В этом руководстве вы узнаете, как использовать новые API и функциональные возможности watchOS 2 для создания собственного приложения Apple Watch. Это включает в себя элементы интерфейса выбора, встроенную анимацию и контроллеры предупреждений.
Вступление
На WWDC 2015 Apple объявила о первом крупном обновлении своей платформы Apple Watch watchOS 2 . Наряду со многими новыми функциями и улучшениями, наиболее важным аспектом этого обновления для разработчиков является возможность создавать собственные приложения Apple Watch. Эти собственные приложения работают лучше и предоставляют разработчикам доступ к новым функциям, включая цифровую корону, микрофон и датчики состояния.
В этом руководстве я покажу вам, как создать собственное приложение WatchKit, и кратко опишу некоторые новые API, доступные в watchOS 2. Я также покажу, как обновить существующее не родное приложение watchOS 1 до родного приложения watchOS 2. ,
Это руководство требует, чтобы вы работали с Xcode 7 на Mac под управлением OS X Yosemite (10.10) или более поздней версии. Это руководство основано на концепциях и API-интерфейсах WatchKit, доступных в watchOS 1. Если вы еще не знакомы с платформой WatchKit, начните с одного из наших вводных руководств по WatchKit .
1. Настройка проекта
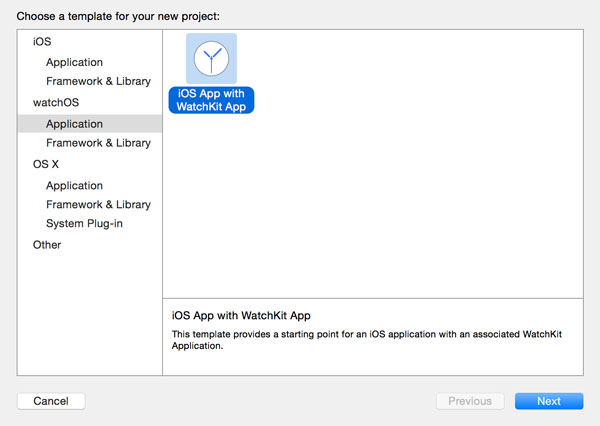
Откройте Xcode и создайте новый проект. В Xcode 7 новый мастер проекта включает в себя watchOS раздел слева. Выберите приложение для iOS с шаблоном WatchKit App из раздела watchOS> Application . Нажмите Далее, чтобы продолжить.

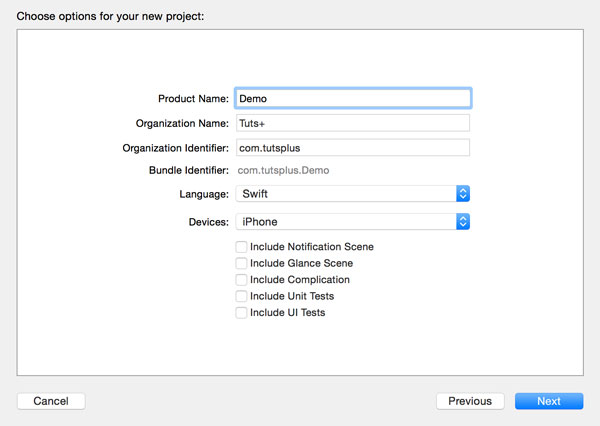
Заполните информацию, как показано на скриншоте ниже. Снимите флажки внизу, потому что они не понадобятся для этого урока.

Завершите настройку проекта и посмотрите на папки, которые Xcode создал для нас. Вы должны увидеть три группы или папки в Project Navigator слева:
- Папка Demo содержит исходные файлы и ресурсы приложения iOS.
- В папке Demo WatchKit App находятся раскадровка и ресурсы приложения WatchKit.
- Расширение Demo WatchKit включает в себя исходные файлы и ресурсы расширения WatchKit, так сказать мозги приложения WatchKit.
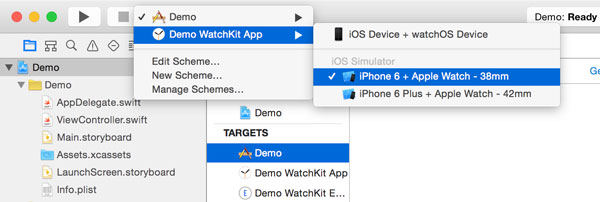
Прежде чем мы сможем начать добавлять что-либо, нам нужно настроить XCode для построения и запуска правильной цели. В верхнем левом углу окна XCode, рядом с серой кнопкой остановки, щелкните активную схему Demo и выберите следующую опцию:

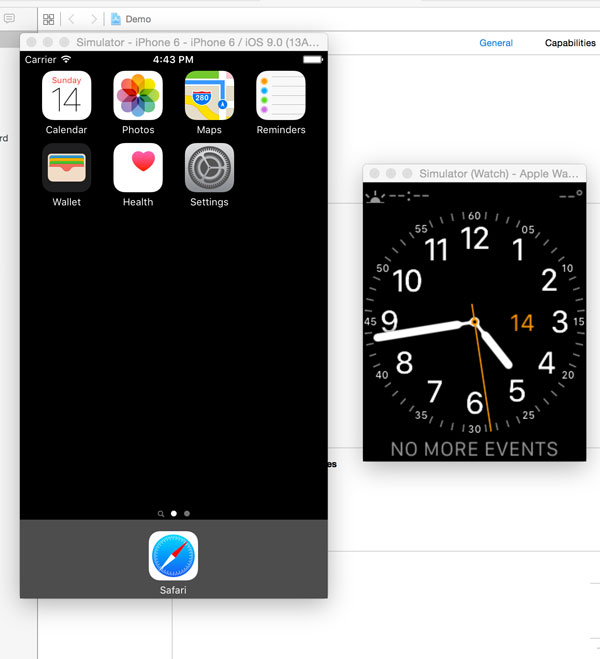
Нажмите кнопку воспроизведения, чтобы создать и запустить приложение. В доке вы должны увидеть две иконки симулятора. Одним из них является обычный iOS Simulator, а другим — Apple Watch Simulator.

Если пустой экран приложения Apple Watch не отображается автоматически в симуляторе Apple Watch, выполните следующие действия:
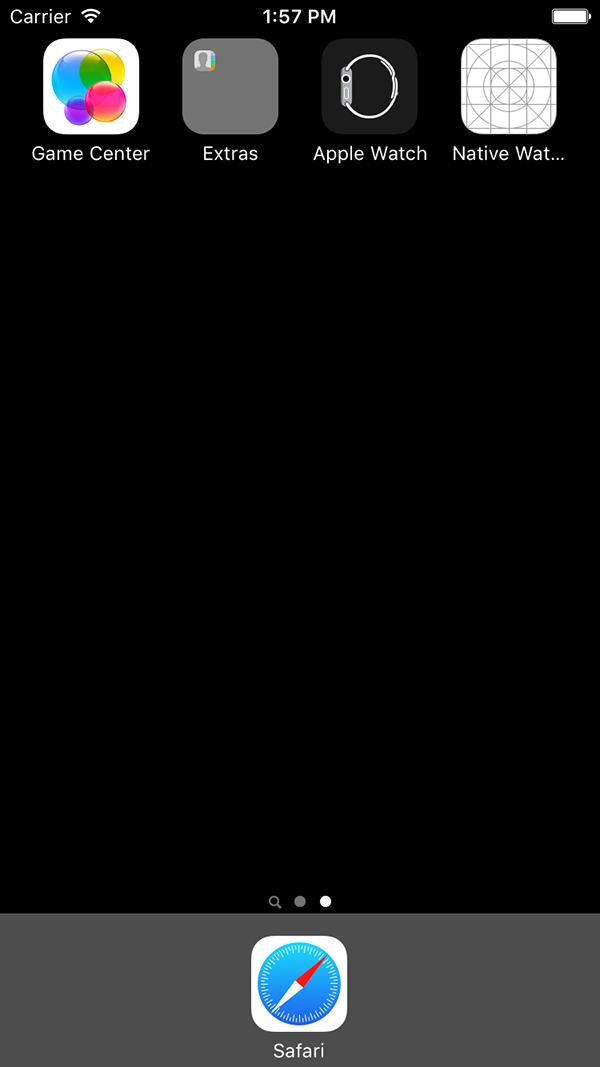
1. Перейдите к приложению Apple Watch на симуляторе iOS. Вы можете найти приложение Apple Watch на второй странице главного экрана.

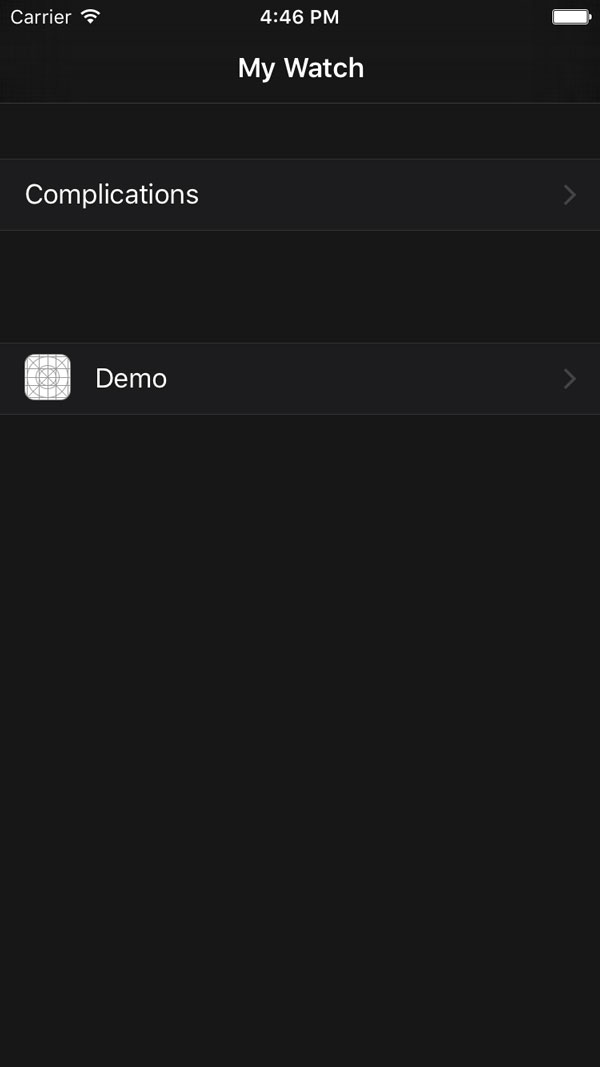
2. Нажмите на Демо ячейка табличного представления, как показано ниже.

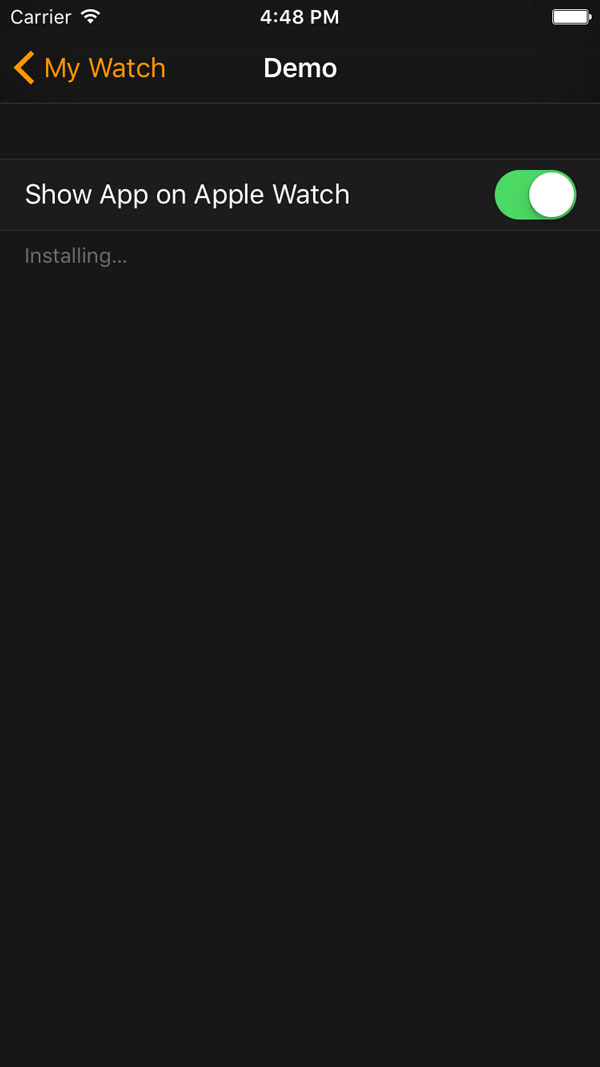
3. Включите переключатель « Показать приложение на Apple Watch», как показано ниже.

4. В Apple Watch Simulator перейдите на домашний экран, нажав Ctrl + Shift + H или выбрав Домой из Аппаратное меню Apple Watch Simulator.

Если это не сработает сразу, включите и выключите переключатель iOS Simulator. Это также может помочь выйти из Xcode и снова запустить приложение WatchKit.
Если все работает правильно, щелкните значок приложения Apple Watch в Apple Watch Simulator. Вы должны увидеть черный экран со временем, отображаемым в правом верхнем углу.

2. Создание пользовательского интерфейса
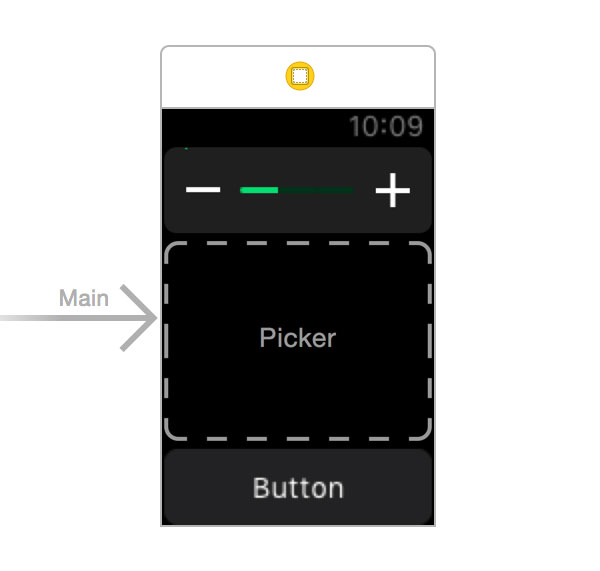
Пришло время начать использовать некоторые из новых API, представленных в watchOS 2. В Xcode откройте Interface.storyboard в папке приложения Demo WatchKit и добавьте следующие компоненты в сцену Interface Controller :
- ползунок
- сборщик
- кнопка

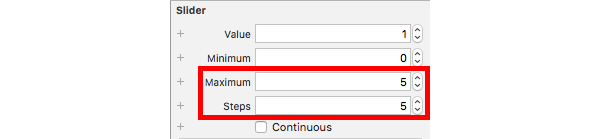
Выберите ползунок и установите для его свойств Maximum и Steps значение 5 в Инспекторе атрибутов .

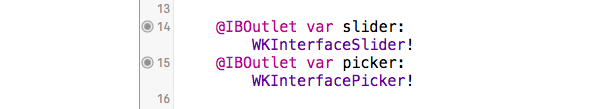
Дважды нажмите кнопку и измените ее название на «Показать оповещение». Откройте Ассистент редактора, чтобы у вас была раскадровка слева, а содержимое InterfaceController.swift — справа. Создайте выход для ползунка, перетащив его с помощью ползунка в раскадровке в класс InterfaceController . Назовите слайдер розетки. Сделайте то же самое для сборщика и назовите сборщик розетки.

Удерживая нажатой клавишу «Control», перетащите кнопку к InterfaceController справа, чтобы создать действие. Назовите действие showAlertPressed . Это действие будет выполнено, когда пользователь коснется кнопки.

Закройте редактор Assistant справа и откройте InterfaceController.swift в редакторе кода Xcode.
Ползунок и кнопка, добавленные в класс InterfaceController должны быть знакомы, если вы работали с платформой WatchKit. Сборщик, однако, является одним из новых элементов интерфейса, доступных в watchOS 2.
Средство выбора для Apple Watch представлено классом WKInterfacePicker . Он работает аналогично своему аналогу iOS, UIPickerView . Пользователи взаимодействуют с экземпляром WKInterfacePicker его, прокручивая объекты WKPickerItem с помощью цифровой короны, а затем снова нажимая, чтобы выбрать элемент. WKInterfacePicker может отображать элементы в одном из трех разных стилей:
- Список: этот стиль отображает элементы выбора в вертикально сложенном списке, чтобы пользователь мог просматривать их. Эти элементы имеют заголовок и дополнительное изображение. Это единственный стиль
WKInterfacePickerкоторый поддерживает текстовые элементы и может отображать несколько элементов одновременно. - С накоплением: этот стиль выбора представляет серию изображений в виде вертикально анимированных карт. Когда пользователь поворачивает цифровую корону, старая карта анимируется вне экрана, а новая карта анимируется на экране снизу сборщика. Элементы для этого стиля могут содержать только изображения.
- Последовательность изображений: этот стиль показывает последовательность изображений без анимированных переходов. Поворот короны немедленно отображает следующее или предыдущее изображение в последовательности. Элементы для этого стиля выбора также могут содержать только изображения.
Для этого урока вы создадите простой инструмент выбора стиля списка с текстовыми элементами. Добавьте следующий код в awakeWithContext(_:) класса InterfaceController :
|
01
02
03
04
05
06
07
08
09
10
11
|
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
var pickerItems: [WKPickerItem] = []
for i in 1…10 {
let item = WKPickerItem()
item.title = «Picker item \(i)»
pickerItems.append(item)
}
self.picker.setItems(pickerItems)
}
|
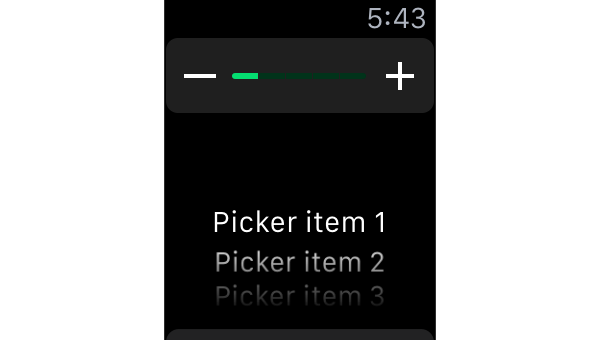
Создайте и запустите ваше приложение. Вы увидите, что первые три элемента выбора видны.

Чтобы взаимодействовать с элементом интерфейса средства выбора, щелкните его один раз, а затем прокрутите мышь или трекпад на компьютере Mac, как обычно. Это будет имитировать цифровую корону часов. После этого вы сможете просматривать элементы выбора.

3. Анимация
Помимо новых элементов интерфейса и новых способов взаимодействия пользователей с приложениями Apple Watch, watchOS 2 поддерживает встроенную анимацию для объектов интерфейса WatchKit. Следующие атрибуты элементов интерфейса являются анимируемыми в приложениях watchOS 2:
- альфа (непрозрачность)
- ширина и высота
- горизонтальное и вертикальное выравнивание
- цвет фона и оттенок
- контентные вставки для групп
Анимация выполняется с помощью одного WKInterfaceController экземпляра animateWithDuration(_:animations:) , animateWithDuration(_:animations:) . В качестве простого примера, вы собираетесь анимировать слайдер, заставляя его исчезать и сжиматься к верхней части экрана. Добавьте следующий код в метод willActivate класса InterfaceController :
|
1
2
3
4
5
6
7
8
|
override func willActivate() {
super.willActivate()
self.animateWithDuration(5) { () -> Void in
self.slider.setHeight(0)
self.slider.setAlpha(0)
}
}
|
Создайте и запустите ваше приложение, и, как только ваше приложение будет завершено, вы увидите, что слайдер медленно сжимается и исчезает.

В закрытии анимации вы можете анимировать любое из свойств, перечисленных выше. Это относится к любому из элементов интерфейса в вашем приложении. Это обеспечивает еще один уровень настройки интерфейса вашего приложения, а также обеспечивает более плавный способ скрытия и отображения элементов.
4. Оповещения
watchOS 2 также позволяет приложениям представлять интерфейс оповещения, очень похожий на интерфейс UIAlertView или UIAlertController на iOS. Эти предупреждения отображаются путем вызова presentAlertControllerWithTitle(_:message:preferredStyle:actions:) WKInterfaceController presentAlertControllerWithTitle(_:message:preferredStyle:actions:) для экземпляра WKInterfaceController .
Параметры title и message этого метода являются строками, которые должны отображаться в интерфейсе оповещения. Третий параметр — это перечисление WKAlertControllerStyle :
-
Alertотображает лист предупреждения со сложенными кнопками и кнопкой отмены по умолчанию внизу. -
SideBySideButtonsAlertотображает две кнопки рядом. -
ActionSheetотображает одну или две пользовательские кнопки с кнопкой « Отмена» в верхнем левом углу.
Четвертый параметр — это массив объектов WKAlertAction , которые предоставляют детали для кнопок оповещений. Этот массив должен содержать как минимум один объект, а для SideBySideButtonsAlert он должен содержать два.
Объект WKAlertAction создается с заголовком, стилем ( WKAlertActionStyle.Default , WKAlertActionStyle.Cancel или WKAlertActionStyle.Destructive ) и блоком, который будет выполняться при WKAlertActionStyle.Destructive этого действия. Добавьте следующий код к действию кнопки showAlertPressed :
|
01
02
03
04
05
06
07
08
09
10
11
|
@IBAction func showAlertPressed() {
let cancel = WKAlertAction(title: «Cancel», style: WKAlertActionStyle.Cancel, handler: { () -> Void in
})
let action = WKAlertAction(title: «Action», style: WKAlertActionStyle.Default, handler: { () -> Void in
})
self.presentAlertControllerWithTitle(«Alert», message: «Example watchOS 2 alert interface», preferredStyle: WKAlertControllerStyle.SideBySideButtonsAlert, actions: [cancel, action])
}
|
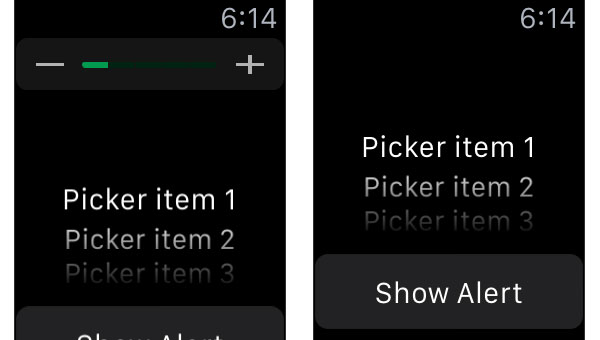
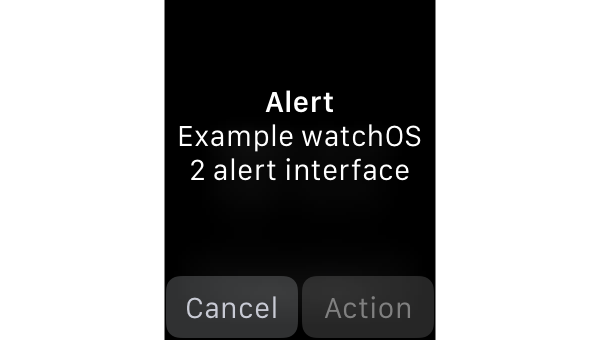
Создайте и запустите ваше приложение. Когда вы нажмете кнопку « Показать оповещение» , вы увидите анимированный интерфейс оповещения и отобразите два созданных вами действия.

5. Обновление до watchOS 2
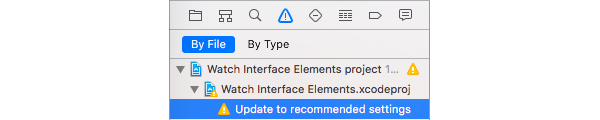
Когда вы открываете существующий проект Xcode с приложением WatchKit в Xcode 7, в навигаторе проблем слева появится следующее предупреждение:

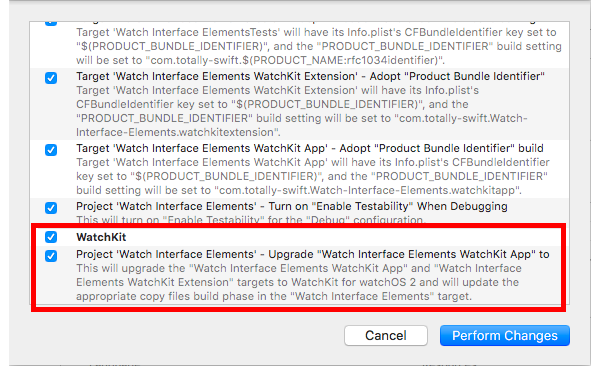
Если щелкнуть предупреждение, отобразится список параметров, которые необходимо изменить в приложении, чтобы перенести существующее приложение WatchKit в watchOS 2. Внизу вы увидите следующий элемент:

Если вы нажмете Perform Changes , Xcode обновит ваше существующее приложение WatchKit для вас. После завершения обновления вы готовы собрать, протестировать и отправить собственное приложение для watchOS 2.
Вывод
Новые API и функции, о которых вы узнали в этом руководстве, являются лишь верхушкой айсберга. Элементы интерфейса выбора, контроллеры предупреждений и встроенная анимация — это лишь некоторые из новых функций, которые вы можете использовать в своих приложениях Apple Watch на watchOS 2.
В ближайшие месяцы мы опубликуем еще много учебных пособий по Tuts +, в которых будут рассказываться о новых функциях и API-интерфейсах, доступных в watchOS 2. Обязательно ищите их и не стесняйтесь оставлять любые комментарии или вопросы в комментариях ниже.