Иконки являются важной частью любого iOS-приложения. Они передают первое впечатление о вашем приложении потенциальным пользователям и остаются центральным центром для тех, кто загружает приложение. Мы все знаем, как важно создать хорошее первое впечатление и создать сильный бренд с вашим дизайном, и этот урок продемонстрирует 8 отличных способов сделать это!
1. Используйте визуальные метафоры
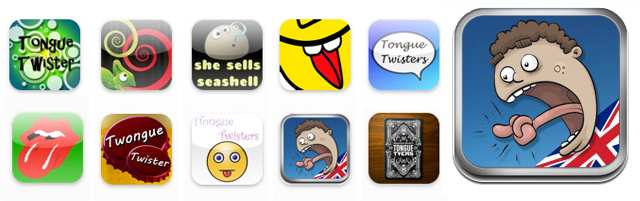
Это легкая задача в дизайне иконок, но если пройтись по App Store, на удивление мало иконок, которые делают это хорошо. Например, поиск «скороговорки», и вы увидите ассортимент иконок, как это:

Если бы вы убрали все слова с этих значков, сколько из них сказали бы вам «скороговорка»? Вот почему вы часто слышите «не используйте слова на значках» — слишком много людей используют его в качестве опоры, чтобы описать, что представляет собой приложение!
Я увеличил единственную иконку, которая действительно оправдывает термин «скороговорка». Несколько улучшений, которые я бы предложил, — это очертить силуэт головы и, возможно, сделать его больше. Это сделает изогнутый язык отчетливо видимым, а контур поможет ему оторваться от фона. Если все твистеры не являются специфическими для Британии, я бы потерял флаг и вместо этого выбрал бы фон, который добавляет больше контраста вокруг иллюстрации.
Что случилось с Starbucks?

Основное приложение Starbucks имеет отличную иконку и дизайн приложения, но приложение, которое отслеживает денежные средства на вашей подарочной карте Starbucks, сравнительно мало. Значок едва различим в сетке App Store, а логотип практически не виден.
Что еще они могли сделать? Как насчет того, чтобы иконка напоминала настоящую подарочную карту? Вытяните товарный знак зеленого цвета, сделайте логотип большим и видимым и добавьте магнитную полосу «подарочная карта», проходящую через нее? Или, может быть, иллюстрация кошелька с логотипом Starbucks?
2. Оберните концепцию вокруг вашего приложения и значка
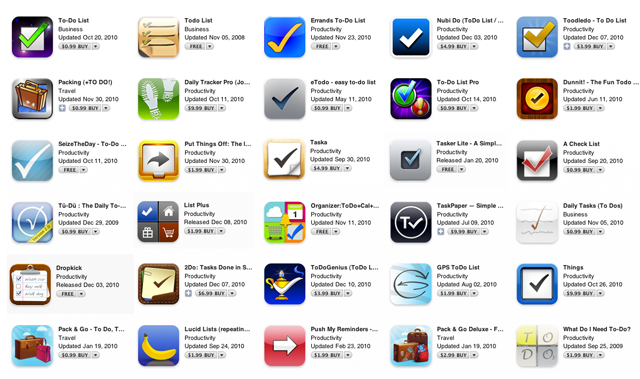
Еще один способ придать глубину значку и дизайну приложения — придать ему концептуальную глубину. В многолюдном пространстве приложений «делай» метка «галочка» является хорошей визуальной метафорой слова «готово», но чрезмерно используется до бессмысленности.
Единственные приложения, выделяющиеся из толпы, имеют дополнительный концептуальный слой поверх коммуникативной галочки.

2Do — этот значок напоминает пачку документов, которые необходимо просмотреть. Сшитая кожа приятно контрастирует с чистым, пост ноты цвета и гладкой текстурой.

Отстранение — Отстранение — отличный пример концептуального мышления и дизайна. Зачем создавать еще одно приложение, если большинство из нас действительно хотят понять, что мы можем отложить до завтра? Если взглянуть на проблему прямо напротив вашего конкурента, вы можете получить довольно креативные и забавные результаты. Оформление говорит в точности о том, для чего предназначено приложение — папка «Входящие» со стрелкой «вперед», и если вы посмотрите на сетку значков над выбором цвета, это действительно выделяет его из толпы.

Taska — значок Taska выглядит как куча бумаг, аккуратно сложенных на столе. Хотя это не глубокая концепция, эта иконка прекрасно иллюстрирована. Обратите внимание на детализацию затенения деревянного фона, которая придает глубину пачке, а также четкость краев бумаги и галочки. Бумаги, кажется, тянут прямо с экрана, что заставляет его выпадать из сетки устаревших галочек.

3. Не делайте пустых обещаний
Значок вашего приложения — это первое обещание, которое вы даете пользователю. Это говорит:
- Я «х» качества
- Я сделаю «это» для вас
Если люди видят значок высокого качества, а приложение дерьмово, люди получают PO. Если люди думают, что значок означает «x», а приложение фактически выполняет «y», люди получают PO’d. Выполните обещание вашего приложения для пользователя!
4. Графическая непрерывность является обязательным
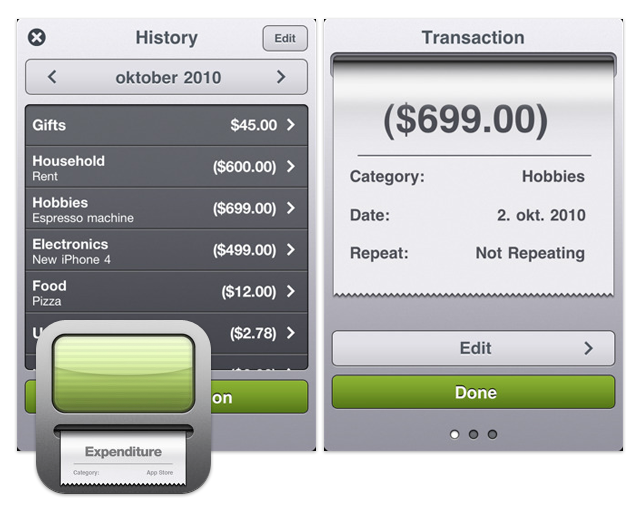
Один из способов выполнить свои обещания — убедиться, что графика в приложении соответствует значку. Расходы являются отличным примером значка, который очень точно описывает функцию приложения (отслеживание расходов) и как осуществить концепцию дизайна от значка к приложению.

5. Проверьте дизайн иконок на вашем устройстве
Это сюрприз для многих новичков в разработке иконок для iPhone и iPad. То, как ваш дизайн выглядит макетом в Photoshop или даже в iPhone Simulator, сильно отличается от того, как оно будет выглядеть на реальном устройстве. Почему? Несколько причин:
- Компьютерные мониторы не точно отображают цветовую гамму и яркость сенсорных устройств.
- Не все сенсорные дисплеи одинаковы. Например, экран Retina на iPhone имеет более высокое качество, чем экран Retina для iPod touch.
- В частности, для iPad сложно дублировать перспективу глубины значков, отображаемых на реальном устройстве.
6. Пике Любопытство
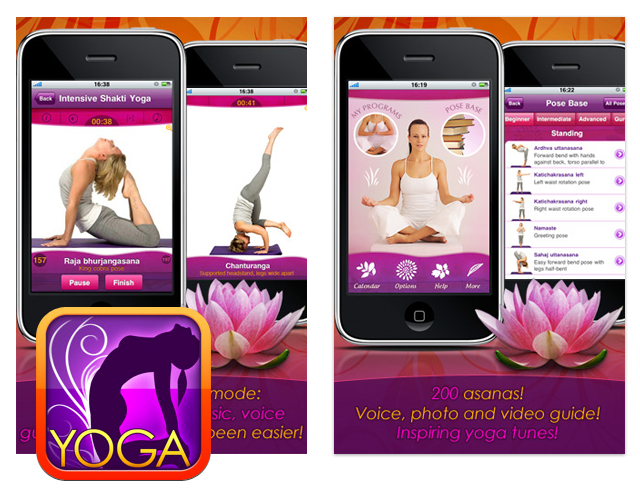
All-in Yoga — отличный пример провокационного, но со вкусом проиллюстрированного силуэта, который подробно описывает суть приложения.

7. Используйте свой бренд
Если вы разрабатываете приложение для известного бренда, используйте его! Ниже приведены примеры приложений, которые отлично выделяются в App Store, демонстрируя узнаваемый логотип, имя или лицо, связанные с приложением. Эти приложения могут не сказать вам точно, что делает приложение, но они дают представление о контенте, который вы будете получать, основываясь на изображении.
Nike — наверное, что-то связанное с фитнесом
NBC Nightly News — новости из программы
Мадонна — музыка или видео
Джейми Оливер — рецепты
Mad Libs — вероятно, версия приложения MadLibs?

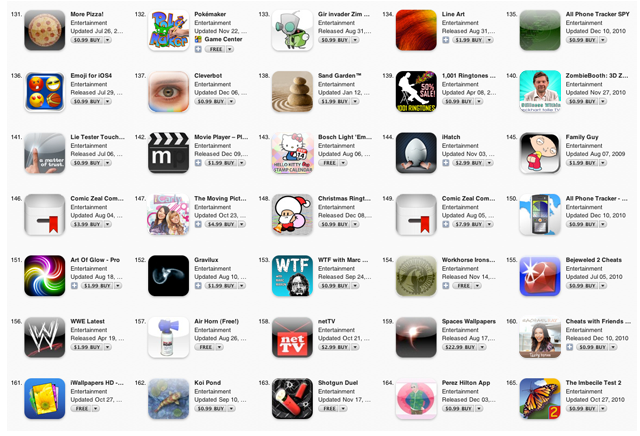
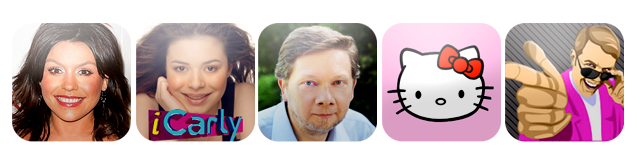
Что бы вы ни делали, не тратьте дар узнаваемого бренда! Они могут быть узнаваемы, когда они взорваны:

Но посмотрите, что происходит, когда их слабые силуэты конкурируют с другими значками в загруженной сетке App Store. Где Рейчел? Icarly?

Теперь посмотрим на улучшение с помощью нескольких небольших настроек:

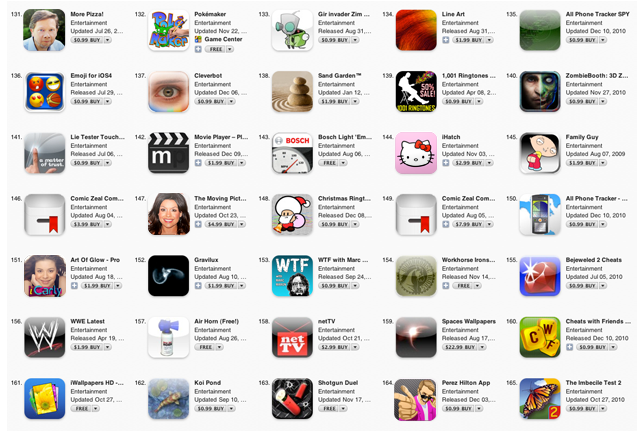
Они также более узнаваемы в сетке App Store:

Продумывание и выполнение этих настроек заняло меньше часа в Photoshop:
Рэйчел Рэй — Даже если лицо Рэйчел не было узнаваемо, у нее прекрасная улыбка и глаза, которые служат фокусом для привлечения людей. Хорошие новости, когда вы создаете икону для знаменитости, это то, что вам есть над чем работать в использовании лица этого человека. Вообще говоря, глаза людей сначала привлекают человеческие лица среди группы общих значков. Проверьте это сами: отведите взгляд от изображения выше на минуту, а затем посмотрите назад. На какой иконке ваш глаз приземлился первым? Дай мне знать в комментариях!
iCarly — по общему признанию, я не смотрю iCarly, но здравый смысл подсказывает мне, что главный герой шоу — это, вероятно, лучшее лицо на этой иконке, наряду с ее логотипом анимации. Если дети или родители не уверены в выбранной кружке, логотип подтверждает, что они нашли интересное приложение.
Экарт Толле — Это приложение на самом деле для его серии видео, Stillness Within. Название, безусловно, может быть написано в нижней части элегантным способом. Однако, для людей, которые узнают Экарта, они, вероятно, не будут заботиться о названии. Он привлекает ОЧЕНЬ страстную аудиторию, которая будет заинтересована во всем, что он публикует. Достаточно просто иметь его фотографию.
Hello Kitty Stamp Calendar — опять же, очень узнаваемый бренд, который слишком много втиснулся в маленькое пространство. В оригинальной версии вы едва можете разглядеть лицо Hello Kitty. Это позор, потому что это международно-признанная торговая марка бренда. Конечно, стоит добавить календарь в форме марки, но в случае крупных брендов необходимо учитывать, как обрабатывать иконографию во всем наборе приложений для этого бренда. Это единственное приложение, которое выпустит Hello Kitty? Как они будут обрабатывать иконки для бренда в целом?
Перес Хилтон — эта иконка может идти в нескольких направлениях. Его читатели действительно узнают его или только его имя? Я прочитал его блог несколько раз и ничего не могу рассказать о его внешности. Тем не менее, у него есть некоторые иллюстрации в заголовке его блога, проблема в том, что он использовался практически неузнаваемо. Я использовал одну из других иллюстраций в его блоге, взорвал ее для создания сильного силуэта и соответствовал громким цветам его сайта. Bam.
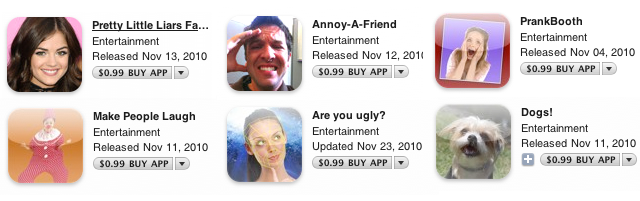
Теперь, когда я сказал, что можно использовать фотографию, позвольте мне уточнить. Это ТОЛЬКО нормально, если вы имеете дело с узнаваемой фигурой знаменитости! Я не рекомендовал бы использовать фотографии по любой другой причине. Ниже приведены некоторые примеры плохого использования фото-иконок:

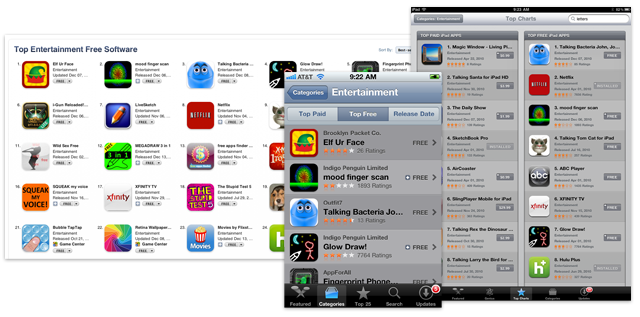
8. Уважайте сетку App Store
Возможно, вы заметили, что я продолжаю ссылаться на сетку App Store. Это то, что делает дизайн иконок для iPhone и iPad уникальным по сравнению с дизайном иконок на рабочем столе или в веб-приложении. Шоппинг в App Store похож на поиск «находки» в комиссионном магазине. Есть несколько полезных и красиво оформленных продуктов, окруженных большим количеством суеты и мусора.

Проверьте свой дизайн во всех магазинах
«Сетка» применяется к магазинам iTunes, iPhone и iPad, поэтому обязательно проверьте, как будет выглядеть ваш значок во всех этих средах, если сравнивать его с приложениями, которые, скорее всего, будут находиться в том же списке, что и ваш. Вы должны понять, как отвлечь внимание пользователя от конкурентов и на вас!
Расскажите мне о ваших любимых икон
Оставьте мне комментарий ниже с примерами иконок, которые, по вашему мнению, делают это правильно!