Во второй части нашей серии, посвященной Intel XDK, мы рассмотрели поддерживаемые ею фреймворки, провели некоторое кодирование и запустили наше приложение в эмуляторе. В этой третьей части мы закончим приложение и увидим, как использовать мост Intel XDK API. Наконец, мы научимся тестировать, отлаживать и создавать приложения.
Вы можете найти окончательный код, над которым мы будем работать, здесь .
Давайте код снова
В настоящее время приложение имеет две вкладки, которые ссылаются на два разных представления. В первом виде (выбранный вид) мы покажем несколько фотографий, и если щелкнуть одну из них, новый вид отобразит эту фотографию с дополнительной информацией.
Мы должны создать контейнер, который будет заполнен списком фотографий, которые будут отображаться при нажатии. App Framework предоставляет специальный метод для выполнения функций при выборе элемента. Используйте data-load и укажите имя функции в качестве параметра. Ваш HTML должен выглядеть примерно так:
<div class="panel" title="Photos" id="main_pg" data-load="displayData" selected="selected"> <div id="photoList"></div> </div>
Новый div с id="photoList" будет служить родителем для каждого изображения. Вы заметили свойство data-load ? Функция displayData выполняется при displayData этого представления. Эта функция еще не существует, но мы ее создадим в ближайшее время. Создайте еще одну панель внутри div с id="content" :
<div class="panel" title="Photo" id="photo"> <h3> </h3> <img id="photoImg" src="#"> <p> </p> <div> <button id="emailButton">Send with e-mail</button> </div> </div>
Теперь, когда HTML закончен, давайте напишем немного Javascript. В папку img я уже добавил несколько изображений, и я буду ссылаться на эти локальные изображения. В этом примере приложения мы используем локальные данные, но их можно поменять на Rest API с небольшими изменениями.
В файле data.js я добавил:
var data = [ { id: 0, title: "This is the title", url: "img_1.jpeg", description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." }, { id: 1, title: "This is the title", url: "img_2.jpeg", description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." }, { id: 2, title: "This is the title", url: "img_3.jpeg", description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." }, { id: 3, title: "This is the title", url: "img_4.jpeg", description: "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." } ];
Откройте app.js и создайте функцию, которая получает данные выше.
function getData(){ return data; }
Теперь, когда у нас есть данные, нам нужно их отобразить.
function displayData(){ $("#photoList").html(''); var data = getData(); $.each(data, function(index, photo){ var img = $.create("img", {src: "images/" + photo.url, alt: "something"}); img.attr("data-id", photo.id); img.attr("style", "width: 100%; margin: 2px auto; display: block;"); var imgContainer = $.create("div",{}); imgContainer.append(img); $("#photoList").append(imgContainer); }); }
Эта функция выбирает контейнер, в котором будут храниться изображения, и гарантирует, что он пуст. Затем он получает данные из функции getData . Функция displayData не знает, где хранятся данные или где функция getData извлекает эти данные.
Это первый шаг в отделении логики приложения от хранилища данных, и он также расширяемый. Это дает нам свободу разрабатывать без использования API и, в конце концов, написать адаптер для извлечения данных или для редактирования данных, если что-то меняется локально.
$.each перебирает предоставленные данные и добавляет любые новые изображения в контейнер с id="photoList" .
Теперь протестируйте его в эмуляторе, вы увидите что-то вроде:
Теперь мы перечислили фотографии, нам нужно отобразить их данные. Ранее мы создали новую панель и будем использовать ее для отображения дополнительной информации о конкретной фотографии.
$("#photoList").on("click", "img", function (){ var id = $(this).attr('data-id'); $("#photo h3").html(getData()[id].title); $("#photo img").attr("src", "images/" + getData()[id].url); $("#photo p").html(getData()[id].description); $.ui.loadContent("#photo",false,false,"pop"); });
Это JQuery-подобный метод для обработчиков событий. Он выбирает элемент #photoList и, если #photoList элемент img , выполняет анонимную функцию.
Затем он выбирает теги h3 и p и добавляет описание и заголовок локальных данных, снова используя функцию getData() . Эта функция возвращает массив, и мы можем искать данный элемент, используя его идентификатор.
Наконец, мы показываем панель, $.ui.loadContent("#photo",false,false,"pop"); позволяет нам сделать переход с одной панели на другую. Прочтите этот пост, если вы хотите узнать больше об этой функции.
Протестируйте приложение еще раз. Нажмите на одно из изображений и посмотрите, что произойдет.
Я не доволен стилем. Я добавил эти строки кода в style.css чтобы он выглядел намного лучше:
#photo h3{ text-align: center; margin: 5px; } #photo img{ width: 100%; margin: 0 auto; display: block; } #photo button{ display: block; margin: 0 auto; margin-top: 15px; }
Наконец нам нужно отправить это фото кому-нибудь. Для этого мы будем использовать Intel XDK API.
Добавьте это в app.js :
$("#emailButton").on("click", function(){ var src = $("#photoImg").attr("src"); console.log(src); intel.xdk.device.sendEmail( 'Hi, Check out this photo:' + src, // The body raw "aleksanderkoko@gmail.com", // To the email that you want to send "Something cool that i found", // The subject true, // Is Html "", // CCed "" // BCCed ); });
Это обработчик событий. При нажатии кнопки выполняется анонимная функция.
В функции мы сначала выбираем атрибут src из фотографии. Это проблема, поскольку атрибут src указывает на фотографию, которая хранится локально. Если вы преобразуете приложение в Rest API, это больше не будет проблемой. Это только для демонстрационных целей.
intel.xdk.device.sendEmail() прост. Мы указываем текст, который будет отправлен, тему, получателя и, если это электронное письмо в формате HTML или в текстовом формате. Быстро прочитайте документацию для более подробной информации об этой конкретной функции.
В Intel XDK API есть много других функций, с которыми можно играть. Считыватель QR-кодов, функции блокировки ориентации, отправка SMS, объекты Facebook и многое другое. Посмотрите документацию по функциям, чтобы узнать больше.
Тестирование и отладка на устройстве
У меня есть устройство Android, поэтому я могу легко протестировать свое приложение с помощью приложения App Preview. Для этого перейдите на вкладку « Тест » и выберите метод, который вы хотите использовать, я использовал режим WIFI. Это означает, что я должен подключить свой ноутбук и устройство Android к одному и тому же WIFI. При использовании режима WIFI выберите « Локальные приложения» после открытия приложения «Просмотр приложений». Вы также можете выбрать мобильный режим и вытащить проект с сервера. Наконец, выберите нужный проект из списка и нажмите кнопку запуска .
Если вы запустите приложение на iPhone, оно будет выглядеть как приложение iOS7, на Android оно будет выглядеть как приложение Android.
Попробуйте поделиться фотографией по электронной почте. В моем случае это дает мне 3 варианта: Bluetooth, Drive и Gmail. Я выбрал Gmail, а затем кнопку отправки.
Это может быть не самое привлекательное письмо, но, по крайней мере, оно работает, и это хорошая отправная точка.
У вас есть два варианта отладки. Отладка при тестировании на вкладке «Тест», здесь используется инструмент Weinre, который не предоставляет много информации. Второй способ — отладка через вкладку отладки. Это поддерживает только устройства Android, но это гораздо более глубокий инструмент отладки, чем Weinre. Выберите, какой вариант подходит вам лучше всего.
Вам нужно будет добавить эту строку кода перед тегом body чтобы заставить Weinre работать.
<script src="http://debug-software.intel.com/target/target-script-min.js#ShkWrJQLqFOnYaUo-mmbXo6ZvNRwCQHyvboazA1qGFA"></script>
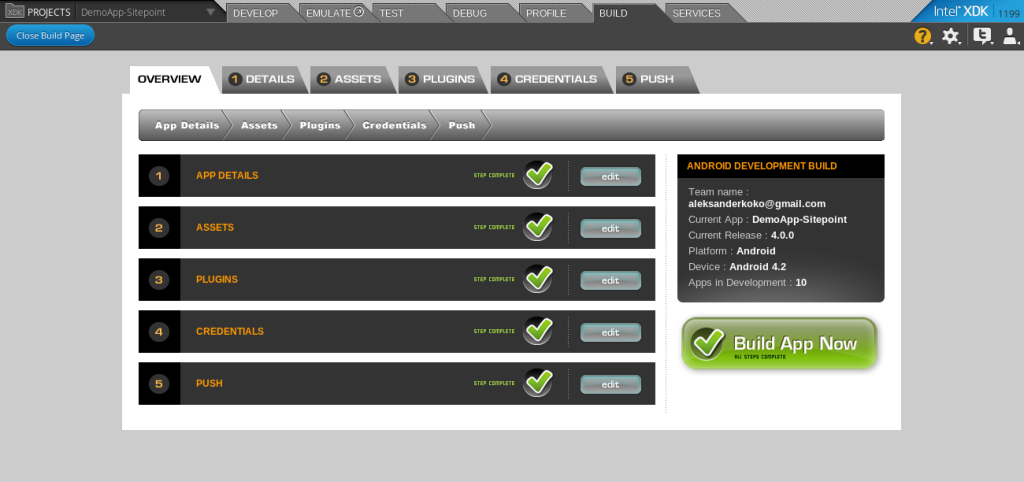
Создайте приложение
Вкладка сборки — самая простая часть, хотя две платформы будут немного отличаться. Вы можете настроить различные параметры, такие как имя приложения, версия, разрешения приложения, значок запуска, заставка, push-уведомления и многое другое.
Intel XDK позволяет создавать приложения на нескольких других платформах, например, Windows 8.
Обратите внимание, что в IOS вам не нужно иметь Mac OS X, но вам потребуется учетная запись разработчика iOS. После сборки вам все равно нужно будет загрузить его в каждый магазин. С Intel XDK вы можете перейти от написания кода к сборке, только полная задача публикации отсутствует в полном цикле разработки.
Завершение
В этой серии из трех частей мы рассмотрели много информации. Если вы хотите пойти дальше, прочитайте документацию по API Intel XDK и App Framework. Не стесняйтесь захватить проект, который мы запрограммировали, и делать то, что вы хотите с ним. Мой совет — добавить соединение Rest API, заполнить вторую вкладку и добавить дополнительные кнопки для обмена в социальных сетях.
Если у вас есть какие-либо комментарии, просто дайте мне знать в разделе комментариев ниже, я буду рад услышать от вас.
Что вы думаете о Intel XDK?