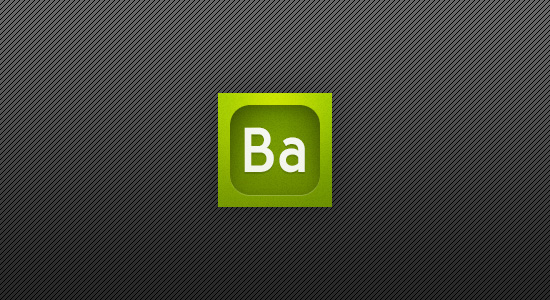
В этом кратком учебном пособии мы собираемся создать симпатичную маленькую стильную иконку для iPhone для вымышленного приложения «Bankapp», которое было частью недавно опубликованного учебника по пользовательскому интерфейсу здесь, на Mobiletuts +.
Шаг 1
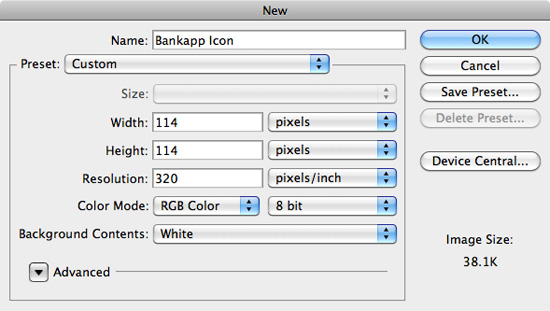
Мы будем разрабатывать нашу иконку, готовую для дисплея Retina на iPhone 4, что требует от нас дизайна иконки с гораздо более высоким разрешением — 114×114 пикселей с разрешением 320 точек на дюйм (точек на дюйм). Это заставит значок казаться кристально чистым на дисплее сетчатки. Этот значок обычно отображается на домашнем экране iPhone. Однако есть другие значки, о которых вам нужно подумать (хотя мы не будем рассматривать их в этом кратком совете), такие как значок, который вы видите в iTunes (который может быть намного больше, если смотреть в виде обложки), и значки меньшего размера. такие как на вашем iPhone при поиске.
Откройте Photoshop и перейдите в «Пуск»> «Создать» и создайте свой файл. Вы можете увидеть мои настройки ниже.

Шаг 2
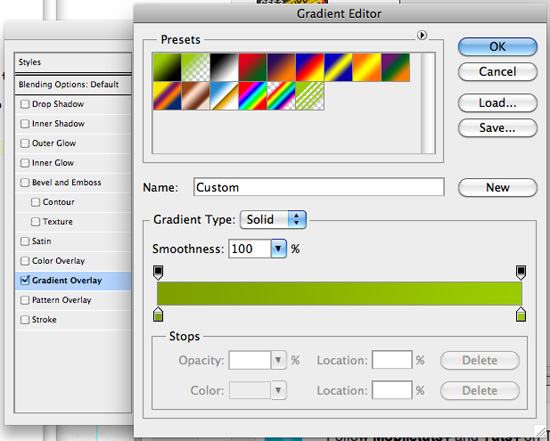
Очевидно, что мы хотим сохранить ту же цветовую схему, что и в исходном учебном интерфейсе, поэтому зеленые цвета варьируются от # 7DA000 до # 9CCB01. Откройте окно «Параметры наложения» для уже существующего фонового слоя в Photoshop, щелкнув правой кнопкой мыши по слою и выбрав «Параметры наложения». Примените градиент к своему слою, используя только что упомянутые коды HEX.

Шаг 3
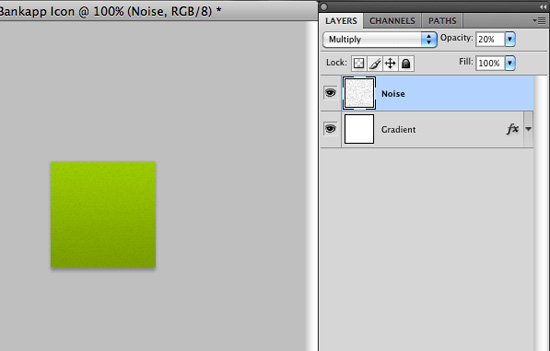
Создайте новый слой и залейте его белым цветом. Перейдите в Filter> Noise> Add Noise и добавьте около 25% шума. Измените режим смешивания слоев на «Умножение» и уменьшите непрозрачность слоя примерно до отметки 20%.

Шаг 4
Создайте новый слой и назовите его «Highlights». Выберите мягкую кисть размером около 65 пикселей и нарисуйте маленькую область белых линий на своем значке.

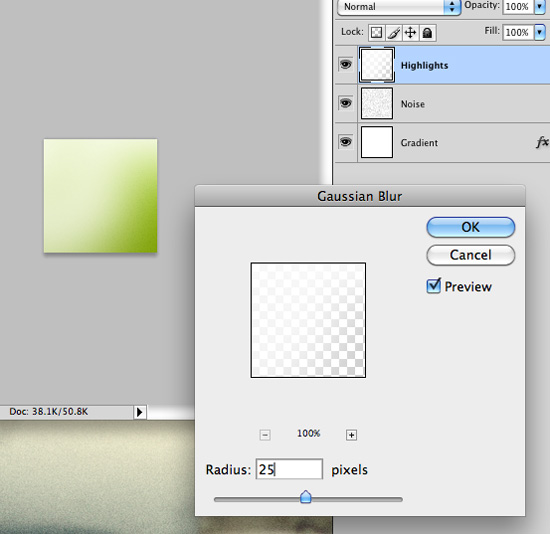
Перейдите в Filter> Blur> Gaussian Blur и размытие белой фигуры примерно на 25%.

Измените режим смешивания слоев на Soft Light и уменьшите непрозрачность примерно до 20%.

Повторите тот же процесс, но с черной кистью на нижней стороне вашего значка.

Шаг 5
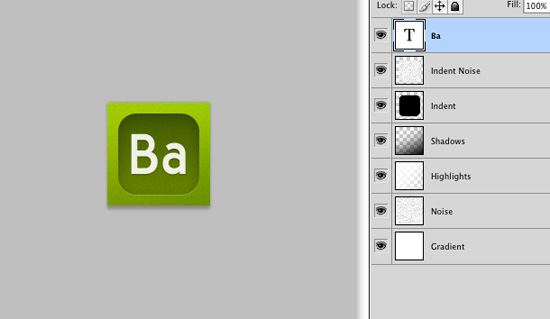
Чтобы наш значок представлял наше приложение «Bankapp», мы просто будем использовать буквы «Ba», обозначающие «банк» и «приложение». Выберите инструмент «Текст» и сделайте выбор на своем значке. Наберите «Ба». Я использовал хороший шрифт под названием Blue Highway.

Шаг 6
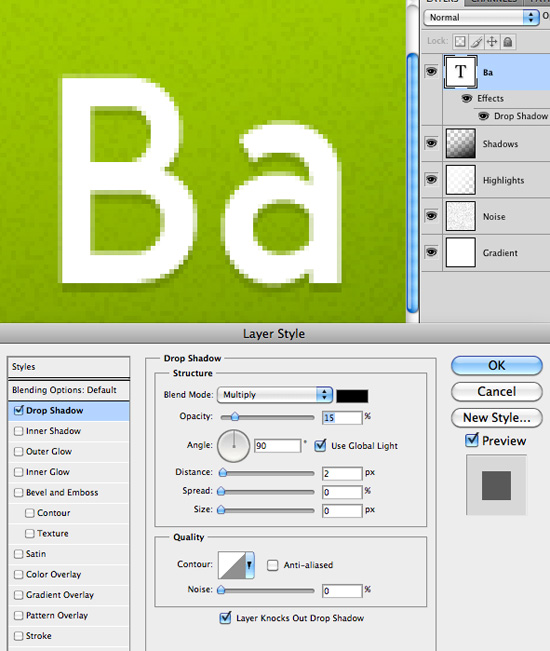
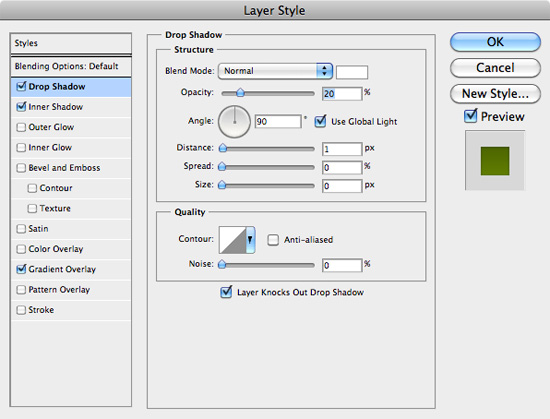
Щелкните правой кнопкой мыши на вашем текстовом слое и выберите Blending Options. Примените Drop Shadow к вашему тексту, используя настройки, показанные на следующем скриншоте. Это будет применять резкую, но тонкую тень.

Шаг 7
Выберите инструмент Rounded Rectangle Tool. Установите радиус углов 20px, а затем, удерживая клавишу Shift, вытяните свою фигуру. Выровняйте его по центру холста и разместите под слоем шрифта.

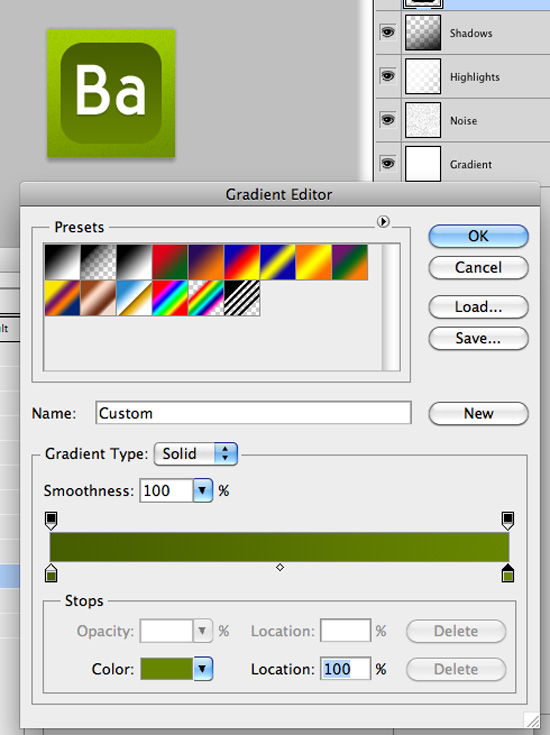
Щелкните правой кнопкой мыши на слое и выберите Rasterize Layer. Щелкните правой кнопкой мыши еще раз и выберите «Параметры смешивания». Примените Gradient Overlay, переходя от # 475E00 к # 688500.

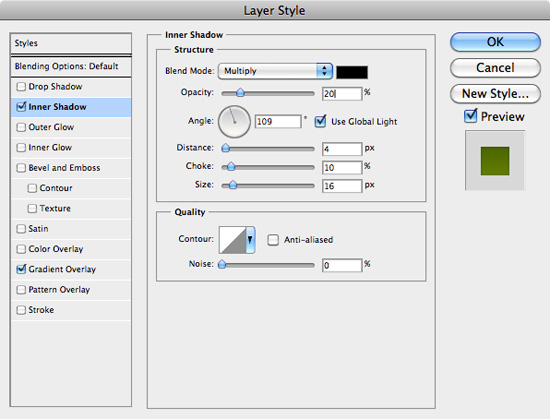
Примените Inner Shadow (чтобы она выглядела как гравированная форма) и Drop Shadow (чтобы придать нижней части нашей фигуры красивую однопиксельную белую линию), используя настройки, показанные на скриншотах ниже.


Шаг 8
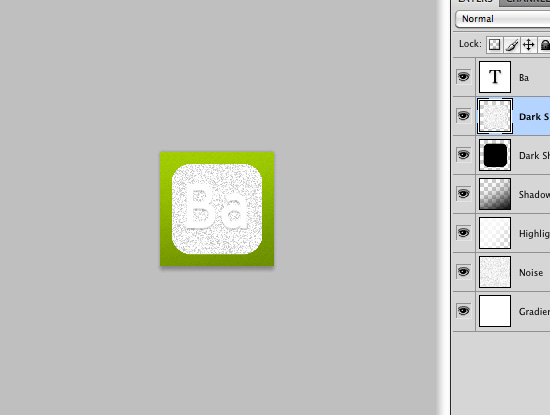
Дублируйте слой. Щелкните правой кнопкой мыши и выберите «Очистить стили слоя». Заполните слой белым, а затем перейдите в Filter> Noise> Add Noise. Добавьте около 25%.

Измените режим смешивания слоев на «Умножение» и уменьшите непрозрачность примерно до 25%.

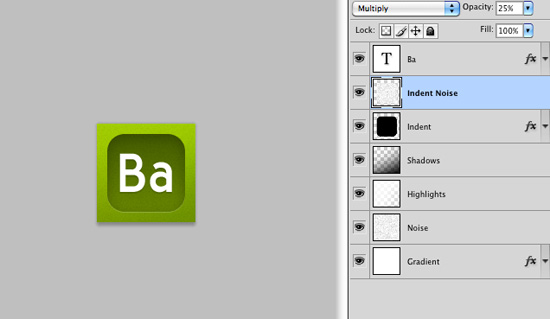
Шаг 9
Уменьшите непрозрачность текстовых слоев до 90%. Это не имеет большого значения, но просто позволяет этому небольшому тонкому шуму просвечивать.

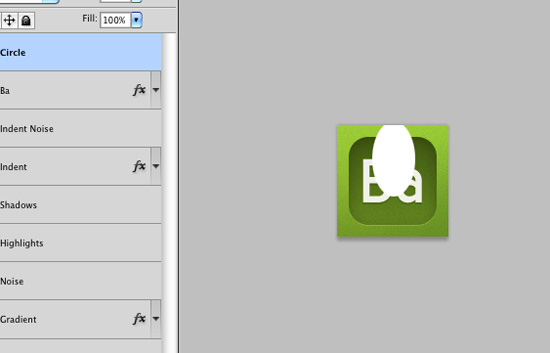
Выберите Elleptical Marquee Tool. Вытяните выделение и залейте его белым на новом слое.

Перейти к Filter> Blur> Gaussian Blur и размыть вашу белую форму. Измените режим смешивания на Overlay. С этим мы все сделали! Вы можете быть удивлены, почему у нашей иконки нет круглых углов — это потому, что iPhone делает это для нас. Вот наш окончательный результат: