Из этого туториала вы узнаете, как создать скользящее меню, похожее на то, которое представлено в приложении Facebook с использованием Titanium Mobile.
Шаг 1: Начало работы
Скользящее меню состоит из полноразмерного окна (главное окно) поверх меньшего, содержащего табличное представление (меню). Чтобы создать эффект скольжения, нам нужно запустить анимацию, которая будет отслеживать и отслеживать событие касания по горизонтали. Тем не менее, давайте сохраним это на потом. Сейчас мы начнем с настройки окон.
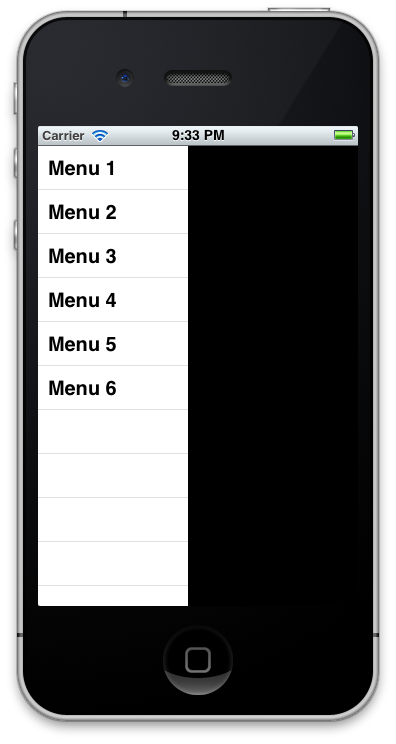
Сначала мы создадим меню:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//// —- Menu window, positioned on the left
var menuWindow = Ti.UI.createWindow({
top:0,
left:0,
width:150
});
menuWindow.open();
//// —- Menu Table
// Menu Titles
var menuTitles = [
{title: ‘Menu 1’},
{title: ‘Menu 2’},
{title: ‘Menu 3’},
{title: ‘Menu 4’},
{title: ‘Menu 5’},
{title: ‘Menu 6’}
];
// Tableview
var tableView = Ti.UI.createTableView({
data:menuTitles
});
menuWindow.add(tableView);
|
Это очень простая настройка табличного представления, но она подойдет. Так что теперь у вас должно быть что-то вроде следующего:

Шаг 2: Главное окно
Теперь нам нужно окно с панелью навигации и кнопкой в ней, которая позволит нам открыть меню с анимацией. Итак, для достижения этого нам на самом деле нужны два окна: одно, содержащее навигационную группу (обязательно для того, чтобы иметь панель навигации), и другое, находящееся в навигационной группе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//// —- Window with navigationGroup
var navWindow = Ti.UI.createWindow({
width:320 // Set the width of the sliding window to avoid cut out from animation
});
navWindow.open();
// Main window
var win = Ti.UI.createWindow({
title:’Main Window’,
backgroundColor:’#28292c’,
barColor:’#28292c’
});
// NavigationGroup
var navGroup = Ti.UI.iPhone.createNavigationGroup({
window:win
});
navWindow.add(navGroup);
// Top left button
var menuButton = Ti.UI.createButton({
title:’Menu’,
toggle:false // Custom property for menu toggle
});
win.setLeftNavButton(menuButton);
|
Эй, вы, наверное, заметили это свойство toggle:true в нашей кнопке, верно? Это действительно не существует; это пользовательское свойство, которое я добавил. Вы можете назвать его по своему усмотрению или даже создать для него переменную (например, var toggle = true; ), если это заставляет вас чувствовать себя более комфортно. Тем не менее, я рекомендую вам использовать этот маленький трюк, потому что он очень удобен, когда в вашем приложении много пользовательских свойств.
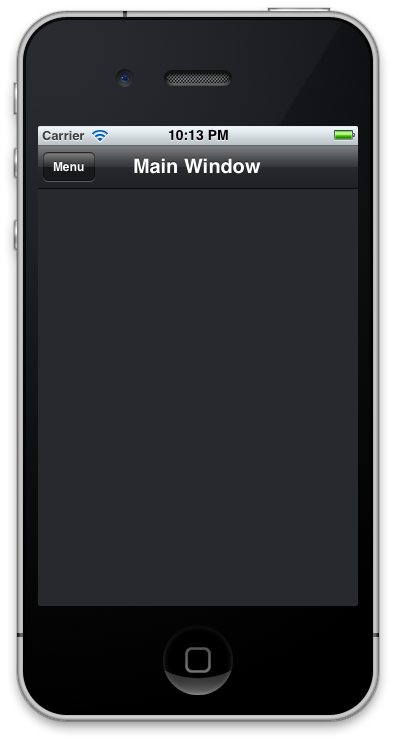
Вот наше главное окно:

Шаг 3: Переключить меню
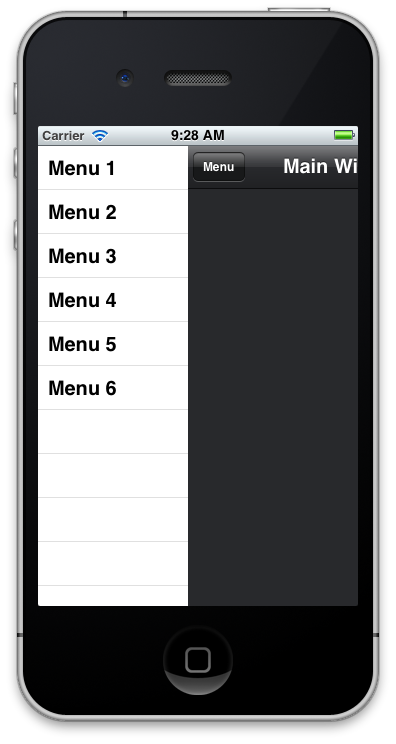
Хорошо, теперь мы собираемся анимировать наше окно, чтобы оно скользило слева направо, когда мы нажимаем кнопку «Меню».
Давайте посмотрим, как это работает:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
menuButton.addEventListener(‘click’, function(e){
// If the menu is opened
if(e.source.toggle == true){
navWindow.animate({
left:0,
duration:400,
curve:Ti.UI.ANIMATION_CURVE_EASE_IN_OUT
});
e.source.toggle = false;
}
// If the menu isn’t opened
else{
navWindow.animate({
left:150,
duration:400,
curve:Ti.UI.ANIMATION_CURVE_EASE_IN_OUT
});
e.source.toggle = true;
}
});
|
Вы видите, что когда мы нажимаем кнопку, мы вызываем function(e) , где e — наш объект (кнопка). e.source.toggle , мы проверяем свойство «toggle», описанное выше (вы также можете использовать menuButton.toggle , это то же самое). Если оно false , мы перемещаем наше окно вправо и переключаем свойство в true . Так что, конечно, если это true , окно возвращается в нормальное состояние, а затем наше свойство снова устанавливается в false .
curve:Ti.UI.ANIMATION_CURVE_EASE_IN_OUT — это просто способ сгладить анимацию.

Шаг 4: Отслеживание
Да, это выглядит довольно аккуратно, верно? Но это было легко, потому что теперь мы становимся серьезными! Мы будем отслеживать событие касания, чтобы мы могли открыть меню, перемещая главное окно по горизонтали. Но перед этим мы добавим несколько пользовательских свойств:
|
1
2
3
4
5
6
7
8
|
// Main window
var win = Ti.UI.createWindow({
title:’Main Window’,
backgroundColor:’#28292c’,
barColor:’#28292c’,
moving:false, // Custom property for movement
axis:0 // Custom property for X axis
});
|
Опять же, вы можете называть эти свойства по своему усмотрению или даже создавать для них выделенные переменные, но я настоятельно рекомендую использовать этот метод, потому что он экономит память и его легче читать, чем набор переменных, разбросанных по вашему красивому файлу.
Теперь мы собираемся использовать событие touchstart для определения положения нашего пальца, когда он касается экрана:
|
1
2
3
4
|
win.addEventListener(‘touchstart’, function(e){
// Get starting horizontal position
e.source.axis = parseInt(ex);
});
|
Здесь мы берем горизонтальную координату ( ex ) нашего события, анализируем его как целое число, а затем сохраняем его в нашей axis пользовательских свойств.
Далее мы собираемся анимировать окно в зависимости от положения нашего пальца:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
win.addEventListener(‘touchmove’, function(e){
// Subtracting current position to starting horizontal position
var coordinates = parseInt(e.globalPoint.x) — e.source.axis;
// Detecting movement after a 20px shift
if(coordinates > 20 || coordinates < -20){
e.source.moving = true;
}
// Locks the window so it doesn’t move further than allowed
if(e.source.moving == true && coordinates <= 150 && coordinates >= 0){
// This will smooth the animation and make it less jumpy
navWindow.animate({
left:coordinates,
duration:20
});
// Defining coordinates as the final left position
navWindow.left = coordinates;
}
});
|
Чтобы окно не двигалось каждый раз, когда мы прикасаемся к нему, мы ждем движения на 20 пикселей, прежде чем анимировать. Мы отслеживаем нашу координату касания с помощью e.globalPoint.x и вычитаем ее в нашу начальную точку ( axis ), чтобы мы могли перемещать окно. Также он не может скользить за пределы ширины меню (150 пикселей) или за левую сторону экрана.
Шаг 5: Вернуться к нормальному
Если вы попытаетесь запустить свое приложение, вы увидите, что ваше окно останется там, где вы его оставили. Это не то, что мы хотим. Нам нужно переместить его, когда закончится событие касания, поэтому оно будет открываться / закрываться в зависимости от того, где оно находится:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
win.addEventListener(‘touchend’, function(e){
// No longer moving the window
e.source.moving = false;
if(navWindow.left >= 75 && navWindow.left < 150){
// Repositioning the window to the right
navWindow.animate({
left:150,
duration:300
});
menuButton.toggle = true;
}else{
// Repositioning the window to the left
navWindow.animate({
left:0,
duration:300
});
menuButton.toggle = false;
}
});
|
Когда наш палец больше не касается экрана, touchend событие touchend , поэтому мы можем отрегулировать положение нашего окна.
Вывод
Были сделаны! Как видите, мы использовали очень простую анимацию и математику, чтобы добиться отличного и профессионального эффекта. Я очень надеюсь, что вам понравился этот урок и выучили несколько новых трюков!