В этой статье я собираюсь обсудить создание списка в Android с текстовой меткой и соответствующим окном редактирования. Здесь я собираюсь создать список покупок, в котором пользователь может ввести цену для каждого товара в поле редактирования.
Мы увидим, как добавить поле редактирования ( EditText ) в список ( ListView ) и получить значения, введенные в поле редактирования. Мне было трудно сделать так, чтобы окно редактирования оставалось фокусируемым при первом нажатии. Я буду обсуждать причину такого поведения и как ее решить в конце статьи.
Создание нового проекта
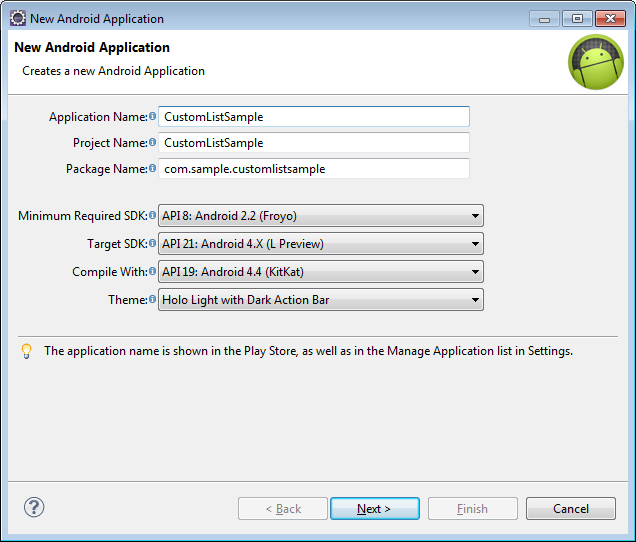
Откройте Eclipse и создайте новый проект для Android.
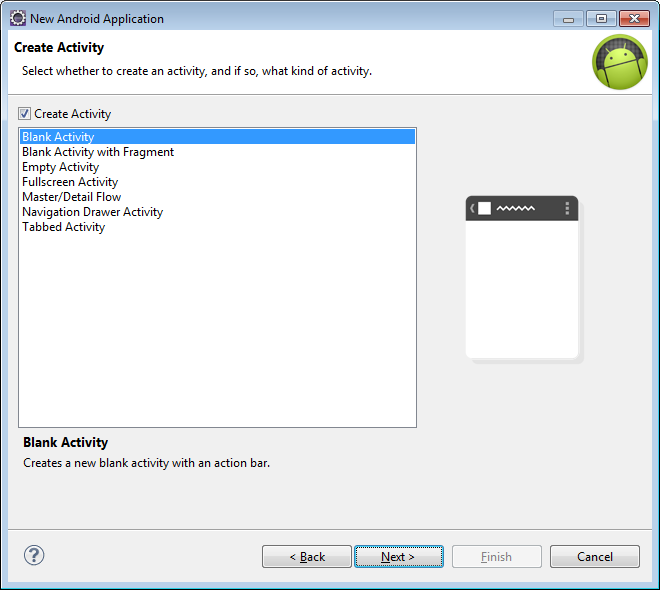
Выберите пустое действие для проекта.
Создать основной макет списка
Откройте файл макета для основного действия и добавьте в него
компонент ListView .
<ListView
android:id="@+id/customlist"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="5dp"/>
Создать пользовательский макет для элементов списка
Следующим шагом является создание пользовательского макета, который будет использоваться для представления каждого элемента в списке. Здесь мы определим пользовательский макет, используя компоненты Android TextView и EditText .
Create a new layout file named listitems.xml and add
TextView and
EditText components to it as shown below:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/Item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:paddingTop="5dp"/>
<EditText
android:id="@+id/Item_price"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_alignParentRight = "true"
android:layout_gravity="right"
android:hint="Price"
android:focusable="true"
android:focusableInTouchMode="true"
android:inputType="numberDecimal" />
</RelativeLayout>
Note here we have set the android:inputType property of EditText to “numberDecimal”. This will display numeric soft keyboard when focus is on the EditText. If you wish to input some other kind of data, you can set the android:inputType accordingly.
Create custom adapter
The next important step is to create a custom adapter which uses custom layout that we defined above, to add items to the list. The custom adapter should extend the ArrayAdapter. The getView() method of the adapter is invoked for each item of the list. In this method we assign shopping item names to TextView. Additionally onFocusChangeListener is added for the EditText. This is used to fetch the entered value in the edit box. The code for getView() looks like the following:
@Override
public View getView(int position, View view, ViewGroup parent) {
ListViewHolder viewHolder;
if (view == null) {
viewHolder = new ListViewHolder();
LayoutInflater inflater = context.getLayoutInflater();
view = inflater.inflate(R.layout.listitems, null, true);
viewHolder.itmName = (TextView) view.findViewById(R.id.Item_name);
viewHolder.itmPrice = (EditText) view.findViewById(R.id.Item_price);
view.setTag(viewHolder);
} else {
viewHolder = (ListViewHolder) view.getTag();
// loadSavedValues();
}
viewHolder.itmName.setText(itemNames[position]);
viewHolder.itmPrice.setId(position);
viewHolder.id = position;
if (selItems != null && selItems.get(position) != null) {
viewHolder.itmPrice.setText(selItems.get(position));
} else {
viewHolder.itmPrice.setText(null);
}
// Add listener for edit text
viewHolder.itmPrice
.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
/*
* When focus is lost save the entered value for
* later use
*/
if (!hasFocus) {
int itemIndex = v.getId();
String enteredPrice = ((EditText) v).getText()
.toString();
selItems.put(itemIndex, enteredPrice);
}
}
});
return view;
}
Здесь мы создали карту для хранения цен на товары. Эта карта используется для перезагрузки входных данных при обновлении представления. Эти сохраненные значения могут в дальнейшем использоваться в последующих действиях, таких как расчет общей суммы, потраченной на покупки и т. Д.
Проблемы и решения
1. Когда вы запустите это приложение и нажмете любой EditText в списке, появится цифровая программная клавиатура. Это действие снова отображает элементы списка. Таким образом, EditText, на который мы нажали, снова визуализируется и теряет фокус. ListView получает фокус на этом новом списке. Чтобы сфокусироваться на выбранном EditText, нам нужно установить свойство android: downndantFocusability родительского ViewGroup, который в нашем случае является ListView .
android:descendantFocusability="afterDescendants"Для получения более подробной информации об android: downndantFocusability и других возможных значениях, пожалуйста, обратитесь к http://developer.android.com/reference/android/view/ViewGroup.html#attr_android:descendantFocusability
2. Другая проблема, с которой вы столкнетесь, заключается в том, что если вы выберете EditText ближе к концу списка, когда появится экранная клавиатура, EditText теряет фокус. Это происходит, даже если задано упоминание свойства ListView в пункте выше. Если вы ввели число с помощью клавиатуры, это будет добавлено к произвольному тексту редактирования . Чтобы решить эту проблему, добавьте следующую информацию о вашей активности в файл манифеста приложения.
android:windowSoftInputMode="adjustPan"