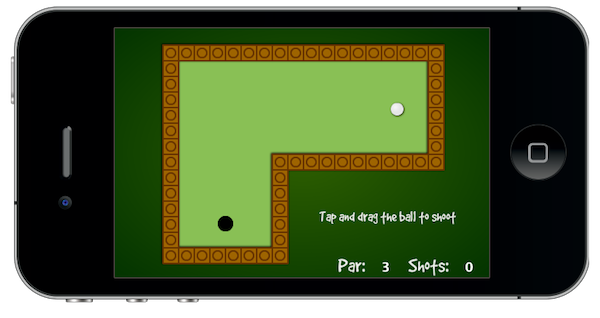
В этой серии уроков я собираюсь показать вам, как создать физическую игру в мини-гольф в Corona SDK. Вы узнаете о физических манипуляциях, сенсорном управлении и обнаружении столкновений. Читай дальше!
1. Обзор приложения

Используя готовую графику, мы создадим интересную игру, используя Lua и API Corona SDK.
Игрок сможет использовать сенсорный экран на устройстве, чтобы стрелять по сцене. Вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Это позволяет нам выбирать размер изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики.
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Android является открытой платформой, поэтому существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch. Тем не менее, приведенный здесь код должен также применяться для разработки Android с Corona SDK.
3. Интерфейс

Будет использован простой и дружественный интерфейс. Он включает в себя несколько форм, кнопок и растровых изображений, среди прочего.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
4. Экспорт графики

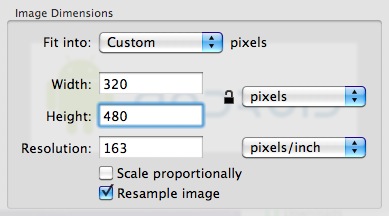
В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Внешний файл будет использоваться для того, чтобы приложение работало на всех устройствах в полноэкранном режиме. Это файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте следующий код, чтобы импортировать его.
|
1
2
3
4
|
— Physics
local physics = require(‘physics’)
physics.start()
|
10. Фон

Простая графика используется в качестве фона для интерфейса приложения. Следующая строка кода хранит его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
11. Заголовок

Это заголовок, это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
12. Кредиты Просмотр

Этот вид покажет кредиты и авторские права на игру. Следующая переменная будет использоваться для его хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
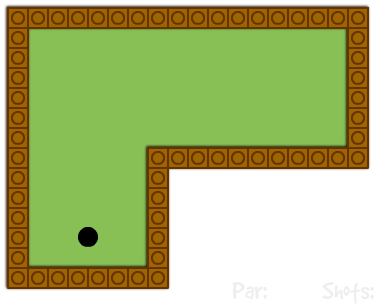
13. Фон игры

Это уровень фона. Он также добавляет информационные текстовые поля.
|
1
2
3
|
— Game Background
local gameBg
|
14. Сообщение с инструкциями

В начале игры появится сообщение с инструкциями. Это будет отключено через две секунды.
|
1
2
3
|
— Instructions
local ins
|
15. Мяч

Мяч графический. Цель игры — поместить этот предмет в отверстие уровня.
|
1
2
3
|
— Ball
local ball
|
16. Отверстие

Сохраняет физику дырок для обнаружения столкновений.
|
1
2
3
|
— Hole
local hole
|
17. Оповещение

Это предупреждение, которое будет отображаться, когда вы выиграете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
18. Звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Вы можете найти звук, используемый в этом примере на Soungle.com, используя ключевое слово golf .
|
1
2
3
4
|
— Sounds
local ballHit = audio.loadSound(‘ball_hit.mp3’)
local ballHole = audio.loadSound(‘ball_hole.mp3’)
|
19. Переменные
Это переменные, которые мы будем использовать. Прочитайте комментарии в коде, чтобы узнать о них больше.
|
01
02
03
04
05
06
07
08
09
10
|
— Variables
local w1 — Walls
local w2
local w3
local w4
local w5
local w6
local guide — Transparent white line that indicates shooting direction and force
local scoring — Stores the scoring alert image
|
20. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local shoot = {}
local onCollision = {}
local alert = {}
|
21. Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику.
|
1
2
3
|
function Main()
— code…
end
|
22. Добавить заголовок просмотра
Теперь мы собираемся поместить TitleView на сцену и вызвать функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, 114, 50)
playBtn = display.newImage(‘playBtn.png’, 218, 177)
creditsBtn = display.newImage(‘creditsBtn.png’, 203, 232)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Оставайтесь с нами для финальной части!