В контексте мобильных приложений URI схемы используются для связи между мобильными приложениями. Мобильные разработчики могут зарегистрировать уникальный URI для каждого приложения в манифесте приложения (info.plist). Затем операционная система будет использовать его для запуска приложения, как только пользователь нажмет на ссылку, соответствующую вашему URI. Например, я мог бы использовать my-cool-app: // в качестве URI своей схемы. Затем я мог бы сгенерировать ссылки (должны начинаться с my-cool-app: //) для отправки моего электронного письма пользователям моего приложения, и после щелчка мое приложение будет запущено. Они стали стандартными и широко поддерживаются на iOS, Windows и Android.
Что такое универсальные ссылки?
Universal Links — это новая функция, которая была представлена Apple в iOS 9. Идея состоит в том, чтобы вместо регистрации URI схемы, вы могли бы использовать собственное доменное имя веб-сайта (которое по своей сути уникально) и связать это доменное имя с вашим мобильным приложением. Когда пользователь нажимает ссылку HTTP / HTTPS, которая ссылается на ваше доменное имя, iOS запустит ваше мобильное приложение вместо того, чтобы открывать ссылку в Safari. Более подробную информацию о Universal Links можно найти на сессии WWDC здесь и в документации Apple здесь .
Зачем нам нужны универсальные ссылки?
Если бы вы использовали URI схемы ранее для открытия своих мобильных приложений, вы бы почувствовали боль от попыток сохранить свои ссылки действительными, чтобы открыть свое приложение (когда оно установлено), и отката к веб-ссылкам, когда ваше приложение не установлено. Но это была непростая задача, и не было никакой гарантии, что это будет работать именно так, как вы хотите. Поэтому Apple представила Universal Links, и это здорово. Представьте, сколько раз вы получаете URL-адрес по электронной почте и нажимаете его, чтобы в браузере запрашивать имя пользователя и пароль. Большинство людей не помнят свои учетные записи (по крайней мере, не для всех учетных записей), или они хотят видеть этот контент в мобильном приложении вместо Safari. Эта новая функция (Universal Links) решает эту проблему.
Как мы можем включить универсальные ссылки?
Чтобы включить Universal Links, вам необходимо выполнить следующие шаги:
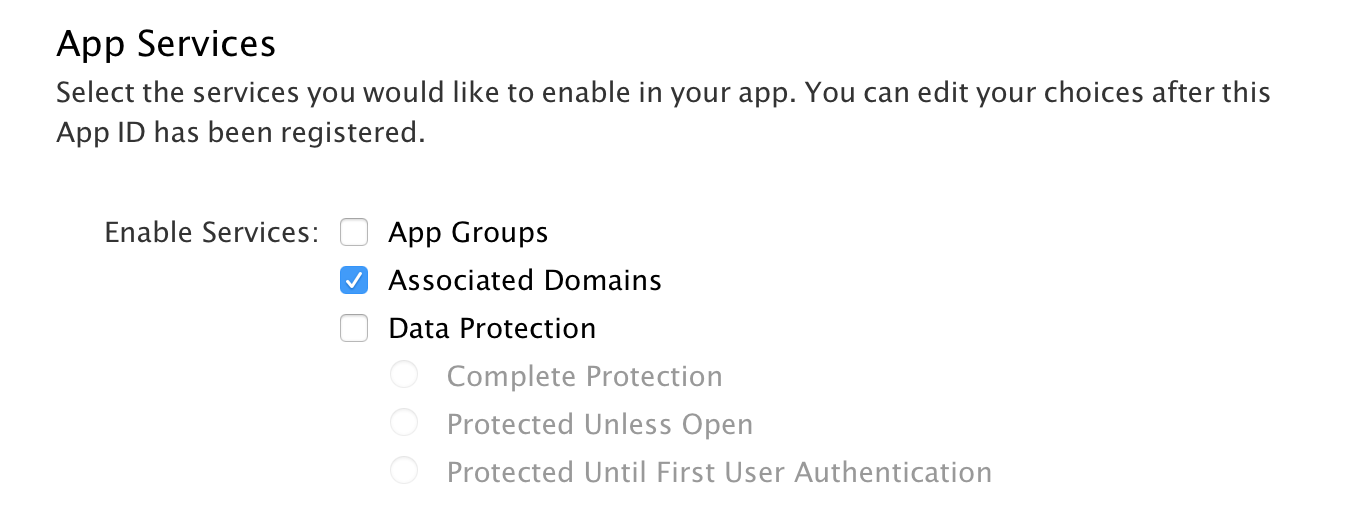
1. Включите «Связанные домены» в своем идентификаторе приложения (на портале Apple Developer).

Включить связанные домены в настройках идентификатора приложения — Apple Dev Portal
2. Создайте файл apple-app-site-association на вашем домене. Это просто текстовый файл, который содержит объект JSON для описания ваших универсальных ссылок. Вы можете связать несколько путей ссылок с несколькими приложениями. обратите внимание, что для идентификатора вашего приложения должен быть указан полный идентификатор приложения (TeamName.Appid). Пример содержимого JSON находится здесь:
{
“applinks”: {
“apps”: [],
“details”: [
{
“appID”: “ABC-Team-Id.com.my.bundle.id“,
“paths”: [ “/”, “*” ]
}
]
}
}Содержимое этого файла должно обслуживаться по протоколу HTTPS, и обратите внимание, что расширение отсутствует. Имя тоже должно совпадать (apple-app-site-association). Apple попытается получить этот файл из вашего домена, прежде чем она запустит ваше приложение в первый раз. Это делается для проверки подлинности вашего домена до запуска приложения. Если вы размещаете этот файл на веб-сайте Azure, вам также может понадобиться добавить статическое сопоставление содержимого в ваш файл web.config. Суть в том, что вам нужно убедиться, что вы можете перейти к этому файлу как https://your-domain.com/apple-app-site-association. Существует также небольшое приложение, которое поможет вам проверить файл ассоциации Apple, вы можете найти его здесь, Не беспокойтесь о последних 2 ошибках, которые он отображает в отношении подписания вашего файла. У меня есть универсальные ссылки, которые работают без подписи файла ассоциации, но эта веб-страница все еще хороша для проверки других аспектов файла ассоциации.
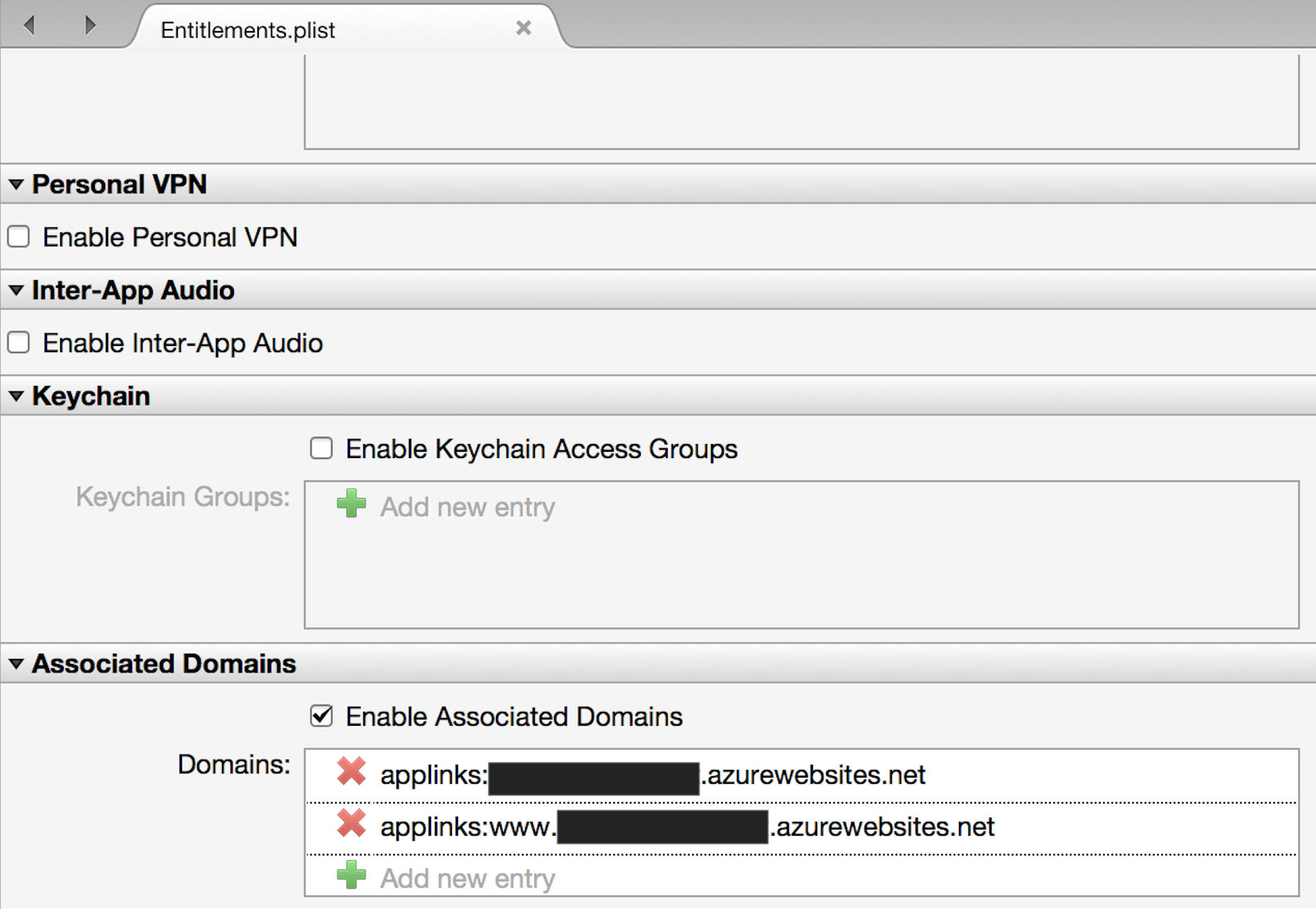
3. Добавьте право универсальных ссылок в ваш info.plist. Это можно сделать очень просто, перейдя в свой Entitlements.plist и добавив новые ссылки на приложения следующим образом:

Ссылки на приложения в файле Entitlments-plist
4. Восстановите ваши профили обеспечения. Это очень важно, поскольку мы изменили права доступа к идентификатору приложения. В противном случае вы получите сообщение об ошибке при попытке создать приложение, в котором говорится, что у вас есть права, которые не разрешены вашим профилем обеспечения.
5. ДОПОЛНИТЕЛЬНО: переопределите этот метод (ContinueUserActivity) в делегате приложения, чтобы захватить ссылку URL, по которой щелкнул пользователь. Это необходимо, когда вы хотите перенаправить пользователя на тот экран, который ему нужен. Например, если пользователь щелкнул ссылку для просмотра продукта на вашем веб-сайте, вы можете зафиксировать ссылку в этом методе и, как только откроется ваше приложение, просмотреть сведения об этом продукте в своем мобильном приложении.
public override bool ContinueUserActivity (UIApplication application, NSUserActivity userActivity, UIApplicationRestorationHandler completionHandler)
{
Console.WriteLine ("ContinueUserActivity method has been called............");
// you can get the url that the user clicked on here.
return true;
}После того, как все вышеперечисленное выполнено, вы можете создавать и развертывать на своем устройстве. Я протестировал свою реализацию, создав ссылку на связанный домен и отправив ее по электронной почте на устройство. Когда я нажимаю на ссылку, я перенаправляюсь в свое приложение напрямую (без использования Safari).

Обратите внимание, что Apple дает пользователю возможность остаться в моем приложении или перейти непосредственно в браузер (верхняя правая ссылка) или вернуться к электронному письму, в котором было запущено мое приложение. Мне очень нравится этот дизайн, потому что он держит пользователя в руках. Кроме того, есть несколько сообщений, в которых предлагается, чтобы после того, как пользователь нажал на ссылку, чтобы перейти в браузер, Apple затем обошла бы ваше приложение по этой ссылке и перенаправила бы пользователя прямо на сайт в будущем. Я не проверял это, но вы можете найти подробности здесь .
Как насчет устройств, которые все еще используют более старые версии iOS?
То, что мы видели выше, это очень крутая штука, и я надеялся на это годами. Однако это решает проблему только на подмножестве устройств. Помните, что есть еще много устройств, которые не используют iOS 9. Если вы похожи на меня и вам требуется поддержка iPhone 4, то вам нужен механизм отката на устройствах, которые не поддерживают Universal Links. Для этого сценария у нас мог бы быть простой код JavaScript, который помогает нам перенаправлять в наше мобильное приложение, если это перенаправление не удается, тогда мы предполагаем, что приложение не установлено, и мы перенаправляем пользователя на наш веб-URL. Пример этого ниже, и более подробную информацию можно найти здесь :
// this could needs to sit in your website page
setTimeout(function() {
window.location = "http://my-domain-app"; // or your could put link to your app on iTunes
}, 25);
// If "my-cool-app://" is installed the app will launch immediately and the above
// timer won't fire. If it's not installed, you'll get an ugly "Cannot Open Page"
// dialogue prior to the App Store application launching
window.location = "my-cool-app://";Будущие корректуры
Будет очень интересно посмотреть, как Apple будет использовать это для большей интеграции приложений с Интернетом. Apple уже проделала большую работу с точки зрения поиска и пользовательской активности, которая ликвидирует разрыв между веб-приложениями и нативными приложениями. Universal Links — это еще один шаг в правильном направлении.
Как насчет Android?
Хотя большая часть содержимого этого поста относится к iOS, реализация Android довольно похожа. Google представил это в Android M, и более подробную информацию можно найти здесь .