Тестирование приложения необходимо, если вы планируете поставлять надежный и надежный продукт своим клиентам. В этой статье мы подробнее рассмотрим бета-тестирование приложений iOS с помощью бесплатного веб-сервиса TestFlight, который позволяет легко распространять сборки Ad Hoc и отслеживать использование бета-тестирования.
Вступление
Тестирование программного обеспечения не ограничивается бета-тестированием. Существует несколько методов тестирования программного обеспечения, таких как модульное тестирование, интеграционное тестирование, стресс-тестирование и т. Д. Каждая из этих методологий имеет свои преимущества и место в цикле разработки. Бета-тестирование — это процесс, в котором предварительная или бета-версия распространяется среди ограниченной аудитории, которая не является частью команды разработчиков.
В первые дни разработки для iOS было не просто распространять тестовые сборки, собирать отзывы и собирать отчеты о сбоях. Однако в последние годы появилось несколько сервисов, которые делают бета-тестирование не только более простым, но и тривиальным. В этой статье я расскажу об одном таком сервисе: TestFlight. TestFlight позволяет разработчикам распространять тестовые сборки по воздуху. Если вы решите объединиться с TestFlight, то позаботьтесь о файлах .ipa и профилях обеспечения.
Простота Ad Hoc распространения — не единственное преимущество TestFlight. TestFlight также предлагает SDK, который предоставляет вам множество замечательных функций с удивительно небольшими накладными расходами. После установки и настройки SDK отчеты о сбоях отправляются в TestFlight и автоматически обозначаются символами. Еще одна замечательная особенность TestFlight SDK — это контрольные точки. Вы можете установить контрольные точки в определенных местах в вашем приложении, чтобы увидеть, действительно ли используется определенная функция. Контрольно-пропускные пункты аккуратно связаны с сессиями. Каждый раз, когда пользователь открывает приложение, сеанс запускается автоматически. Панель мониторинга TestFlight показывает продолжительность сеанса и контрольные точки, которые тестер прошел во время сеанса. На этом список возможностей не заканчивается. Несколько других полезных функций: обратная связь внутри приложения, обновления внутри приложения и удаленное ведение журнала.
Шаг 1: Начало работы
Чтобы выполнить действия, описанные в этом руководстве, вам потребуется учетная запись TestFlight. Зайдите на сайт TestFlight и зарегистрируйтесь для получения бесплатного аккаунта. После первого входа в свою учетную запись TestFlight вам будет предложено создать команду. Какие команды? Команда — это просто классификация для группировки сборок и тестеров. Скорее всего, вы работаете над несколькими приложениями для разных клиентов или проектов. Команда позволяет легко группировать сборки и тестеры для каждого приложения или клиента. Другими словами, это удобный способ разделения и организации сборок и тестеров различных проектов.


Следующим шагом является загрузка тестовой сборки в TestFlight. Однако, прежде чем мы это сделаем, нам нужно создать приложение, которое правильно настроено и настроено для TestFlight. Это включает в себя интеграцию TestFlight SDK для использования преимуществ функций, которые я описал ранее.
Конечно, TestFlight действительно хорош, если у вас есть группа преданных тестировщиков (желательно людей, которые не являются частью команды разработчиков). Добавить тестеров в TestFlight так же просто, как отправить приглашение. С TestFlight больше не сложно получить UDID устройства, как вы увидите чуть позже. Я объясню, как пригласить бета-тестеров чуть позже в этом уроке.
Шаг 2: Создайте новый проект
Приложение, которое мы собираемся создать, будет простым. Основная цель этого руководства — показать вам, как быстро освоить TestFlight, а не как создать многофункциональное приложение. Функции приложения просты: (1) реализовать контрольные точки TestFlight, (2) запросить у пользователя обратную связь при использовании приложения и (3) выполнить сбой приложения и позволить TestFlight собрать отчет о сбое.
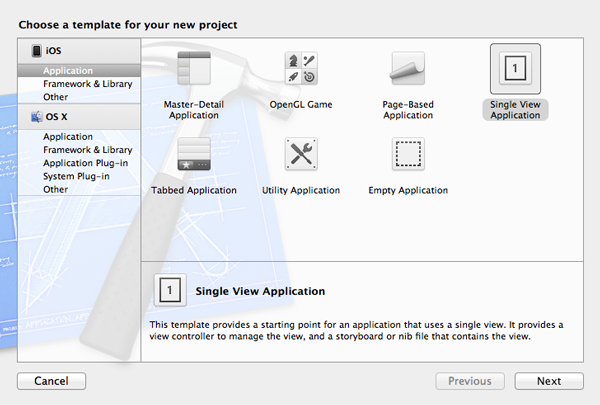
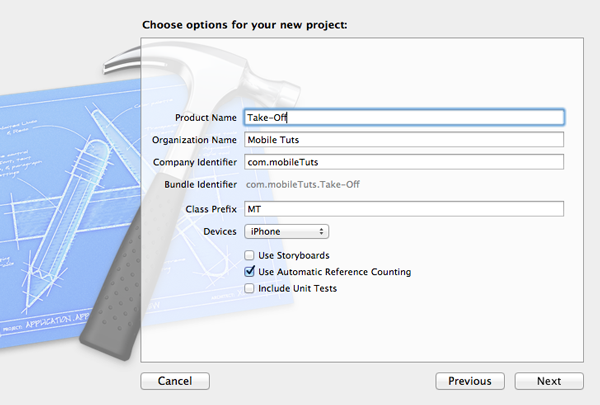
Создайте новый проект в Xcode, выбрав шаблон приложения Single View Application из списка шаблонов (рисунок 3). Назовите название приложения « Взлет» , введите идентификатор компании, установите iPhone для семейства устройств и установите флажок « Использовать автоматический подсчет ссылок» . Не забудьте снять остальные флажки для этого проекта. Сообщите Xcode, где вы хотите сохранить свой проект, и нажмите кнопку « Создать» (рисунок 4).


Шаг 3: Добавьте TestFlight SDK
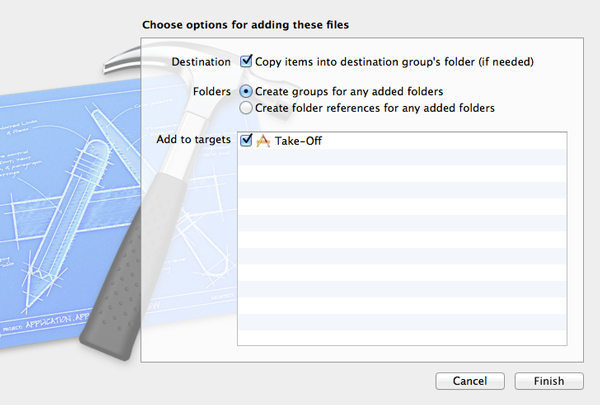
Начните с загрузки последней стабильной версии TestFlight SDK (1.1 на момент написания). Распакуйте архив и добавьте в ваш проект libTestFlight.a и TestFlight.h , расположенные в папке TestFlightx.x . Обязательно скопируйте оба файла в свой проект, установив флажок Копировать элементы в папку целевой группы (если необходимо), и не забудьте добавить оба файла в целевой объект «Взлет» (рисунок 5). Чтобы все было организовано, поместите libTestFlight.a и TestFlight.h в отдельную группу с именем TestFlight .

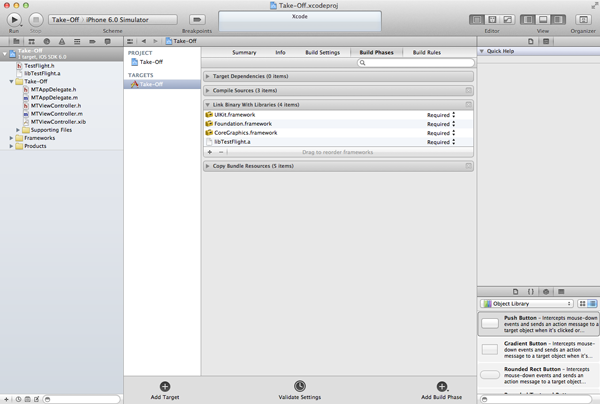
Еще несколько шагов необходимо завершить интеграцию с TestFlight. Выберите ваш проект в Навигаторе проектов и щелкните цель Взлет в списке целей. Выберите вкладку Build Phases вверху и откройте панель Link Binary With Libraries . Если все прошло хорошо, libTestFlight.a должен присутствовать в списке библиотек. Перетащите libTestFlight.a в список связанных библиотек, если его нет в списке (рисунок 6).

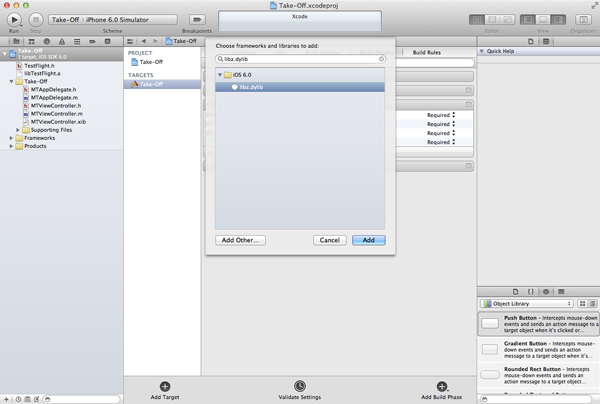
TestFlight также использует библиотеку libz для выполнения некоторых своих работ, поэтому нам необходимо также связать проект с этой библиотекой. Нажмите кнопку «плюс» в нижней части списка библиотек, найдите libz.dylib и добавьте его в список связанных библиотек.

Следующий шаг не является обязательным, но рекомендуется, если вы планируете использовать TestFlight во всем приложении. Вместо импорта TestFlight.h в каждый файл, использующий TestFlight SDK, удобнее добавить его в файл Prefix.pch проекта. Посмотрите полный файл Prefix.pch ниже для пояснения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
//
// Prefix header for all source files of the ‘Take-Off’ target in the ‘Take-Off’ project
//
#import <Availability.h>
#ifndef __IPHONE_4_0
#warning «This project uses features only available in iOS SDK 4.0 and later.»
#endif
#ifdef __OBJC__
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
#import «TestFlight.h»
#endif
|
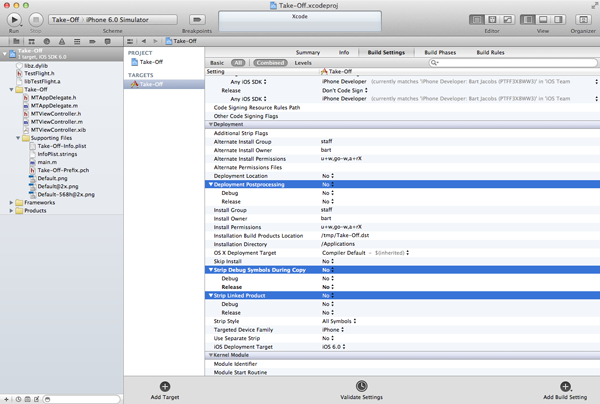
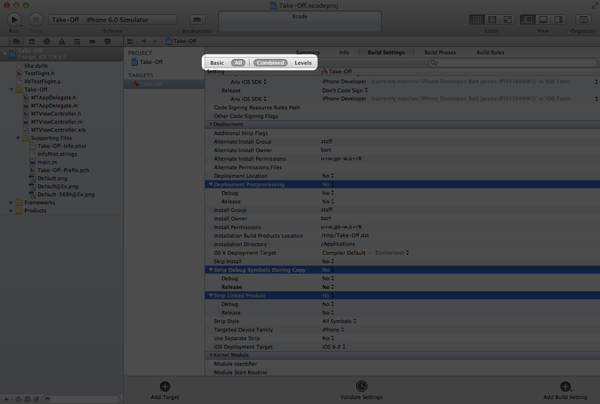
TestFlight устанавливает необработанный обработчик исключений для сообщения о сбоях и сбора отчетов о сбоях. Если вы хотите использовать эту функцию, рекомендуется немного изменить параметры сборки вашего проекта. Выберите ваш проект в Навигаторе проектов и выберите цель Взлет из списка целей. Выберите вкладку Build Settings и прокрутите до настроек Deployment (рисунок 8). Три параметра развертывания должны быть установлены на NO .
- Постобработка развертывания
- Убрать символы отладки во время копирования
- Strip Связанный продукт

Настройки, выделенные жирным шрифтом, указывают, что значение по умолчанию отменено. Вы можете отменить любые внесенные изменения, выбрав выделение жирным шрифтом и нажав клавишу Backspace на клавиатуре. Убедитесь, что в качестве эффективного значения настройки сборки выбрано значение « Комбинировано» (рисунок 9).

Шаг 4: Настройка TestFlight
TestFlight пока ничего не делает в вашем приложении. Чтобы использовать его возможности, нам нужно инициализировать TestFlight при запуске приложения. Идеальным местом для настройки TestFlight является приложение-делегат application:didFinishLaunchingWithOptions: method. Настроить TestFlight на удивление легко. Все, что нам нужно сделать, это вызвать takeOff: для класса TestFlight и передать токен команды команды, которую мы создали ранее в этом руководстве.
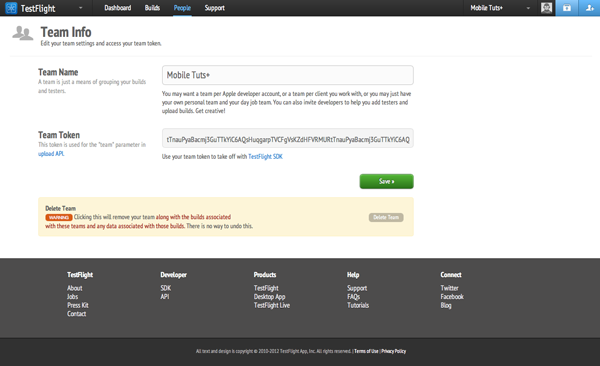
Чтобы найти токен своей команды, перейдите на панель инструментов TestFlight , выберите нужную команду в раскрывающемся меню в правом верхнем углу и выберите « Изменить информацию» в том же меню. Скопируйте токен команды и передайте его в качестве параметра в takeOff: .

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Initialize View Controller
self.viewController = [[MTViewController alloc] initWithNibName:@»MTViewController» bundle:nil];
// Initialize Window
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[self.window setRootViewController:self.viewController];
[self.window makeKeyAndVisible];
// Initialize TestFlight
[TestFlight takeOff:@»TEAM_TOKEN_GOES_HERE»];
return YES;
}
|
Шаг 5: Загрузить сборку
TestFlight теперь настроен, но нам все еще нужно загрузить сборку в TestFlight. Следующие шаги ничем не отличаются от шагов, которые вы обычно выполняете для подготовки тестовой или специальной сборки для приложения. Я перечислил необходимые шаги ниже.
- Создайте сертификат распространения на портале обеспечения iOS
- Создание идентификатора приложения на портале обеспечения iOS
- Добавление устройств в портал обеспечения iOS
- Создание профиля обеспечения на портале обеспечения iOS
- Создайте специальную конфигурацию в XCode
- Создать специальную схему в Xcode
- Сборка архива для специального распространения в Xcode
- Загрузить специальную сборку в TestFlight
- Распространение специальной сборки для тестировщиков в TestFlight
Это может показаться большой работой, но большинство из этих шагов нужно выполнить только один раз для нового приложения. Кроме того, многое из этого может быть автоматизировано. В дополнение к SDK TestFlight, TestFlight также имеет API загрузки, который позволяет разработчикам автоматически загружать сборки в TestFlight. Я не буду описывать API загрузки в этом руководстве, так как это более сложная тема.
Поскольку вы читаете этот учебник, я предполагаю, что вы уже знакомы с бета-тестированием и шагами, необходимыми для подготовки тестовой сборки для специального распространения. В этой статье я ограничусь шагами, включающими TestFlight.
При распространении сборок с использованием TestFlight важно правильно создавать версии ваших сборок. Таким образом, отслеживание различных тестовых сборок станет намного проще.
Перед загрузкой приложения убедитесь, что для версии приложения установлено значение 0.1.0, чтобы указать, что это предварительная версия. Посмотрите на этот вопрос о переполнении стека для получения дополнительной информации о номерах версий.
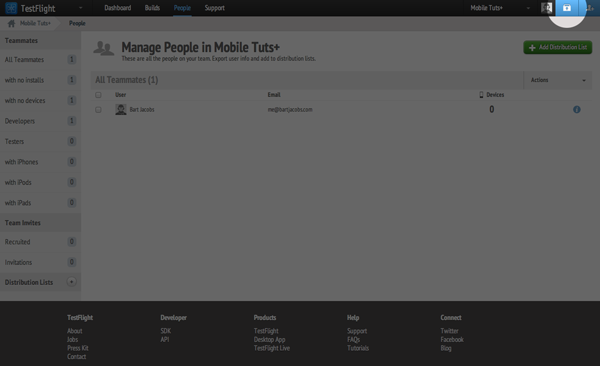
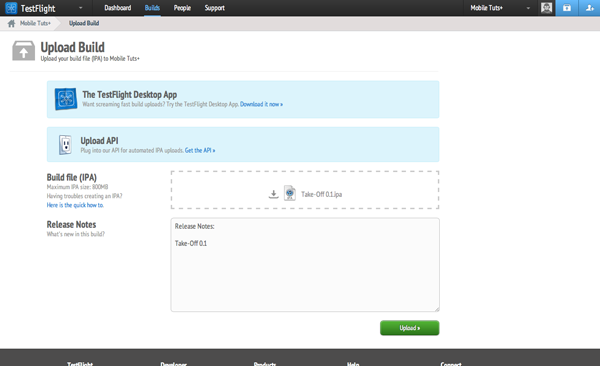
Чтобы вручную загрузить сборку в TestFlight, нажмите вторую кнопку справа вверху панели мониторинга TestFlight.

Добавить новую сборку так же просто, как перетащить файл .ipa в соответствующее поле, добавить краткое описание, также известное как заметки о выпуске, и нажать кнопку Загрузить . Примечания к выпуску гораздо полезнее, чем думает большинство людей. Примечания к выпуску должны содержать информацию об изменениях, внесенных в тестовую сборку, но они также должны содержать известные ошибки (при необходимости) и возможные обходные пути.

После загрузки сборки вашего приложения вы попадаете в представление Permissions новой тестовой сборки. Разрешения сборки определяют, кто имеет доступ к новой тестовой сборке, то есть кто может установить тестовую сборку на свои устройства. Например, если вы хотите протестировать критическую сборку только для внутреннего использования и запретить внешним тестировщикам доступ к сборке, вы можете ограничить разрешения этой сборки только для членов вашей команды разработчиков.
Чтобы упростить распространение тестовых сборок, TestFlight имеет функцию, которая называется « списки рассылки» . Список рассылки — это список или группа людей в команде TestFlight. Вместо того, чтобы вручную выбирать членов команды TestFlight каждый раз, когда вы загружаете новую сборку, вы сообщаете TestFlight, какие списки рассылки имеют доступ к новой сборке.
Шаг 6 : Отчеты о сбоях, контрольные точки и обратная связь
Одной из лучших функций TestFlight является возможность сбора и автоматической символизации отчетов о сбоях. Реализация контрольных точек и запрос отзывов пользователей также просты. Давайте изменим проект, чтобы увидеть, как все это работает.
Откройте ваш проект Xcode и перейдите к файлу реализации контроллера представления ( MTViewController.m ). В методе viewDidLoad создайте три кнопки, как показано ниже. Код не должен быть сложным для понимания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
— (void)viewDidLoad {
[super viewDidLoad];
// Create Crash Button
UIButton *crashButton = [[UIButton alloc] initWithFrame:CGRectMake(20.0, 20.0, 280.0, 44.0)];
[crashButton setTitle:@»Crash» forState:UIControlStateNormal];
[crashButton setBackgroundColor:[UIColor blueColor]];
[crashButton addTarget:self action:@selector(crash:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:crashButton];
// Create Checkpoint Button
UIButton *checkpointButton = [[UIButton alloc] initWithFrame:CGRectMake(20.0, 72.0, 280.0, 44.0)];
[checkpointButton setTitle:@»Checkpoint» forState:UIControlStateNormal];
[checkpointButton setBackgroundColor:[UIColor blueColor]];
[checkpointButton addTarget:self action:@selector(checkpoint:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:checkpointButton];
// Create Feedback Button
UIButton *feedbackButton = [[UIButton alloc] initWithFrame:CGRectMake(20.0, 124.0, 280.0, 44.0)];
[feedbackButton setTitle:@»Feedback» forState:UIControlStateNormal];
[feedbackButton setBackgroundColor:[UIColor blueColor]];
[feedbackButton addTarget:self action:@selector(feedback:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:feedbackButton];
}
|
Идея проста. Приложение должно аварийно завершить работу, когда пользователь нажимает первую кнопку. Завершить приложение легко. Правильно? Посмотрите на реализацию метода crash: чтобы увидеть, как он реализован. Мы создаем массив с одним элементом, а затем запрашиваем второй объект в массиве. Это создает NSRangeException поскольку в массиве только один элемент.
|
1
2
3
4
|
— (void)crash:(id)sender {
NSArray *array = @[@»one»];
NSLog(@»%@», [array objectAtIndex:1]);
}
|
Реализация метода checkpoint: удивительно проста благодаря TestFlight SDK. Как я упоминал ранее, контрольные точки — это средство для отслеживания того, используются ли определенные функции вашего приложения вашими тестерами. Другими словами, контрольные точки сообщают вам, когда пользователь сделал что-то, что вас интересует. Как я уже сказал, контрольные точки сообщают вам (среди прочего), какие функции используются и, что еще более важно, какие функции не используются. Некоторые функции трудно найти, хотя это может быть неочевидно для разработчика.
|
1
2
3
|
— (void)checkpoint:(id)sender {
[TestFlight passCheckpoint:@»User did click checkpoint button.»];
}
|
Существуют различные способы сбора отзывов от ваших тестеров. Однако самый простой способ сбора отзывов — использовать интеграцию обратной связи TestFlight. Посмотрите на реализацию feedback: метод, чтобы увидеть, как это работает. Когда пользователь нажимает кнопку обратной связи, появляется модальное представление и позволяет пользователю ввести обратную связь (рисунок 13).
|
1
2
3
|
— (void)feedback:(id)sender {
[TestFlight openFeedbackView];
}
|

После добавления этих изменений в ваше приложение обновите номер версии вашего приложения до 0.2.0 и заархивируйте проект. Рекомендуется всегда очищать проект перед подготовкой сборки для распространения, для App Store, а также для специального распространения. Загрузите новый файл .ipa в TestFlight, установите соответствующие разрешения и обновите установку на своем устройстве новой сборкой, посетив панель управления TestFlight на своем устройстве. Если вы выполнили все шаги, вы должны увидеть три кнопки, и нажатие каждой кнопки вызовет функциональность в приложении.
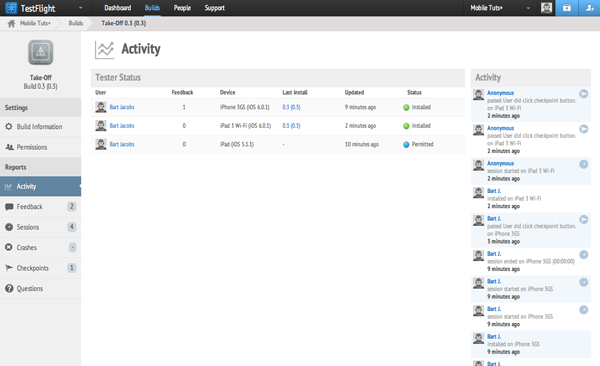
TestFlight отправляет информацию на серверы TestFlight всякий раз, когда это возможно, то есть, если сетевое соединение доступно, и операционная система не завершает работу приложения до завершения отправки данных на серверы TestFlight. Это означает, что TestFlight — отличный инструмент для сбора данных от ваших тестеров. Вы можете попробовать это самостоятельно, нажав три кнопки в своем приложении и посмотрев на панель управления TestFlight несколько минут спустя.
TestFlight показывает, какие тестеры установили обновление и на каком устройстве. Он показывает вам количество сеансов, контрольные точки, которые они прошли, и сколько аварий произошло. Как я упоминал ранее, отчеты о сбоях автоматически символизируются, что является одной из функций, которые мне нравятся больше всего.
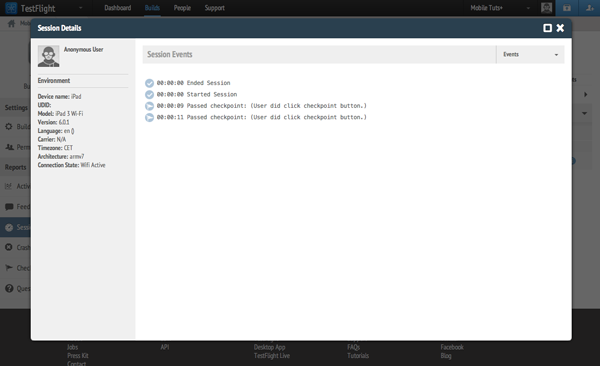
Также можно изучить отдельные сеансы, щелкнув вкладку сеансов слева (рисунок 14), выбрав пользователя из списка и щелкнув один из сеансов. Это дает вам подробный план сеанса соответствующего пользователя (рисунок 15).


Шаг 7: Добавление дополнительных тестеров
Бета-тестирование полезно только в том случае, если вы можете положиться на группу преданных тестировщиков, которые действительно хотят испытать ваше приложение на своем уровне. Добавить тестеров в TestFlight можно двумя способами. (1) Откройте панель управления TestFlight группы, в которую вы хотите добавить нового тестера. Нажмите на кнопку с крошечным знаком плюс в верхнем правом углу и заполните форму. Рекомендуется, чтобы пользователь щелкнул ссылку «Принять» на тестовом устройстве. Несмотря на то, что это не является строго необходимым, это значительно упрощает процесс, поскольку используемое пользователем устройство будет автоматически добавлено в его учетную запись в качестве тестового устройства.
(2) Второй вариант добавления тестеров — использовать URL-адрес набора. Это форма, которая позволяет любому зарегистрироваться в качестве тестера. Это облегчает задачу, если у вас достаточно большая группа тестеров, которую вы хотите добавить в TestFlight.
Больше?
Несколько месяцев назад TestFlight был приобретен Burstly, и это привело к созданию TestFlight Live. TestFlight Live — это еще одно дополнение к платформе TestFlight, которое дает разработчикам возможность не только использовать TestFlight для разработки и тестирования, но и когда приложение находится в App Store. Вы можете прочитать больше об этом в блоге TestFlight .
Вывод
Хотя идея TestFlight заключается в простом распространении бета-версий по беспроводной сети, TestFlight может предложить гораздо больше. После использования TestFlight в течение нескольких недель вы заметите, что команда TestFlight проделала огромную работу с точки зрения того, какие функции включить и как все разные части сочетаются друг с другом.
Есть много других функций, которые я не обсуждал в этой статье, поэтому я призываю вас посетить веб-сайт TestFlight и просмотреть оставшуюся документацию. TestFlight все еще быстро растет, и мне любопытно посмотреть, как он продолжает развиваться и улучшаться.