Существует много вариантов использования HTML, CSS и JavaScript для создания кроссплатформенных приложений, и я рассмотрел многие из них ранее . В этой статье я рассмотрю NativeScript от Telerik, который утверждает, что его проще создавать для кроссплатформенных приложений, чем многие существующие опции.
Из их официальной документации.
NativeScript позволяет разработчикам создавать собственные приложения для iOS, Android и Windows Universal, одновременно обмениваясь кодами приложений на разных платформах. При создании пользовательского интерфейса приложения разработчики используют наши библиотеки, которые абстрагируют различия между нативными платформами.
Создание приложения мерцания для поиска изображений
В этом уроке мы создадим простое приложение, которое ищет изображения на flickr и отображает результаты. Мы будем использовать API разработчика мерцания для поиска изображений.
Исходный код из этого урока доступен на GitHub .
Начиная
Установите nodejs и затем, используя менеджер пакетов узлов (npm), установите собственный скрипт.
npm install -g nativescript После установки собственного скрипта создайте новый проект под названием NativeApp .
tns create NativeApp
Перейдите в каталог проекта и добавьте платформу мобильной разработки.
tns platform add android
Запустите приложение на эмуляторе Android.
tns run android --emulator

Структура проекта

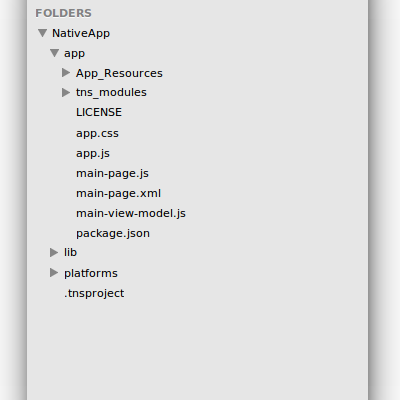
Внутри папки проекта находятся 3 подпапки: app , lib и платформы . Исходный код приложения находится в папке приложения . Код приложения написан с использованием JavaScript, а пользовательский интерфейс разработан с использованием XML.
Внутри папки приложения находится файл main-page.xml, который имеет код пользовательского интерфейса по умолчанию. В main-view-model.js это код модели по умолчанию, а main-page.js определяет логику приложения. Наконец, app.js содержит код для запуска приложения с определенными модулями.
Разработка приложения
Начнем с разработки приложения с использованием XML. Откройте main-page.xml и посмотрите код по умолчанию. Удалите все, кроме тега страницы. У тега Page есть атрибут с именем loaded который выполняет функцию pageLoaded после загрузки приложения. Функция pageLoaded находится внутри файла main-page.js .
Этот проект будет использовать макет стека для разработки нашего приложения. Существует ряд макетов, предлагаемых нативным скриптом .
Внутри тега Page добавьте макет стека.
<StackLayout orientation="vertical"> </StackLayout>
Определите макет стека с вертикальной ориентацией. Добавьте текстовое поле поиска и кнопку внутри макета стека.
<TextField width="300px" hint="search keyword" /> <Button text="Search" height="50px" style="background-color:green;width:300px;border:none;font-size:20px;" />
Сохраните изменения и запустите приложение. Это должно выглядеть примерно так:

Извлечение данных из flickr
Добавьте атрибут с именем tap к кнопке поиска.
tap="signin"
Теперь, когда пользователь нажимает кнопку поиска, signin функция signin . Давайте определим функцию signin в main-page.js .
exports.signin = function() { // Code would be here ! };
Для использования API разработчиков Flickr вам потребуется бесплатная учетная запись на Flickr. Запросите API-ключ для выполнения API-запросов.
В main-page.js определите ключ API.
var api_key = 'replacewithyourkey';
Для вызова API потребуется модуль http , поэтому импортируйте модуль в main-page.js .
var http = require("http");
Внутри функции signin и использования модуля http теперь выполните вызов API.
http.getJSON("https://api.flickr.com/services/rest/?method=flickr.photos.search&api_key=" + api_key + "&text=hello&format=json&nojsoncallback=1&per_page=5").then(function(r) { console.log(JSON.stringify(r)); }, function(e) { console.log(e); });
Приведенный выше код делает вызов API с текстом поиска на данный момент жестко запрограммированным, это станет динамическим позже в руководстве.
При запуске приложения в эмуляторе вам нужно будет запустить adb logcat, чтобы проверить сообщения журнала.
Сохраните изменения и запустите приложение на эмуляторе. Нажмите кнопку поиска, и возвращенный результат с Flickr должен быть виден в терминале.
Затем создайте URL-адрес изображения, используя полученный ответ, и вставьте URL-адрес в массив images .
Наблюдаемый массив необходим для создания и обнаружения изменений в коллекции вещей. Свяжите этот же наблюдаемый массив с представлением, чтобы оно обновлялось при каждом изменении.
Чтобы создать наблюдаемый массив, добавьте эти объявления переменных в main-page.js :
var observableArray = require("data/observable-array"); var images = new observableArray.ObservableArray([]);
На основе ответа, полученного от запроса API, следующая задача — создать URL-адрес изображения flickr. Подробную информацию можно найти здесь о создании URL-адресов flickr.
Далее мы перебираем возвращаемые данные, создаем URL-адреса изображений и отправляем их в массив изображений. Добавьте этот код в функцию signin .
var imgUrl = ''; var photoList = r.photos.photo; for (var i = 0; i < photoList.length; i++) { imgUrl = "https://farm" + photoList[i].farm + ".staticflickr.com/" + photoList[i].server + "/" + photoList[i].id + "_" + photoList[i].secret + ".jpg"; images.push({ img: imgUrl }); }
Привязка данных к пользовательскому интерфейсу
Как только данные окажутся в массиве изображений, свяжите их с пользовательским интерфейсом. Для отображения данных создайте ListView в main-page.xml под существующим элементом Button .
<ListView> <ListView.itemTemplate> <Image stretch="fill" height="200px" /> </ListView.itemTemplate> </ListView>
Свяжите массив изображений с представлением списка и установите источник изображения.
<ListView items="{{ images }}"> <ListView.itemTemplate> <Image stretch="fill" height="200px" src="{{img}}" /> </ListView.itemTemplate> </ListView>
Чтобы массив изображений был доступен в представлении, установите массив изображений в наблюдаемом модуле. Сделайте это, импортировав наблюдаемый модуль и используя его для создания наблюдаемого объекта.
var observableModule = require("data/observable"); var pageData = new observableModule.Observable();
В функции pageLoaded установите массив images для наблюдаемого модуля и добавьте наблюдаемый модуль в контекст страницы.
function pageLoaded(args) { var page = args.object; pageData.set("images", images); page.bindingContext = pageData; }
Используя тот же наблюдаемый объект pageData , значения из текстового поля поиска доступны для чтения. Измените текстовое поле, чтобы добавить текстовый атрибут.
<TextField width="300px" text="{{txtKeyword}}" hint="search keyword"/>
Внутри функции signin удалите жестко запрограммированный текст поиска hello и замените его следующим:
pageData.get('txtKeyword')
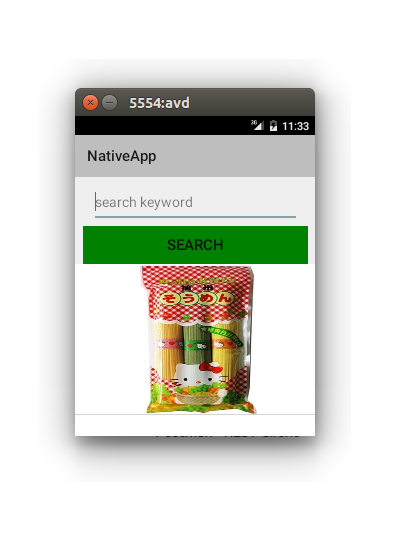
Сохраните изменения и запустите приложение на эмуляторе. Нажмите на кнопку поиска, и изображения, полученные из Flickr API, должны быть доступны для просмотра. Запрос на 5 изображений, поэтому прокрутка вниз должна показать все изображения.

Вывод
Это руководство демонстрирует, как начать использовать NativeScript для создания простого мобильного приложения. Для получения подробной информации об использовании NativeScript я бы рекомендовал прочитать официальную документацию .
Был ли у вас опыт разработки мобильных приложений с использованием NativeScript? Что вы думаете об использовании NativeScript? Дайте нам знать ваши мысли, предложения и исправления в комментариях ниже.