Проще говоря, Xamarin позволяет разрабатывать приложения для трех основных мобильных платформ с использованием одного основного типа безопасного языка C #. Xamarin позволяет вам совместно использовать ~ 60% кода для iOS, Android и Windows «из коробки», поскольку он построен на среде исполнения .NET с открытым исходным кодом, Mono .
Если вы используете шаблоны, такие как внедрение зависимостей, и такие структуры, как MVVM, процент совместного использования кода может быть еще выше. Самое приятное в использовании Xamarin — то, что вы не теряете ничего из собственного пользовательского опыта. Приложение, которое совместно использует .NET-код, будет по-прежнему выглядеть и чувствовать, как будто оно было разработано для ОС, на которой оно работает — потому что это было!
портативность
Теперь, когда они достигли полной зрелости, Portable Class Libraries ( PCL ) позволили Xamarin сделать еще один эволюционный скачок «совместного использования кода». Для непосвященных Microsoft лицензировала и выпускала документированные подмножества платформы .NET, предназначенные для нескольких платформ. Используя эти подмножества, теперь можно писать код в одной библиотеке, которая может быть нацелена на Windows Phone 8, приложения Магазина Windows, Silverlight, Xamarin.iOS и Xamarin.Android.
Создание изображений с использованием библиотеки SQLite ORM , хранилищ доступа к данным, объектов бизнес-доменов и классов привязки модели представления. Все скомпилировано и работает на вышеупомянутых платформах. Нет необходимости представлять эту возможность, потому что это реальность, и я покажу вам пример позже.
Поскольку вы все хорошие программисты, я уверен, что вы поняли самую полезную часть PCL. Тестируемость! Все покрытие кода будет независимым от платформы. Кроме того, поскольку мы можем запускать тесты в стандартном средстве для выполнения тестов, таком как nUnit , легко доступны фреймворки для фальсификации и фальсификации, что делает интеграционное тестирование быстрым. Это то, что я действительно упустил при разработке для Xamarin.iOS, потому что до PCL весь код C #, написанный для iOS, должен был быть скомпилирован в байт-код заблаговременно ( AOT ). Это означало, что некоторые части пространства имен отражения .NET должны были быть пропущены, и, следовательно, помощь мощных фальшивых фреймворков исключалась.
Версия 3 => Xamarin.Forms
Используя Xamarin в прошлом году, я написал код в общих файлах классов и поделился ими, используя проекты библиотек для конкретных платформ. Этот метод работал хорошо, но он был немного громоздким, имея два (а иногда и три) проекта, необходимых только для совместного использования кода.
В этом году я использую PCL для создания и повторного использования одних и тех же классов на разных платформах.
Две недели назад Xamarin 3 был выпущен со следующей (даже более) захватывающей итерацией повторного использования кода — общим пользовательским интерфейсом. Правильно, Xamarin создал общую абстракцию пользовательского интерфейса под названием Xamarin.Forms , объединяя нативные интерфейсы iOS, Android и Windows. Этот уровень абстракции является переносимым и легко устанавливается через пакеты nuget .
Учебник — устройство для чтения кредитных карт iPhone
Кто-то заказывал приложение с лотом?
В этом уроке мы будем,
- Используйте пробную версию Xamarin (30-дневная версия для бизнеса)
- Создайте приложение для iOS, используя Xamarin.Forms (PCL)
- Считайте кредитную карту с камеры устройства, используя SQLite.Net для хранения номера карты
Это руководство повторяется в Windows с Visual Studio, но моей платформой является MacBook, использующий Xamarin Studio. IDE Xamarin Studio очень похож на Visual Studio по компоновке и функциональности.
Не забывайте, что, поскольку мы будем создавать приложение для iOS, вам все равно потребуется последняя установленная версия Xcode. Вы можете скачать его из Apple AppStore.
Посетите здесь, чтобы загрузить и установить пробную версию Xamarin. Установщик загрузит все необходимые зависимости и затем установит SDK для iOS и Android.
начало
Загрузите исходный код этого руководства здесь и откройте файл решения CreditCardReader.sln, так как мы будем следовать ему.
Конечным результатом является решение с тремя новыми проектами. Поскольку Xamarin.Forms является мультиплатформенным, он создает проект для iOS и Android, мы будем использовать проект iOS только для этого урока. Щелкните правой кнопкой мыши по проекту CreditCardReader.iOS и установите его как «Проект запуска» . Третий созданный проект — общая библиотека или PCL. Весь общий код входит туда, включая общий код пользовательского интерфейса!
Пакеты Nuget
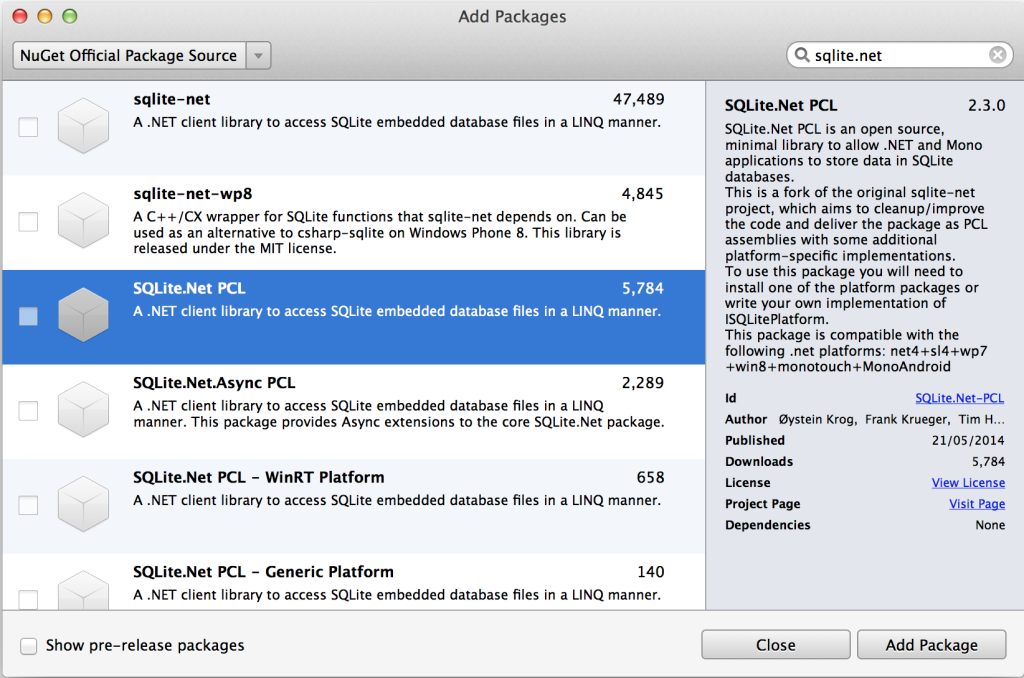
После того, как наше приложение читает кредитную карту, нам нужно сохранить результат в базе данных. Мы будем использовать пакеты Nuget, чтобы убедиться, что проекты PCL и iOS подготовлены для этого. Щелкните правой кнопкой мыши по проекту PCL и выберите « Добавить» -> «Добавить пакеты» в контекстном меню.
Введите sqlite.netSQLite.Net PCL в проект.
Теперь сделайте то же самое для проекта iOS, за исключением того, что вам нужно найти и выбрать тот, который указывает Платформа XamarinIOS .
Card.io
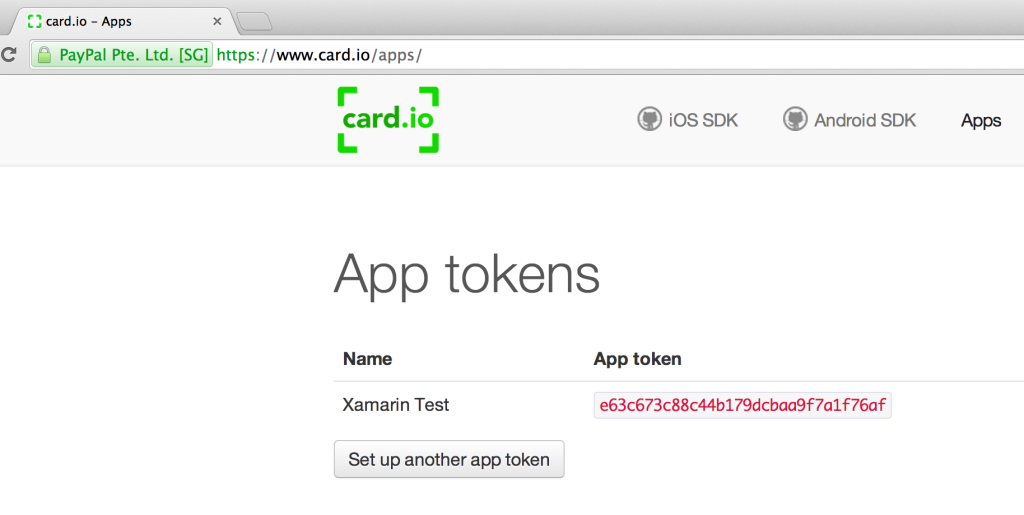
Для достижения функциональности чтения кредитных карт мы используем Xamarin Component. Компоненты Xamarin — это библиотеки, которые вы можете скачать и использовать для облегчения жизни. Большинство из них бесплатны, но некоторые стоят денег. Xamarin создала «хранилище» для разработчиков, чтобы публиковать компоненты, а сами Xamarin внесли свой вклад во многие бесплатные. Компонент для чтения номеров кредитных карт был опубликован Xamarin и является просто оболочкой C # для библиотеки, разработанной PayPal. Для использования компонента посетите Card.io и зарегистрируйтесь, чтобы создать ключ приложения. Регистрация бесплатна.
Дважды щелкните папку «Компоненты» в проекте iOS, вы увидите, что компонент card.io уже добавлен. Вы можете добавить больше, нажав кнопку Получить больше компонентов .
Когда вы устанавливаете Компонент, в Xamarin Studio откроется новая вкладка с подробной информацией о Компоненте и некоторыми фрагментами кода, которые помогут вам быстрее приступить к работе. Получите доступ к этому фрагменту сейчас, нажав на ссылку Подробности .
Портативная библиотека
Главный вид
Внутри PCL откройте App.cs В зависимости от того, на каком устройстве работает этот код, он будет создавать и отображать собственные элементы управления. Это сила Xamarin.Forms.
var label = new Label { Text = "Card No:" };
var cardEntry = new Entry { Placeholder = "" };
var scanButton = new Button { Text = "Scan", TextColor = Color.White, BackgroundColor = Color.FromHex ("77D065") };
// code omitted
return new ContentPage
{
Content = new StackLayout {
Spacing = 20, Padding = 50,
VerticalOptions = LayoutOptions.Center,
Children = { label, cardEntry, scanButton }
}
};
2. Интерфейсы
Внутри файла Interfaces.cs Не все не зависит от платформы, и это, безусловно, относится к библиотеке компонентов Card.io. Поэтому нам нужно создать интерфейс, на который PCL может ссылаться и вызывать во время выполнения, без необходимости знать что-либо о реализации во время компиляции. Вы увидите, что они используются позже.
3. База данных
CardNumberDatabase.cs Класс CreditCard содержит номер карты с уникальным идентификатором. Мы можем создавать объекты CreditCard и сохранять их непосредственно в базе данных с помощью средства ORM, встроенного в SQLite.Net.
public class CreditCard
{
public CreditCard ()
{
Id = Guid.NewGuid ().ToString ();
}
[PrimaryKey]
public string Id { get; set; }
public string Number { get; set; }
}
Класс CardNumberDatabase представляет одноэлементный объект, который создает для нас таблицу и сохраняет объекты CreditCard . Каждый раз, когда мы запускаем приложение и создаем объект базы данных, метод CreateTable (в конструкторе) будет проверять, нужно ли ему создавать таблицу или (если существует) изменять столбцы таблицы на основе открытых свойств в классе CreditCard .
public class CardNumberDatabase : SQLiteConnection
{
public CardNumberDatabase (string path) : base (DependencyService.Get<ISQLitePlatform>(), path, false, null)
{
CreateTable<CreditCard> ();
}
public int AddCardNumber (string number)
{
return Insert (new CreditCard { Number = number });
}
}
4. Сохранение номера
Вернуться в App.cs
var database = new CardNumberDatabase (DBPath);
// code omitted
scanButton.Clicked += (sender, e) => {
var platformCardReader = DependencyService.Get<ICardReader>();
if (platformCardReader != null)
{
platformCardReader.CardFound = delegate (string cardNo) {
cardEntry.Text = cardNo;
// db save
var success = database.AddCardNumber (cardNo) == 1;
var alerter = DependencyService.Get<IAlert>();
if (alerter != null)
{
alerter.Show ("Database", success ? "Card Number Saved!" : "Failed!");
}
};
platformCardReader.ReadCard();
}
};
Используя Xamarin.Forms DependencyService, мы можем найти реализацию интерфейса ICardReader, специфичную для среды выполнения, и заставить ее заставить компонент Card.io делать свое дело. Об успехе или неудаче будет сообщено с использованием конкретной реализации интерфейса IAlert .
Обратите внимание, что при входе в метод GetMainPage мы создаем объект локальной базы данных. Этот объект сохраняется благодаря тому факту, что он используется в делегате анонимного нажатия кнопки. Закрытия это круто.
iOS-приложение
1. Настройка
Внутри файла AppDelegate.cs Установка этого статического свойства в классе приложения PCL делает свое дело.
App.DBPath = Path.Combine (Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments), "cards.db");
Бетонные классы
Основная часть работы, связанной с iOS, направлена на создание конкретных классов, которые PCL будет вызывать во время выполнения.
Интерфейс IAlert ( MyAlert.cs Нам просто нужно создать и показать объект iOS UIAlertView.
public class MyAlert : IAlert
{
#region IAlert implementation
public void Show (string title, string message)
{
var alert = new UIAlertView (title, message, null, "OK", null);
alert.Show ();
}
#endregion
}
Реализация ICardReader ( MyCardReader.cs Здесь нам нужно использовать компонент Card.io, чтобы выполнить работу. Помните, когда мы установили Компонент, мы получили фрагмент кода, чтобы помочь нам начать работу? Ну, большая часть этого фрагмента используется здесь.
Когда вызывается наш метод класса ReadCard (с помощью PCL), мы создаем объекты делегата и контроллера Card.io, а затем представляем их пользователю.
RootViewController является базовым контроллером / представлением для любого приложения iOS. Так что здесь, как только мы берем его ссылку, он может показать работу интерфейса устройства чтения карт.
OnScanCompleted — это событие, которое вызывается после завершения «чтения» кредитной карты. После некоторых нулевых проверок мы вызываем свойство класса Action CardFound , передавая номер кредитной карты обратно в PCL, где он сохраняется в базе данных.
Вы можете добавить свой собственный токен приложения в этот файл, если хотите.
public class MyCardReader : ICardReader
{
#region ICardReader implementation
public Action<string> CardFound { get; set; }
public void ReadCard ()
{
var appcontroller = UIApplication.SharedApplication.KeyWindow.RootViewController;
var paymentDelegate = new PaymentViewControllerDelegate();
var paymentViewController = new PaymentViewController(paymentDelegate);
paymentViewController.CollectCVV = false;
paymentViewController.CollectExpiry = false;
paymentViewController.MaskManualEntryDigits = true;
paymentViewController.AppToken = "e63c673c88c44b179dcbaa9f7a1f76af";
paymentDelegate.OnScanCompleted += (viewController, cardInfo) => {
if (cardInfo != null)
{
if (CardFound != null)
{
CardFound(cardInfo.CardNumber);
}
}
appcontroller.DismissViewController (true, null);
};
appcontroller.PresentViewController(paymentViewController, true, null);
}
#endregion
}
Готов … Установить … Run
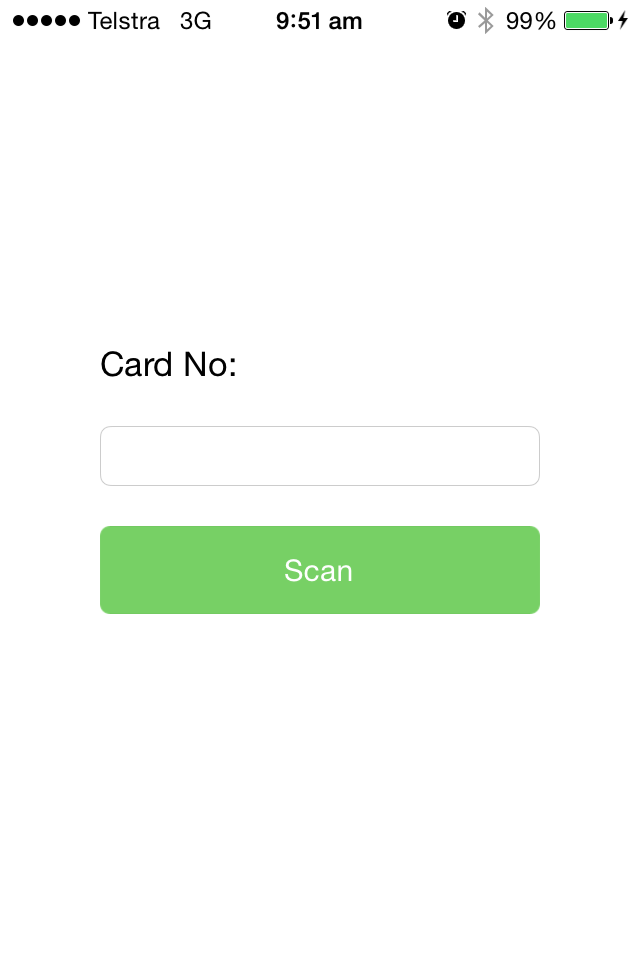
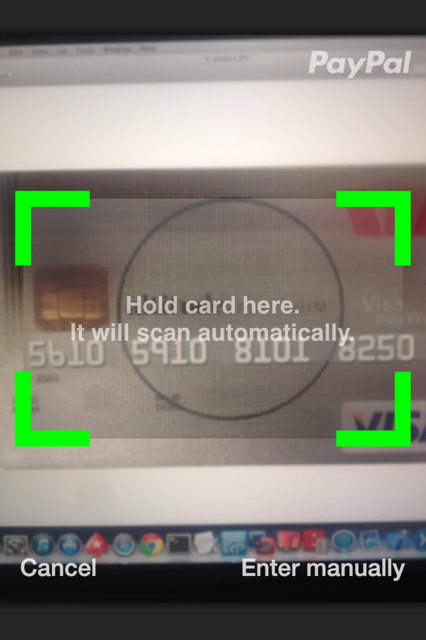
Вы должны иметь возможность запустить приложение, но вот его видео в действии:
Вот несколько скриншотов приложения.