
Это руководство является частью серии « Создай свой стартап с помощью PHP» на Envato Tuts +. В этой серии я проведу вас через запуск стартапа от концепции до реальности, используя мое приложение Meeting Planner в качестве примера из реальной жизни. На каждом этапе я буду публиковать код Планировщика собраний в качестве примеров с открытым исходным кодом, из которых вы можете извлечь уроки. Я также занимаюсь вопросами бизнеса, связанными со стартапами, по мере их возникновения.
Мобильные приложения и отзывчивый веб
Стратегически создание мобильных приложений для Meeting Planner на iOS и Android имеет смысл, но в финансовом плане я еще не собрал ресурсы для этого. Мэтью Ингрэм недавно написал в Fortune, что из-за множества предложений для мобильных пользователей, «по крайней мере, статистически — никто не собирается скачивать ваше приложение». Поэтому, хотя я, безусловно, мог бы улучшить работу Планировщика собраний с приложением, вероятность его принятия не имеет смысла для моих текущих ресурсов.
Тем не менее, крайне важно сделать Meeting Planner отличным веб-интерфейсом для мобильных устройств.
В сегодняшнем выпуске я рассмотрю и расскажу о внесении изменений, направленных на то, чтобы сделать именно это — по сути, сделать наше веб-приложение более отзывчивым веб-сайтом, легко используемым на мобильных устройствах и планшетах. Проверьте результаты (на вашем телефоне или планшете)!
Одной из проблем написания кода для сегодняшнего эпизода было то, что я не дизайнер и не CSS-кодер. Иногда я чувствую, что не должен даже кодировать себя; В Microsoft я был руководителем групповой программы , то есть у нас были графические дизайнеры, полностью укомплектованная лаборатория юзабилити, CSS не было и т. д.
В преддверии этой работы я чувствовал себя запуганным, пытаясь выучить медиа-запросы, точки останова и специализированный CSS — это не предмет, в котором я разбираюсь, а трудоемкий и очень детализированный. Тем не менее, в течение 48 часов все сложилось быстро и красиво. Если вы отсканируете историю до конца, вы увидите, как мало строк CSS в конечном итоге понадобилось для всех изменений. Внезапно, когда я начал просматривать Meeting Planner на своем телефоне, я был взволнован тем, насколько хорошо работает новый адаптивный веб-интерфейс.
Честно говоря, это заставило меня почувствовать, что отдельное мобильное приложение в данный момент просто не нужно. На данный момент мы можем создать нашу аудиторию с помощью мобильного Интернета, особенно в предстоящие фазы альфа и бета.
В то же время, если вы еще не опробовали Планировщик собраний, запланируйте свою первую встречу со своего телефона или планшета . Я принимаю участие в комментариях ниже, так что расскажите мне о своем опыте! Вы также можете связаться со мной в Twitter @reifman . Я всегда заинтересован в новых запросах и предложенных темах для обучения.
Напоминаем, что весь код для Meeting Planner написан на Yii2 Framework для PHP. Если вы хотите узнать больше о Yii2, ознакомьтесь с нашей параллельной серией Программирование с Yii2 .
Текущий мобильный статус
Для начала я просмотрел текущее состояние сервиса Meeting Planner на своем телефоне iOS и сделал снимки экрана исходного приложения. Это не ужасно, но это не здорово. Давайте рассмотрим, что я нашел.
Домашняя страница
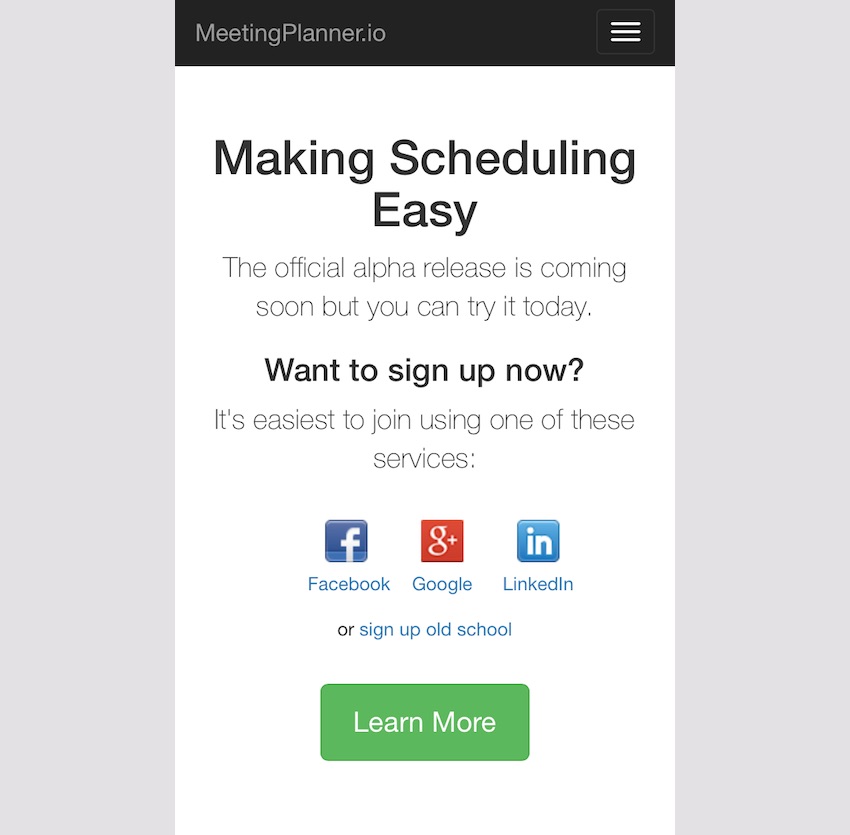
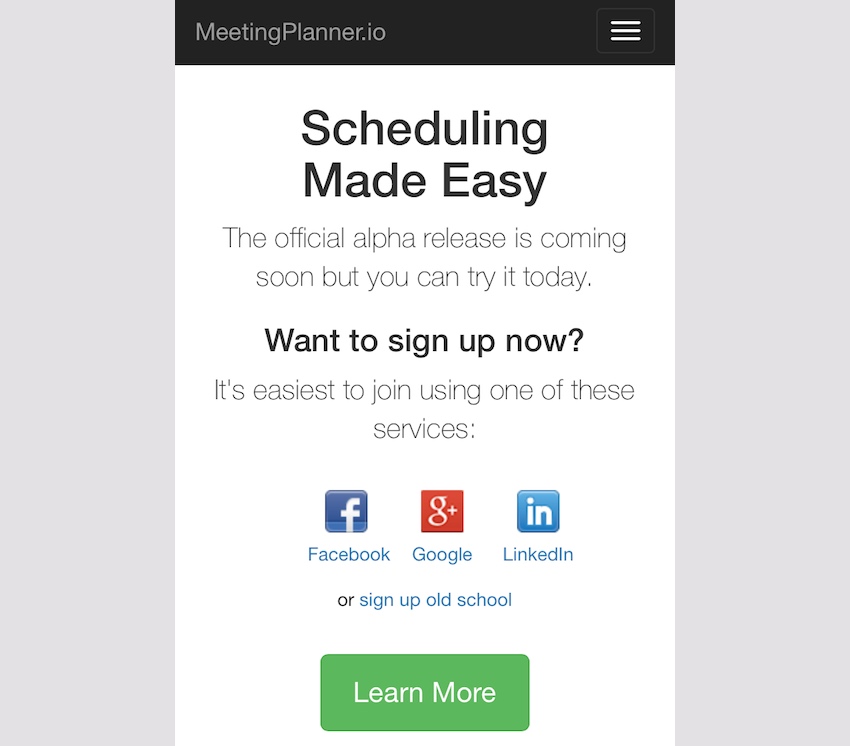
Домашняя страница выглядит хорошо, хотя с эстетической точки зрения я бы хотел, чтобы основной текст «Упрощенное планирование» разбивался по-разному, то есть на три строки примерно одинаковой длины. Однако Bootstrap хорошо управляет выпадающим меню, а остальная часть страницы работает функционально:

Страница регистрации
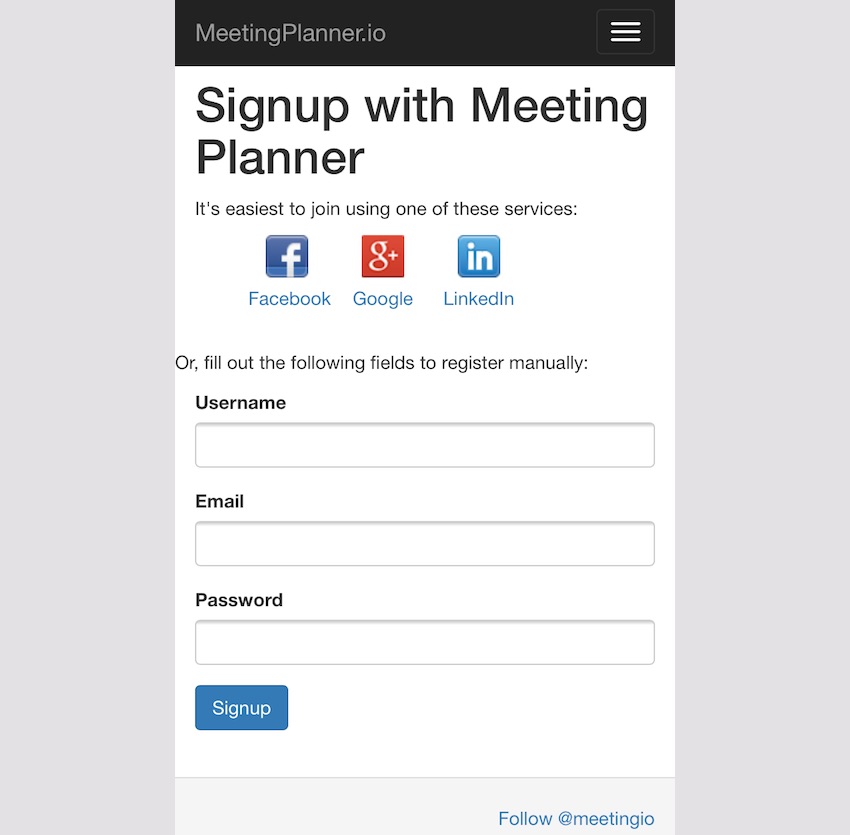
Опять же, кроме эстетического расположения заголовка и согласованности левого поля, страница регистрации в основном функциональна:

Планирование встреч
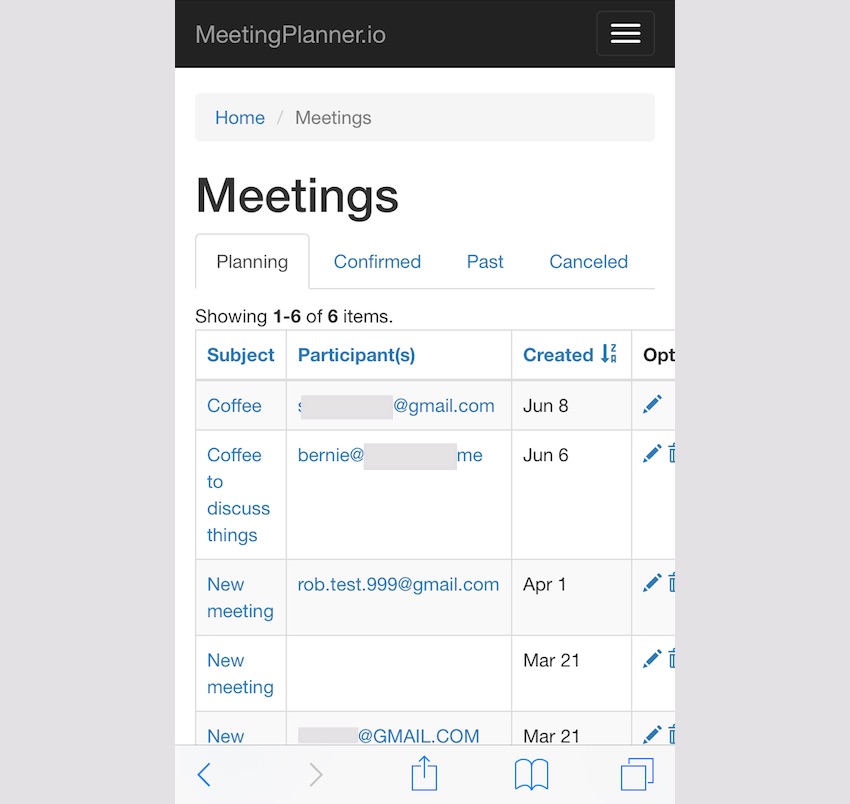
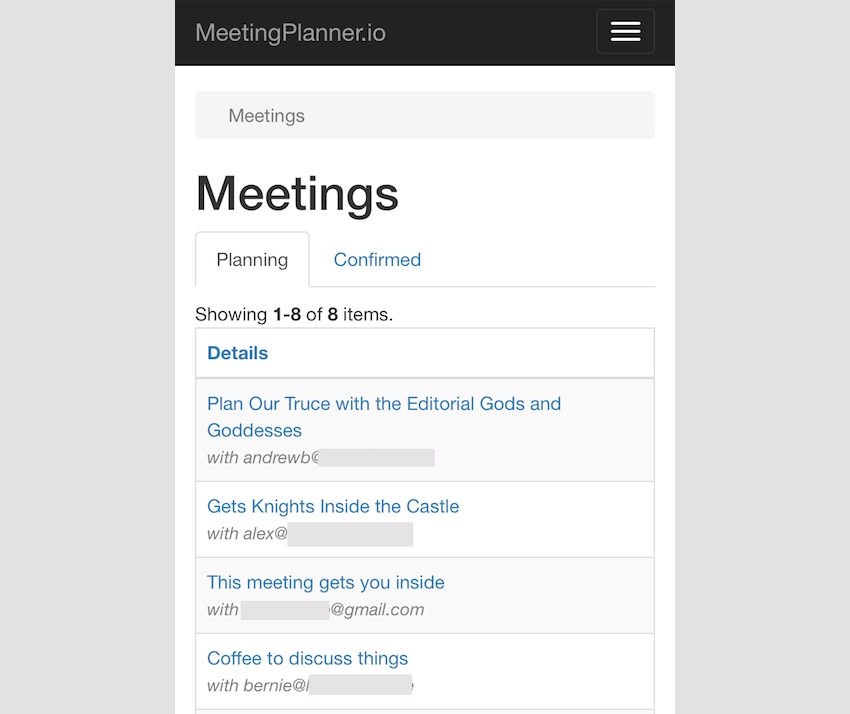
Как только человек начинает планировать встречи, текущая страница указателя нуждается в улучшении. Слишком много столбцов. Предмет сплющен. Возможно, информация, которую я выбрал для отображения здесь, в первую очередь, не важна. И, конечно же, параметры команды не отображаются. Страница должна быть скорректирована для мобильных устройств более существенно.

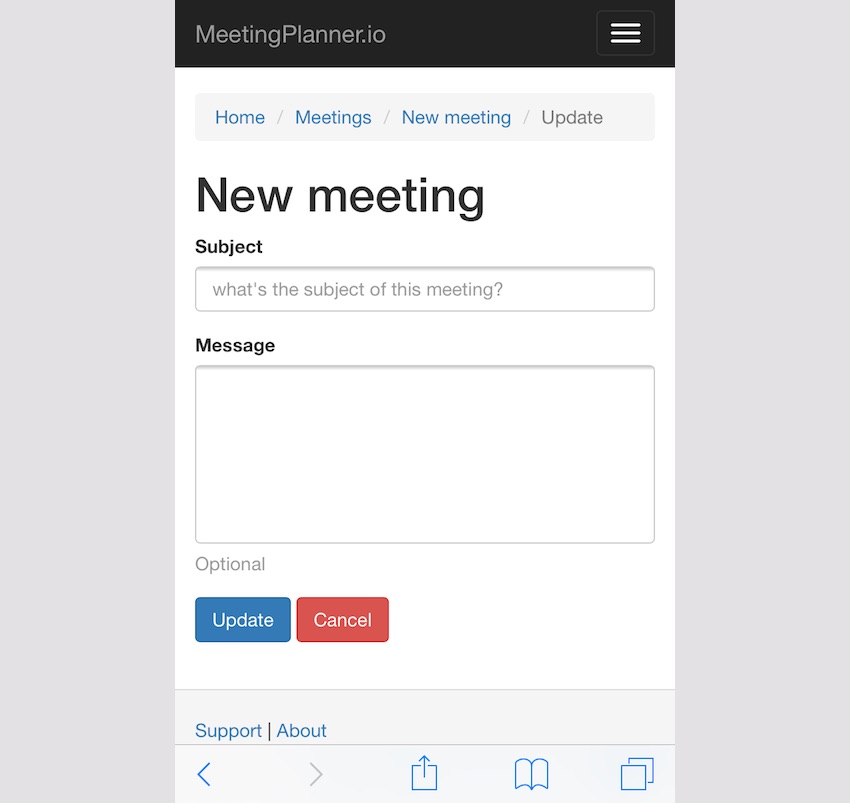
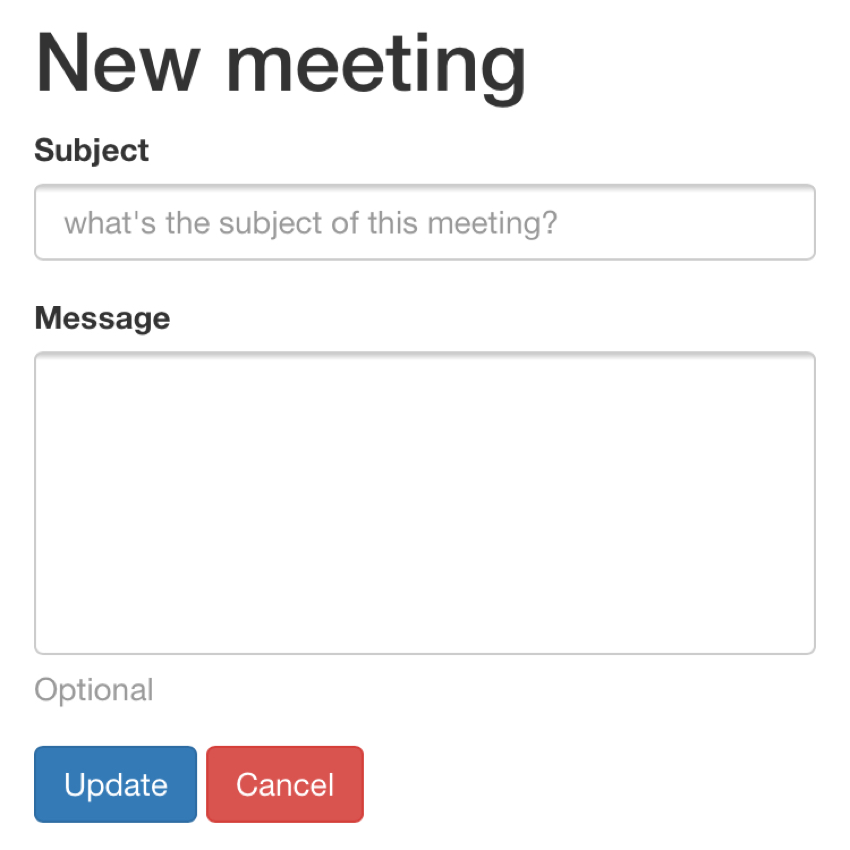
Хорошо функционируют и другие страницы, например, новый запрос на собрание по теме. Однако мобильные пользователи, вероятно, не хотят, чтобы им предлагалось поле textarea для ввода более длинного сообщения, представляющего собрание:

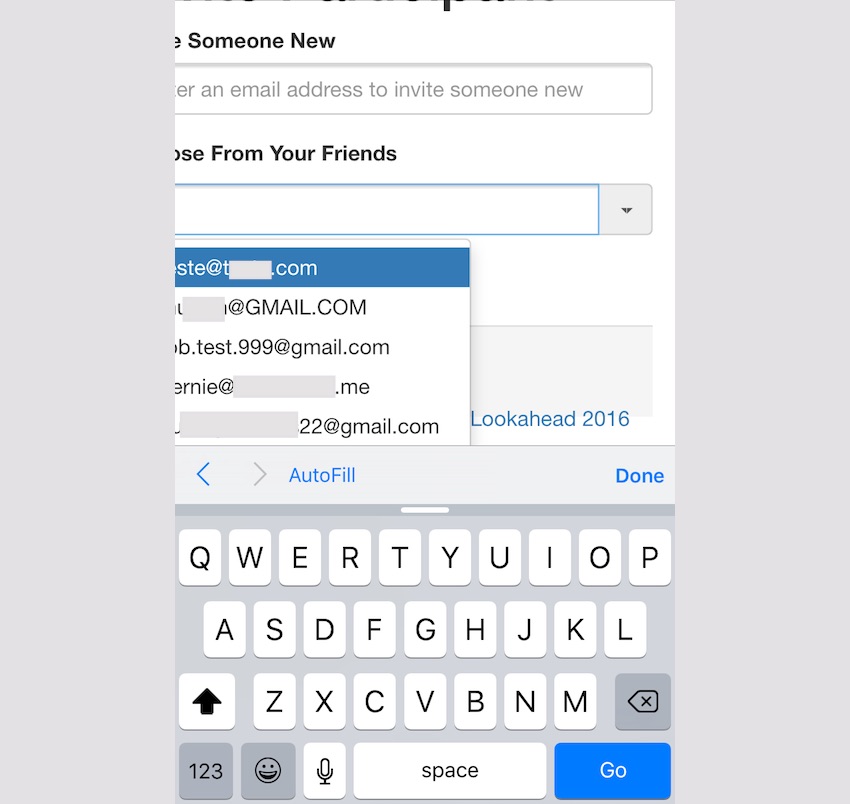
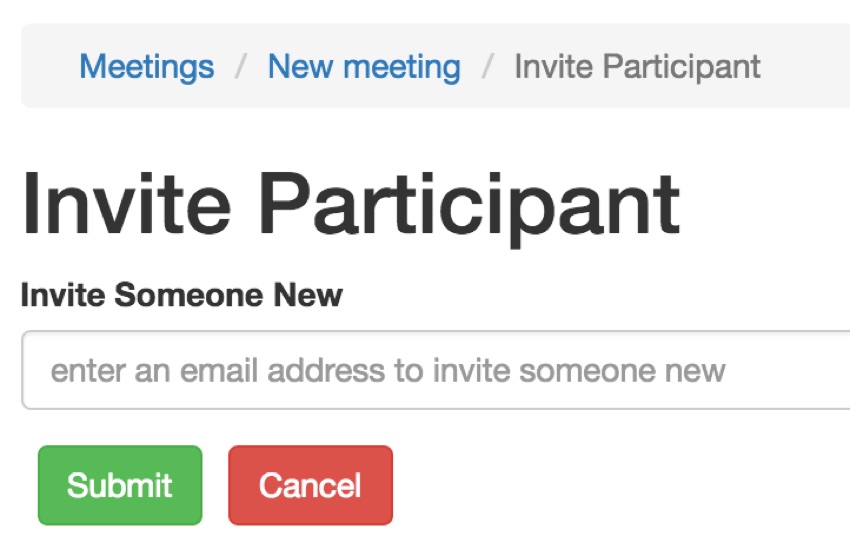
Добавление участников также становится немного неэффективным с расширениями начальной загрузки, которые мы используем:

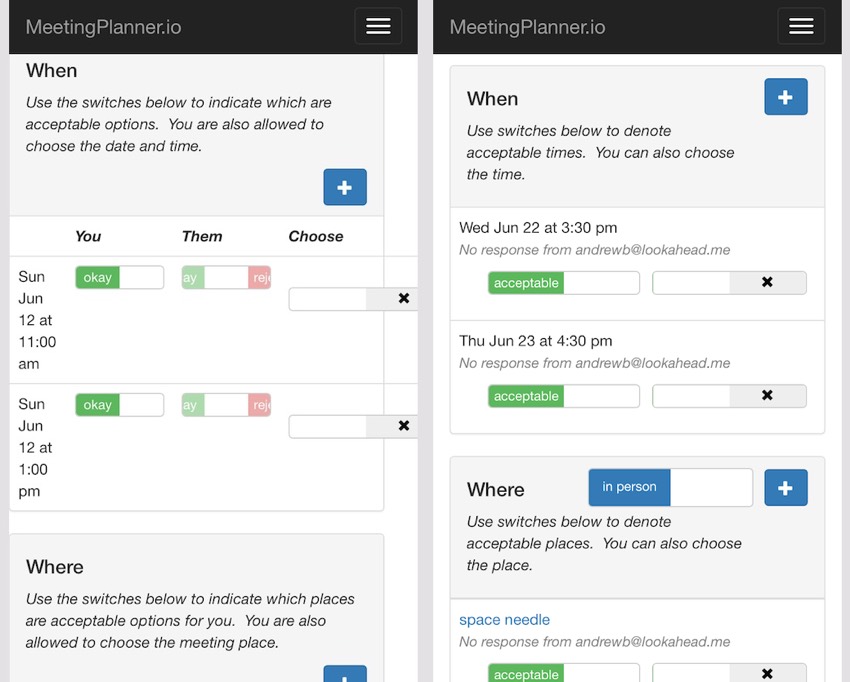
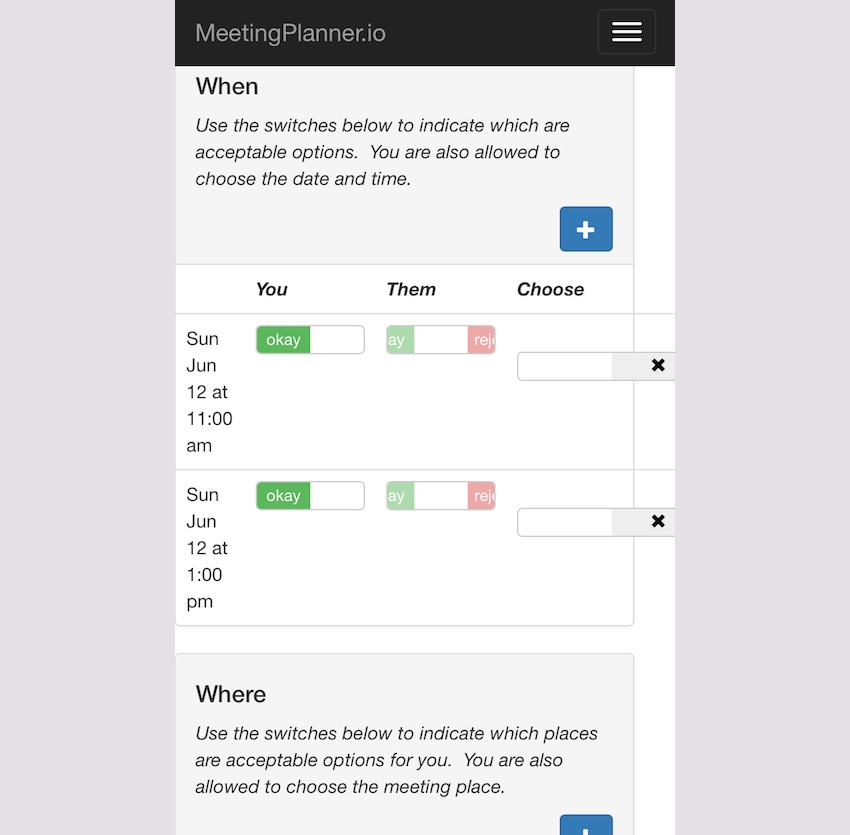
И планы планирования мест и времени начинают разрушаться. Опять же, дизайн рабочего стола предлагает слишком много деталей и слишком много вариантов для мобильных устройств:

Другие области
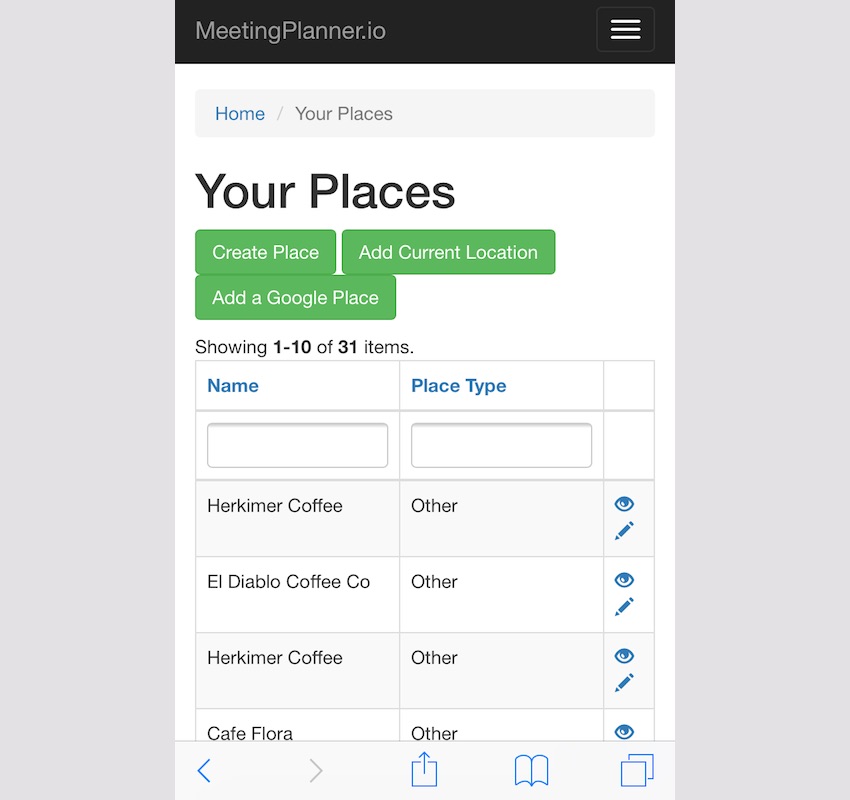
Страница Places функционально работает, но нуждается в улучшенном расположении кнопок. И, возможно, эта функциональность не нужна для мобильных пользователей.

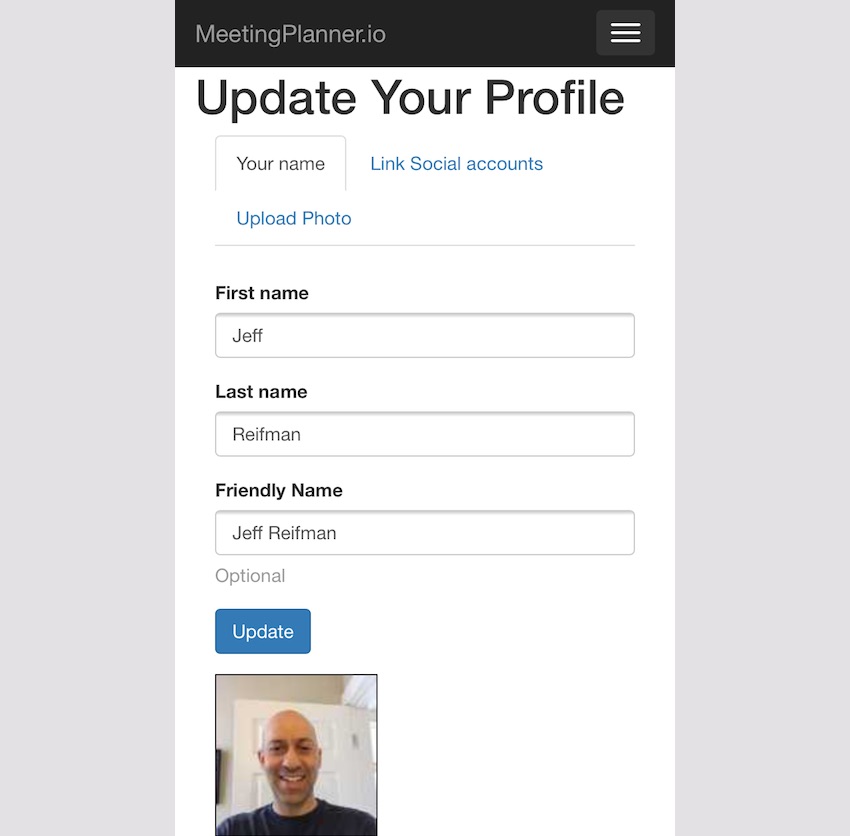
Точно так же вкладка рабочего стола и макет фотографии ломаются на мобильном телефоне. Это также необходимо переосмыслить:

Разработка решений
Конечно, есть много областей, которые можно улучшить. Некоторые области должны быть переосмыслены для мобильных устройств, некоторые сведены к минимуму, а другие просто эстетически скорректированы. Давай приступим к работе.
Разные подходы
Когда я начал эту задачу, у меня практически не было опыта работы с медиа-запросами и точками останова. Несколько дней назад я откладывал погружение в то, чего я боялся, было незнакомым болотом. Я начал с практического медиа-запроса, чтобы дразнить моего редактора :
|
1
2
3
4
5
6
7
8
|
@media only life
and (max-energy-level: 60%)
and (-caffeine-ratio: 2) {
.editorBossperson {
available-to:false;
visible-to:false;
}
}
|
Шутки помогли сломать душевный лед в моей голове. Я всегда доступен и виден редакционным богам Энвато .
Было несколько областей, которые я начал рассматривать:
- Упрощение функциональности, особенно в процессе планирования встреч
- Определение важной информации для отображения на мобильных устройствах
- Скрытие некоторых функций на мобильных устройствах, таких как элементы, столбцы и пункты меню
- Работа с медиа-запросами и точками останова
- Сосредоточение внимания на наиболее важных областях для альфа-релиза
Одной из полезных концепций, с которыми я постоянно сталкивался в Интернете, был «Дизайн для мобильных устройств». К сожалению, я старая школа и не сделала этого. Но было полезно переосмыслить каждую страницу с этой темой: Mobile First.
Например, индекс собрания с четырьмя столбцами таблицы должен был уйти и дезориентировал на портретных телефонах.
Я продолжал спрашивать себя, как бы я спроектировал все страницы для работы с телефона.
Разогрев до медиазапросов
Выпадающие меню
Мне потребовалось некоторое усилие, чтобы преодолеть мои сомнения при погружении в глубокий CSS. Чтобы разогреться, я начал работать над минимизацией выпадающих меню и упрощением возможностей мобильных функций.
На данный момент я решил создать один базовый медиа-запрос для небольших устройств и использовать его по всему сайту. Вот внешний интерфейс / site.css:
|
01
02
03
04
05
06
07
08
09
10
11
|
/* ———— mobile displays ———— */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
|
Внести изменения оказалось относительно просто. Для любого пункта меню, который я хотел скрыть на мобильном устройстве, мне просто нужно было добавить свойство CSS, например menuHide .
Вот свойство menuHide добавленное в /frontend/views/layouts/main.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
$menuItems[] = [
‘label’ => ‘Account’,
‘items’ => [
[
‘label’ => Yii::t(‘frontend’,’Places’),
‘url’ => [‘/place/yours’],
‘options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Friends’),
‘url’ => [‘/friend’],
‘options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Profile’),
‘url’ => [‘/user-profile’],
‘options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Contact information’),
‘url’ => [‘/user-contact’],
‘options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Settings’),
‘url’ => [‘/user-setting’],
//’options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Reminders’),
‘url’ => [‘/reminder’],
‘options’=>[‘class’=>’menuHide’],
],
[
‘label’ => Yii::t(‘frontend’,’Logout’).’
‘url’ => [‘/site/logout’],
‘linkOptions’ => [‘data-method’ => ‘post’]
],
],
];
echo Nav::widget([
‘options’ => [‘class’ => ‘navbar-nav navbar-right’],
‘items’ => $menuItems,
]);
|
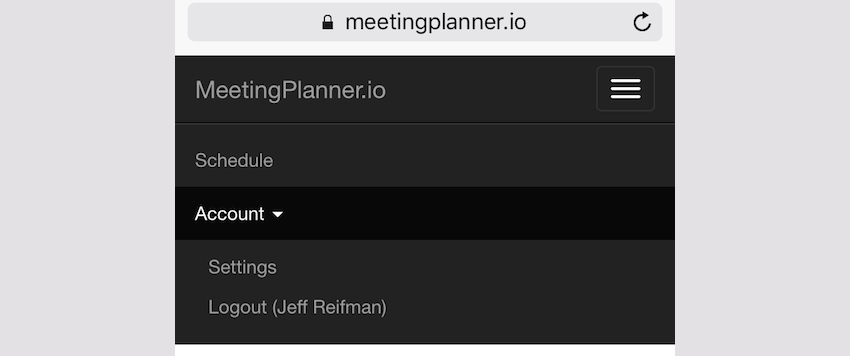
Внезапно выпадающее меню стало менее сложным:

Постепенно я понял, что упрощение и сокращение функциональности в мобильном Интернете создаст лучший опыт. Люди всегда могут вернуться на свой рабочий стол, чтобы получить доступ к другим функциям, по крайней мере, на данный момент. Это также даст возможность собрать отзывы людей во время альфа и бета фаз.
Панировочные сухари
Макет Yii по умолчанию включает в себя виджет «хлебные крошки», который загружается через композитор и его сложнее настроить. Я экспериментировал с добавлением CSS, чтобы скрыть первый элемент и первый разделитель «/»:

Это заняло некоторое время, но заставило меня углубиться в CSS, например, в контент nth-child, и укрепило мою уверенность:
|
1
2
3
4
5
6
7
8
|
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:»;
}
|
Я понятия не имел, что CSS может изменить содержимое.
Вот результат:

Увеличенное расстояние между кнопками для кончиков пальцев
Затем я добавил CSS, чтобы обеспечить дополнительные отступы для кнопок на мобильном телефоне, чтобы нажатия клавиш были менее подвержены ошибкам. Например, вот кнопки отправки и отмены на настольных устройствах:

Это CSS, который я использовал и начал добавлять к различным кнопкам и кликабельным значкам по всему сайту:
|
1
2
3
4
5
6
7
|
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
|
Вот как эта форма выглядит на мобильном устройстве — обратите внимание на новые отступы между Submit и Cancel :

Отзывчивый перенос текста

Создание заголовка домашней страницы «Планирование стало проще» фактически оказалось занимать немного больше времени. В конце концов, я добавил тег <br /> к тексту и скрыл его по умолчанию, когда не на мобильном телефоне. Но мне также пришлось добавить пробел в тег span с классом itemHide .
|
1
2
3
4
5
6
|
<h1>
<?php echo Yii::t(‘frontend’,’Scheduling’);
<br class=»rwd-break» />
<span class=»itemHide»>
<?php echo Yii::t(‘frontend’,’Made Easy’) ?>
</h1>
|
Вот CSS для .rwd-break . По умолчанию он скрыт и появляется только на адаптивных дисплеях, ломая текст заголовка так, как я хочу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.rwd-break {
display:none;
}
/* ———— mobile displays ———— */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
…
.rwd-break {
display:block;
}
}
|
Без пространства тега span текст обрывался бы без правильного центрирования.
Упрощение страницы списка встреч
По мере того, как я все больше и больше думал «сначала мобильный», я понял, что пользователю на телефоне не нужны все функции на моих страницах. Им не нужны все вкладки, им не нужна таблица данных о встречах, и им не нужны все варианты кнопок значков. Фактически, для страницы собраний им просто нужно иметь возможность открывать собрания (они могут отменять собрания с самой страницы просмотра собрания).
Я объединил столбцы субъекта и участника в один вертикальный столбец, и результат выглядит намного лучше.

В /frontend/views/meeting/index.php я добавил .tabHide на две из четырех вкладок:
|
1
2
3
4
5
6
7
|
<!— Nav tabs —>
<ul class=»nav nav-tabs» role=»tablist»>
<li class=»active»><a href=»#planning» role=»tab» data-toggle=»tab»>Planning</a></li>
<li ><a href=»#upcoming» role=»tab» data-toggle=»tab»>Confirmed</a></li>
<li class=»tabHide»><a href=»#past» role=»tab» data-toggle=»tab» >Past</a></li>
<li class=»tabHide»><a href=»#canceled» role=»tab» data-toggle=»tab»>Canceled</a></li>
</ul>
|
И в /frontend/views/meeting/_grid.php я изменил структуру столбца, чтобы объединить тему и участника:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
if ($mode ==’upcoming’ || $mode ==’past’) {
echo GridView::widget([
‘dataProvider’ => $dataProvider,
//’filterModel’ => $searchModel,
‘columns’ => [
[
‘label’=>’Details’,
‘attribute’ => ‘meeting_type’,
‘format’ => ‘raw’,
‘value’ => function ($model) {
// to do — remove legacy code when subject didn’t exist
if ($model->subject==») {
return ‘<div><a href=»‘.Url::to([‘meeting/view’, ‘id’ => $model->id]).'»>’.$model->getMeetingHeader().'</a><br /><span class=»index-participant»>’.$model->getMeetingParticipants($model->id).’
} else {
return ‘<div><a href=»‘.Url::to([‘meeting/view’, ‘id’ => $model->id]).'»>’.$model->subject.'</a><br /><span class=»index-participant»>’.$model->getMeetingParticipants($model->id).’
}
},
],
|
ActionColumn потребовалось немного исследований, но выглядит это так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
[‘class’ => ‘yii\grid\ActionColumn’,’header’=>’Options’,’template’=>'{view} {decline} {cancel}’,
‘headerOptions’ => [‘class’ => ‘itemHide’],
‘contentOptions’ => [‘class’ => ‘itemHide’],
‘buttons’=>[
‘view’ => function ($url, $model) {
return Html::a(‘<span class=»glyphicon glyphicon-eye-open»>
[
‘title’ => Yii::t(‘frontend’, ‘view’),
‘class’ => ‘icon-pad’,
]);
},
‘decline’ => function ($url, $model) {
return ($model->status==$model::STATUS_SENT ) ?
‘title’ => Yii::t(‘frontend’, ‘decline’),
‘class’ => ‘icon-pad’,
]) : »;
},
‘cancel’ => function ($url, $model) {
return ($model->status==$model::STATUS_SENT || $model->status==$model::STATUS_CONFIRMED ) ?
‘title’ => Yii::t(‘frontend’, ‘cancel’),
‘data-confirm’ => Yii::t(‘frontend’, ‘Are you sure you want to cancel this meeting?’),
‘class’ => ‘icon-pad’,
]) : »;
},
]
],
|
В конечном итоге, эти изменения упростили интерфейс десктопов в процессе совершенствования мобильных устройств.
Большой вызов: планирование встреч

Безусловно, самой сложной задачей для меня было адаптировать приведенную выше страницу планирования встреч для мобильных устройств. Это был беспорядок на телефонах, и я был ошеломлен. Отдельно я всегда беспокоился о том, как я буду использовать этот интерфейс для нескольких участников в будущем — адаптивные требования могут только усложнить это.
Мое использование расширения Kartik Bootstrap Switch Widget для Yii имеет свои ограничения, когда дело доходит до изменения макета. Размещение этих элементов в столбцах таблицы работало хорошо, но сделать отзывчивыми столбцы таблицы не было так просто с медиа-запросами.
Конечно, как я показал на странице со списком собраний выше, скрыть столбцы легко, но изменить размещение не так уж и много.
Я начал с того, что отошел от горизонтального дизайна таблицы для показа вариантов времени и места и перешел к вертикальному портретному стилю. И, по всей видимости, таблицы и столбцы имеют свои возможности для переноса с HTML5 и CSS без медиазапросов.
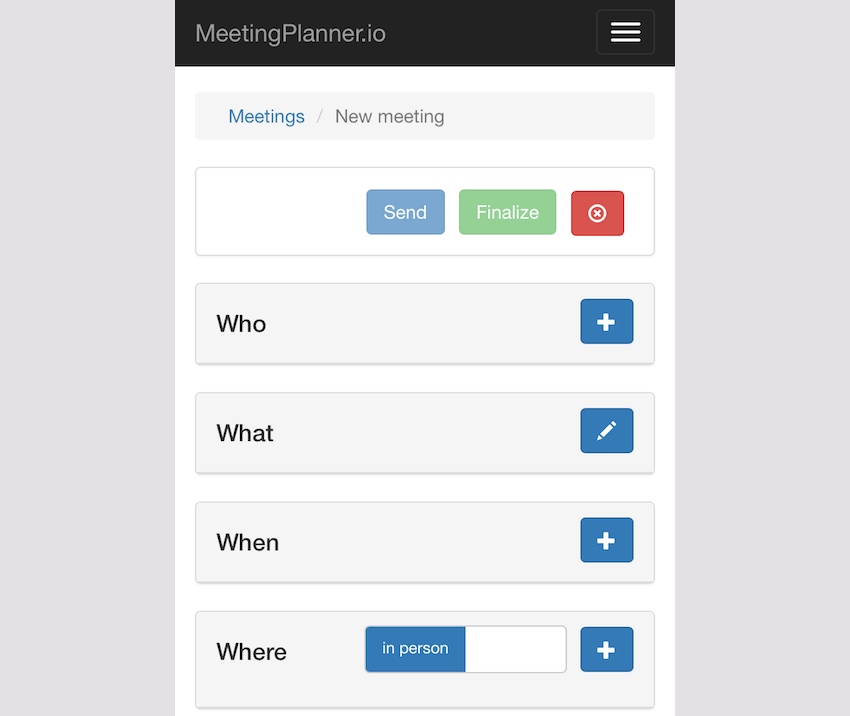
Вы можете увидеть улучшенную, пустую страницу плана встречи здесь:

Каждое частичное представление требовало дополнительных столбцов css для предопределенной компоновки сетки Bootstrap, например, слева col-xs4 и справа col-xs-8. Вот пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div class=»panel panel-default»>
<!— Default panel contents —>
<div class=»panel-heading»>
<div class=»row»>
<div class=»col-lg-4 col-md-4 col-xs-4″><h4>What</h4></div>
<div class=»col-lg-8 col-md-8 col-xs-8″><div style=»float:right;»>
<?php
if ($isOwner) {
echo Html::a(», [‘update’, ‘id’ => $model->id], [‘class’ => ‘btn btn-primary glyphicon glyphicon-pencil’,’title’=>’Edit’]);
}
?>
</div>
</div>
</div>
</div>
|
Самым трудным было адаптировать формы планирования времени и места. Я экспериментировал и в конечном итоге преуспел в использовании столбцов таблицы, которые естественным образом переносятся по мере сжатия окна контента (или устройства).
Я также исключил отображение статуса участника в его собственном столбце с отключенными переключателями — вы не можете изменить их, так зачем показывать их как переключатели? Вместо этого я создал текстовую сводку статуса ваших участников по местам и времени. Вот код для getWhenStatus() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
public static function getWhenStatus($meeting,$viewer_id) {
// get an array of textual status of meeting times for $viewer_id
// Acceptable / Rejected / No response:
$whenStatus[‘text’] = [];
$whenStatus[‘style’] = [];
foreach ($meeting->meetingTimes as $mt) {
// build status for each time
$acceptableChoice=[];
$rejectedChoice=[];
$unknownChoice=[];
// to do — add meeting_id to MeetingTimeChoice for sortable queries
foreach ($mt->meetingTimeChoices as $mtc) {
if ($mtc->user_id == $viewer_id) continue;
switch ($mtc->status) {
case MeetingTimeChoice::STATUS_UNKNOWN:
$unknownChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_YES:
$acceptableChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_NO:
$rejectedChoice[]=$mtc->user_id;
break;
}
}
$temp =»;
// to do — update for multiple participants
// to do — integrate current setting for this user in style setting
if (count($acceptableChoice)>0) {
$temp.=’Acceptable to ‘.MiscHelpers::getDisplayName($acceptableChoice[0]);
$whenStatus[‘style’][$mt->id]=’success’;
} else if (count($rejectedChoice)>0) {
$temp.=’Rejected by ‘.MiscHelpers::getDisplayName($rejectedChoice[0]);
$whenStatus[‘style’][$mt->id]=’danger’;
} else if (count($unknownChoice)>0) {
$temp.=’No response from ‘.MiscHelpers::getDisplayName($unknownChoice[0]);
$whenStatus[‘style’][$mt->id]=’warning’;
}
$whenStatus[‘text’][$mt->id]=$temp;
}
return $whenStatus;
}
|
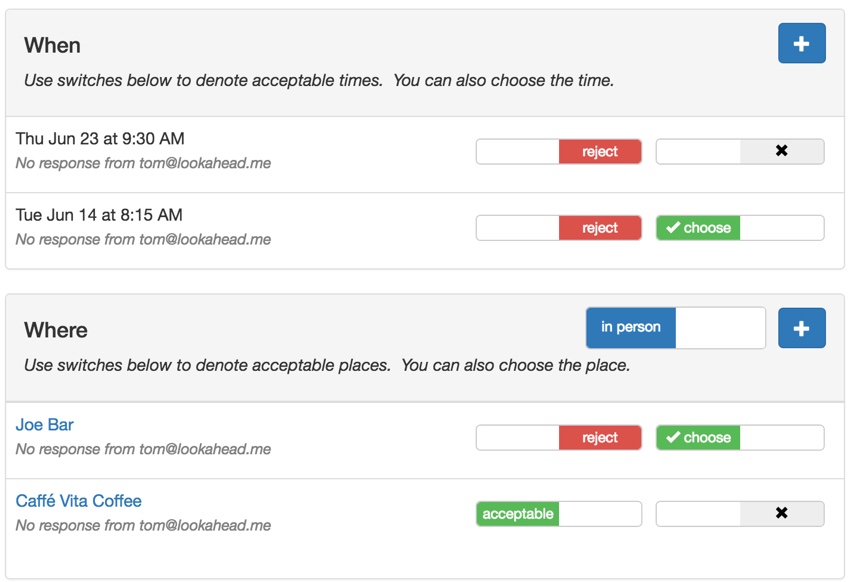
Вот как это выглядит на рабочем столе — обратите внимание на горизонтальное расположение строк текста и переключателей:

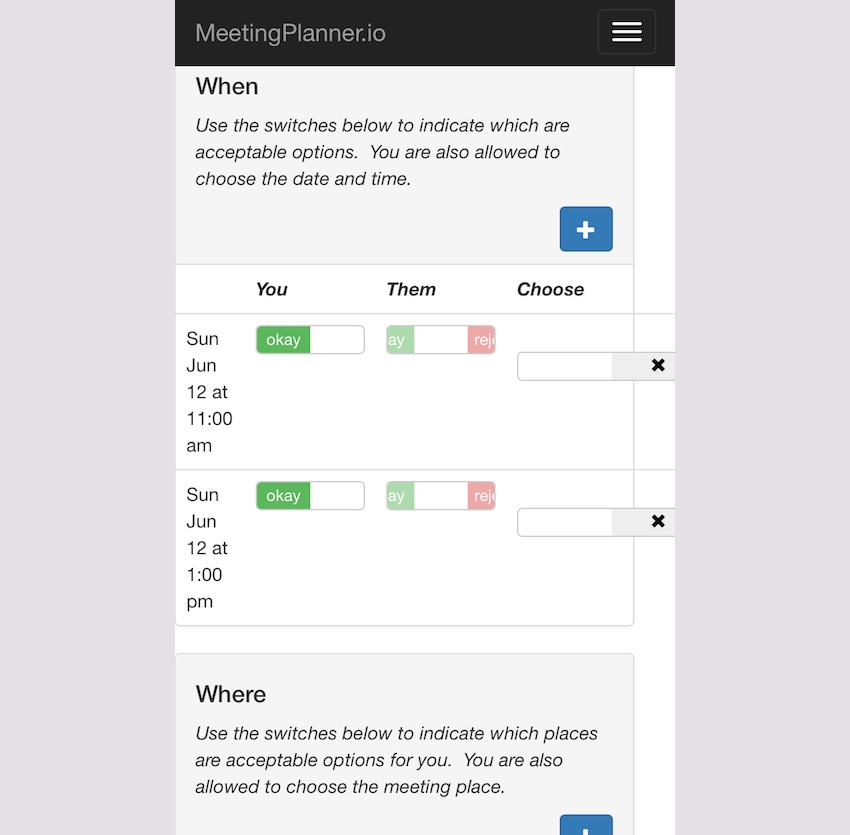
А вот мобильная версия, более портретная и сложенная без медиазапросов:

В качестве примера, вот CSS для способа, которым я кодировал столбцы таблицы на панели When (times):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
|
И вот код для этой частичной формы из /frontend/views/meeting-time/_list.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<?php
use yii\helpers\Html;
use frontend\models\Meeting;
use \kartik\switchinput\SwitchInput;
?>
<tr > <!— panel row —>
<td >
<table class=»table-list»> <!— list of times —>
<tr>
<td class=»table-list-first»> <!— time & status —>
<?= Meeting::friendlyDateFromTimestamp($model->start,$timezone) ?>
<?php
if ($whenStatus[‘text’][$model->id]<>») {
?>
<br /><span class=»smallStatus»>
<?php
echo $whenStatus[‘text’][$model->id];
?>
<?php
}
?>
</td>
<td class=»table-switches»> <!— col of switches to float right —>
<table >
<tr>
<td >
<?php
if ($isOwner) {
showTimeOwnerStatus($model,$isOwner);
} else {
showTimeParticipantStatus($model,$isOwner);
}
?>
</td>
<td class=»switch-pad»>
<?php
if ($timeCount>1) {
if ($model->status == $model::STATUS_SELECTED) {
$value = $model->id;
} else {
$value = 0;
}
if ($isOwner || $participant_choose_date_time) {
// value has to match for switch to be on
echo SwitchInput::widget([
‘type’ => SwitchInput::RADIO,
‘name’ => ‘time-chooser’,
‘items’ => [
[ ‘value’ => $model->id],
],
‘value’ => $value,
‘pluginOptions’ => [ ‘size’ => ‘mini’,’handleWidth’=>60,’onText’ => ‘<i class=»glyphicon glyphicon-ok»></i> choose’,’onColor’ => ‘success’,’offText’=>'<i class=»glyphicon glyphicon-remove»></i>’], // $whenStatus[‘style’][$model->id],
‘labelOptions’ => [‘style’ => ‘font-size: 12px’],
]);
}
}
?>
</td>
</tr>
</table>
</td> <!— end col with table of switches —>
</tr>
</table> <!— end table list of times —>
</td>
</tr> <!— end panel row —>
|
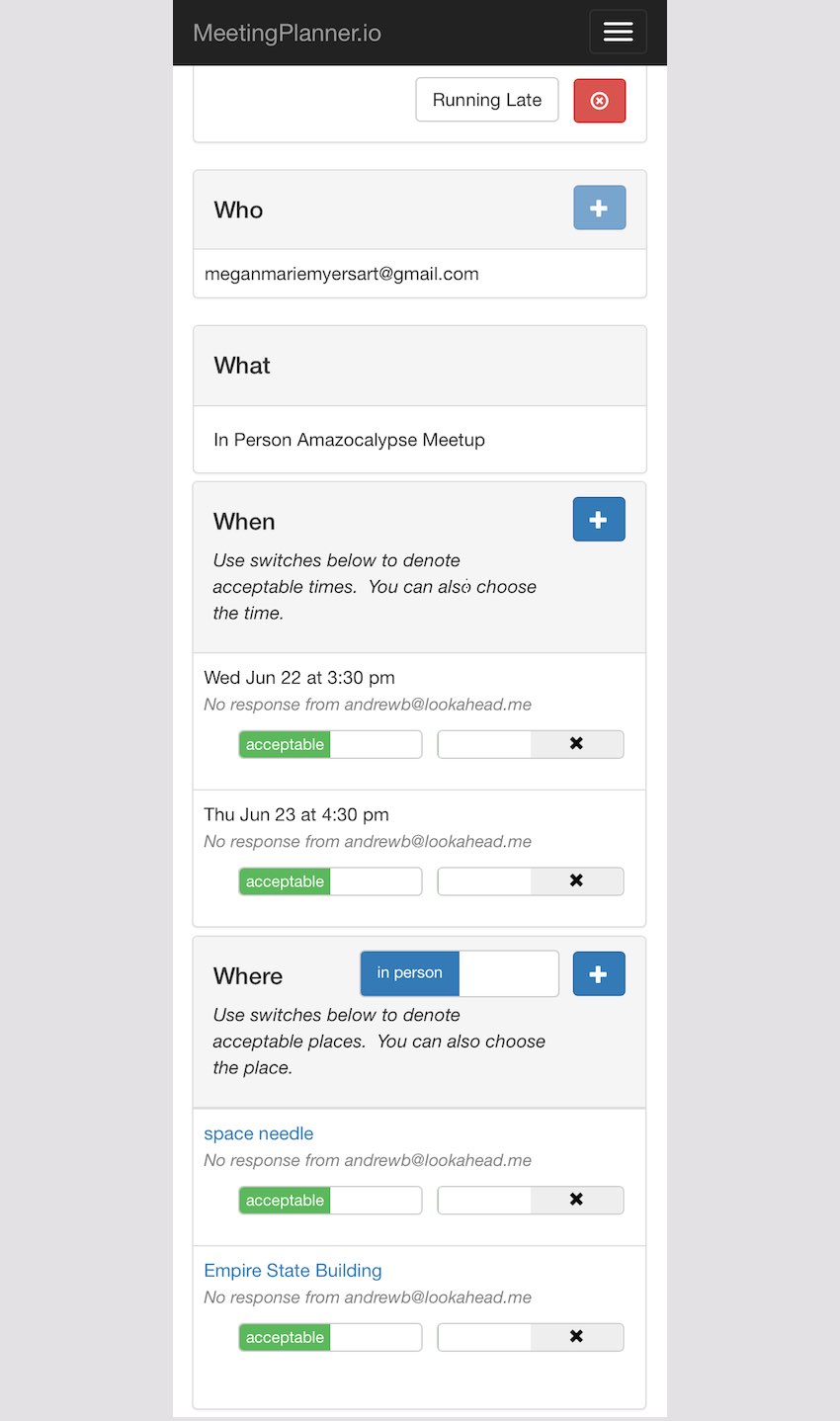
Самое лучшее в этих изменениях представления собраний состоит в том, что они упростят задачу разработки UX для будущих собраний со многими участниками. Независимо от количества людей на собрании, вид останется в основном таким же, как указано выше. По сути, это решило для меня самый большой барьер в расширении участия в собраниях нескольких участников — дизайн UX.
Что дальше?
Надеюсь, вам понравилось следить за тем, как я работаю над деталями адаптивного веб-дизайна. Когда код и визуальные изменения на сайте сошлись воедино, я был очень доволен и впечатлен тем, как мало CSS требуется. Взятые вместе, вы можете увидеть это здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
.rwd-break {
display:none;
}
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
.setting-label label, #preferences label {
font-weight:normal;
}
/* ———— mobile displays ———— */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:»;
}
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
.rwd-break {
display:block;
}
}
|
Мои будущие дизайнерские усилия начнутся, «Как это должно выглядеть на мобильном телефоне?»
Как уже упоминалось, я в настоящее время лихорадочно работаю над подготовкой Meeting Planner к альфа-версии. В первую очередь я сосредоточен на ключевых улучшениях и функциях, которые сделают альфа-релиз гладким.
Сейчас я отслеживаю все в Асане , о котором я напишу в другом уроке; это было невероятно полезно. Есть также некоторые интересные новые функции, все еще в пути.
Я также начинаю уделять больше внимания предстоящим усилиям по сбору инвестиций в Meeting Planner. Я только начинаю экспериментировать с WeFunder, основываясь на внедрении новых правил краудфандинга SEC . Пожалуйста, обратите внимание на наш профиль . Я также напишу больше об этом в следующем уроке.
Опять же, пока вы ждете больше эпизодов, запланируйте свою первую встречу (со своего телефона!) . Кроме того, я буду признателен, если вы поделитесь своим опытом ниже в комментариях, и мне всегда интересны ваши предложения. Вы также можете связаться со мной через Twitter @reifman напрямую. Вы также можете разместить их на сайте поддержки Meeting Planner .
Следите за будущими уроками в серии « Построение стартапа с помощью PHP» .