В этом руководстве по iOS SDK для начинающих мы расскажем, как реализовать UIActionSheet и UIActionSheetDelegate . Этот класс позволит вам легко запрашивать ввод данных, отображая список пунктов меню.
Шаг 1: Настройка проекта
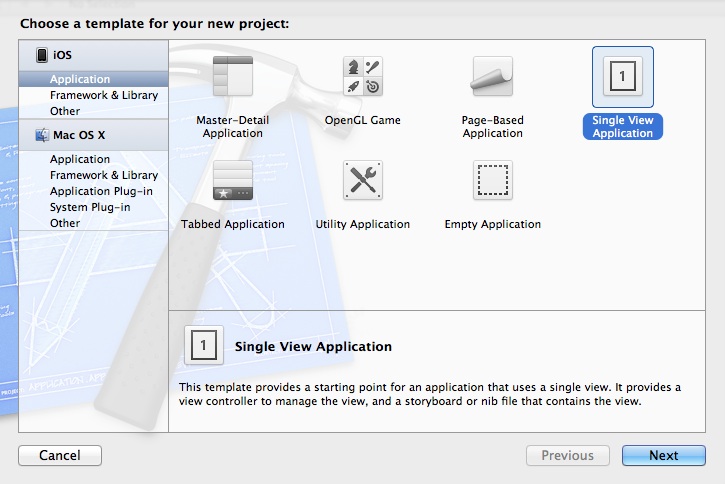
Запустите Xcode и нажмите « Файл»> «Создать»> «Проект» . Нажмите «Приложение» под панелью iOS слева и нажмите значок «Одно приложение». Нажмите кнопку «Далее».

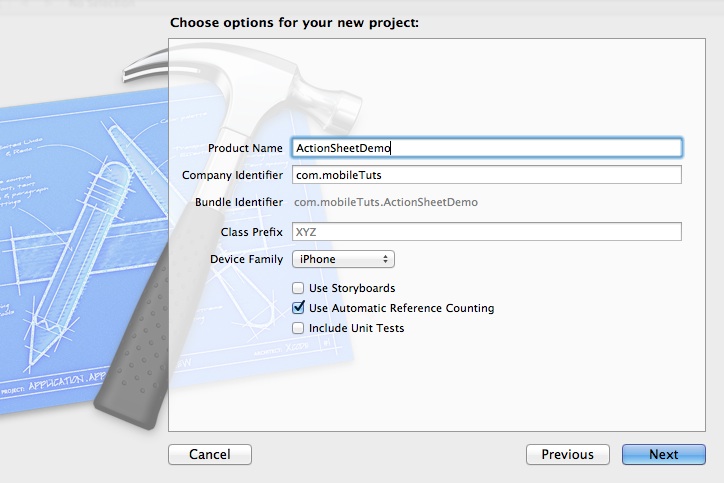
В поле «Имя продукта» введите «ActionSheetDemo» и введите имя для идентификатора вашей компании, например «com.mobiletuts». Выберите «iPhone» в меню «Семейство устройств». Снимите флажки «Использовать раскадровки» и «Включить юнит-тесты» и установите флажок «Использовать автоматический подсчет ссылок». Нажмите «Далее», выберите место для сохранения вашего проекта и нажмите «Создать».

Шаг 2: Создание интерфейса
Сначала мы объявляем и определяем метод, который вызовет лист действий. Нажмите на файл «ViewController.m» и добавьте следующее объявление и определение метода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
@interface ViewController ()
— (void)showActionSheet:(id)sender;
@end
@implementation ViewController
…
— (void)showActionSheet:(id)sender
{
}
…
|
Найдите метод viewDidLoad: в том же файле и добавьте следующий код для программного создания кнопки:
|
1
2
3
4
5
6
7
|
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(20.0f, 186.0f, 280.0f, 88.0f);
[button setTitle:@»Show Action Sheet» forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
button.tintColor = [UIColor darkGrayColor];
[button addTarget:self action:@selector(showActionSheet:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
|
Сделав предыдущий метод showActionSheet: цель для кнопки, этот метод будет вызываться при нажатии кнопки. Теперь, когда у нас есть кнопка для отображения листа действий, давайте перейдем к созданию логики для отображения листа действий при нажатии кнопки.
Шаг 3: Соответствие делегату
Прежде чем мы сможем вызвать любой из методов UIActionSheetDelegate , мы должны соответствовать протоколу UIActionSheetDelegate . Нажмите на файл «ViewController.h» и обновите объявление интерфейса следующим кодом.
|
1
|
@interface ViewController : UIViewController <UIActionSheetDelegate>
|
В соответствии с протоколом ViewController класс ViewController может реализовывать и выполнять необходимые задачи при вызове определенных методов делегата.
Шаг 4: Добавление метода делегата
В файле «ViewController.m» добавьте следующий метод UIActionSheetDelegate .
|
1
|
— (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex {}
|
Существует много методов UIActionSheetDelegate , однако мы будем использовать только один: actionSheet: clickedButtonAtIndex: Это один из наиболее часто используемых методов делегата, так как он вызывается автоматически при нажатии одной из кнопок на листе действий.
Шаг 5: Показ листа действий
Найдите showActionSheet: определение метода, которое мы добавили ранее. Добавьте следующий код внутри фигурных скобок, чтобы создать лист действий с пятью кнопками.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
NSString *actionSheetTitle = @»Action Sheet Demo»;
NSString *destructiveTitle = @»Destructive Button»;
NSString *other1 = @»Other Button 1″;
NSString *other2 = @»Other Button 2″;
NSString *other3 = @»Other Button 3″;
NSString *cancelTitle = @»Cancel Button»;
UIActionSheet *actionSheet = [[UIActionSheet alloc]
initWithTitle:actionSheetTitle
delegate:self
cancelButtonTitle:cancelTitle
destructiveButtonTitle:destructiveTitle
otherButtonTitles:other1, other2, other3, nil];
[actionSheet showInView:self.view];
|
Как видно из названия, лист действий предоставляет пользователю различные варианты выбора и соответствующие действия, которые могут быть выполнены. В первой части метода мы создаем шесть строк, одна из которых представляет заголовок листа действий, а пять — заголовки кнопок в листе действий. Следующая часть создает экземпляр листа действий с конкретными параметрами. Эти параметры включают заголовок для листа действий, объект, который будет делегатом (в данном случае self , объект UIViewController ), и различные кнопки, которые будут отображаться в листе действий.
В листе действий есть три основных типа кнопок. cancelButtonTitle: отменяет лист действий. The destructiveButtonTitle: уничтожает или удаляет что-то; эта кнопка по умолчанию красная на листе действий. otherButtonTitles: может быть любым и часто предлагает опцию, например, viewController к новому viewController . Чтобы пропустить одну из кнопок, просто передайте nil в качестве аргумента для названия этой кнопки. Последняя часть метода, showInView: показывает лист действий в указанном представлении.
Шаг 6: Ответ на нажатие кнопки
Вернитесь к методу делегата actionSheet: clickedButtonAtIndex: Добавьте следующий код, чтобы определить, какая кнопка была нажата:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
//Get the name of the current pressed button
NSString *buttonTitle = [actionSheet buttonTitleAtIndex:buttonIndex];
if ([buttonTitle isEqualToString:@»Destructive Button»]) {
NSLog(@»Destructive pressed —> Delete Something»);
}
if ([buttonTitle isEqualToString:@»Other Button 1″]) {
NSLog(@»Other 1 pressed»);
}
if ([buttonTitle isEqualToString:@»Other Button 2″]) {
NSLog(@»Other 2 pressed»);
}
if ([buttonTitle isEqualToString:@»Other Button 3″]) {
NSLog(@»Other 3 pressed»);
}
if ([buttonTitle isEqualToString:@»Cancel Button»]) {
NSLog(@»Cancel pressed —> Cancel ActionSheet»);
}
|
При нажатии кнопки вызывается actionSheet: clickedButtonAtIndex: Мы получаем имя нажатой кнопки и сравниваем его с различными названиями кнопок на листе действий, чтобы определить, какая кнопка была нажата. NSLog с каждым оператором if будет регистрировать, какая кнопка была нажата на консоли.
Шаг 7: Тестирование листа действий
Нажмите Product> Run, чтобы построить и запустить проект в симуляторе. Нажмите «Показать лист действий», чтобы открыть лист действий. Откройте консоль, нажав View> Debug Area> Activate Console в Xcode . Нажмите на одну из кнопок листа действий, чтобы увидеть соответствующий журнал в консоли.
Вывод
UIActionSheet обычно используется, чтобы предложить пользователю много вариантов. Экспериментируя с UIActionSheet , вы сможете найти конфигурацию, которая соответствует потребностям вашего приложения. Вопросы или комментарии? Не стесняйтесь оставлять их в разделе комментариев или отправлять их напрямую через Twitter @aaron_crabtree.