Это руководство познакомит вас с разработкой на базе SQLite и баз данных с помощью Titanium Mobile. В частности, вы научитесь создавать приложение для управления продуктами с базой данных, а не только с файловой системой.
Зачем создавать приложение на основе базы данных?
Нет логического смысла управлять отдельным файлом для продукта. Особенно, когда нужно поддерживать большой каталог товаров. Вот пример.

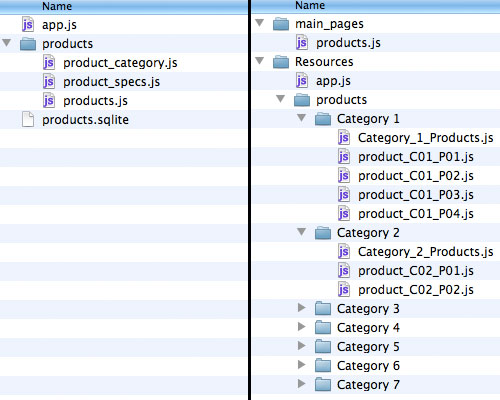
Папки и файлы слева — это то, как наш проект будет выглядеть в конце. Всего несколько файлов в папке и файл базы данных. Справа находится неконтролируемая директория. Я чувствую, что это изображение должно быть достаточно мотивации. Одним из других преимуществ будет сокращение площади приложения.
Предпосылки
Нам понадобится Titanium Mobile, хороший текстовый редактор (любой, с кем вам удобно), и менеджер баз данных SQLite. Вот два менеджера SQLite, которые я использую:
- SQLite Manager — дополнение к Firefox
- Браузер базы данных SQLite
Оба из них являются отличными вариантами. Мне очень нравится SQLite Manager, но лично мне не нравится, что он работает как плагин Firefox, а не как отдельное приложение. Обозреватель баз данных SQLite выглядит не так хорошо, но его можно запускать как отдельное приложение. Из-за этого я склонен использовать браузер баз данных SQLite.
Шаг 1. Создайте приложение
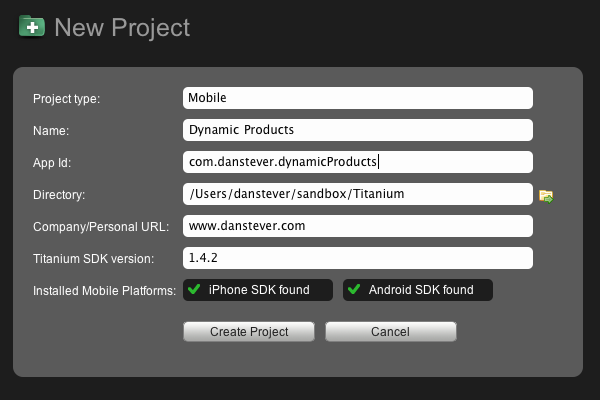
Откройте Titanium Developer и создайте новый проект. Выберите Мобильный и заполните всю необходимую информацию. Разработчик Titanium автоматически определяет, правильно ли установлены iPhone SDK и Android SDK. Затем нажмите Создать проект .

Шаг 2: Создание и заполнение базы данных
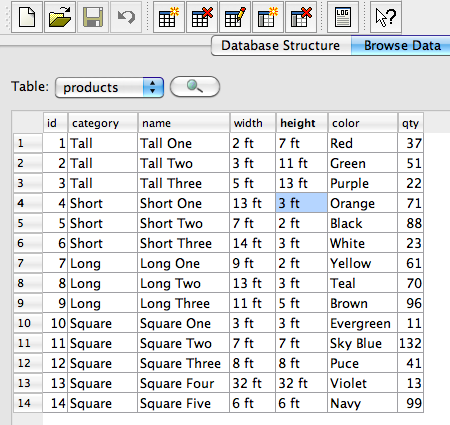
Откройте любую выбранную вами программу и нажмите « Новая база данных» . Назовите базу данных «products.sqlite». Имена приложений, баз данных и файлов не имеют значения. Просто помни, что ты используешь. Сохраните файл в папке «Ресурсы», которую создал Titanium Developer. Заполните базу данных информацией о вашем продукте. Убедитесь, что вы нажали сохранить.

Шаг 3: Сборка app.js
Откройте файл приложения в файле Resources / app.js (если вы раньше не работали с Titanium Developer, «app.js» — это основной файл для вашего приложения).
Удалить весь существующий код.
Имея в виду простоту, я хочу хранить все файлы для продуктов в одной папке. Давайте перейдем в папку «Ресурсы» и создадим папку с именем «products». Мы будем сохранять наши другие файлы здесь.
Вернувшись в app.js, мы хотим создать группу вкладок, потому что это облегчит добавление дополнительных вкладок и контента позже. Установите метку окна, откройте файл наших продуктов и добавьте окно в наше текущее представление. Вам понадобится изображение для изображения вкладки. Я скопировал изображение из вкладок в приложении KitchenSink, которое представляет собой демонстрационный демонстрационный проект, предоставленный Appcelerator, для демонстрации всех их функций.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
// create tab group
var tabGroup = Ti.UI.createTabGroup();
// create main window
var main = Ti.UI.createWindow({
title:’Product Categories’,
url:’products/product_category.js’
});
// craete main tab
var tab = Ti.UI.createTab({
icon:’images/tabs/KS_nav_ui.png’,
title:’Products’,
window:main
});
// add the tab to the tab group
tabGroup.addTab(tab);
// open tab group
tabGroup.open();
|
Нам не нужно будет снова трогать код в app.js, поэтому вы можете продолжить и закрыть его, если хотите.
Шаг 4: Создание страницы категории продукта
Создайте новый файл JavaScript в нашей папке с продуктами product_category.js. Важно помнить, что эта страница загружается первой при первом запуске нашего приложения. Это означает, что в этом файле будет большая часть нашего кода. Самое замечательное то, что этот код будет повторно использован для нашего следующего файла, с небольшими изменениями.
Прежде чем кодировать эту страницу, мы должны продумать, что должно произойти. Страница должна открыть базу данных, прочитать столбец категории и отобразить результаты в виде таблицы. Чтобы прикрепить результаты базы данных к tableView, нам нужно создать массив и поместить в него данные. Лучший способ сделать это — создать функцию. Таким образом, нам не нужно заранее знать, сколько строк в базе данных необходимо прочитать. Мы просто позволим функции перебирать базу данных, пока она не прочитает все активные строки.
Нам также нужно создать EventListener для того, когда одна из строк нажата. Давайте начнем с того, что соберем все вместе, кроме функции и EventListener.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// create var for the currentWindow
var currentWin = Ti.UI.currentWindow;
// set the data from the database to the array
function setData() {
**FUNCTION HERE**
};
// create table view
var tableview = Ti.UI.createTableView({
});
tableview.addEventListener(‘click’, function(e)
{
**EVENTLISTENER HERE**
});
// add the tableView to the current window
currentWin.add(tableview);
// call the setData function to attach the database results to the array
setData();
|
Это все довольно просто. Теперь функция setData (). Начните с подключения к базе данных и запроса ее для категории. Чтобы удалить дубликаты и вернуть только одну строку для каждой категории, мы будем использовать команду DISTINCT SQL.
|
1
2
3
|
var db = Ti.Database.install(‘../products.sqlite’,’products’);
var rows = db.execute(‘SELECT DISTINCT category FROM products’);
|
Создайте массив и используйте оператор while для перебора базы данных. Запросите в базе данных имя поля «категория» и задайте для него название строки. (Разработчик Titanium использует «fieldByName» для чтения из определенного столбца в базе данных. Он используется вместе с нашим запросом для выбора нашего содержимого.) Укажите, что есть дочерний элемент, и укажите путь к следующему файлу.
|
1
2
3
4
5
6
7
|
var dataArray = [];
while (rows.isValidRow())
{
dataArray.push({title:» + rows.fieldByName(‘category’) + », hasChild:true, path:’../products/products.js’});
rows.next();
};
|
Наконец, присоедините массив к нашему tableView.
|
1
|
tableview.setData(dataArray);
|
Теперь нам нужно создать EventListener, чтобы открыть следующую страницу. Здесь нам также нужно будет передать переменные следующему файлу. Это будет использоваться для построения следующего SQL-запроса и установки заголовка окна. Мы также установим обратный вызов от слушателя к пути к следующему файлу, даже если он статический.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
tableview.addEventListener(‘click’, function(e)
{
if (e.rowData.path)
{
var win = Ti.UI.createWindow({
url:e.rowData.path,
title:e.rowData.title
});
var prodCat = e.rowData.title;
win.prodCat = prodCat;
Ti.UI.currentTab.open(win);
}
});
|
Слушатель ловит щелчок, затем создает новое окно. Это новое окно открывает следующий файл и устанавливает заголовок нового окна для содержимого строки. В нашем случае это категория товара. Затем мы создаем переменную из содержимого строки и передаем ее в новое окно с именем var. Наконец, слушатель открывает новую группу вкладок, которая является следующей страницей.
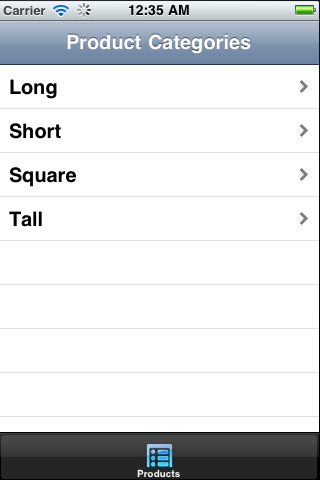
Вот что показывает файл «product_category.js»:

Шаг 5: Создание страницы продуктов
Выберите весь код в файле «product_category.js» и нажмите «Копировать». Создайте новый файл JavaScript с именем «products.js» и вставьте код. Нам нужно всего лишь внести несколько изменений и добавить переменную, которую мы передали, чтобы эта страница работала.
Внутри нашей функции, под нашим вызовом, чтобы открыть базу данных, добавьте следующий код, отлавливая переданный var.
|
1
|
var prodCat = Ti.UI.currentWindow.prodCat;
|
Теперь нам нужно изменить наш запрос к базе данных и использовать нашу новую переменную. Теперь мы хотим прочитать названия продуктов из ранее выбранной нами категории и отобразить эти продукты.
|
1
|
var rows = db.execute(‘SELECT * FROM products WHERE category=»‘ + prodCat + ‘»‘);
|
Измените fieldByName в строке с «категория» на «имя» и путь к следующему файлу.
|
1
|
dataArray.push({title:» + rows.fieldByName(‘name’) + », hasChild:true, path:’../products/product_specs.js’});
|
Последнее, что нужно для завершения этой страницы, это изменить переданную переменную в EventListener. Измените его, чтобы передать имя продукта и использовать имя переменной, которое имеет смысл.
|
1
2
|
var prodName = e.rowData.title;
win.prodName = prodName;
|
Выполнено. Вот как выглядит «products.js»:

Шаг 6: Создание индивидуальной страницы продукта
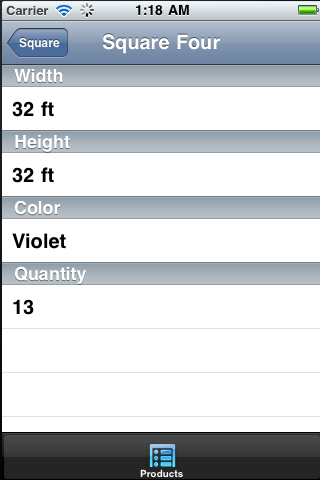
Это последний файл, который нам нужно создать для этого урока. Целью этой страницы будет отображение содержимого строки для отдельного продукта. Давайте посмотрим на весь код, а затем разобьем его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
// create var for the currentWindow
var currentWin = Ti.UI.currentWindow;
var db = Ti.Database.install(‘../products.sqlite’,’productSpecs’);
var prodName = Ti.UI.currentWindow.prodName;
var rows = db.execute(‘SELECT * FROM products WHERE name=»‘ + prodName + ‘»‘);
var data = [
{title:» + rows.fieldByName(‘width’) + », header:’Width’},
{title:» + rows.fieldByName(‘height’) + », header:’Height’},
{title:» + rows.fieldByName(‘color’) + », header:’Color’},
{title:» + rows.fieldByName(‘qty’) + », header:’Quantity’}
];
var tableview = Ti.UI.createTableView({
data:data
});
currentWin.add(tableview);
|
То, что происходит выше, это то же самое, что мы делали на предыдущих страницах, мы просто не слушаем действие, а заполняем массив сами, а не используем функцию. Таким образом, мы можем пометить информацию заголовком строки и упорядочить содержимое так, как мы хотим, чтобы оно отображалось.
Все, что нужно было сделать, это создать отдельную строку в массиве, используя имена столбцов нашей базы данных.

Заворачивать
Вначале это кажется большой работой, но результат того стоит. Самое приятное то, что после завершения кода в первых двух файлах продукта его уже не нужно трогать. Функция setData () масштабируется без какой-либо помощи. Один и тот же код будет работать независимо от того, есть ли в базе данных одна строка или пятьдесят три!