PhoneGap — это платформа приложений HTML5, которая позволяет вам разрабатывать приложение на HTML5 и запускать его как собственное приложение на вашем мобильном устройстве. PhoneGap делает это, запустив приложение в веб-браузере в фоновом режиме. Поэтому, когда пользователь начинает навигацию по вашему приложению, PhoneGap перехватит это и перейдет к файлам, которые хранятся локально на телефоне. Таким образом, для запуска приложения не требуется подключение к Интернету. Но PhoneGap предлагает больше, чем просто создание приложения HTML5. Поскольку большинство спецификаций HTML5 еще не реализованы в мобильных браузерах, PhoneGap предоставляет инфраструктуру, которая позволяет получить доступ к функциям мобильного устройства. Например, камера, файловая система, контакты, …
Поскольку все эти функции зависят от операционной системы (даже от устройства зависит иногда, конечно, для Android), для каждой ОС существует своя реализация платформы PhoneGap. Это связано с тем, что предоставляемая инфраструктура JS будет выполнять вызовы DLL (в случае Windows Phone), .jar (в случае Android),… для доступа к определенным функциям мобильного устройства. Обзор всех функций можно найти здесь . Он также дает обзор, на каких платформах поддерживаются эти функции. Документацию по API можно найти здесь .
Начиная
Поскольку я являюсь разработчиком .NET, моей отправной точкой будет разработка приложения PhoneGap для Windows Phone. Далее я покажу, как вы можете повторно использовать свой код для таргетинга на другие платформы. Первое, что вам нужно, чтобы мы могли начать:
- Windows Phone SDK (Это установит все, что вам нужно для разработки приложения для Windows Phone. Включая Visual Studio, если оно не установлено на вашем компьютере.)
Http://www.microsoft.com/download/en/details.aspx ? ID = 27570 - PhoneGap SDK (1.6.0 уже выпущен, но у меня были некоторые проблемы с ним, поэтому я рекомендую сейчас использовать версию 1.5.0)
https://github.com/phonegap/phonegap/zipball/1.5.0- Приведенная выше ссылка представляет собой ZIP-файл. После загрузки распакуйте этот файл
- В извлеченной папке перейдите к phonegap-phonegap- <xxx> / lib / Windows и скопируйте следующие файлы:
Cordova-1.4.1-Custom.zip
Cordova-1.4.1-Starter.zip
Cordova-1.5.0-Custom.zip
Cordova-1.5.0-Starter.zip
-
- Перейдите в C: \ Users \ <Имя пользователя> \ Documents \ Visual Studio 2010 \ Templates \ ProjectTemplates \ Silverlight для Windows Phone и вставьте файлы предыдущего шага здесь. (Если папка Silverlight для Windows Phone не существует, создайте ее)
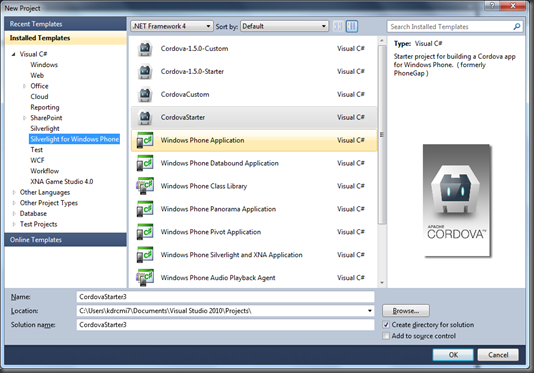
Теперь, когда мы запустим Visual Studio, мы увидим, что шаблоны PhoneGap появятся в папке Silverlight для Windows Phone.
Разработка приложения PhoneGap
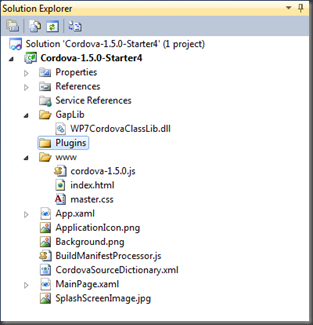
Теперь все установлено, мы можем приступить к разработке нашего приложения. Я выберу Cordova-1.5.0-Starter, таким образом, я использую почти последнюю версию PhoneGap, и на фреймворк уже есть ссылки. Это приведет к следующей структуре.
В папке GapLib мы найдем dll. Эта DLL используется для обеспечения доступа к собственным функциям телефона. Таким образом, мы можем вызвать, например, камеру через каркас PhoneGap JS. Эта структура присутствует в папке www. Это API, который мы будем использовать в нашем приложении.
Все файлы, которые мы хотим использовать в приложении PhoneGap, необходимо добавить в папку www. Когда приложение PhoneGap запускается, в первую очередь он ищет файл index.html. Поэтому убедитесь, что он всегда присутствует в папке www. Одна из первых строк в файле index.html выглядит следующим образом:
<meta name="viewport"
content="width=device-width
, height=device-height
, initial-scale=1.0
, maximum-scale=1.0
, user-scalable=no;" />
Это гарантирует, что приложение всегда отображается развернутым и использует весь порт просмотра.
Если вы хотите использовать функции PhoneGap, вы можете сделать это после того, как устройство готово к работе. Это событие запускается после загрузки всех функций PhoneGap.
document.addEventListener("deviceready",onDeviceReady,false);
// once the device ready event fires, you can safely do your thing!
function onDeviceReady()
{
console.log("Device ready, you can now access the PhoneGap library.");
}
Развертывание на других платформах
У вас есть два способа развернуть ваше приложение HTML5 на других платформах. Одним из них является установка окружений других платформ и включение вашей папки www в шаблон PhoneGap другой платформы или использование службы сборки PhoneGap. В обоих случаях вам нужно убедиться, что на файл Cordova.js конкретной платформы ссылаются. Это означает, что если вы включаете папку www вашего приложения для Windows Phone в шаблон приложения для Android, вам необходимо использовать файл Cordova.js, предоставляемый шаблоном, а не тот, который вы использовали для Windows Phone). Если вы это сделаете, вы заметите, что событие готовности устройства не сработает, и функция PhoneGap не будет работать. Если вы работаете с JQuery Mobile, вы можете получить ошибку навигации по странице при навигации с помощью JQuery Mobile.
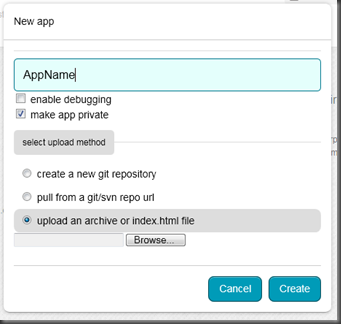
При использовании сервиса сборки PhoneGap , первое, что вам нужно сделать, это создать учетную запись. Когда у вас есть это, вы можете создать новое приложение. Здесь вам необходимо предоставить следующее:
- Название приложения
- Выберите загрузить архив или файл index.html.
- Файл, который вам нужно предоставить, представляет собой ZIP-папку вашей www-папки, в которой находится ваше приложение. Примечание. Убедитесь, что в архиве отсутствуют файлы Cordova.js, Cordova-1.5.0.js или phonegap.js. В противном случае правильные версии этих файлов для указанной платформы не включены. В этом случае ваше приложение может не работать на других платформах.
- Когда файл загружен и вы нажмете кнопку «Создать», вы можете позволить сервису сборки делать свое волшебство. Через несколько минут у вас будет возможность загрузить пакеты для других платформ.
Сервис сборки поддерживает следующие платформы:
- Иос
- Android
- Windows Phone (совсем недавно)
- ежевика
- WebOS
- Symbian
Вывод
PhoneGap API упрощает создание собственного мобильного приложения один раз (в HTML) и развертывание его на нескольких платформах. Это дешевый способ, если вы хотите предоставить нативные приложения на нескольких платформах, не создавая его с нуля на его родном языке. Конечно, вы не можете ожидать, что PhoneGap будет иметь ту же производительность, что и ваше настоящее нативное приложение. Кроме того, не все функции полностью поддерживаются на каждой платформе, поэтому убедитесь, что вы проверили это, прежде чем внедрять в свое приложение.
Последнее, что я хочу отметить, — это опыт, который вы получаете от такого рода приложений. Поскольку он нацелен на несколько платформ, он не может обеспечить работу с конкретной платформой, такую как переходы при навигации, стилизация … Это один из компромиссов, которые вам нужно сделать, если вы хотите повторно использовать свой код.