В этом руководстве предполагается, что вы уже использовали XCode и знакомы с Interface Builder, но не знакомы с инструментами Auto Layout в XCode.
На WWDC 2012 Apple представила новую систему раскладки интерфейсов. Auto Layout — невероятно эффективный механизм верстки, идеально подходящий для приложений. Поначалу это немного странно для понимания, но после освоения он позволяет создавать гораздо более плавные макеты со значительно меньшей (или, возможно, без) логикой компоновки в коде.
С 2012 года Auto Layout появлялся снова и снова со значительными улучшениями инструмента. Предполагается, что Auto Layout (и теперь Size Classes) — это решение Apple для поддержки нескольких разрешений.
Концепция
В Auto Layout вместо установки положения и размера представления вы создаете ограничения между представлениями. Они используются для расчета положения и размеров каждого вида. Например, вы можете подумать о позиционировании элемента, используя:
myView находится в положении (x: 20, y: 40) с размерами (w: 400, h: 100)
В Auto Layout это будет сказано так:
myView соответствует смещению своего суперпредставления на 20pt
top space myView совпадает со смещением его суперпредставления на 40pt
myView равна 400
myView равна 100
Это звучит более многословно, но такой способ мышления дает больше возможностей. Например, мы могли бы изменить первую строку, чтобы сказать:
myView trailing edge myOtherView соответствует trailing edge myOtherView
Чтобы поставить два взгляда рядом друг с другом. Аналогично мы могли бы изменить третью строку, чтобы сказать:
myView соответствует width myOtherView
Чтобы они были одинакового размера.
Без автоматической компоновки вы могли бы сделать что-то эквивалентное, манипулируя значениями фрейма в методе компоновки, но я уверен, что вы можете увидеть, насколько выразительной является автоматическая компоновка в этом примере.
На практике
Давайте попробуем Auto Layout самостоятельно, создав экран для приложения для чтения статей в XCode. Давайте сначала посмотрим, чего мы хотим достичь, а затем рассмотрим, как мы можем этого достичь.
Вы можете найти GitHub для проекта здесь .
Представьте, что мы создаем приложение для чтения статей, что-то вроде приложения Medium . Наш дизайнер дал нам (довольно грубый) дизайн того, как должна выглядеть страница статьи.
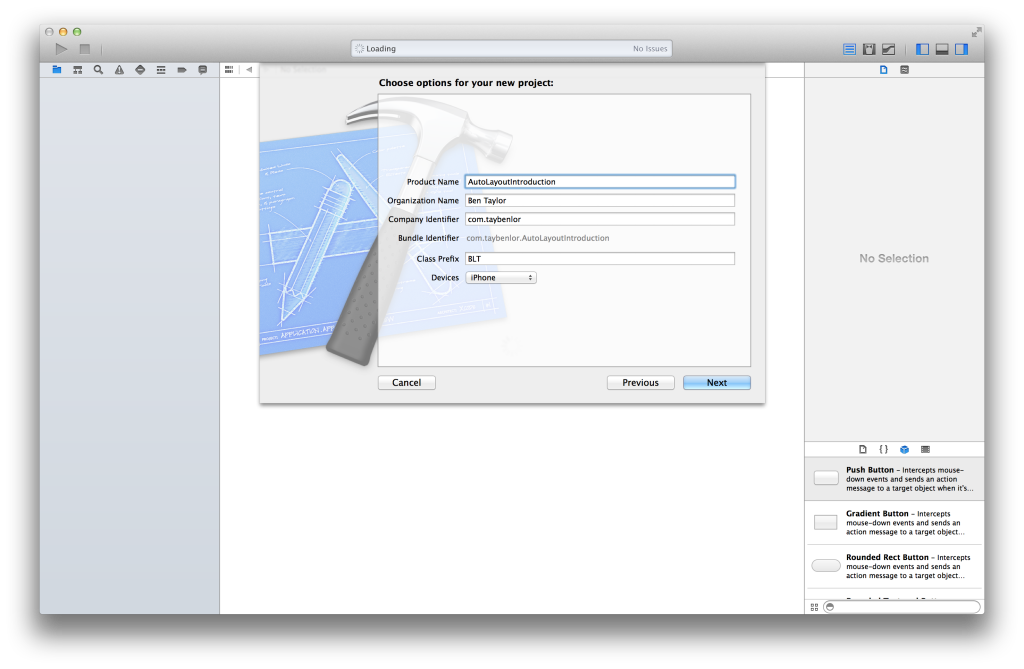
Теперь у нас есть дизайн, давайте поработаем над его копированием, откроем Xcode и создадим новый проект.
Как только у нас будет проект, откройте раскадровку ( Main.storyboard ) и Main.storyboard нам компоненты представления. А именно UIImageView , UILabel и UITextView . Разместите их, чтобы создать подходящий макет портрета, как показано ниже.
Вы можете разместить фиктивное изображение в верхнем UIImageView и UIImageView обрезать его. Я выбрал режим просмотра Aspect Fill и Clip Subviews .
Давайте посмотрим, что происходит, когда мы регулируем высоту по вертикали, вы можете сделать это с помощью кнопки в нижней части экрана с надписью Применить 3,5-дюймовый форм-фактор , это выглядит так , Вы заметите, что вместо изменения размера текстового представления оно просто обрезается.
Если это то, что происходит, когда мы изменяем размеры по вертикали, что вы ожидаете, когда мы повернем экран? Лучший способ узнать это — попробовать.
Понятно, что это не тот эффект, который мы ищем. Мы хотим, чтобы все растягивалось и сдвигалось по мере того, как мы вращаемся или меняем размеры, и простое расположение вещей не будет иметь такого эффекта.
Вместо этого давайте посмотрим на Auto Layout .
Самый простой способ создать ограничения в раскадровке — это нажать кнопку «Закрепить». Это выглядит так , Как только вы щелкнете по нему, вы увидите всплывающее диалоговое окно для создания ограничений (выберите изображение, прежде чем щелкнуть по нему). В верхней части есть четыре края вашего вида и их ближайший сосед, для изображения это края контейнера и метка внизу. Мы хотим, чтобы это изображение прилипало к краям контейнера, поэтому мы нажмем на них, чтобы выбрать их. Затем мы хотим, чтобы он оставался на той же высоте, поэтому мы коснемся и этой.
Мы добавили наши первые ограничения! Теперь, если мы запустим приложение, мы сможем увидеть, как наше изображение растягивается при повороте устройства.
Существует несколько способов добавления ограничений из раскадровки. Вы также можете щелкнуть правой кнопкой мыши + перетащить из вида в другой вид. Это полезно для создания определенных отношений между представлениями. Для метки заголовка мы хотим создать vertical spacing между изображением и меткой. Это означает, что нижняя часть представления изображения будет соответствовать верхней части метки (плюс некоторое смещение).
Установив этот параметр, вы увидите на экране красное пунктирное поле. Это означает, что существует несоответствие между тем, где вы поместили вид визуально, и тем, где Auto Layout считает, что это должно быть. Прямо сейчас у нас есть только одно ограничение, поэтому Auto Layout не совсем знает, где разместить представление, нам нужно добавить больше ограничений для его работы. Нам нужны еще два ограничения, одно для переднего края (левая сторона) и одно для заднего края (правая сторона), и мы хотим, чтобы они были выровнены по контейнеру. Итак, снова щелкните правой кнопкой мыши и перетащите из вида, но на этот раз выберите контейнер (вид, окружающий его).
Пока что мы создали ограничения, основанные на том, где представления уже есть, но что, если мы разместили их неправильно? Если вам нравится я, вы, вероятно, разместили этикетку с неравными полями с каждой стороны. Попробуйте растянуть ширину метки, и вы заметите, что у нас есть еще одна красная рамка и несколько желтых индикаторов. Желтые показывают визуальную разницу между ограничениями и тем, что показано на экране. Чтобы отредактировать ограничение, мы можем щелкнуть по нему напрямую. Нажмите на любой, который является желтым и отредактируйте их так, чтобы значение соответствовало тому, что мы хотим.
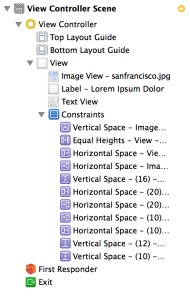
Вы также можете редактировать ограничения, находя их в иерархии представлений слева (открывается )
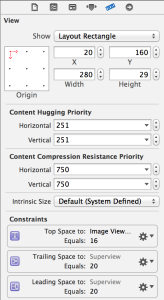
Или из инспектора размера справа.
Наконец, к текстовому просмотру. Давайте сделаем то, что мы делали изначально, откройте диалоговое окно Add New Constraints и выберите все четыре ребра. Однако на этот раз мы отредактируем значения в этих четырех полях. Мы хотим, чтобы их всех было 10 .
Теперь, если мы щелкнем, мы увидим ту же красную пунктирную рамку и желтые блики. На этот раз вместо того, чтобы пытаться исправить это вручную, у нас будет Xcode исправить это для нас. Нажмите кнопку « Resolve Auto Layout Issues , Затем нажмите «
Update Frames чтобы обновить внешний вид, чтобы он соответствовал автоматическому макету.
Запустите приложение и увидите, что все движется великолепно!
Стрейч Гол
Если вы хотите расширить свои новые знания об автоматической компоновке, попробуйте сделать так, чтобы высота изображения была пропорциональна высоте superview . Это означает, что он займет, скажем, 1/4 экрана, что делает его намного меньше, когда экран широкий, но большой, когда экран высокий. Совет: ограничение Auto Layout может иметь как multiplier так и constant .
Дополнительные детали
Есть также много способов создания и ссылки на ограничения из кода. Например, ограничение может быть сопряжено с Outlet таким же образом, как и View. Вы можете создать ограничения в коде, создав множество объектов NSLayoutConstraint или используя NSLayoutConstraint визуальной строки NSLayoutConstraint . Есть также CocoaPods для создания ограничений, мой любимый — масонство .