В последнее время я работал над новым приложением, списком задач (я знаю, ничего инновационного здесь -_-), но потом я прекратил работу до выхода Mango, по очень веской причине, что с Mango я могу иметь локальную базу данных для хранения и управлять структурированными данными моего приложения! Хлопать в ладоши! Хлопать в ладоши!
Одной из многих новых функций, поставляемых с Windows Phone Mango, является возможность иметь локальные базы данных — базы данных Microsoft SQL Server Compact edition (SQL CE) — для ваших приложений.
База данных находится в изолированном хранилище приложения в виде файла.
Если вы не знакомы с изолированным хранилищем, я настоятельно рекомендую вам прочитать статьи «Все о изолированном хранилище WP7» на веб-сайте WindowsPhone Geek .
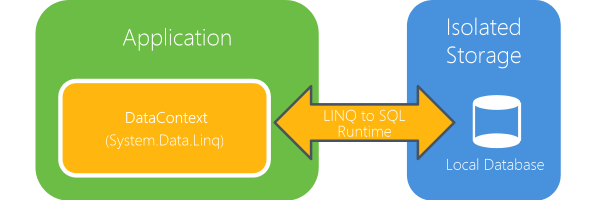
Чтобы хранить и извлекать данные в локальной базе данных, приложение Windows Phone должно использовать LINQ to SQL.
« LINQ to SQL обеспечивает объектно-ориентированный подход к работе с данными и включает в себя объектную модель и среду выполнения. Объектная модель LINQ to SQL состоит в основном из объекта System.Data.Linq.DataContext, который действует как прокси для локальная база данных. Среда выполнения LINQ to SQL отвечает за соединение мира объектов (объекта DataContext) с миром данных (локальной базой данных). Эти отношения суммированы на следующем изображении ». MSDN
Еще одна вещь, которую нужно объяснить, — это контекст данных. Контекст данных — это объектная модель, которая представляет базу данных, каждый объект представляет собой набор объектов, использующих «простой старый объект CLR» (POCO) с атрибутами.
- Сборка приложения
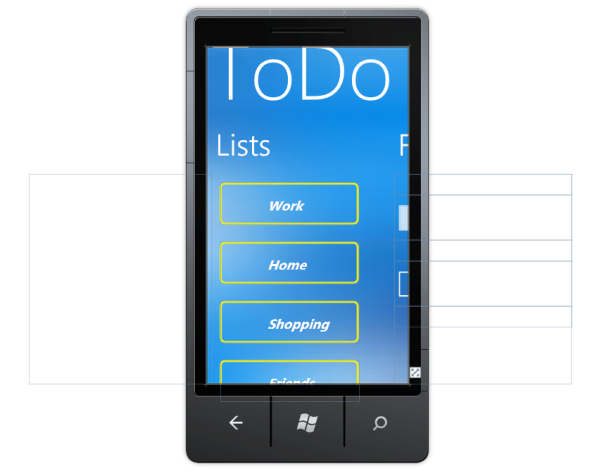
Мое приложение ToDo выглядит так:
Как видите, моя главная страница представляет собой панораму, содержащую:
* Горячий элемент списка: где вы можете найти задачи, которые будут выполнены в ближайшее время
* Списки: задачи будут отсортированы, задачи, связанные с работой, семьей и т. Д.
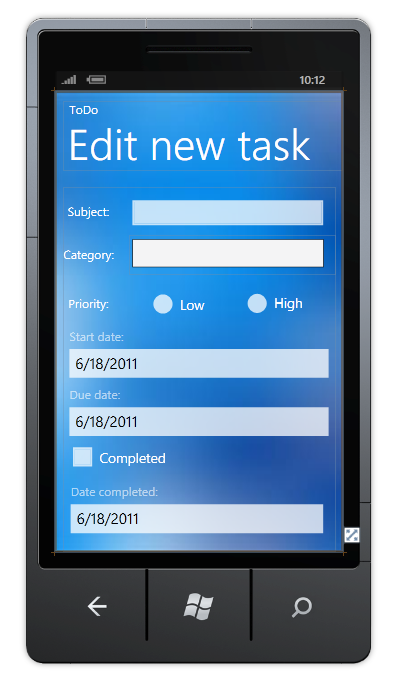
Другая страница — это простая страница Windows Phone, которая позволяет добавить новое задание.
В этом посте мы будем работать с этим пользовательским интерфейсом. Теперь вы должны знать, как создать новое приложение Windows Phone 7.1 и как добавлять страницы, поэтому все, что мне нужно сделать, это показать вам код XAML:
<Grid x:Name=”ContentPanel” Grid.Row=”1″ Margin=”12,0″>
<TextBlock Height=”50″ HorizontalAlignment=”Left” Margin=”10,25,0,0″ Name=”textBlock1″ Text=”Subject:” VerticalAlignment=”Top” Width=”117″ />
<TextBox Height=”66″ HorizontalAlignment=”Left” Margin=”105,9,0,0″ Name=”textBox1″ Text=”" VerticalAlignment=”Top” Width=”342″ />
<TextBlock Height=”43″ HorizontalAlignment=”Left” Margin=”10,97,0,0″ Name=”textBlock2″ Text=”Category:” VerticalAlignment=”Top” Width=”103″ />
<Canvas HorizontalAlignment=”Left” VerticalAlignment=”Top” Width=”345″ Height=”66″ Margin=”111,80,0,0″>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header=”pin to start menu” Click=”MenuItem_Click” Tag=”START_MENU” />
<toolkit:MenuItem Header=”delete” Click=”MenuItem_Click” Tag=”DELETE” />
<toolkit:MenuItem Header=”share” Click=”MenuItem_Click” Tag=”SHARE” />
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
<Rectangle Fill=”#FFF4F4F5″ Height=”47″ Stroke=”Black” Width=”319″ Canvas.Left=”6″ Canvas.Top=”6″ />
<TextBlock Name=”cat” TextWrapping=”Wrap” Text=” “ Foreground=”Black” Canvas.Left=”71″ Canvas.Top=”27″/>
</Canvas>
<TextBlock Height=”50″ HorizontalAlignment=”Left” Margin=”10,179,0,0″ Name=”textBlock3″ Text=”Priority:” VerticalAlignment=”Top” Width=”95″ />
<RadioButton Content=”Low” Height=”76″ HorizontalAlignment=”Left” Margin=”140,156,0,0″ Name=”radioButton1″ VerticalAlignment=”Top” Width=”134″ />
<RadioButton Content=”High” Height=”73″ HorizontalAlignment=”Right” Margin=”0,156,33,0″ Name=”radioButton2″ VerticalAlignment=”Top” Width=”126″ />
<toolkit:DatePicker Header=”Start date:” Margin=”0,234,0,270″ />
<toolkit:DatePicker Header=”Due date:” Margin=”0,331,0,180″ />
<CheckBox Content=”Completed” Height=”76″ HorizontalAlignment=”Left” Margin=”6,411,0,0″ Name=”checkBox1″ VerticalAlignment=”Top” Width=”190″ />
<toolkit:DatePicker Header=”Date completed:” Margin=”2,493,9,21″ />
</Grid>
Теперь, когда пользовательский интерфейс готов, мы создадим контекст данных.
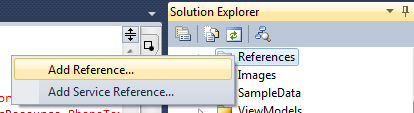
Первое, что нужно сделать, это добавить ссылку System.Data.Linq, чтобы иметь возможность работать с LINQ to SQL.
Затем добавьте новый класс, я назову его задачей.
[Table]
public class task : INotifyPropertyChanged, INotifyPropertyChanging
{
private string _subject;
[Column(IsPrimaryKey = true, IsDbGenerated = true, DbType = "INT NOT NULL Identity", CanBeNull = false, AutoSync = AutoSync.OnInsert)]
public string Subject
{
get
{
return _subject;
}
set
{
if (_subject != value)
{
NotifyPropertyChanging(“Subject”);
_subject = value;
NotifyPropertyChanged(“Subject”);
}
}
}
private string _category;
public string Category
{
get
{
return _category;
}
set
{
if (_category != value)
{
NotifyPropertyChanging(“Category”);
_category = value;
NotifyPropertyChanged(“Category”);
}
}
}
private bool _completed;
[Column]
public bool Completed
{
get
{
return _completed;
}
set
{
if (_completed != value)
{
NotifyPropertyChanging(“Completed”);
_completed = value;
NotifyPropertyChanged(“Completed”);
}
}
}
private bool _priority;
[Column]
public bool Priority
{
get
{
return _priority;
}
set
{
if (_priority != value)
{
NotifyPropertyChanging(“Priority”);
_priority = value;
NotifyPropertyChanged(“Priority”);
}
}
}
private DateTime _startDate;
[Column]
public DateTime StartDate
{
get
{
return _startDate;
}
set
{
if (_startDate != value)
{
NotifyPropertyChanging(“StartDate”);
_startDate = value;
NotifyPropertyChanged(“StartDate”);
}
}
}
private DateTime _dueDate;
[Column]
public DateTime DuetDate
{
get
{
return _dueDate;
}
set
{
if (_dueDate != value)
{
NotifyPropertyChanging(“DuetDate”);
_dueDate = value;
NotifyPropertyChanged(“DuetDate”);
}
}
}
private DateTime _dateCompleted;
[Column]
public DateTime DateCompleted
{
get
{
return _dateCompleted;
}
set
{
if (_dateCompleted != value)
{
NotifyPropertyChanging(“DateCompleted”);
_dateCompleted = value;
NotifyPropertyChanged(“DateCompleted”);
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public event PropertyChangingEventHandler PropertyChanging;
private void NotifyPropertyChanging(string propertyName)
{
if (PropertyChanging != null)
{
PropertyChanging(this, new PropertyChangingEventArgs(propertyName));
}
}
}
Добавьте еще один класс с именем TaskDataContext, который наследуется от DataContext:
namespace task
{
public class TaskDataContext: DataContext
{
public TaskDataContext(string connectionString): base(connectionString) { }
public Table<task> tasks { get { return this.GetTable<task>(); } }
}
}
Обратите внимание, что мы должны проверить, существует ли база данных, если нет, нам нужно ее создать.
В MainPage.xaml.cs добавьте следующий код:
using (TaskDataContext context = new TaskDataContext(connectionString))
{
if (!context.DatabaseExists())
{
context.CreateDatabase();
}
}
Таким образом, чтобы использовать локальную базу данных, нам нужно указать контекст данных, а затем создать базу данных, если она не существует.
В следующем посте мы узнаем, как запрашивать базу данных. Оставайтесь в курсе!