Много лет назад разработчики JavaScript считались гражданами второго сорта в мире программирования. JavaScript использовался только для выполнения некоторых простых задач на стороне клиента, таких как предупреждающие сообщения, проверка формы и манипулирование стилем. Никто не был убежден использовать его для интенсивных программных приложений из-за его ограничений и нескольких серьезных проблем безопасности.
Но в последние несколько лет с появлением HTML5, JQuery, NodeJS, WebRTC, Google API и других, JavaScript стал зрелым языком для разработки надежных бизнес-приложений с помощью серверного кодирования, баз данных NoSQL, формата JSON, REST для общения и многих других достойных методов.
В этой статье мы покажем, насколько возможно (и даже легко ) разработать мобильное веб-приложение, которое извлекает телефонные контакты в отключенном режиме и извлекает контакты с удаленного сервера в подключенном режиме, используя HTML5, JavaScript и CSS3. Мы упакуем его с помощью PhoneGap для создания собственного мобильного приложения, которое будет работать как в сети, так и в автономном режиме.
Фон
Перед тем, как начать использовать это руководство, вы должны ознакомиться с HTML5, JavaScript и миром мобильной разработки. В этой статье я также буду использовать Wakanda DataStore в качестве базы данных NoSQL, которая будет удаленно добавляться нашим собственным приложением для получения данных в формате REST / HTTP и JSON, поэтому некоторые основы Wakanda могут быть очень полезными.
Использование кода
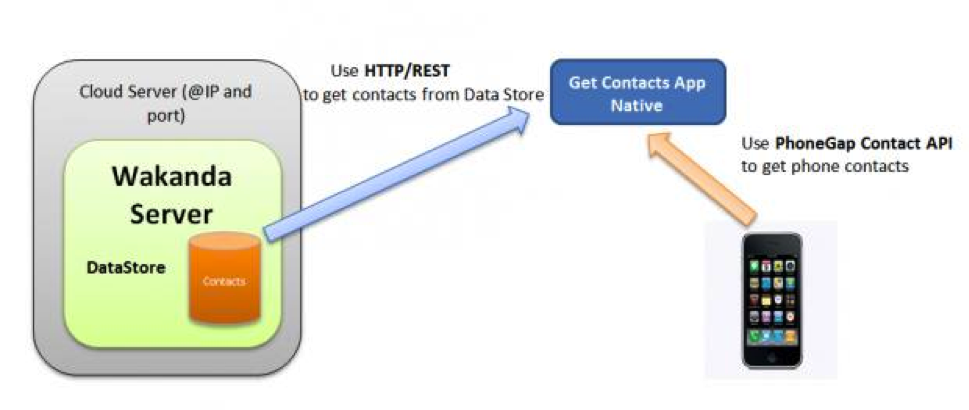
Архитектура приложений
Вход для сборки PhoneGap для этого мобильного приложения можно бесплатно загрузить. Это zip-файл, разработанный с использованием смартфона Wakanda Studio. Пакет содержит множество заслуживающих внимания файлов.
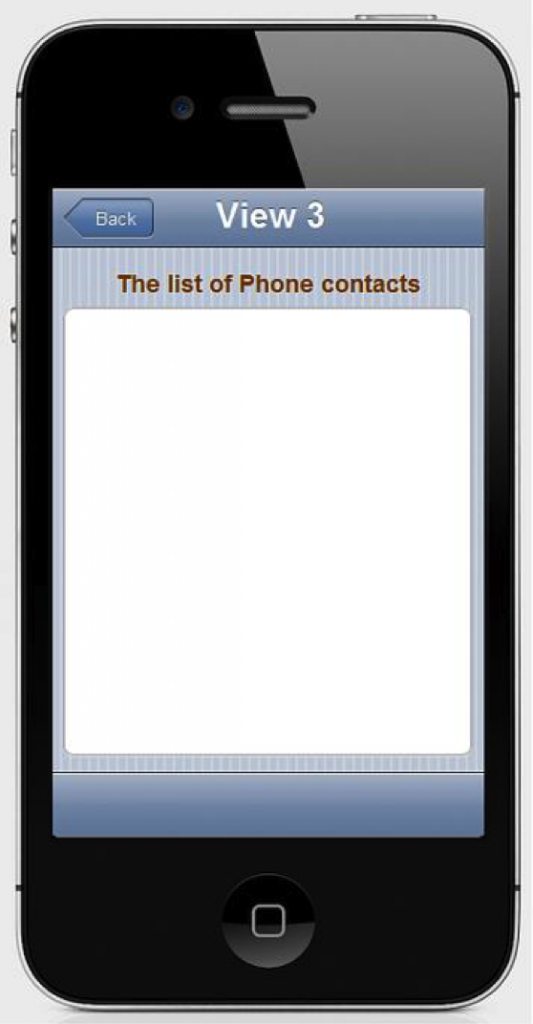
Во-первых, и это самое главное, он содержит файл index.html, который является главной страницей нашего приложения. Эта страница имеет три представления: одно для домашней страницы, которая содержит две кнопки для выбора между подключенным или отключенным режимом, представление, содержащее сетку, которая будет загружать данные с удаленного сервера Wakanda, и третье представление, содержащее виджет richText, который будет загружать список мобильных контактов, использующих PhoneGap contact API.
Второй файл, который стоит упомянуть, это файл config.xml. Этот XML-файл предоставляет некоторые необходимые настройки для службы сборки PhoneGap. чтобы упаковать приложение и подготовить его для мобильных устройств. Ниже приведены данные config.xml.
(Вы можете обратиться к официальной документации PhoneGap, чтобы узнать больше о том, как написать этот файл.)
Два дополнительных заслуживающих внимания файла - это splash.png и icon.png. Эти два файла служат заставкой и значком, который будет отображаться при установке упакованного приложения на вашем мобильном устройстве.
Далее следует папка walib, которая содержит API WAF (Wakanda Application Framework) - набор библиотек JavaScript, используемых для управления пользовательским интерфейсом, связи HTTP / REST, сопоставления и т. Д.
И, конечно же, широко используемые папки скриптов и стилей, которые содержат файлы JavaScript и CSS, используемые мобильным приложением.
(Примечание. Чтобы узнать больше о том, как создать это приложение с помощью Wakanda Studio и предварительно упаковать его для приема в PhoneGap, ознакомьтесь с этим руководством и этим блогом .)
Интерфейс HTML5
Страница HTML5 создается с помощью графического дизайнера Wakanda Studio с помощью перетаскивания виджетов и аккуратного оформления с использованием вкладок свойств. Ниже приведен пример работы интерфейса Wakanda HTML5; Давайте пройдем через удивительно простой процесс разработки интерфейса для нашего мобильного приложения.
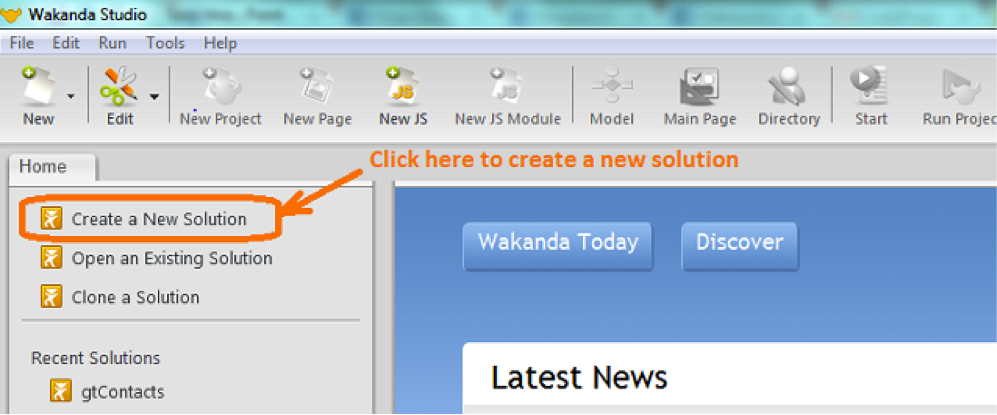
Шаг 1
После установки Wakanda Studio версии 3 откройте студию, дважды щелкнув ее значок. Нажмите на кнопку «Создать новое решение».
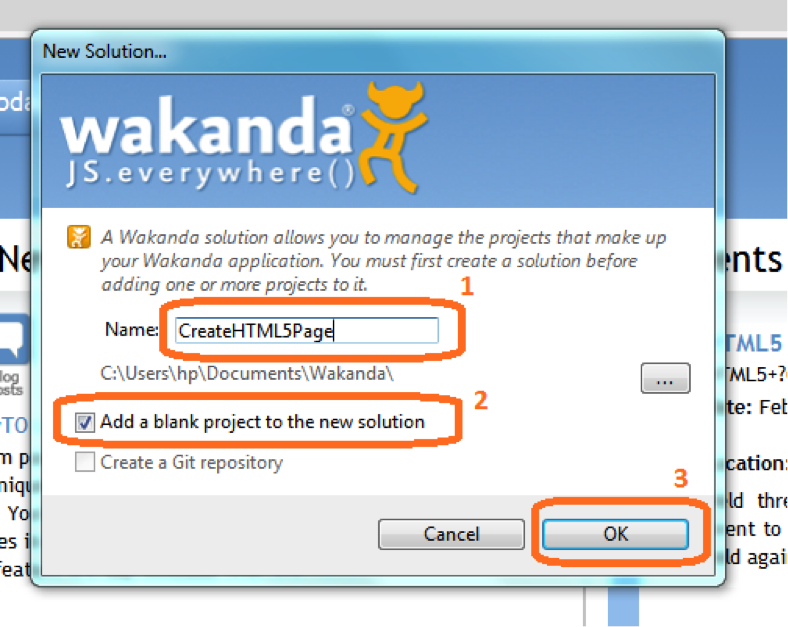
Шаг 2
Дайте имя своему решению, например «CreateHTML5Page». Установите флажок «Добавить пустой проект к решению» и нажмите кнопку «ОК».
Шаг 3
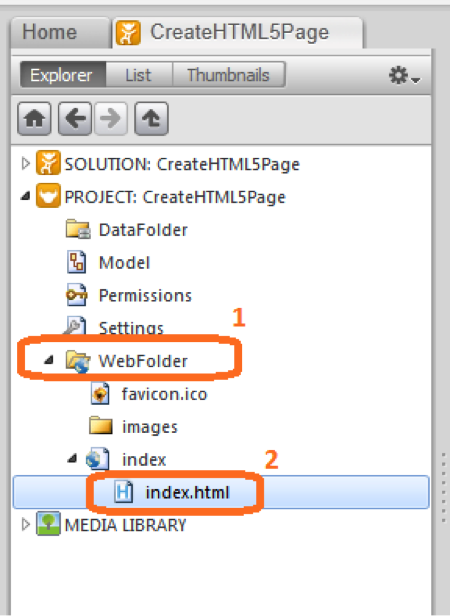
Теперь нажмите на папку «WebFolder» и дважды щелкните файл index.html.
Шаг 4
Идите по правой стороне студии; Вы найдете стрелку для выбора между платформами: настольным ПК, планшетом или смартфоном. Выберите страницу смартфона.
Шаг 5
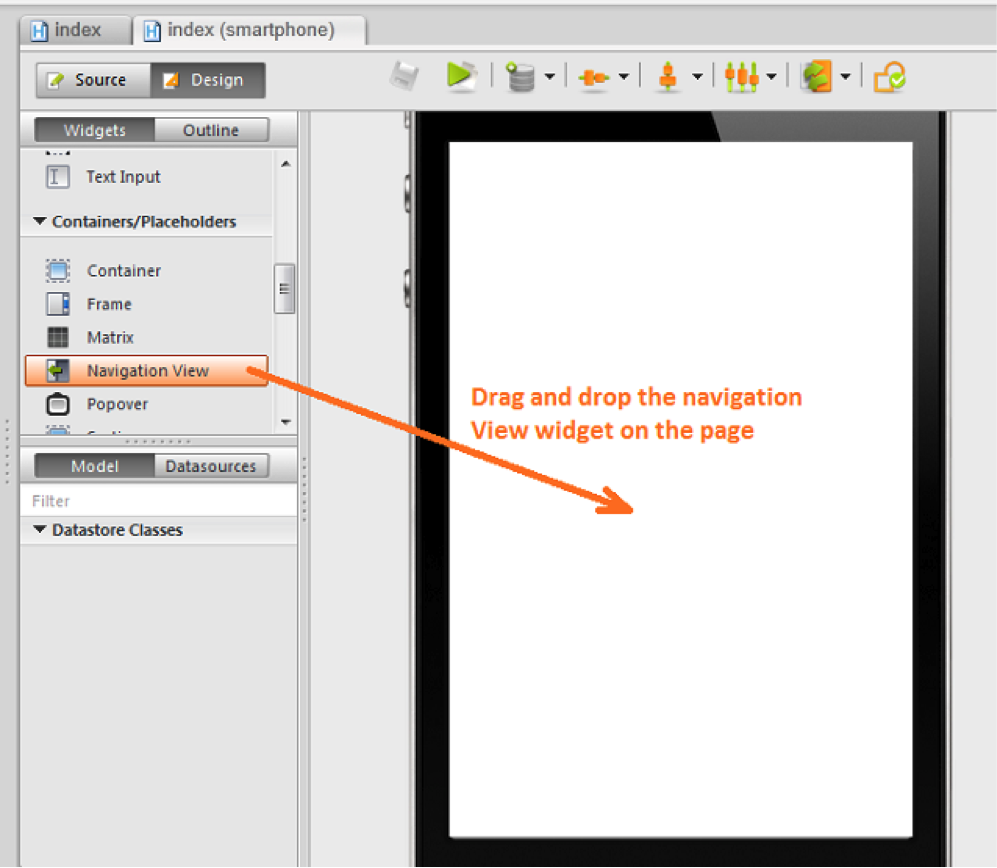
На этом этапе страница пуста и должна быть разработана с использованием вкладки виджетов слева и вкладки свойств справа. Сначала мы добавим виджет навигации на страницу, перетащив нужный виджет на страницу.
Шаг 6
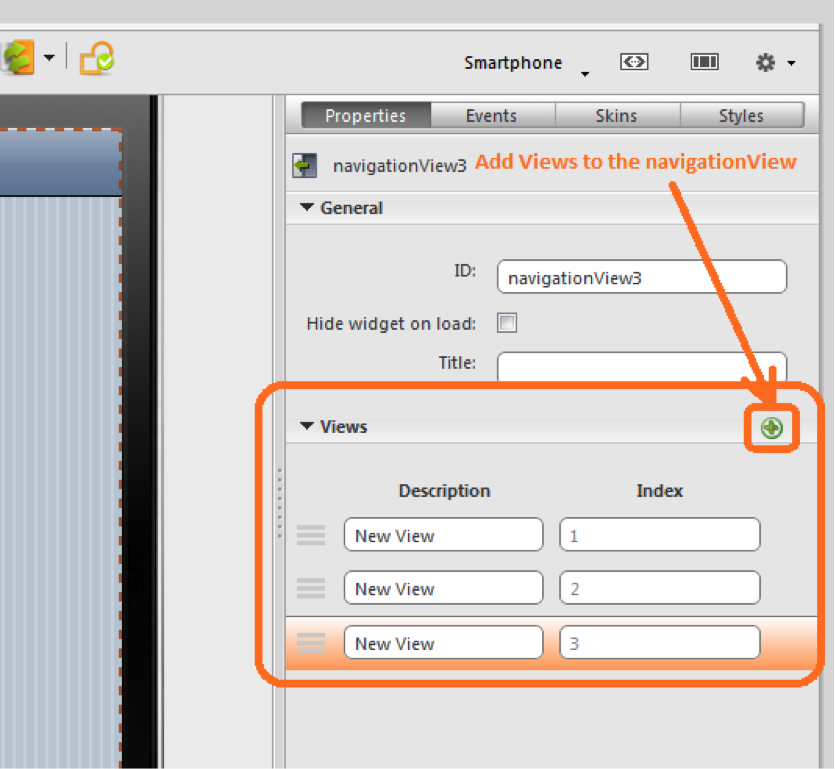
После этого мы должны добавить некоторые виды (параметры навигации) в виджет видов навигации, используя вкладку свойств этого виджета.
Шаг 7
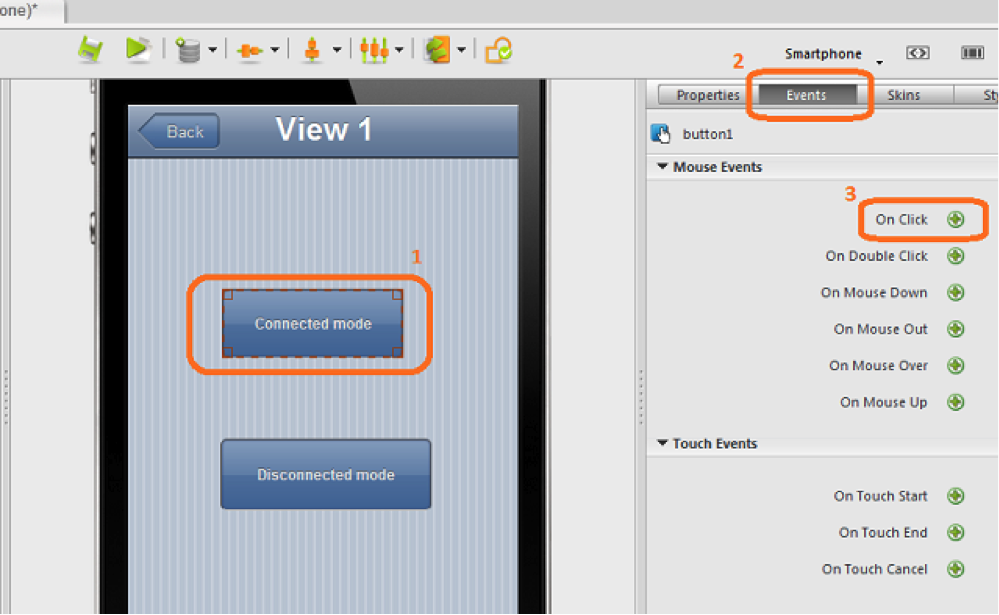
Теперь мы добавим пару кнопок к первому виду.
Вы можете изменить названия кнопок и другие свойства (ширина, высота, цвет и т. Д.), Используя вкладку свойств справа.
Шаг 8
Чтобы указать событие для кнопки, мы должны нажать на кнопку событий на вкладке справа и выбрать событие «onClick».
Шаг 9
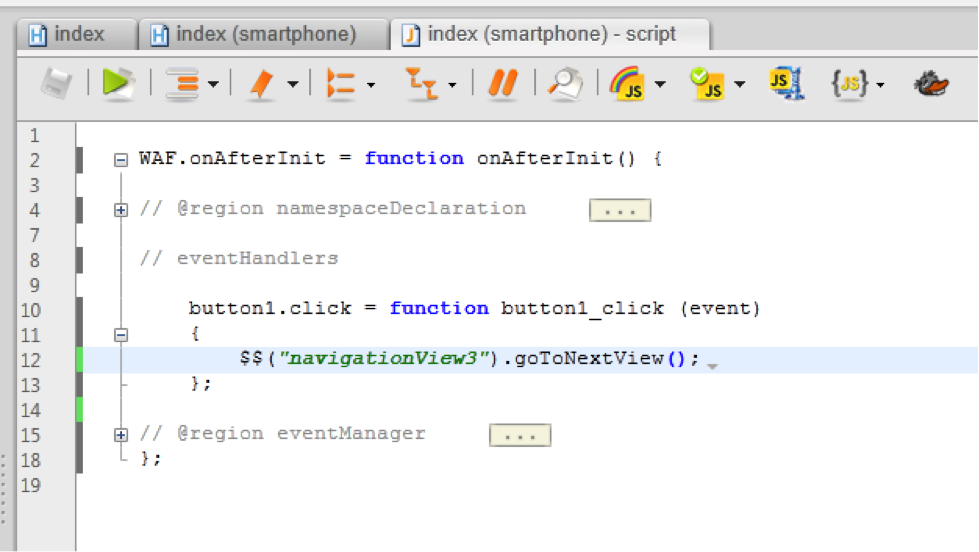
Например, мы могли бы добавить код, который позволяет переключаться между представлениями. Мы будем использовать метод навигационного представления «goToNextView», поэтому, когда мы нажмем на эту кнопку, мы перейдем к представлению № 2. Для ясности посмотрите ниже.
<!--?xml version="1.0" encoding="UTF-8"?-->
GET CONTACTS
An application that gets contacts from DataStore and also from phone
Saad Mousliki
(Примечание. Чтобы узнать больше о том, как создать мобильное веб-приложение с помощью Wakanda Studio, посмотрите в этом видео пошаговое описание того, как создавать и тестировать мобильные приложения на iPod.)
После создания страницы мы должны предварительно упаковать (подготовить ее для упаковки в сборке PhoneGap), используя пошаговую инструкцию, описанную в этом блоге .
Получение контактов с помощью PhoneGap Contact API
Следующий код JavaScript будет выполняться при нажатии кнопки «Получить контакты с телефона».
button1.click = function button1_click (event) { $$("navigationView3").goToNextView(); }2var options = new ContactFindOptions(), name, phoneNumber; options.filter = ""; options.multiple = true; var fields = ["name", "phoneNumbers"]; function onSuccess(contacts) { var res = ""; for(var index = 0, len = contacts.length; index < len; index++) { name = contacts[index].name; name = name != null ? name.formatted : ""; phoneNumber = contacts[index].phoneNumbers; phoneNumber = phoneNumber != null && phoneNumber.length > 0 ? phoneNumber[0].value : ""; res += name + " : " + phoneNumber + "n"; } $$('textField2').setValue(res); navView.goToView(3); } function onError() { alert('onError!'); } navigator.contacts.find(fields, onSuccess, onError, options);
Для получения более подробной информации об этом коде обратитесь к контактному API PhoneGap .
Упакуйте приложение с помощью PhoneGap Build
Это видео покажет вам, как упаковать веб-приложение, начиная с загрузки файла .zip до получения файла .ipa. Для полного описания мы начнем с загрузки .zip-файла, предложенного в начале этой статьи, и распакуем его.
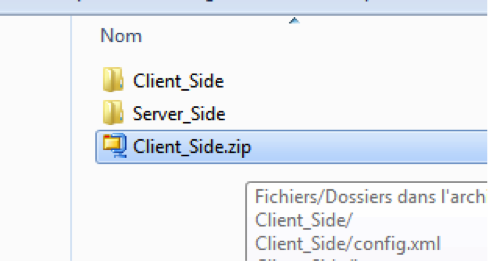
Возьмите папку «Client_Side» в ZIP-файле и заархивируйте ее, чтобы получить желаемый входной файл для службы сборки PhoneGap.
У вас должна быть учетная запись в PhoneGap build для загрузки и сборки приложения, поэтому, если у вас еще нет учетной записи, вы можете создать ее.
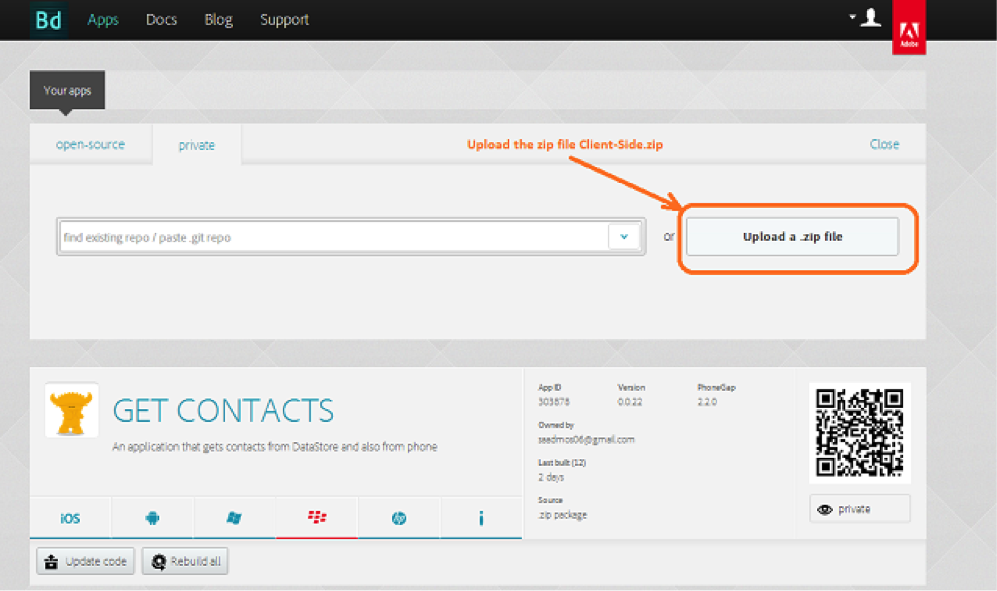
После создания учетной записи перейдите на страницу приложений, загрузите ZIP-файл (Client_Side.zip) и создайте его! Посмотрите ниже для ясности.
Настройка серверных элементов
Для серверного приложения вы должны взять папку «Server_Side» и запустить ее на сервере Wakanda 3, используя командную строку или Wakanda Studio. Командная строка:
«C: Wakanda Server.exe» «C: Загрузить приложение Server_SidegetPhoneContact Solution getPhoneContact.waSolution»
После этого вам нужно перейти в папку «Client_Side» и в папке «scripts» открыть index-smartphone.js и добавить IP-адрес компьютера, на котором вы разместили приложение Wakanda, в следующих строках:
WAF.config.baseURL = "http://@IP_of_the_Wakanda_Server:8081";
WAF.core.restConnect.defaultService = 'cors';
WAF.core.restConnect.baseURL = "http://@IP_of_the_Wakanda_Server:8081";
WAF.onAfterInit = function onAfterInit() { // @lock
// @region namespaceDeclaration// @startlock
var documentEvent = {}; // @document
var button2 = {}; // @button
var button1 = {}; // @button
Теперь вы можете получить доступ к Wakanda DataStore удаленно, используя WAF API.
(Примечание. Чтобы создать .ipa для своего iPhone, необходимо предоставить ключ обеспечения и пароль учетной записи Apple Store.)
Вывод
Это приложение представляет собой простую демонстрацию Wakanda Studio, а также гораздо большее свидетельство возможностей HTML5, JavaScript и CSS3 для создания мощных мобильных приложений. Используя процесс разработки, использованный в этом примере (от HTML5, JavaScript и CSS до нативного приложения), мы могли бы создать кроссплатформенное нативное мобильное приложение за очень короткое время, используя PhoneGap, разработчика с небольшим опытом работы с Java или Objective-C может начать разработку собственных мобильных приложений для многих мобильных платформ одновременно. Разработка этого приложения, его тестирование и упаковка с использованием сборки PhoneGap заняли меньше дня.