Добро пожаловать в третью часть нашей серии, посвященной разработке Titanium Mobile для управления базами данных. Это руководство будет по-прежнему основываться на принципах, представленных в предыдущих статьях, но мы будем изменять дизайн нашего приложения одним очень важным способом. Вместо того чтобы использовать объект TableView для отображения пользовательского интерфейса, мы собираемся перейти к использованию объекта WebView. Причина этого в том, что объект WebView позволит нам управлять нашим интерфейсом с помощью CSS и HTML, а TableView — нет. Для тех из вас, кто имеет опыт веб-разработки, вы должны чувствовать себя как дома с таким подходом.
резюмировать
Первая часть этой серии заложила основу для приложения на основе базы данных. Вторая часть расширила функциональность, создав возможность читать удаленную базу данных и вставлять значения в наши таблицы. В этом руководстве будет использован исходный код из первых двух частей этой серии.
Шаг 1: настройка приложения
Откройте Titanium Developer и создайте новый проект. Выберите Мобильный и заполните всю необходимую информацию. Затем нажмите Создать проект . Скопируйте папку products из вашего предыдущего приложения и базу данных products.sqlite в новый каталог ресурсов. Загрузите jQuery и поместите его в каталог ресурсов. Также создайте новую папку и назовите ее images . Теперь вы должны быть готовы к работе.
Шаг 2: Разборка app.js
Для простоты мы собираемся удалить файл app.js. Удалите все, кроме того, где мы создали tabGroup. Откройте tabGroup и создайте нашу первую и единственную вкладку. Вот:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var tabGroup = Ti.UI.createTabGroup();
var main = Ti.UI.createWindow({
title:’Product Categories’,
url:’products/product_category.js’
});
var tab = Ti.UI.createTab({
icon:’images/tabs/KS_nav_ui.png’,
title:’Products’,
window:main
});
tabGroup.addTab(tab);
tabGroup.open();
|
Если вы запустите приложение, оно должно выглядеть знакомо:

ПРИМЕЧАНИЕ. Если вы скопировали свою базу данных из части 2 этой серии, вы можете удивиться, почему никаких дополнительных добавленных значений (добавленных из приложения) там нет. Это связано с тем, что на устройстве установлена активная локальная база данных. Наш локальный файл остается нетронутым. Если вы удалите предыдущее приложение из симулятора и переустановите его, ваша база данных также вернется в исходное состояние.
Шаг 2. Расширение существующих файлов продукта
Первый файл, который загружается нашим приложением, это «product_category.js». Мы собираемся оставить этот файл полностью в покое. Следующее, что мы можем сделать, чтобы сохранить вещи в чистоте, это удалить файл «product_specs.js». Мы будем использовать WebView для замены функции этого файла. Откройте «products.js» и давайте взломать. Помимо eventListener, в этом файле нам нужно изменить только одну вещь. Удалите путь, из которого мы строим наш массив:
|
1
2
3
4
5
6
7
8
9
|
var dataArray = [];
while (rows.isValidRow())
{
dataArray.push({title:» + rows.fieldByName(‘name’) + », hasChild:true});
rows.next();
};
…
|
Если мы запустим наше приложение на этом этапе, оно, вероятно, завершится сбоем из-за удаления файлов и изменения вышеуказанной информации. Тем не менее, вот как это будет выглядеть:

Наш eventListener теперь полностью отвечает за результат события click. Первое, что нам нужно изменить, — это наше утверждение if. Ранее мы проверяли, был ли путь. Так как мы удалили путь, нам нужно прикрепить что-то еще, чтобы проверить. Мы также должны использовать это, чтобы определить, какой элемент был выбран. Используйте «заголовок». Это единственное значение, которое у нас есть, это уникальный идентификатор. Обязательно измените это значение при создании окна.
|
01
02
03
04
05
06
07
08
09
10
|
tableview.addEventListener(‘click’, function(e)
{
if (e.rowData.title)
{
var win = Ti.UI.createWindow({
title:e.rowData.title,
backgroundColor: «#000»
});
…
|
Шаг 3: Добавление к eventListener
Давайте подумаем над следующими шагами. Нам нужно создать WebView и установить его путь, выполнить запрос к базе данных на основе выбранной строки (мы должны сделать это здесь, потому что Ti.Database недоступен из WebView), создать наши переменные из нашего запроса к базе данных и, наконец, передать их в WebView. Следует иметь в виду, что мы не можем ничего передавать в WebView, пока он не будет создан. Мы будем использовать функцию setTimeout, чтобы задержать передачу переменных. Вот как выглядит код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var web = Ti.UI.createWebView({
url:’productsWebview.html’
});
var db2 = Ti.Database.install(‘../products.sqlite’,’products’);
var specs = db2.execute(‘SELECT * FROM Products WHERE name=»‘ + e.rowData.title + ‘»‘);
var name = specs.fieldByName(‘name’);
var pwidth = specs.fieldByName(‘pwidth’);
var pheight = specs.fieldByName(‘pheight’);
var pcolor = specs.fieldByName(‘pcolor’);
var qty = specs.fieldByName(‘qty’);
var stripName = removeSpaces(specs.fieldByName(‘name’));
function removeSpaces(strip) {
return strip.split(‘ ‘).join(»);
};
// Add the webView to the window
win.add(web);
// Create a timeout — we want time for the window to be ready before we fire the event
setTimeout(function(){
Ti.App.fireEvent(«webPageReady», {name:name, pwidth:pwidth, pheight:pheight, pcolor:pcolor, qty:qty, stripName:stripName});
},500);
Ti.UI.currentTab.open(win,{animated:true});
…
|
Мы создали второй экземпляр базы данных (как локальную переменную внутри функции. Мы используем здесь область, чтобы убедиться, что мы ничего не испортили.) И создали наш запрос с данными из выбранного значения заголовка строки. Мы создали наши отдельные переменные для данных столбца базы данных и создали вторую переменную, используя имя продукта, удалив только пробелы с помощью функции «removeSpaces». Это так, чтобы мы могли создать путь к изображению, используя название продукта в нашем WebView.
Затем мы добавляем наш WebView к текущим окнам. Наши переменные передаются в WebView и называются «webPageReady» с помощью TI.App.fireEvent. Это срабатывает, как только указанное количество времени прошло с помощью функции setTimeout. В нашем случае это 500 миллисекунд или половина одной секунды.
Шаг 4: Добавление индикатора активности
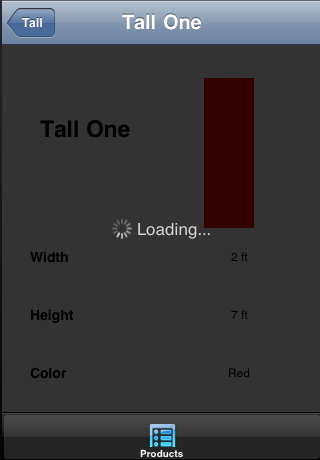
Если бы мы создали наш WebView прямо сейчас, все бы работало нормально. Однако, было бы что-то, что просто не было бы правильным для пользователя. WebView будет создан и набор данных, но будет около секунды, когда страница была пуста, или отсутствующие элементы. Казалось бы, что-то сломано. Пользователи привыкли всегда знать, что что-то происходит. Для пользователей Windows есть это приятное маленькое песочное стекло, пользователи OS X имеют вращающееся цветовое колесо и т. Д.
Пользователи привыкли всегда знать, что что-то происходит.
Для нашего индикатора активности нам нужно создать новое окно, создать индикатор активности, установить длительность его отображения, а затем скрыть окно. Нам также необходимо добавить индикатор активности в новое окно и новое окно в текущее представление.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
var actWin = Ti.UI.createWindow({
backgroundColor: ‘#000’,
opacity: 0.8
});
var actInd = Ti.UI.createActivityIndicator({
style:Ti.UI.iPhone.ActivityIndicatorStyle.PLAIN
});
actWin.add(actInd);
if (Ti.Platform.name == ‘iPhone OS’) {
actInd.show();
actInd.color = ‘#FFF’;
actInd.message = ‘Loading…’;
setTimeout(function()
{
actInd.hide();
},1500);
};
setTimeout(function()
{
actWin.hide();
},1500);
// Add the webView to the window
win.add(web,actWin);
…
|
Когда мы создаем индикатор, мы устанавливаем стиль, чтобы он выглядел как стандартный индикатор iPhone. Затем мы также хотим, чтобы это выглядело как можно более естественным и позволяло пользователю знать, что происходит. Мы используем оператор if, устанавливая его для проверки типа платформы, добавляем сообщение и устанавливаем промежуток времени, прежде чем мы скрываем окно.
Это время ожидания находится внутри оператора if, поэтому нам нужно создать другую функцию времени ожидания, чтобы скрыть окно. В обоих случаях мы устанавливаем время в 1500 миллисекунд. Возвращаясь к последнему шагу, мы допустили 500 миллисекунд, прежде чем наши данные будут переданы. Это даст еще одну секунду для фактической загрузки данных в WebView.

Шаг 5: Построение нашей таблицы в WebView
Создайте новый HTML-файл с именем и расположением, которые мы указали выше при создании нашего WebView. Нет необходимости добавлять всю стандартную информацию заголовка HTML. Мне нравится объявлять мой тип документа и добавлять теги <head>. Нам это понадобится, потому что нам нужно использовать некоторые скрипты.
Сначала создайте содержание тела. Используя таблицу, добавьте необходимое количество строк и столбцов. Для этого урока нам понадобятся четыре строки и два столбца. Метка будет в левом столбце, а спецификация — в правом. Используйте неразрывный пробел (& nbsp;) в ячейке спецификации. Вот как выглядит наша таблица:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»productStyle.css»>
</head>
<body id=»body»>
<div id=»container»>
<div id=»content»>
<div id=»name»> </div>
<div id=»picture»> </div>
<div id=»mainTable»>
<table border=»0″ align=»center» cellpadding=»20″ cellspacing=»0″ id=»mainTable»>
<tr>
<td class=»prodTitle»>Width</td>
<td class=»prodSpec» id=»pwidth»> </td>
</tr>
<tr>
<td class=»prodTitle»>Height</td>
<td class=»prodSpec» id=»pheight»> </td>
</tr>
<tr>
<td class=»prodTitle»>Color</td>
<td class=»prodSpec» id=»pcolor»> </td>
</tr>
<tr>
<td class=»prodTitle»>Quantity</td>
<td class=»prodSpec» id=»qty»> </td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
|
Также хорошая идея добавить таблицу стилей, чтобы мы могли настроить отображение нашей страницы. Непосредственно под div «content» мы хотим создать некоторую форму нашего собственного заголовка. Я думаю, что это хорошая идея, чтобы показать название продукта и показать картинку. Самая важная вещь, которую нужно сделать при создании нашей таблицы, это добавить «id» в ячейку, которая будет содержать наши спецификации. Ради стиля мы также должны добавить класс к подобным ячейкам.
Шаг 6: Извлечение переменных из базы данных
В предыдущих уроках мы создали переменную на одной странице и прикрепили ее к новому окну. К этой переменной обращались с помощью Ti.UI.currentWindow.varName, а затем глобально доступны для страницы. Поскольку это WebView, мы не можем этого сделать. Что нам нужно сделать, это добавить EventListener и перехватить переданные переменные.

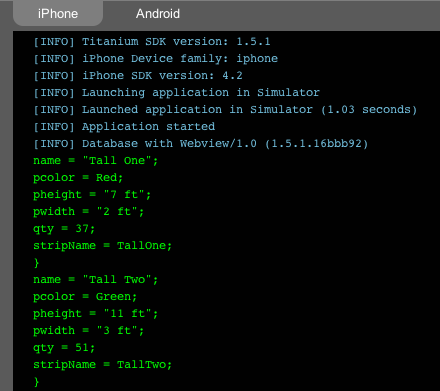
Консоль в Titanium Developer регистрирует переменные и значения, которые передаются. Это может быть очень удобно для отладки.
В EventListener мы указываем событие, которое мы слушаем (webPageReady), и объявляем наши переменные с помощью нашего обратного вызова.
|
01
02
03
04
05
06
07
08
09
10
11
|
<script>
Ti.App.addEventListener(‘webPageReady’,function(e) {
var name = e.name;
var pwidth = e.pwidth;
var pheight = e.pheight;
var pcolor = e.pcolor;
var qty = e.qty;
var stripName = e.stripName;
});
</script>
|
Шаг 7: установка переменных в таблицу
Теперь, когда у нас объявлены переменные, нам нужно выяснить, как их использовать на нашей странице. Мы не можем вернуть их из функции и затем использовать переменные в нашей таблице, поэтому мы должны проявить творческий подход. Загрузите jQuery на свою страницу и оберните текущий EventListener внутри функции document.ready.
Затем используйте идентификатор для каждой ячейки, определенной на предыдущем шаге, и замените элемент, используя jQuery и правильную переменную.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script src=»../jquery-1.4.4.min.js»></script>
<script>
$(document).ready(function() {
Ti.App.addEventListener(‘webPageReady’,function(e) {
var name = e.name;
var pwidth = e.pwidth;
var pheight = e.pheight;
var pcolor = e.pcolor;
var qty = e.qty;
var stripName = e.stripName;
$(«#name»).html(name);
$(«#pwidth»).html(pwidth);
$(«#pheight»).html(pheight);
$(«#pcolor»).html(pcolor);
$(«#qty»).html(qty);
$(«#picture»).html(‘<img src =»../images/productThumbs/’ + stripName + ‘.png»>’);
});
});
</script>
|
Последний элемент, который мы заменяем в приведенном выше коде, — это переменная изображения нашего продукта. Используйте переменную из названия продукта, из которого мы удалили пробелы, чтобы создать ссылку на изображение. Также обязательно создайте каталог и изображения для каждого продукта. Ради стиля это отличная идея сделать все изображения продукта одинакового размера. Что-то вроде 150 на 150 пикселей — хороший размер для большинства экранов.
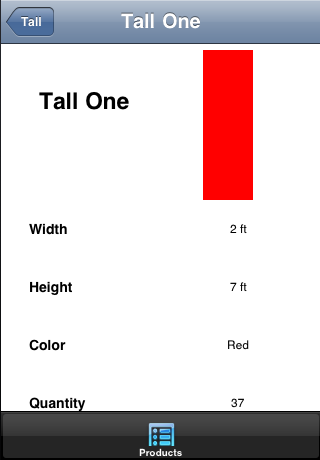
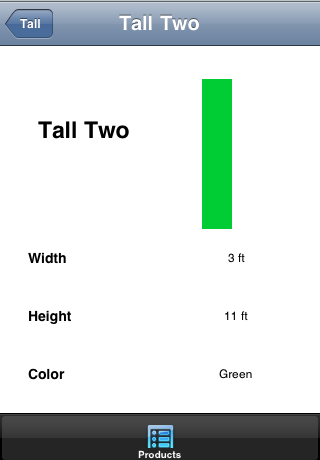
Наконец, у нас должно быть рабочее приложение со всем завершенным кодом. Вот как будет выглядеть WebView:


Заворачивать
Как только наши изображения созданы для всех продуктов, очень просто использовать некоторый стандартный CSS в нашей таблице стилей и заставить страницы наших продуктов выглядеть точно так, как мы хотим, чтобы они отображались. Если информация, которую мы отображаем и используем в нашем приложении, часто обновляется, возможно, вам подойдет удаленная база данных.