Вступление
React Native от Facebook — это мощная платформа, которая позволяет быстро и без усилий создавать приложения для Android и iOS, используя только JavaScript и JSX . Приложения, созданные с использованием React Native, используют компоненты собственного пользовательского интерфейса и, таким образом, неотличимы от приложений, созданных непосредственно с использованием SDK для Android и iOS.
Их производительность также не слишком отстает от производительности нативных приложений, потому что почти весь код JavaScript работает в фоновом режиме на встроенном экземпляре JavaScriptCore , того же механизма JavaScript, который поддерживает Safari от Apple.
В этом уроке я собираюсь помочь вам начать работу с React Native для Android, показывая вам, как создать простое англо-немецкое словарное приложение.
Предпосылки
Прежде чем начать, убедитесь, что на вашем компьютере установлено следующее:
- последняя версия Android SDK и библиотеки поддержки Android
- последняя версия Node.js
По состоянию на сентябрь 2015 года React Native поддерживается только в OS X. Однако с помощью нескольких сценариев React Native v0.11.4 прекрасно работает в Ubuntu 14.04.
1. Установка React Native
React Native доступен в виде пакета Node.js и может быть быстро установлен с помощью npm , Node Package Manager .
bash npm install -g react-native-cli
Чтобы использовать React Native для разработки приложений для Android, вы должны установить в качестве значения переменной среды ANDROID_HOME абсолютный путь к каталогу, содержащему Android SDK. Если вы используете оболочку Bash, вы можете установить переменную с помощью export .
bash export ANDROID_HOME=/path/to/Android/Sdk
2. Создание нового проекта
Чтобы создать проект React Native, вы должны использовать интерфейс командной строки или CLI React Native, доступ к которому можно получить с помощью react-native . В этом руководстве мы создаем приложение для словаря, поэтому давайте назовем проект Dictionary .
bash react-native init Dictionary
После выполнения команды у вас появится новый каталог Dictionary , содержащий начальное приложение React Native. Введите новый каталог, используя cd .
bash cd Dictionary
Прежде чем продолжить, я предлагаю вам запустить начальное приложение, чтобы убедиться, что в вашей среде разработки есть все, что нужно React Native. Для этого введите следующую команду:
bash react-native run-android
Теперь вы найдете приложение под названием Dictionary, установленное на вашем эмуляторе. Нажмите на его значок, чтобы запустить его. Если все прошло хорошо, вы должны увидеть экран, который выглядит следующим образом:

3. Подготовка точки входа вашего приложения
По умолчанию точкой входа приложения React Native для Android является файл JavaScript с именем index.android.js . Когда вы создали проект с помощью интерфейса командной строки React Native, этот файл был создан автоматически. Однако он содержит код, который принадлежит начальному приложению. Вы можете изменить и использовать части этого кода для своего приложения, или вы можете просто удалить все это и начать с нуля. Для этого урока я предлагаю вам сделать последнее.
После того как вы удалили содержимое index.android.js , используйте require чтобы загрузить модуль с именем Reaction-native . Этот модуль содержит все функции и объекты React Native, необходимые для создания приложения.
javascript var React = require('react-native');
4. Создание компонента React
Компоненты React — это объекты JavaScript, которые отвечают за отображение и автоматическое обновление пользовательского интерфейса приложения React Native. Фактически, почти каждый элемент пользовательского интерфейса приложения React Native является компонентом React. Это означает, что для создания пользовательского интерфейса вашего приложения вам необходимо создать собственный настраиваемый компонент React. Для этого используйте функцию createClass React . Следующий код создает компонент с именем Dictionary :
« `javascript var Dictionary = React.createClass ({
}); « `
Вы можете думать об этом компоненте как о первом экране вашего приложения.
Шаг 1: определение макета
React Native автоматически вызывает функцию render каждый раз, когда нужно нарисовать или обновить компонент. Следовательно, вы должны добавить эту функцию в ваш компонент. Внутри функции вы можете определить макет компонента, используя JSX, расширение синтаксиса JavaScript, которое позволяет вам легко смешивать теги XML с кодом JavaScript.
React Native предлагает несколько компонентов, которые можно использовать для создания макета. На данный момент мы будем использовать React.View в качестве контейнера, React.Text для отображения текста и React.TextInput для принятия ввода пользователя. Добавьте следующий код к компоненту:
« `javascript render: function () {var layout = <React.View style = {styles.parent}>
<React.Text> Введите что-нибудь на английском: </React.Text> <React.TextInput /> <React.Text style = {styles.germanLabel}> Его немецкий эквивалент: </React.Text> <React.Text style = {styles.germanWord}> </React.Text> </React.View> ; возвратный макет; }, `` `
Если вы знакомы с HTML, вы можете думать о View как о HTML- div , о Text как о HTML- span , так и о TextInput как о HTML-элементе input .
Шаг 2: Добавление стилей
В приведенном фрагменте кода несколько компонентов имеют атрибут style . Атрибут style очень похож на атрибут class HTML. Однако вместо ссылки на класс CSS в таблице стилей он ссылается на объект JSON в экземпляре React.StyleSheet .
Чтобы создать объект React.StyleSheet для вашего приложения, вам нужно использовать функцию React.StyleSheet.create . В качестве единственного аргумента он ожидает объект JSON, содержащий стили отдельных компонентов. Вот стили, которые я использовал для нашего примера приложения:
« `javascript var styles = React.StyleSheet.create ({
// Для контейнера View родитель: { набивка: 16 }, // Для текстовой метки GermanLabel: { marginTop: 20, fontWeight: «жирный» }, // Для значения текста germanWord: { marginTop: 15, fontSize: 30, fontStyle: 'курсив' }}); `` `
Шаг 3: Регистрация компонента
Чтобы React Native знал, что он должен отображать ваш компонент при запуске приложения, вы должны зарегистрировать его с React.AppRegistry.registerComponent функции React.AppRegistry.registerComponent . Для этого добавьте следующий код в конец index.android.js :
javascript React.AppRegistry.registerComponent('Dictionary', () => Dictionary);
Если вы не знакомы с функциями стрелок ES6, вместо этого вы можете просто использовать следующий обычный код JavaScript:
javascript React.AppRegistry.registerComponent('Dictionary', function() { return Dictionary; });
Если вы хотите, вы можете перезагрузить приложение, чтобы увидеть новый макет. Для этого нажмите кнопку меню вашего эмулятора и нажмите « Перезагрузить JS» .

4. Контроль состояния компонента
Все компоненты имеют специальную переменную-член, называемую state , которая является объектом JSON. Это особенность, потому что, как только state компонента изменяется, React Native автоматически повторно отображает компонент, чтобы отразить это изменение. Это очень полезная функция, и при ее правильном использовании вы можете отказаться от ручной выборки или обновления содержимого элементов пользовательского интерфейса вашего приложения.
Давайте добавим две клавиши, ввод и вывод , в состояние компонента Dictionary . Для этого вам нужно использовать функцию getInitialState . Возвращаемое значение этой функции становится state компонента.
javascript getInitialState: function() { return { input: '', output: '' }; },
Теперь вы можете связать TextInput с input а последний компонент Text с output . После этого ваш макет должен выглядеть так:
« `xml <React.View style = {styles.parent}>
<React.Text> Введите что-нибудь на английском: </React.Text> <React.TextInput text = {this.state.input} /> <React.Text style = {styles.germanLabel}> Его немецкий эквивалент: </React.Text> <React.Text style = {styles.germanWord}> {this.state.output} </React.Text>
</React.View> « `
Как вы уже догадались, input будет содержать английское слово, которое вводит пользователь, а output будет содержать его немецкий эквивалент.
Хотя изменения в state автоматически передаются в пользовательский интерфейс, обратное неверно. Это означает, что state нашего компонента не изменяется, если пользователь вводит что-то в TextInput . Чтобы обновить state вручную, вы должны использовать метод setState компонента.
Чтобы отправить значение TextInput для input , вы можете добавить прослушиватель onChangeText к TextInput и вызвать внутри него вызов setState . Используя ES6, тег TextInput будет выглядеть так:
javascript <React.TextInput text = { this.state.input } onChangeText={(e) => this.setState({input: e})} />
На этом этапе все, что пользователь вводит в TextInput вашего приложения, сразу же доступно для input . Все, что нам осталось сделать, — это сопоставить input с его немецким эквивалентом и обновить output . Чтобы сделать это, вы можете использовать словарь Winfried Honig под названием Mr. Honey’s Beginner’s Dictionary (немецкий-английский) . Загрузите JSON-эквивалент словаря с GitHub и добавьте его в свой проект.
Чтобы загрузить словарь внутри index.android.js , используйте require .
javascript var english_german = require('./english_german.json');
Поскольку english_german является не чем иным, как глобальным объектом JSON, где английские слова являются ключами, а их немецкие эквиваленты являются значениями, все, что вам нужно сделать сейчас, это проверить, доступен ли input в качестве ключа, и, если да, вызвать setState чтобы назначить связанный значение для output . Код для этого может выглядеть так:
« `javascript showMeaning: function () {// Используйте троичный оператор, чтобы проверить, существует ли слово // в словаре. var смысл = this.state.input в english_german? english_german [this.state.input]: «Не найдено»;
// Обновляем состояние this.setState ({ вывод: смысл }); }, `` `
Теперь вы можете назначить showMeaning для прослушивателя onSubmitEditing объекта TextInput чтобы он вызывался только тогда, когда пользователь закончил печатать.
javascript <React.TextInput onChangeText={(e) => this.setState({input: e})} text = { this.state.input } onSubmitEditing = { this.showMeaning } />
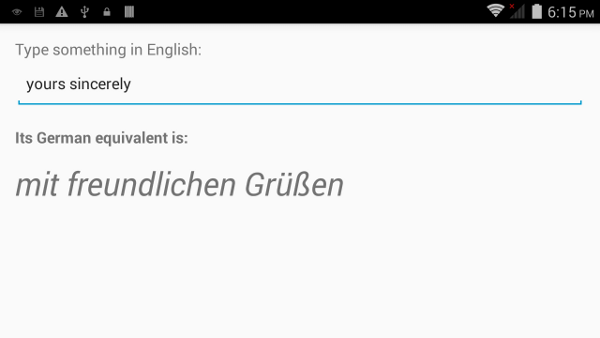
Ваше словарное приложение готово. Вы можете перезагрузить его и ввести английское слово, чтобы сразу увидеть его перевод на немецкий язык.

Вывод
В этом руководстве вы узнали, как установить React Native и использовать его для создания своего первого Android-приложения, англо-немецкого словаря, используя только JavaScript и JSX. При этом вы узнали, как создавать собственный компонент, стилизовать его и использовать его state для управления тем, что он показывает.
Чтобы узнать больше о React Native, вы можете просмотреть его документацию .