Вступление
Если вы еще не слышали об этом, Sympli — это инструмент, разработанный для упрощения процесса использования интерфейса, разработанного в Photoshop или Sketch, и его реализации для Интернета или в качестве функционального приложения для iOS или Android. Рабочий процесс работает следующим образом: во-первых, дизайнер создает проект для веб, iOS или Android, который может содержать любое количество дизайнов . Эти рисунки представляют разные экраны, которые должны быть доступны в разрабатываемом приложении. Далее разработчик может использовать эти дизайны, чтобы легко создать интерфейс для веб-сайта или нового приложения.
В этой статье я покажу вам некоторые из множества функций, которые Sympli предлагает разработчикам для простого создания приложений для iOS или Android, основываясь на работе, проделанной дизайнерами.
Если вы хотите увидеть, что Sympli может предложить для дизайнеров, то прочитайте эту статью Kezz Bracey:
1. IDE плагины
Использование Sympli в качестве разработчика начинается с загрузки и установки плагина для Android Studio или Xcode . Установить эти плагины очень просто, а видеоуроки, показанные на связанных страницах загрузки, помогут вам, если у вас возникнут проблемы.
2. Проверка макетов дизайна
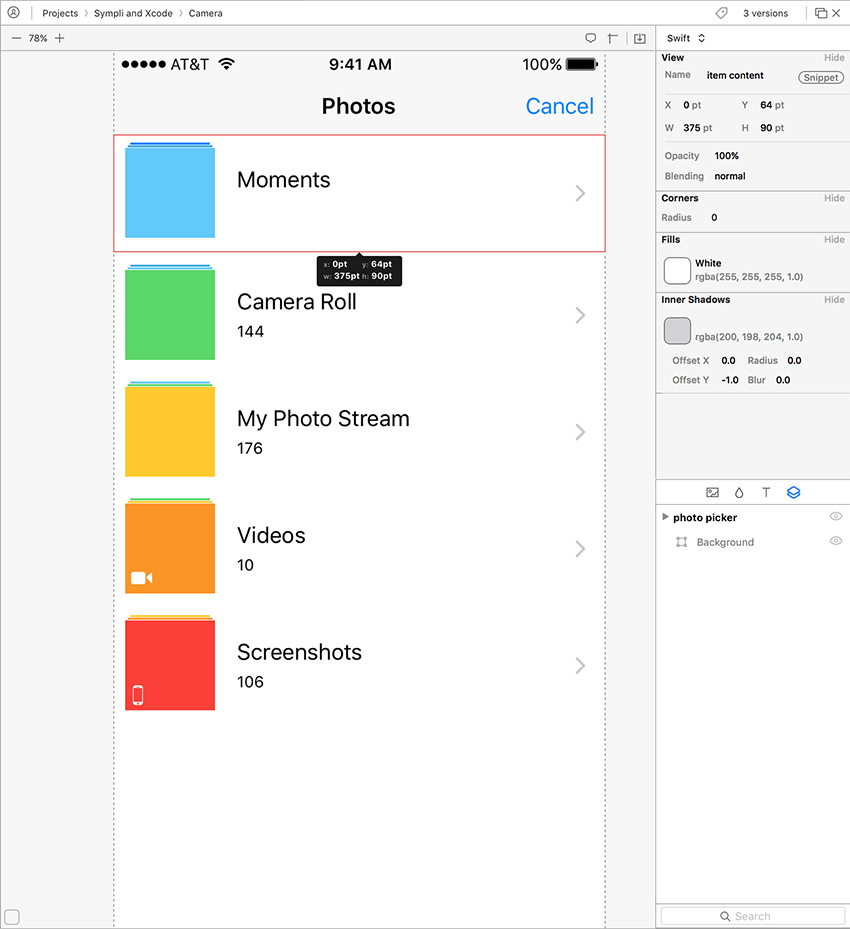
Плагин Sympli для Android и Xcode обеспечивает доступ к интерактивным спецификациям дизайна (некоторые команды используют термин «красные линии документов»). Откройте макет и нажмите на элементы дизайна, чтобы получить всю необходимую информацию, необходимую для реализации дизайна в вашем приложении.
Как показано на следующем снимке экрана, Sympli предоставляет вам всю необходимую информацию о любом конкретном представлении, чтобы вы могли реализовать идеальный пиксельный дизайн вручную в коде или в Интерфейсном Разработчике или Редакторе макетов.
Обратите внимание, что Sympli автоматически преобразует пиксели в макетах дизайна в точки, а также другие параметры, такие как заливка, тени и границы, в термины и единицы, специфичные для Android или iOS.
Кроме того, в случае, если макет был создан в Sketch, плагин Sympli отобразит правила изменения размера, примененные к виджетам в Sketch, что помогает разработчикам устанавливать правильные значения ограничений.
Перетаскивание просмотров
Одной из основных функций Sympli для разработчиков является возможность просто перетаскивать представления из дизайна в файл Android XML или iOS Storyboard. Sympli заботится о многих хлопотах при создании интерфейсов, располагая и изменяя размеры ваших представлений точно так, как они выглядят в оригинальном дизайне. В дополнение к этому Sympli также может настраивать многие другие атрибуты, такие как цвет фона и пользовательские шрифты для текстовых представлений.
Чтобы применить стилирование к существующему представлению в Интерфейсном Разработчике в XCode, нажмите кнопку «Shift», затем перетащите элемент дизайна в представление.
Чтобы сгенерировать код стиля для представлений, созданных программно, перетащите код вашего контроллера с нажатой правой кнопкой мыши.
Отсюда все, что вам нужно сделать, это изменить ограничения ваших представлений, чтобы они могли адаптироваться так, как вы ожидаете на устройствах с экранами разных размеров. Для iOS это будет означать добавление ограничений Auto-layout, а для Android это будет означать настройку представлений в правильном виде макета для вашего дизайна.
Создание пользовательских видов с помощью Sympli
В дополнение к генерации кода стиля для стандартных представлений плагин Sympli для Xcode помогает разработчикам создавать собственные элементы управления на основе векторных данных из макета проекта.
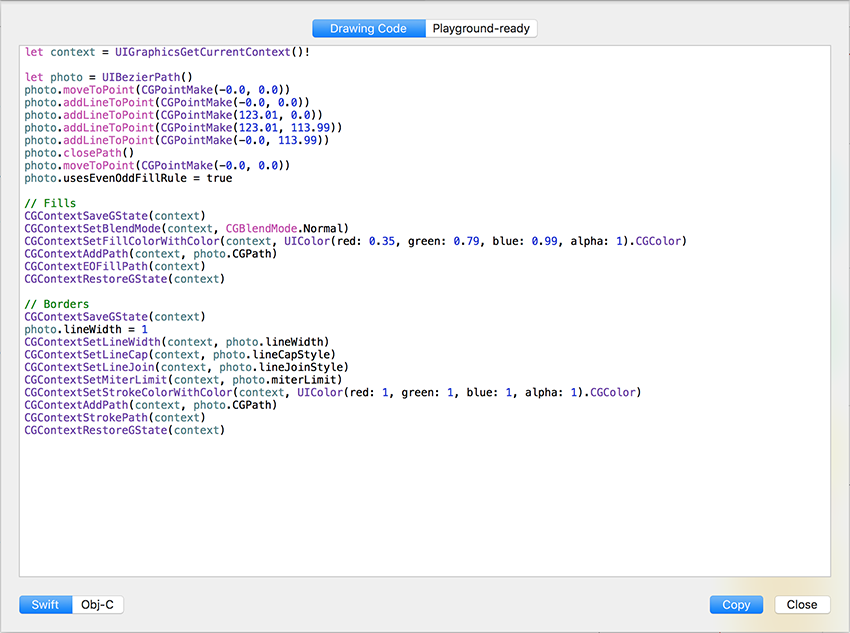
Выберите векторную форму на макете и нажмите кнопку «Фрагмент» рядом с именем слоя на панели сведений. Это откроет всплывающее окно с кодом Swift, который рисуется так же, как это было разработано программно. Существует также удобная опция, позволяющая скопировать код, готовый для Xcode Playground, чтобы продолжить создание собственного представления с предварительным просмотром игровой площадки в реальном времени.
Это чрезвычайно полезно для любых приложений, которые требуют ручного рисования видов на экране.
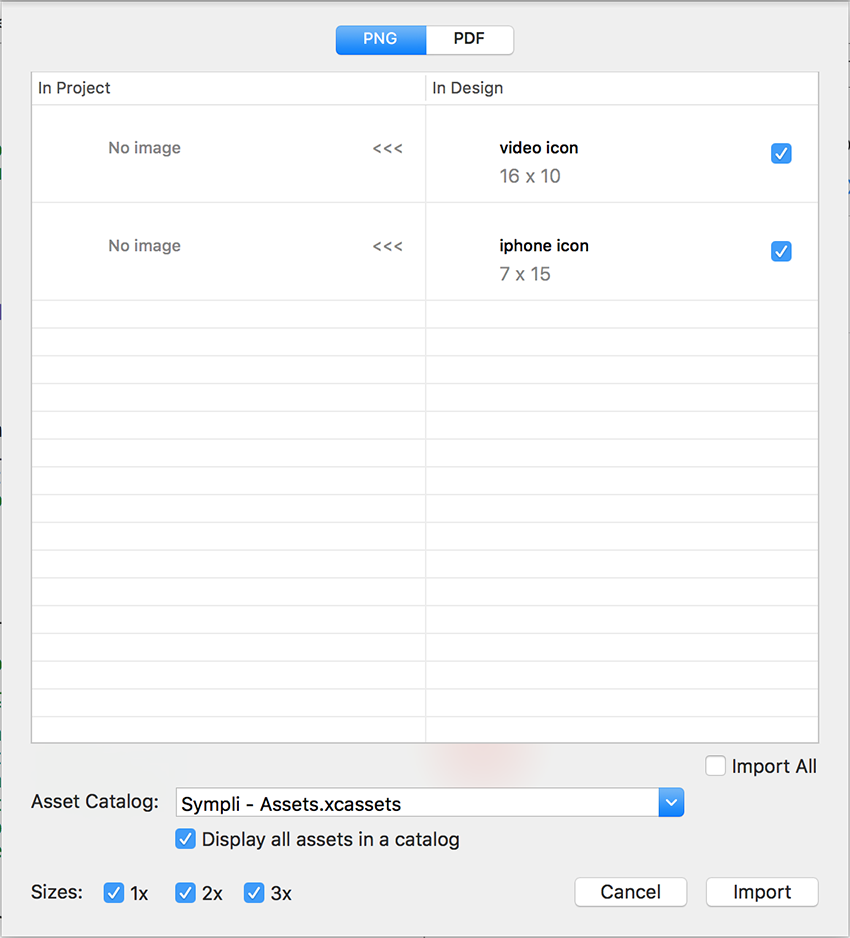
3. Импорт активов
Пока дизайнер настроил и загрузил все правильно, Sympli может позаботиться об импорте изображений и пользовательских шрифтов, используемых в дизайне. При импорте Sympli предлагает разработчику назвать изображение или шрифт в соответствии с рекомендациями платформы. Например, если изображение с именем Image 1 загружается в проект Android, Sympli предложит разработчику переименовать его в image_1 . Это гарантирует, что вам не придется тратить время на переименование файлов, чтобы их можно было легко загружать. Кроме того, разработчики могут создавать правила переименования, чтобы они применялись при каждом обновлении макета.
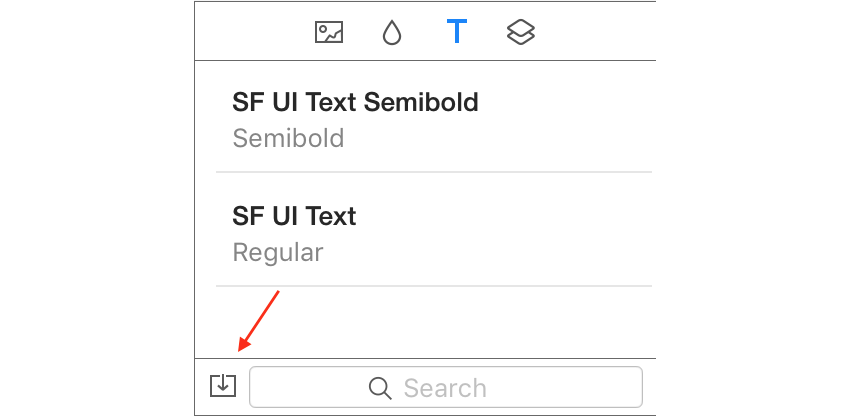
В обоих плагинах Xcode и Android Studio нажатие на кнопку, показанную ниже, при просмотре изображений или шрифтов в дизайне импортирует их в ваш проект.

Sympli очень хорошо разбирается в импорте активов. Он поместит изображения в ваши каталоги ресурсов на iOS и в папку ресурсов вашего проекта на Android; он даже автоматически создаст масштабированные версии для разных устройств.

Примечание : Sympli объявил, что скоро добавит возможность для плагинов Android Studio и Xcode экспортировать векторные активы (PDF для iOS и VectorDrawable) из любого векторного слоя в макете.
4. Автоматическая синхронизация макетов дизайна
По умолчанию Sympli включает автоматическую синхронизацию дизайна вашего проекта в плагинах Xcode и Android Studio. Это означает, что даже когда вы работаете, если дизайнер вносит некоторые изменения и загружает их в Sympli, новый дизайн будет сразу же доступен в Xcode и Android Studio.
Когда в дизайн вносятся изменения, Sympli автоматически загружает последнюю версию дизайна и уведомляет вас об обновлении. Это гарантирует, что вам никогда не придется вручную проверять, работаете ли вы с последними разработками, а также устраняет необходимость для дизайнера уведомлять вас о внесенных изменениях.
5. Версии дизайна
В дополнение к автоматической загрузке самых последних копий дизайнов для вашего проекта, Sympli также позволяет очень легко просматривать предыдущие версии любого дизайна. Как в плагинах IDE, так и в веб-приложении Sympli, вы можете очень легко перейти к предыдущим версиям любого дизайна.
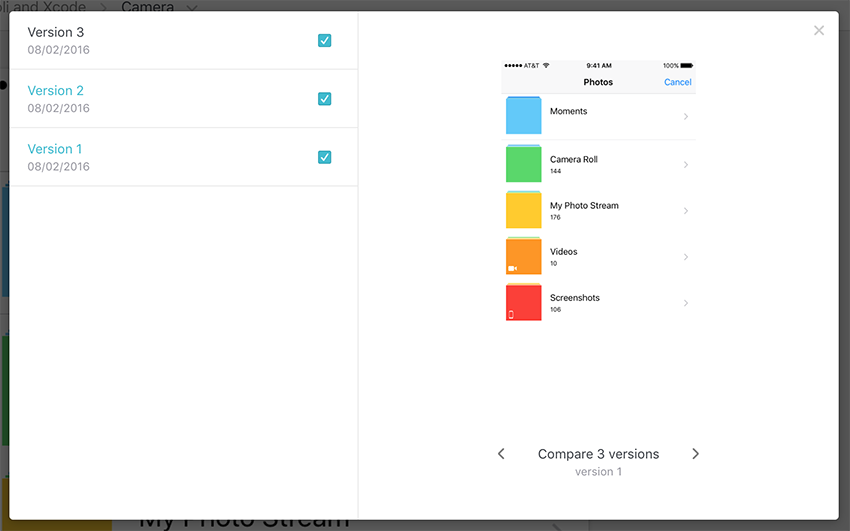
Это может быть особенно полезно, если вы не уверены, какие изменения были внесены в последнюю версию определенного дизайна. В веб-приложении Sympli вы можете легко переключаться между различными версиями одного и того же дизайна, чтобы увидеть, какие изменения были внесены:

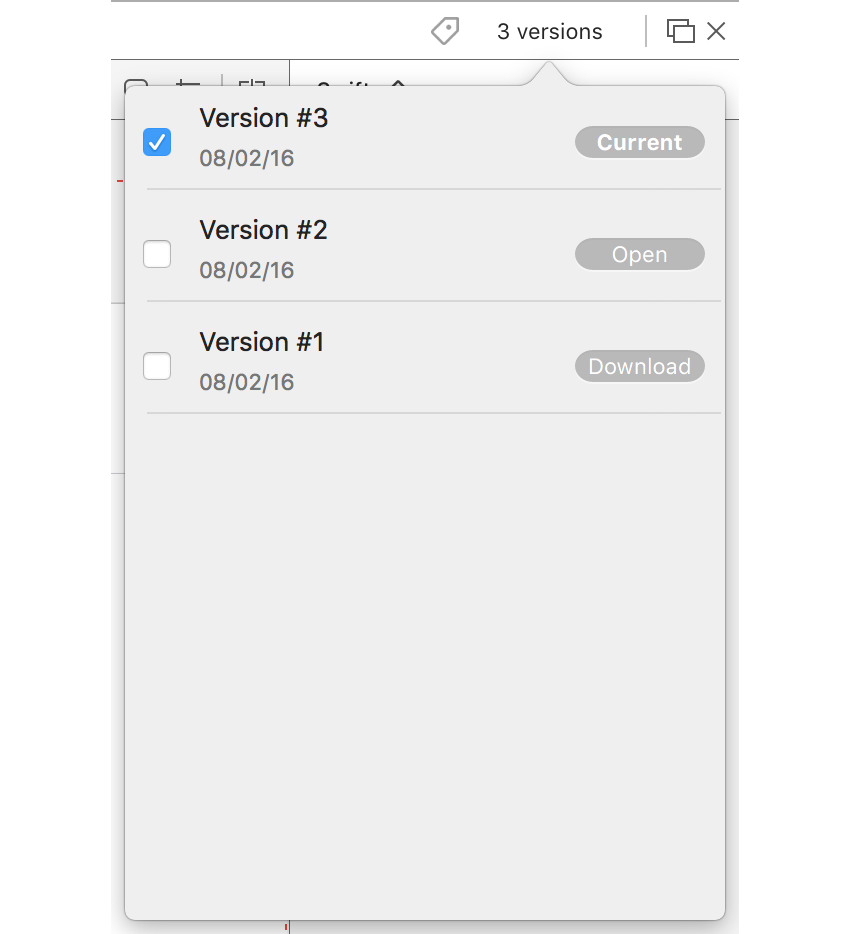
Наконец, это отставание предыдущих версий также может быть очень полезным, если для пересмотра вашего приложения требуется использовать более старый дизайн. Чтобы избежать проблем с поиском старого файла в ваших загрузках по электронной почте, с помощью Sympli вы можете просто выбрать версию из простого выпадающего списка в плагине IDE:

Sympli Webapp предоставляет браузер изменений, где вы можете визуально сравнить любые две версии макета дизайна и увидеть изменения рядом друг с другом. Это делает добавления, удаления и другие обновления сразу очевидными для глаз, что в результате повышает производительность команды. Мало того, что разработчики также могут видеть изменения на уровне свойств — например, если цвет немного меняется или граница становится на 1 пиксель толще.
Для любого макета, загруженного в Sympli более одного раза, в верхней панели будет кнопка «Обзор изменений», которая открывает параллельный браузер изменений. Выберите версии макета, которые вы хотите сравнить, и нажмите на выделенные области, чтобы увидеть реальные изменения.
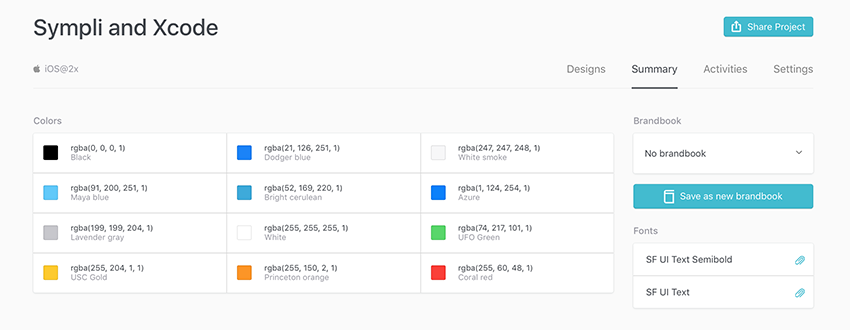
6. Краткое описание проекта
И веб-приложение Sympli, и плагины IDE могут показать вам сводку для любого проекта. На этом итоговом экране отображаются все цвета и шрифты, используемые на протяжении всего проекта. Это может быть очень полезно, если вам необходимо получить подробную информацию о конкретном цвете или шрифте и не совсем уверены, в каком дизайне используется этот ресурс. Его также можно использовать в качестве всегда доступной ссылки при разработке приложения, если вы Вам нужно использовать точный цвет или шрифт в том месте, где вам не предоставили дизайн.

Вывод
Как вы можете видеть, Sympli значительно упрощает разработку приложений из интерфейсов, созданных кем-то другим. Sympli позаботится о ручной работе, связанной с преобразованием PSD или файлов Sketch в раскадровку для iOS или XML для Android. Это время, сэкономленное благодаря Sympli, можно использовать более продуктивно — например, вы можете тратить свое время на реальную функциональность, а не на утомительное копирование цветовых кодов и изображений!
Если вы хотите узнать больше о Sympli или попробовать сами, то зайдите на их веб-сайт и ознакомьтесь с их великолепными видеоуроками по установке и использованию плагинов Xcode и Android Studio.
Как всегда, пожалуйста, оставляйте свои комментарии и отзывы в комментариях ниже.