятно, вы задаете себе два вопроса: «Что такое контроллер интерфейса?» и «Чем он отличается от контроллера представления?» Контроллер интерфейса является экземпляром класса WKInterfaceController или его подклассом. Класс WKInterfaceController определяется в платформе WatchKit.
Имя этого класса намекает на различия с UIViewController . Как вы знаете, контроллер представления управляет представлением или иерархией представления. Контроллер интерфейса, однако, не контролирует представление, вместо этого он контролирует интерфейс, то есть экранное содержимое. Что это означает, станет понятнее, как только мы начнем реализовывать контроллер интерфейса.
Контроллер интерфейса все еще является истинным контроллером в том смысле, что он контролирует поведение пользовательского интерфейса. С помощью контроллера интерфейса вы можете настроить пользовательский интерфейс вашего приложения WatchKit и реагировать на события, которые приложение WatchKit направляет в расширение WatchKit. Как это работает, станет понятнее позже в этом уроке.
Создание макета
Система компоновки, которую WatchKit предоставляет нам, является примитивной по сравнению с мощью и гибкостью Auto Layout. Система верстки напоминает, как веб-страницы размечаются с помощью HTML и CSS.
Одним из строительных блоков системы компоновки WatchKit является класс WKInterfaceGroup . Экземпляр этого класса — не более чем контейнер, который может содержать другие элементы интерфейса, такие как метки, таблицы и т. Д. Вы можете сравнить его с элементом <div> на веб-странице. Он обеспечивает структуру и определяет макет вместе с другими группами макета.
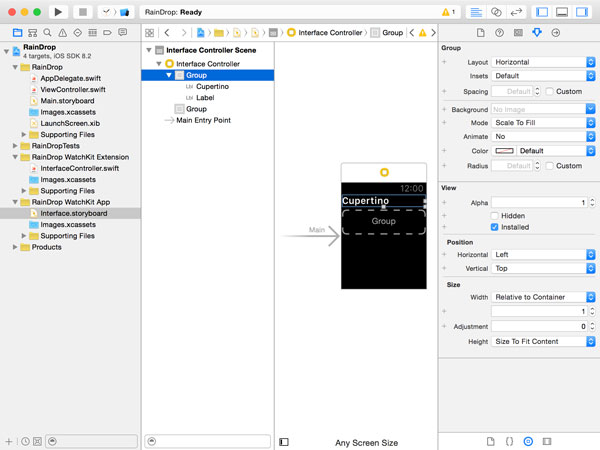
Из библиотеки объектов справа добавьте две группы к контроллеру интерфейса, как показано ниже.

Вы заметили, что группы автоматически встали на свои места? Система макетов ведет себя совсем не так, как Auto Layout. Другой важной деталью является то, что контейнер контроллера интерфейса также является группой, а не представлением. Это означает, что вы добавили группы в другую группу. Это нормально, поскольку группы могут быть вложенными, что позволяет разработчикам создавать довольно сложные макеты для своих приложений WatchKit.
Добавление элементов интерфейса
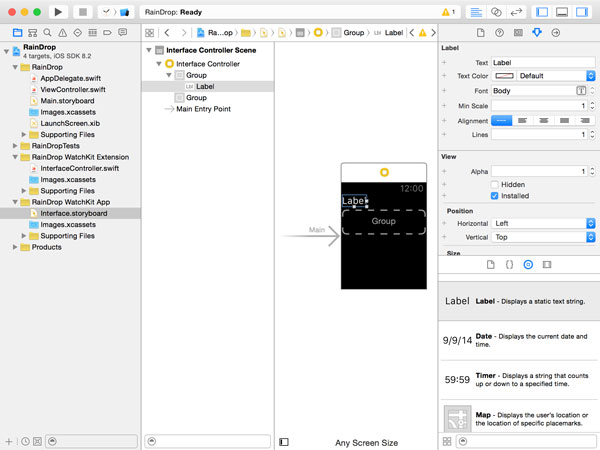
Добавьте метку из библиотеки объектов в верхнюю группу и посмотрите, что произойдет. Размер группы уменьшается, чтобы соответствовать размеру метки. Контур пустой группы — не более чем заполнитель. Группа всегда подстраивает свой размер под размер своего содержимого.

Выберите метку и откройте Identity Inspector справа. Обратите внимание, что добавленная вами метка имеет тип WKInterfaceLabel , а не UILabel . Несмотря на то, что приложения WatchKit могут иметь много элементов пользовательского интерфейса, которые похожи на те, которые есть в приложениях для iOS, они отличаются. WKInterfaceLabel класс WKInterfaceLabel наследуется от WKInterfaceObject вместо UIView и UIResponder .

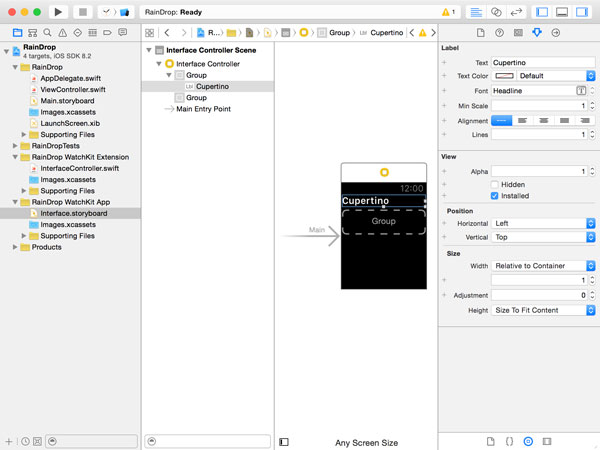
Выбрав метку, откройте инспектор атрибутов справа. В разделе « Размер» установите для ширины значение « Относительно контейнера», чтобы сделать его равным ширине экрана Apple Watch. Измените шрифт на заголовок, чтобы выделить его немного больше, и измените текст метки на Купертино . Обратите внимание, что вы не можете изменить семейство шрифтов и не можете вручную настроить размер шрифта.

Поскольку наше приложение WatchKit будет отображать погодные условия в различных местах на планете, нам также необходимо добавить метку для температуры. Также было бы неплохо узнать местную дату и время места.
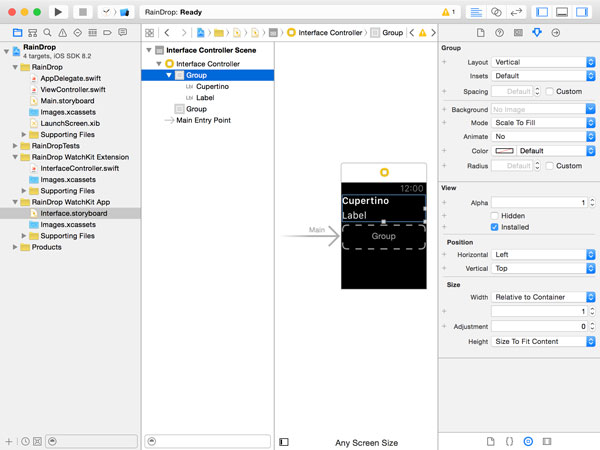
Добавьте вторую метку в верхнюю группу, перетащив метку в Навигатор сцены . Подождите. Это не правильно. Вы добавили метку в правильную группу, но она не отображается в интерфейсе.

По умолчанию группа имеет горизонтальное расположение. Вы можете убедиться в этом, открыв инспектор атрибутов и проверив его свойство Layout . Это означает, что содержащиеся в нем элементы интерфейса расположены горизонтально. Метка температуры присутствует в группе, но в данный момент она не видна. Измените свойство Layout группы на Vertical для решения проблемы.

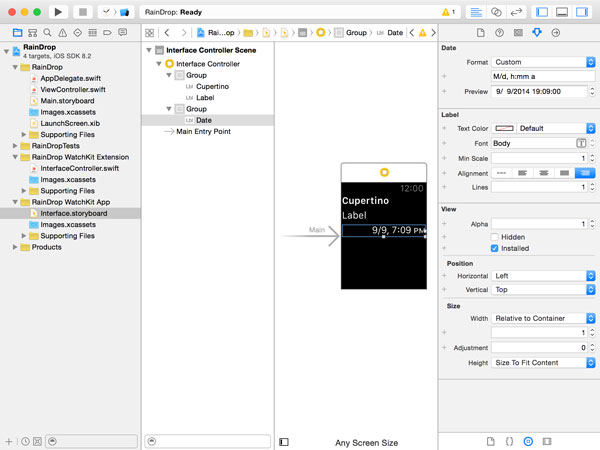
Добавьте элемент интерфейса Date во вторую группу. Элементы интерфейса Date являются экземплярами класса WKInterfaceDate . Этот элемент интерфейса содержит метку и идеально подходит для отображения и форматирования дат. Начните с изменения ширины элемента на « Относительно контейнера» и выравнивания текста метки по правому краю.
Нет необходимости использовать класс NSDateFormatter для форматирования дат. Класс WKInterfaceDate обрабатывает форматирование даты для нас. Измените Формат экземпляра WKInterfaceDate на Пользовательский и установите формат M / d, ч: мм a . Пользовательский интерфейс должен выглядеть следующим образом.

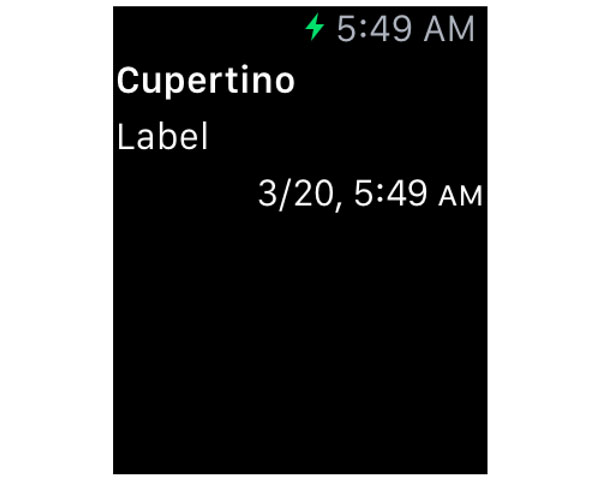
Создайте и запустите приложение WatchKit в iOS Simulator, чтобы увидеть, что у нас есть. Приложение не очень полезно в данный момент, так как мы работаем со статическим контентом. Мы исправим это в следующем уроке.

Вывод
В этом руководстве мы рассмотрели основы разработки приложений WatchKit. Я уверен, что вы согласны с тем, что разработка приложений WatchKit кажется знакомой и чужой. Мы можем использовать инструменты, к которым мы привыкли, но есть ряд ключевых отличий, которые потребуют времени, чтобы освоиться. Во второй части этого руководства мы сконцентрируемся на расширении WatchKit для получения данных о погоде и отображения этих данных в приложении WatchKit.