В течение многих лет разработчикам приходилось делать выбор: создавать одно гибридное приложение с таким удобным пользовательским интерфейсом или создавать собственные приложения для каждой платформы с отличным пользовательским интерфейсом. Разработчикам больше не нужно делать этот выбор. Интегрируя Ionic SDK в Appery.io, разработчики могут создавать корпоративные HTML5 / гибридные приложения на единой базе кода, которые обеспечивают удобство работы на всех платформах. Визуальный инструментарий платформы Appery.io снижает барьер навыков, расширяя возможности разработчиков и бизнес-аналитиков для создания эффективных и интуитивно понятных мобильных приложений.
В этом руководстве вы будете использовать платформу Appery.io для создания мобильного приложения. Набор инструментов включает в себя:
- Ionic — нативные компоненты пользовательского интерфейса
- AngularJS — логика / привязка пользовательского интерфейса
- Appery.io App Builder — облачный дизайнер перетаскивания
- Appery.io Backend Services — API-интерфейс для приложения
Что ты строишь?
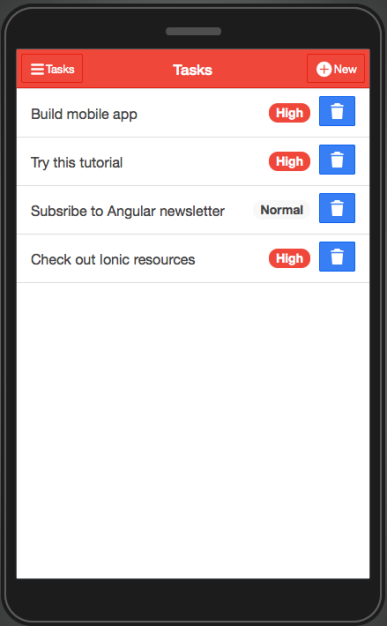
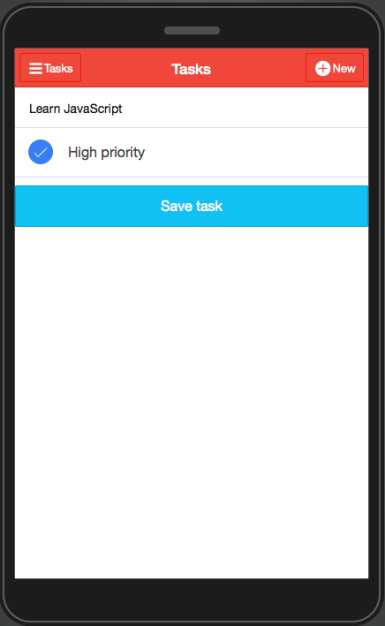
Вы собираетесь создать приложение todo. Приложение будет иметь две страницы. На первой странице вы сможете увидеть список всех задач, а также отметить задачу как завершенную (удалить ее). На второй странице вы сможете создать новое задание. Вы можете увидеть, как приложение выглядит ниже. На первой странице перечислены все задачи. Вы также можете отметить выполненную задачу (удалить ее). На второй странице вы можете добавить новое задание.
Прежде чем ты начнешь
Начинать очень просто. Там нет ничего, чтобы загрузить или установить (круто, верно?). Вам нужна только учетная запись Appery.io. Если у вас еще нет учетной записи, зарегистрируйтесь в программе Starter (бесплатно) .
Давайте начнем!
Первым шагом является создание совершенно нового приложения Ionic.
Создание нового приложения
Создать новое приложение легко и просто, так как не нужно ничего загружать, настраивать или настраивать.
- На
Appsстранице нажмитеCreate new appкнопку - Для имени приложения введите
TodoApp - Выберите
Ionic AngularJS Appи нажмитеCreateкнопку
Через несколько секунд будет создано новое приложение, и вы должны увидеть следующее:
Новое ионное приложение
Теперь, когда вы создали новое приложение, на следующем этапе вы создадите первую страницу.
Разработка индексной страницы
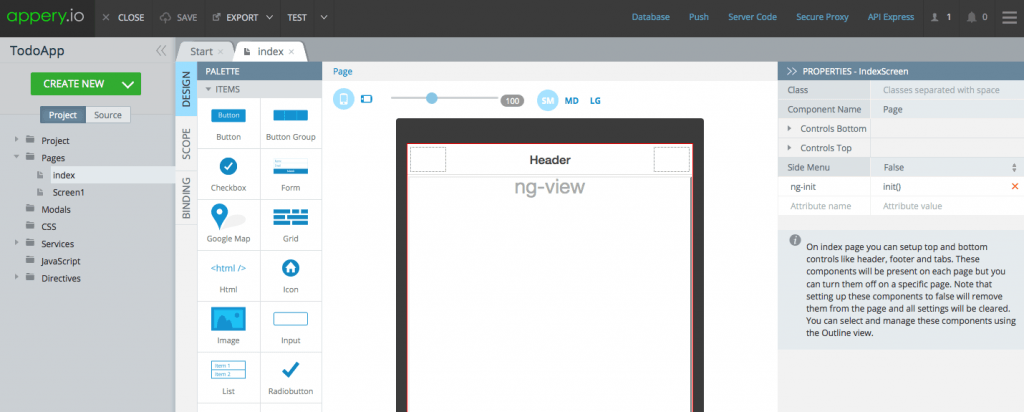
Разверните Pages папку и нажмите на страницу индекса. Визуальный дизайнер загрузит страницу:
Визуальный дизайнер
Приложение Ionic / AngularJS поставляется с индексной страницей. Это главная страница шаблона, которая определяет элементы верхнего и нижнего колонтитула (также может определять компонент бокового меню).
Это визуальный дизайнер, поэтому большая часть пользовательского интерфейса приложения будет создаваться с помощью перетаскивания. Давайте работать над заголовком.
- Щелкните по
Headerкомпоненту, затем вPropertiesпредставлении установите дляColorсвойства значениеassertive. - Выберите
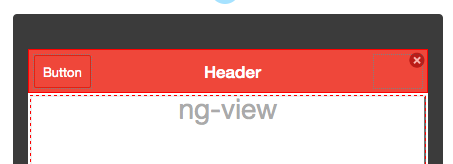
Buttonкомпонент и перетащите его в левое поле в заголовке. Это должно выглядеть так:страница указателя
- С выбранной кнопкой перейдите к
Propertiesи измените кнопкуTextнаTasks. - Разверните
Iconсвойство, нажмитеNo iconкнопку и установите значок для кнопки. Выберите,ion-navicon-iconчто выглядит так: - Теперь вам нужно добавить еще одну кнопку. Перетащите другой
Buttonкомпонент и поместите его с правой стороны в заголовке. - Установите кнопку
TextнаNewи установите значок,ion-plus-circledкоторый выглядит следующим образом:
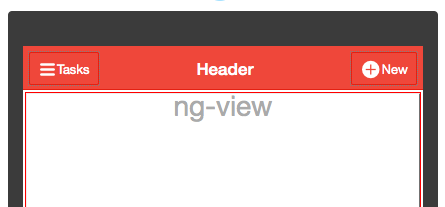
Вот как должна выглядеть ваша страница:
заголовок страницы индекса
Еще одна вещь, которую нужно сделать с заголовком. Вы хотите, чтобы заголовок заголовка изменялся в зависимости от загруженной в данный момент страницы (в приложении есть две страницы: «задачи» и «создать новую задачу»). Чтобы изменить заголовок во время работы приложения, необходимо связать заголовок с выражением AngularJS. Когда приложение работает, правильный заголовок страницы будет считан из области AngularJS и установлен на странице.
- Выберите заголовок и в
Propertiesполе зрения установите дляTextсвойства значение{{header.title}}. Это выражение AngularJS. Это означает, что заголовок объекта и его свойство будут разрешены при запуске приложения. - Обратите внимание на три вкладки в левой части визуального дизайнера: Дизайн, Область, Связывание. Откройте
Scopeвид. Это представление позволяет вам определять переменные и функции области видимости AngularJS.init()Функция уже есть. Нажмите наEditкнопку, чтобы открыть функцию для редактирования. - Добавьте эти строки кода (в дополнение к уже существующей строке):
$scope.header = {}; $scope.header.title = "Tasks";Этот код создает объект, который будет присутствовать в области видимости AngularJS и будет содержать имя текущей страницы. Выражение, которое вы установили выше, будет отображать правильное имя страницы.
Мы закончили с индексной страницей. Это было довольно просто, верно?
Далее вы будете работать над страницей, которая отображает все задачи.
Разработка страницы задач
Каждое новое приложение поставляется с двумя страницами. index Страница , которую вы уже работали , а также Screen1страницы. Сначала давайте переименуем страницу.
- Наведите указатель мыши на
Screen1имя файла, пока не увидите синий значок справа. Нажмите на значок и выберитеRename - Установите новое имя
tasksи нажмитеRename
Вы готовы разработать эту страницу. На этой странице будет список, в котором будут отображаться все задачи. Внутри списка будет кнопка для отметки выполненной задачи (удалить задачу).
- Откройте страницу задач.
- Перетащите
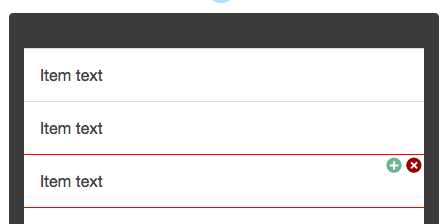
Listкомпонент на страницу. Список по умолчанию состоит из трех элементов. - Поскольку вы будете загружать задачи из базы данных, вам нужен только один элемент списка. Выберите третий (последний) элемент списка. В правом верхнем углу появятся две иконки. Нажмите на красный значок, чтобы удалить этот элемент из списка:
Страница задач
- Повторите то же самое для другого элемента (оставьте только один элемент списка).
У вас должен быть список только с одним предметом.
- Нажмите на предмет, вы увидите две иконки в правом верхнем углу. Нажмите на значок плюс, и кнопка будет вставлена в элемент списка.
- В
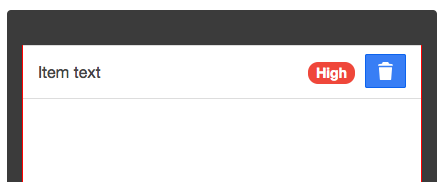
Properties, очиститеTextсвойство кнопки . РазвернитеIconи установите значок наion-trash-bзначок. - Снова выберите элемент списка и в
Propertiesраскрывающемся спискеItem Badgeи установитеTextдляHigh.
Ваша страница должна выглядеть так:
Ионный список
Тестирование приложения: браузер и устройство
Вы можете протестировать свое приложение в браузере (настольном или мобильном), а также протестировать приложение на устройстве как гибридное приложение.
Тестирование в браузере
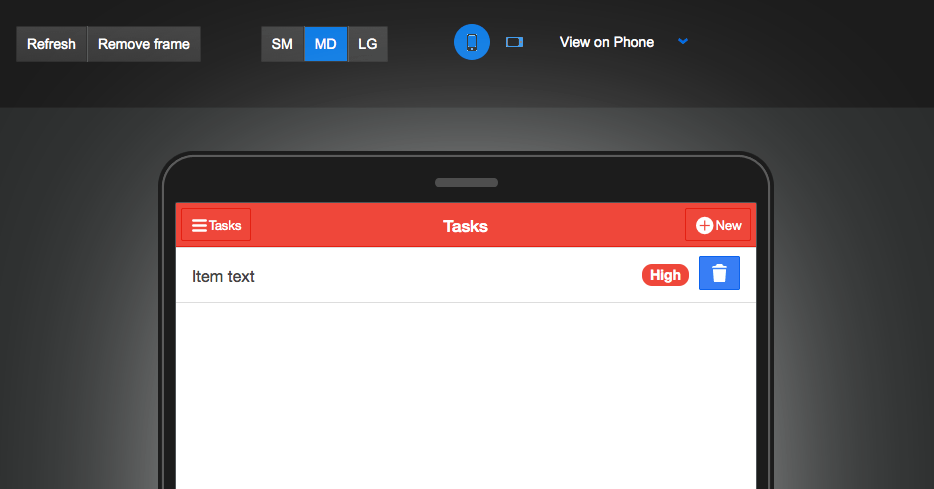
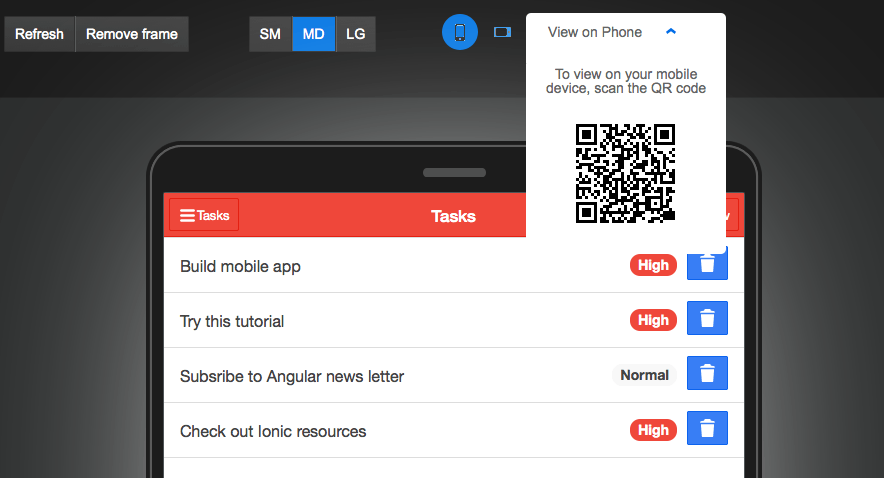
Тестировать ваше приложение во время разработки в браузере очень просто. В Test App Builder есть кнопка, которая запускает настоящее приложение на новой вкладке браузера. Ваше приложение должно выглядеть так:
Тестирование в браузере
Обратите внимание, что это настоящее приложение, работающее в браузере (это не симулятор). Если вы хотите, вы можете удалить рамку, нажав Remove frame кнопку.
Браузер на мобильном устройстве
Вернитесь в App Builder и раскройте Test меню кнопок. Вы увидите, что есть возможность сделать приложение общедоступным. Как только вы сделаете приложение общедоступным, вернитесь на тестовую страницу и нажмите на ссылку Посмотреть на телефоне. Вы увидите QR-код. Отсканируйте этот QR-код на своем мобильном устройстве (вам потребуется приложение для QR-сканера), и приложение запустится в браузере на вашем устройстве.
Тестирование на устройстве (гибридное приложение)
Также очень просто протестировать гибридное приложение на реальном устройстве. Чтобы просто провести тестирование на устройстве, установите приложение Appery.io Tester (доступно для iOS и Android ). После установки приложения войдите в систему, используя имя пользователя и пароль Appery.io. Вы увидите приложение, которое вы создали. Нажмите на приложение, и гибридная версия этого приложения будет запущена на устройстве.
Теперь, когда вы знаете, как тестировать свое приложение, давайте поработаем на второй странице, где вы сможете создать новое задание.
Разработка новой страницы задач
На этой странице вы сможете создать новое задание, установить его приоритет и сохранить его.
- Выберите
Create new > Page. Для имени страницы введитеnewtaskи нажмитеCreate Pageкнопку - Перетащите
Inputкомпонент - В
Properties, изменитеPlaceholderзначение наNew task - Затем перетащите
Checkboxкомпонент. Установите егоTextзначениеHigh priority - Теперь перетащите
Buttonкомпонент.
- Установите
Textсвойство вSave task - Установите
Widthсвойство вBlock - Установите
Colorсвойство вcalm
- Установите
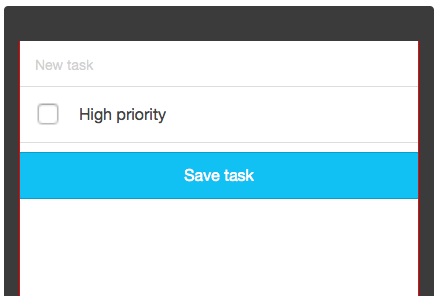
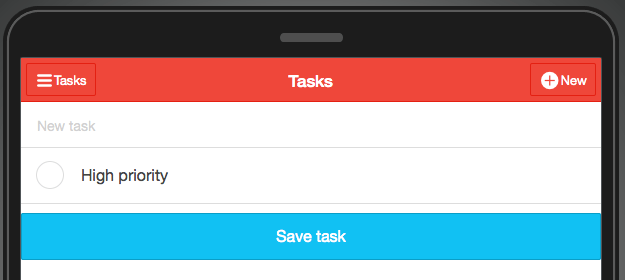
Ваша страница должна выглядеть так:
Страница нового задания
Теперь, когда вы закончили работу с пользовательским интерфейсом, затем вы будете работать над добавлением серверной части приложения.
Добавление бэкенда приложения — база данных
Вам нужно место для хранения созданных задач. Для этого вы собираетесь использовать облачную базу данных.
В App Builder щелкните ссылку «База данных» в правом верхнем углу, чтобы запустить консоль базы данных.
- На главной странице базы данных нажмите
Create new databaseкнопку. Для имени базы данных введитеtaskDBи нажмитеCreate. - Вы только что создали новую базу данных. Теперь вам нужно создать коллекцию (таблицу) для хранения данных. Нажмите
Create new collection. Для имени коллекции введитеtaskи нажмитеAdd. Новая коллекция была создана. - Теперь вам нужно добавить два столбца в коллекцию.
- Нажмите
+Col, для ввода имениname. ДержиTypeкакString. - Нажмите
+Col, для ввода имениpriorityи установитеTypeдляBoolean.
- Нажмите
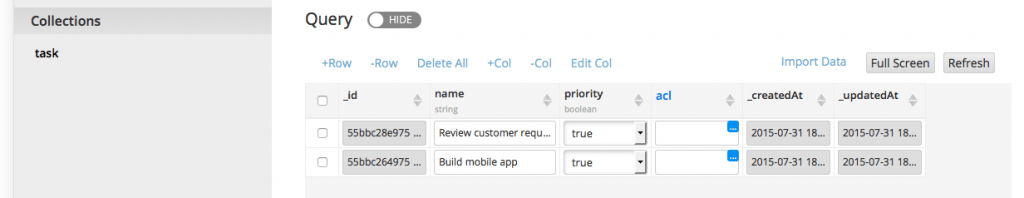
Это очень быстро, чтобы ввести данные выборки, если хотите. Нажмите +Row и введите описание любой задачи и выберите true, если вы хотите, чтобы она была приоритетной Вот как должна выглядеть ваша коллекция:
База данных
Теперь, когда у нас есть бэкэнд приложения, давайте поработаем над интеграцией этого бэкенда с приложением.
Создание API для подключения к бэкэнду
Приятно, что база данных, которую вы только что создали, уже предоставляется через API REST, и, как вы уже догадались, получить эти API также очень просто.
- В App Builder выберите
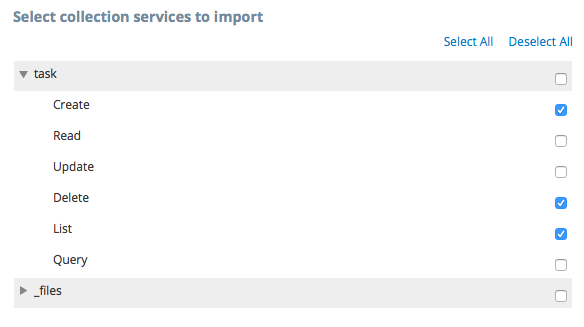
Create new > Database Services. Из списка баз данных выберите базу данных, которую вы только что создали. - Разверните коллекцию задач. Здесь вы можете выбрать, какие API-сервисы импортировать (генерировать). Вам нужно три услуги:
Create,ListиDelete.Генерация сервисов API
- Нажмите
Import selected services.Если вы откроетеServicesпапку, вы увидите API-сервисы, которые вы только что создали.
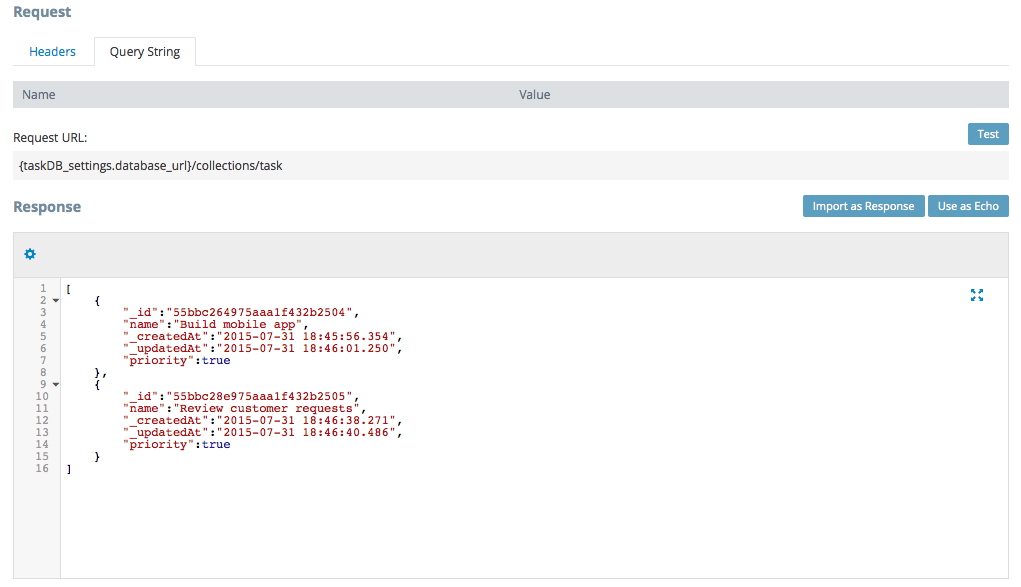
Любой сервис может быть быстро протестирован. Откройте taskDB_task_list_service сервис, затем откройте Testвкладку. Нажмите на Test кнопку. Вы должны увидеть образцы данных, которые вы ввели при создании коллекции
Тестирование сервиса REST API
Прежде чем использовать сервисы на странице, вам также необходимо создать модель приложения.
Создание модели приложения
Модель приложения позволяет легко работать с объектами в приложении, которые имитируют объекты в базе данных.
- Чтобы создать модель приложения, откройте «Проект»> «Модель».
- В поле ввода введите Задача и нажмите Добавить.
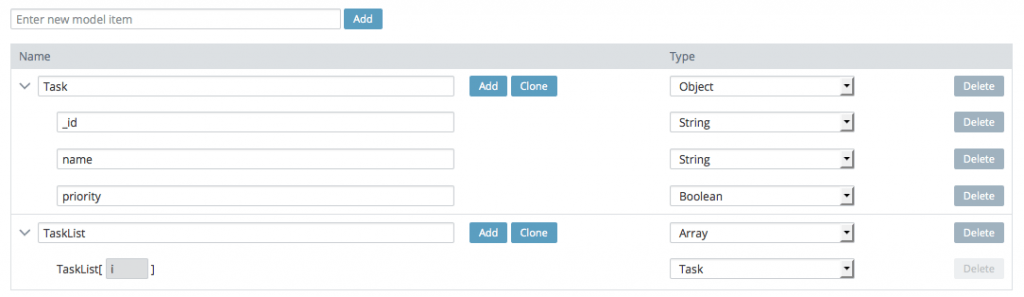
- Теперь вы собираетесь добавить три свойства объекта Task. Нажмите кнопку Добавить (справа от Задачи) три раза. Три свойства будут добавлены. Переименуйте свойства в: _id, name и priority. Только для приоритета, установите тип Boolean.
- Теперь вам нужно создать еще один объект, список, который будет содержать коллекцию задач. В верхнем поле ввода введите TaskList и нажмите Добавить
- Измените Тип на Массив. Дочерний элемент будет добавлен.
- Для дочернего элемента измените Тип на Задачу
Ваша модель должна выглядеть так:
Модель приложения
У вас есть объект задачи и список задач.
Теперь вы готовы использовать сервисы на странице.
Настройка сервисов API на странице задач
Настройка службы на странице обычно включает следующие шаги:
- Вызов API со страницы.
- Сохранение данных из сервиса в область видимости AngularJS.
- Используя выражения AngularJS (
{{..}}), привязываем страницу к области для отображения данных.
Получение всех задач из базы данных
Когда пользователь открывает приложение, вы хотите загрузить все задачи из базы данных.
- Откройте
tasksстраницу. - Откройте
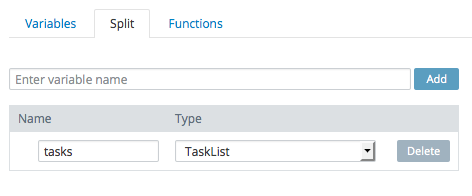
Scopeвкладку. Область действия — это то, где вы будете определять переменные области действия и функции области действия. - Сначала вам нужно определить переменную области видимости. В левой части редактора областей введите
tasksимя переменной. УстановитеTypeдляTaskList. Это должно выглядеть так:Scope editor
- В правой части редактора областей введите
loadTasksимя функции. Сохраните тип какScope functionи нажмите Добавить. - Нажмите
Editдля функции, которую вы только что создали. - Поместите курсор мыши в редактор и нажмите
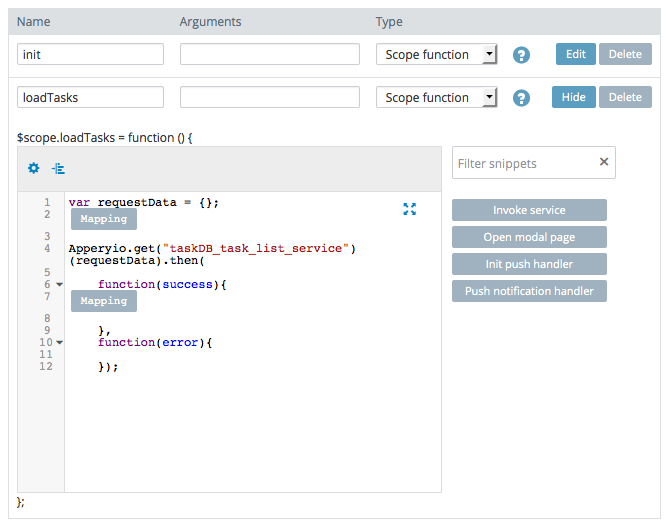
Invoke serviceкнопку фрагмента. Фрагмент кода вызова службы будет вставлен. - Далее вам нужно установить имя службы для вызова. Удалите
"service_name"(включая кавычки) и, удерживая курсор в скобках, нажмите ctrl-space, чтобы вызвать помощник по коду. ВыберитеtaskDB_task_list_serviceиз всплывающего окна. Вы также всегда можете ввести имя от руки. Ваша функция должна выглядеть так:Scope editor — function
Далее вы возьмете данные, возвращенные службой, и сопоставите их с областью действия.
Вам не нужно создавать контроллер AngularJS в Appery.io. Контроллер автоматически создается для каждой страницы
Вы можете быстро изменить внешний вид редактора области, выбрав для отображения только Переменные, Функции или оба (Разделить). Вы также можете расположить вид вертикально или горизонтально (по умолчанию), нажав две кнопки в верхнем правом углу.
Теперь пришло время поработать над картированием.
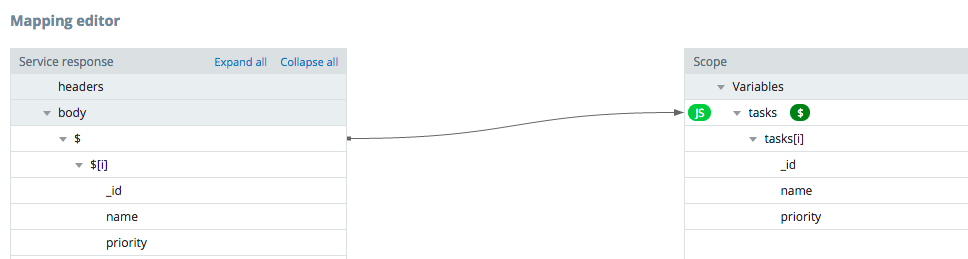
- Чтобы сохранить задачи в области, нажмите вторую
Mappingкнопку код функции. Это отображение сделано внутри обещания успеха. Откроется редактор визуальных карт. С помощью перетаскивания создайте следующее отображение:Редактор отображения
- Нажмите
Save and return.
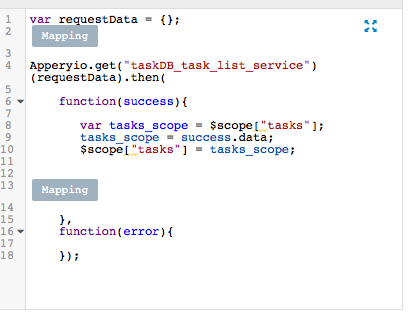
Вы вернетесь к функции и увидите сгенерированный код из только что завершенного отображения:
var tasks_scope = $scope["tasks"];
tasks_scope = success.data;
$scope["tasks"] = tasks_scope;Вот как выглядит полная функция:
Код функции области
Когда вы снова нажмете на Mapping, вы не увидите созданное вами подключение. В нашем следующем обновлении подключение будет оставаться там. Если вам нужно внести какие-либо изменения в сопоставление, вы можете удалить сгенерированный код и выполнить сопоставление снова.
Вот что происходит:
- Служба вызывается
- Данные копируются в
tasksпеременную области видимости. - Как только данные попадают в область видимости, они становятся доступными для отображения на странице.
- Мы на самом деле не занимаемся обслуживанием (но вы должны в целом)
Прежде чем вы начнете связывать пользовательский интерфейс с областью действия, init() необходимо обновить функцию, чтобы вызвать функцию для загрузки задач.
- Открытая
initфункция для редактирования - Добавьте эту строку кода, чтобы вызвать функцию для загрузки задач:
$scope.loadTasks();
Давайте работать дальше на отображение этих данных.
- Вернуться на
Designвкладку - Выберите элемент списка и,
Propertiesдобавив новый атрибут, начав печататьng-, вы увидите список всех доступных директив AngularJS. Вы можете ввести полное имя атрибута (ng-repeat) или выбрать его из списка. - В качестве значения атрибута введите
task inи активируйте помощник по коду, нажав Ctrl-пробел, и выберите задачи. Полная стоимость должна быть:task in tasks. - Теперь измените свойство Text элемента списка на
{{task.name}}. - Разверните
Item Badgeсвойство и установите эти значения:
- Установите свойство Text в
{{task.priority?'High':'Normal'}}. - Установите для свойства Color значение
{{task.priority?'assertive':'stable'}}.
- Установите свойство Text в
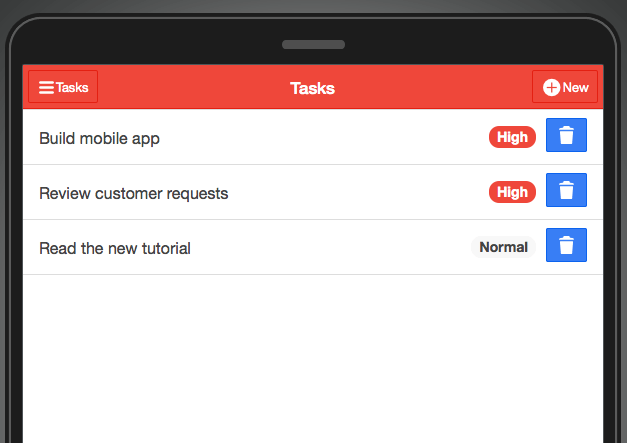
Вы можете проверить приложение снова в браузере или на устройстве. Когда вы вводите пример данных, вы задаете обе задачи с высоким приоритетом. Введите другое задание и не отмечайте его как высокий приоритет. Когда вы запускаете приложение, оно должно выглядеть так:
Страница тестирования задач в браузере
Теперь, когда приложение отображает все задачи из базы данных, давайте поработаем над тем, чтобы пометить задачу как выполненную — или удалим ее.
Пометка задачи как выполненной (удаление)
Когда пользователь нажимает на значок с мусорной корзиной, задача должна быть удалена из базы данных. Первым шагом является создание функции для удаления выбранной задачи.
- Откройте
Scopeвид. - Создать новую функцию
deleteTaskсScope functionтипом ( по умолчанию). - Чтобы удалить задачу, вам нужно знать, какую задачу удалить, поэтому вам нужно передать идентификатор задачи, которая будет удалена. Каждая функция имеет
Argumentsполе. Для только что созданной функции введитеidв это поле. - Нажмите,
Editчтобы редактировать эту функцию - Если вы помните, вы импортировали службу удаления, чтобы удалить задачу. Код для вызова службы можно быстро импортировать, щелкнув
Invoke serviceфрагмент кода. - Служба требует, чтобы идентификатор задачи был удален, поэтому вам необходимо передать его службе. Вы будете использовать объект requestData уже там. Добавьте это как вторую строку кода:
requestData = {"_id":id}; - Далее вам нужно установить фактическое имя сервиса. Удалить
"service_name"значение. Вы можете использовать помощник по коду (Ctrl-пробел), чтобы помочь вам найти имя службы или введите его вручную. Название сервиса естьTaskDB_task_delete_service.
Ваш код должен выглядеть так:
var requestData = {};
requestData = {"_id": id};
Apperyio.get("TaskDB_task_delete_service")(requestData).then(
function(success){
},
function(error){
}
);Есть еще две вещи, которые нужно сделать перед запуском приложения. Во-первых, когда задача удалена, вам необходимо обновить список в приложении. Если удаление прошло успешно, вы хотите обновить список. Добавьте функцию loadTasks () в обещание удаления службы. Вот как выглядит финальный код:
var requestData = {};
requestData = {"_id": id};
Apperyio.get("TaskDB_task_delete_service")(requestData).then(
function(success){
$scope.loadTasks();
},
function(error){
}
);Во-вторых, вам нужно привязать кнопку удаления к этой функции.
- Переключиться на
Designпросмотр. - Выберите кнопку удаления.
- В
Properties, установите значениеng-clickатрибута вdeleteTask(task._id). Вы можете использовать помощник по коду (Ctrl-пробел), чтобы помочь вам с выбором функции.
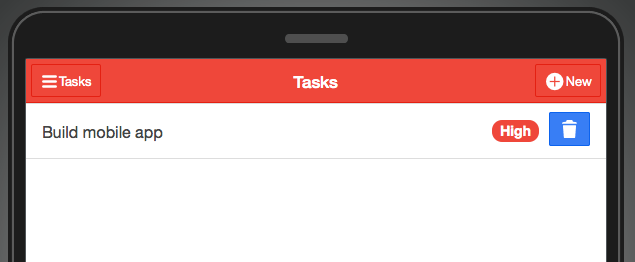
Идите и протестируйте приложение. Попробуйте удалить элемент. Далее вы будете работать над функциональностью добавления задачи. На данный момент вы можете быстро добавить новый элемент, введя его непосредственно в базу данных. Например, вот так выглядит приложение после удаления двух задач:
Тестирование в браузере
Теперь, когда вы выполнили страницу задач, пришло время соединить все для новой страницы задач. Но сначала необходимо добавить навигацию в приложение.
Настройка навигации
В заголовке есть две кнопки, которые нужно настроить для навигации. Tasks Кнопка перейдет на tasks страницу и New перенесет вас на newtask страницу.
- Чтобы настроить навигацию или маршрутизацию в терминах AngularJS, откройте
Project > Routing. Вы увидите маршрут по умолчанию там. Он показывает страницу, которая загружается при загрузке страницы индекса или при запуске приложения. - Вместо имени
Screen1маршрута по умолчанию измените его на более подходящее имя:tasks. - Введите новое имя маршрута
newtask. - Для страницы выберите
newtaskстраницу и нажмите Добавить.
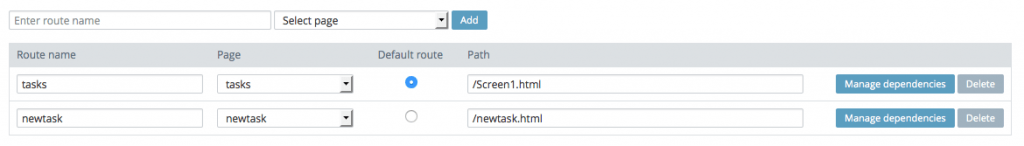
Окончательная маршрутизация должна выглядеть следующим образом:
Редактор маршрутизации
Теперь, когда вы определили навигацию, давайте подключим реальные кнопки. Поскольку приложение использует index шаблон, навигацию легко определить только в одном месте. Кроме того, для простой навигации Appery.io создает пользовательскую директиву AngularJS для перехода с одной страницы на другую по имени navigate-to. Эта директива используется как любая другая директива AngularJS, например ng-click или ng-repeat. Вы устанавливаете это как атрибут.
- Открыть
indexстраницу вDesignполе зрения - Выберите
Tasksкнопку - В директиве
Propertiesaddnavigate-toи установите ее значениеtasks(это имя маршрута). Для имени директивы вы можете использовать помощник по коду (Ctrl-пробел) или просто ввести полное имя - Повторите ту же
Newкнопку, установив название маршрута вnewtaks.
Вы можете протестировать приложение. При нажатии на New кнопку вы должны увидеть newtask страницу:
Тестирование страницы новой задачи
Вы почти закончили. Далее вы будете работать над сохранением нового задания в базе данных.
Настройка сервисов API на странице Newtask
Здесь вы получите данные со страницы, передадите их службе, которая, в свою очередь, сохранит их в базе данных. После успешного сохранения вы перейдете на tasks страницу, чтобы увидеть добавленную задачу.
- Откройте
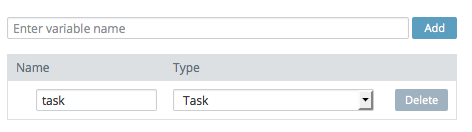
newtaskстраницу и переключитесь наScopeпросмотр - Создайте переменную области видимости для хранения ввода со страницы. Назовите его
taskи установите типTask.Редактор области — переменные
- Теперь пришло время добавить функцию. Добавить функцию
addTaskсScope functionтипом по умолчанию - Откройте функцию для редактирования
- Вставить
Invoke serviceфрагмент кода - Измените имя службы на
TaskDB_task_create_service
Теперь вам нужно отобразить данные из области и передать их службе. Как и раньше, вместо написания кода вы можете использовать редактор визуальных карт.
- Нажмите на первое поле Mapping в редакторе кода. Откроется редактор визуальных карт
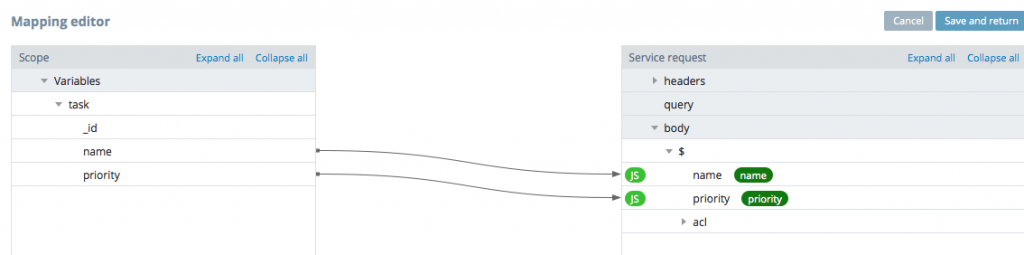
- Используя перетаскивание, создайте следующее отображение:
Редактор отображения
- Нажмите,
Save and returnчтобы вернуться в редактор Scope. Код сопоставления генерируется автоматически. - Вы хотите перейти на
tasksстраницу после успешного добавления новой задачи. Для этого добавьтеApperyio.navigateTo("tasks");в обратном вызове успеха услуг.
Ваш окончательный код будет выглядеть так:
var requestData = {};
requestData.data = Apperyio.EntityAPI('TaskDB_task_create_service.request.body', undefined, true);
var task_scope = $scope["task"];
requestData.data.name = task_scope.name;
requestData.data.priority = task_scope.priority;
Apperyio.get("TaskDB_task_create_service")(requestData).then(
function(success){
Apperyio.navigateTo("tasks"); // navigation
},
function(error){}
);Теперь вам нужно привязать страницу к области, а также кнопку.
- Вернитесь в режим конструктора.
- Выберите поле ввода и установите его
ng-modelатрибут наtask.name. Это свяжет ввод с объектом Task в области видимости. - Установите флажок в поле и установите его
ng-modelатрибут вtask.priority. - Выберите кнопку и установите ее
ng-clickатрибут наaddTask().
Осталось сделать еще одну вещь: при переходе на newtask страницу заголовок заголовка говорит Tasks. Стоит сказать New task.
- Переключитесь на вид Scope и откройте функцию init для редактирования.
- Добавьте эту строку кода, чтобы изменить заголовок заголовка:
$scope.header.title = "New task";
Теперь вы готовы и готовы протестировать приложение.
Тестирование приложения
Вы закончили с приложением и хотели бы запустить его. Как мы упоминали ранее в этом руководстве, есть несколько способов запустить это приложение.
Через браузер
Вы можете быстро протестировать в браузере, нажав кнопку «Тест».
Чтобы упростить запуск приложения на устройстве в браузере, вы можете отсканировать QR-код (требуется приложение для сканирования штрих-кодов) и протестировать приложение на вашем устройстве.
Запуск приложения через QR-код
Не забудьте сделать приложение общедоступным в App Builder при тестировании на устройстве.
Как гибридное приложение на устройстве
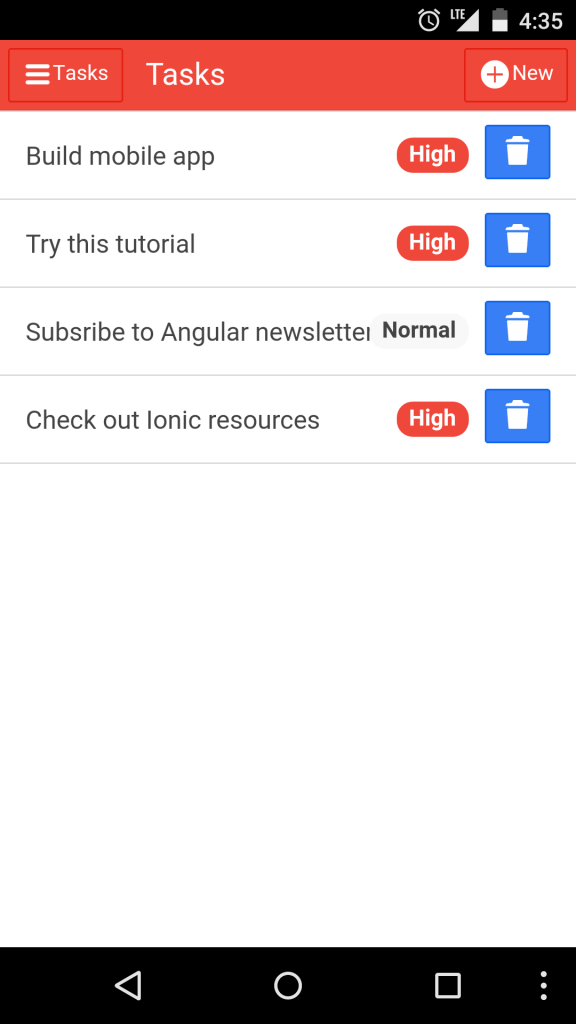
Ionic — это отсутствующий SDK для собственных приложений, поэтому вы хотите протестировать приложение на устройстве. Это легко сделать с помощью приложения Appery.io Tester. Приложение бесплатно и доступно для iOS и Android. Приложение-тестер позволяет тестировать собственные приложения и любые собственные API-интерфейсы без установки приложения на устройство. Вот как выглядит приложение при тестировании на Android:
Тестирование на устройстве
Установка на устройство
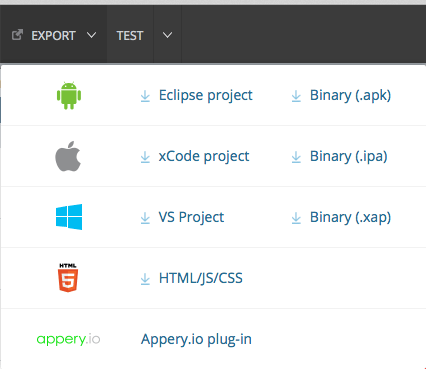
Другой вариант — установить приложение прямо на устройство. Это также довольно просто сделать, поскольку Appery.io создаст двоичный файл, который готов для установки на устройстве. Чтобы создать двоичный файл, щелкните Export в App Builder:
Экспорт меню
Служба облачной сборки Appery.io быстро создаст двоичный файл, который готов для установки на устройстве или загрузки в магазин приложений.
Каждое приложение Appery.io включает Apache Cordova. Это означает, что вы также можете использовать любые API-интерфейсы Cordova, такие как Camera, Contacts и другие.
Как видите, создание приложения с помощью API-интерфейсов для нативных пользователей также просто.
Получение резервной копии приложения
Мы надеемся, что вы попробуете это руководство, но если вы хотите попробовать это приложение прямо сейчас, вы можете загрузить резервную копию приложения и создать из нее новое приложение ( Create new app > From backup). Пожалуйста, завершите настройку базы данных, как описано в этом руководстве. В консоли базы данных перейдите на Settingsвкладку и скопируйте ключ API базы данных. В App Builder откройте Services > TaskDB_settings и вставьте ключ API для database_id.
Резюме
Из этого туториала вы узнаете, как быстро создать приложение с использованием собственного интерфейса для пользователей Ionic, AngularJS и Appery.io.