В этом уроке вы узнаете, как создать игру «Ретро-гонки». Цель игры — добраться до финиша, не столкнувшись с препятствием. Читай дальше!
Также доступно в этой серии:
- Создать игру Ретро Гонки — Создание Интерфейса
- Создайте гоночную игру в стиле ретро — добавление взаимодействия
Шаг 1: Обзор приложения
Используя предварительно сгенерированную графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет управлять гоночной машиной, чтобы избежать препятствий, вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использоваться простой и удобный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
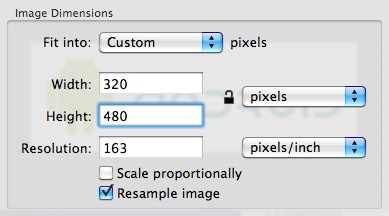
Шаг 4: Экспорт графики
В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
|
1
2
3
|
local physics = require(‘physics’)
physics.start()
physics.setGravity(0,0)
|
Шаг 10: Фон
Простая графика используется в качестве фона для интерфейса приложения. Следующая строка кода хранит его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 11: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 12: Просмотр кредитов
Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 13: Фон игры
Это изображение будет помещено поверх нашего предыдущего фона. Это будет фоном игры.
|
1
2
3
|
— Game Background
local gameBg
|
Шаг 14: Автомобиль
Машина графическая. Это будет размещено на сцене в нижней центральной позиции.
|
1
2
3
|
— Car
local car
|
Шаг 15: Шоссе
Линии шоссе используются для обозначения движущейся дороги.
|
1
2
3
4
|
— Highway Lines
local lines1
local lines2
|
Шаг 16: Препятствия
Вы должны избегать этих прохождения уровня.
|
1
2
3
|
— Obstacles
local obstacles
|
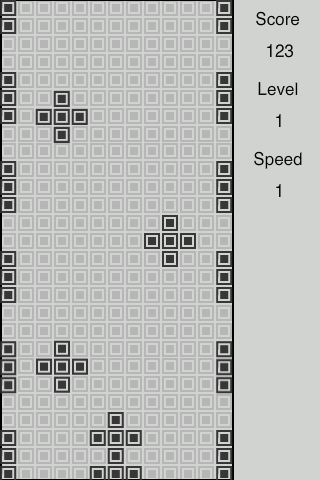
Шаг 17: Текстовые поля
Используется для отображения информации о текущей игре, такой как счет, уровень и скорость.
|
1
2
3
4
5
|
— TextFields
local score
local level
local speed
|
Шаг 18: Оповещение
Это предупреждение, которое будет отображаться после окончания игры. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
Шаг 19: Переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
3
4
5
6
7
8
9
|
— Variables
local lastY —used to tween the credits view
local moveTimer —this timer handles the objects movement
local leftBtn
local rightBtn
local oTimer — obstacle timer
local positionsTable = {36, 90, 144} —available x positions for obstacles
local started —true if the first obstacle has been created
|
Шаг 20: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local moveCar = {}
local addObstacle = {}
local update = {}
local onCollision = {}
local alert = {}
|
Шаг 21: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 22: добавь заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, 70, 50)
playBtn = display.newImage(‘playBtn.png’, 119, 222)
creditsBtn = display.newImage(‘creditsBtn.png’, 85, 282)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и основные настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения!