Это вторая из двух частей учебного пособия по разработке банковского приложения для iPhone. В этой части серии мы будем разрабатывать основной макет / содержание каждой из этих страниц: меню / домашняя страница, страница выписки и экраны добавления учетной записи. Пропустили первую часть? Получите скорость, прочитав это здесь .
Шаг 1
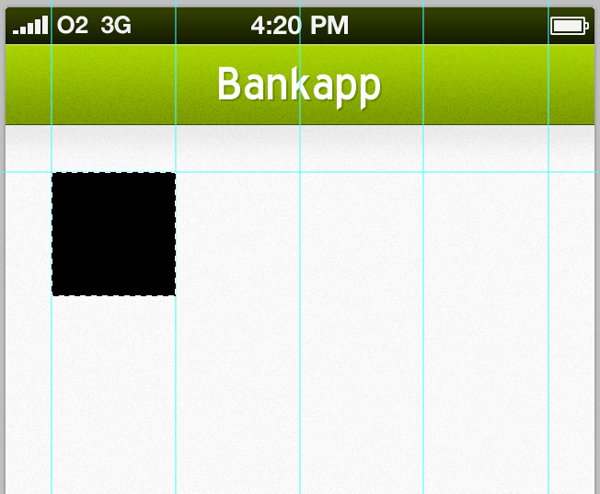
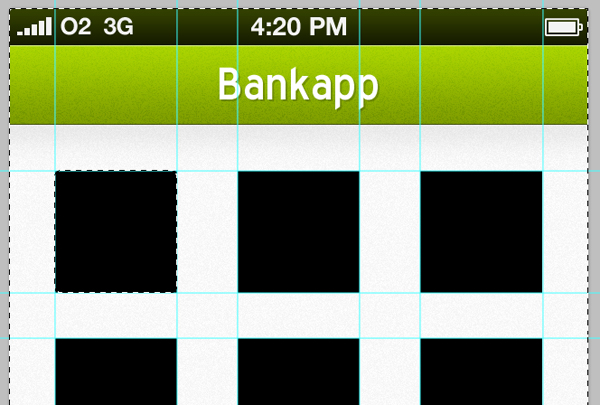
После того, где мы остановились, выберите Rectangular Marquee Tool. В верхней части панели инструментов выберите фиксированный размер в раскрывающемся меню стиля и используйте настройки 50 x 50 пикселей. Нажмите где-нибудь на холсте, чтобы создать выделение 50 х 50 пикселей. Перетащите выделенную область до края холста, перетащите направляющую из линейки («Просмотр»> «Линейка») и подгоните ее к выделенной области. Повторяйте процесс, пока у вас не будет двух направляющих по обе стороны от холста.

Поместите направляющую в центр вашего холста — вы сможете автоматически ее привязать.

Теперь перетащите направляющие и сделайте их центральными между двумя уже сделанными нами, как показано ниже:

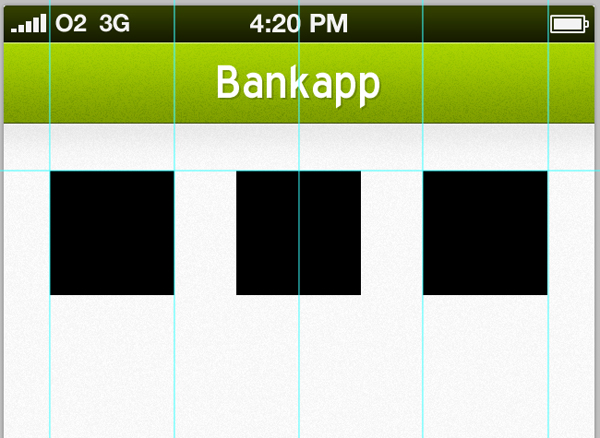
Теперь у нас есть очень простая сетка, готовая для размещения наших иконок / кнопок после того, как мы их разработали. Выберите инструмент Rectangular Marquee Tool и меню стилей, выберите обычный, а не фиксированный размер. Вытяните квадрат (удерживая клавишу Shift, чтобы он был в квадрате) между нашими левыми направляющими. Заполните его черным.

Повторите процесс еще два раза, убедившись, что заполните каждую фигуру на новом слое.

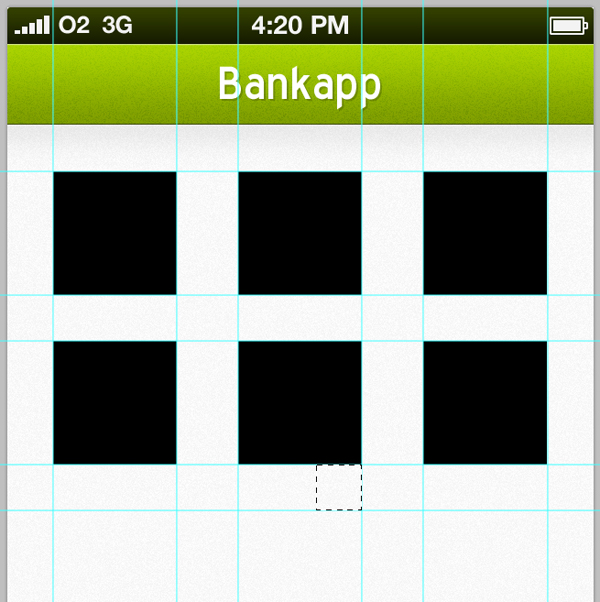
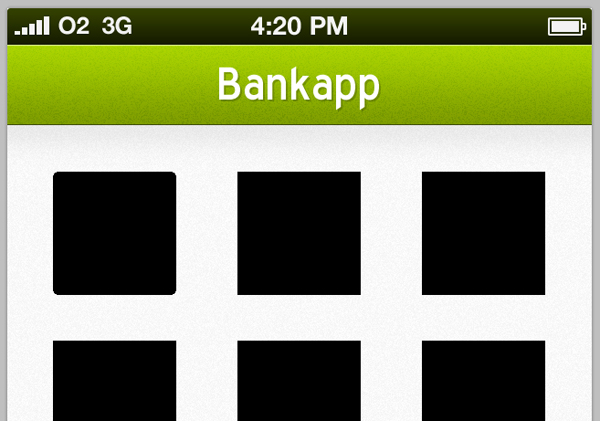
Дублируйте все три слоя и разместите их на 50 пикселей ниже ваших предыдущих фигур.

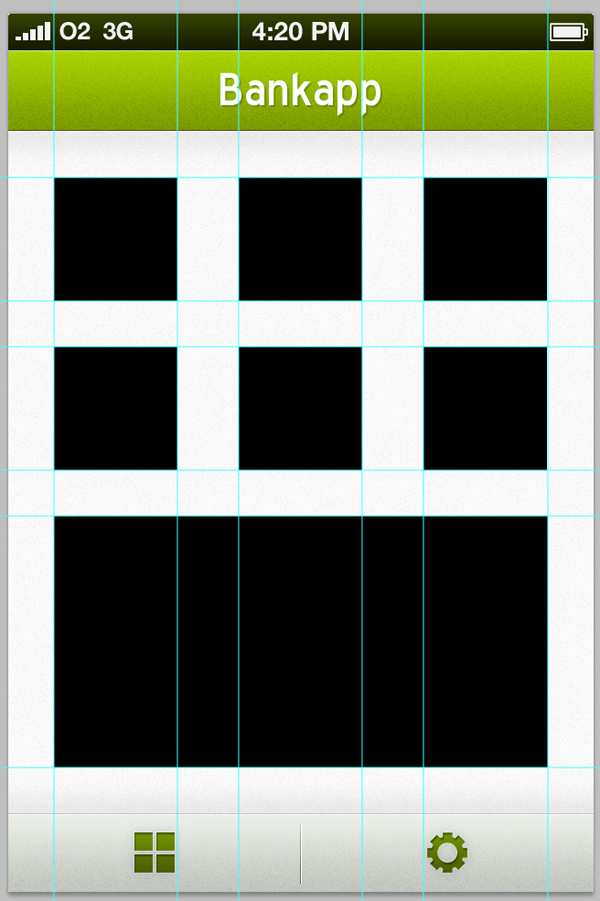
Используя инструмент Rectangular Marquee Tool, создайте сплошной черный блок в нижней части экрана меню и переименуйте слой в «ad».

Шаг 2
Когда основная структура нашего домашнего экрана готова, пришло время добавить все те мелкие детали, которые воплощают дизайн в жизнь. Cmd + клик (Ctrl + клик по Windows) на первом эскизе слоя иконок, чтобы выбрать его снова. Выберите Select> Modify> Smooth и введите 4 пикселя, затем нажмите OK. Щелкните правой кнопкой мыши и выберите «Выбрать инверсию» в меню.

Нажмите клавишу Delete на клавиатуре, чтобы убрать углы выбора. Перейдите в «Просмотр»> «Очистить направляющие», чтобы удалить все направляющие.

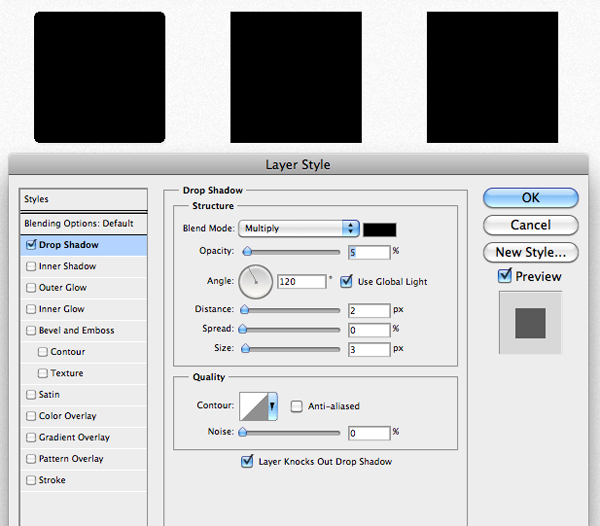
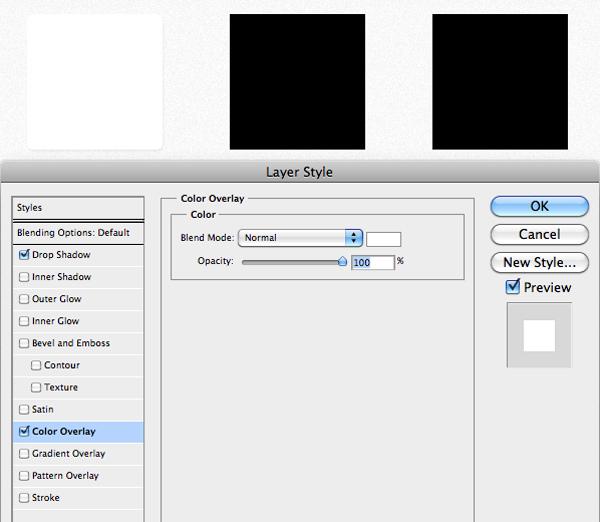
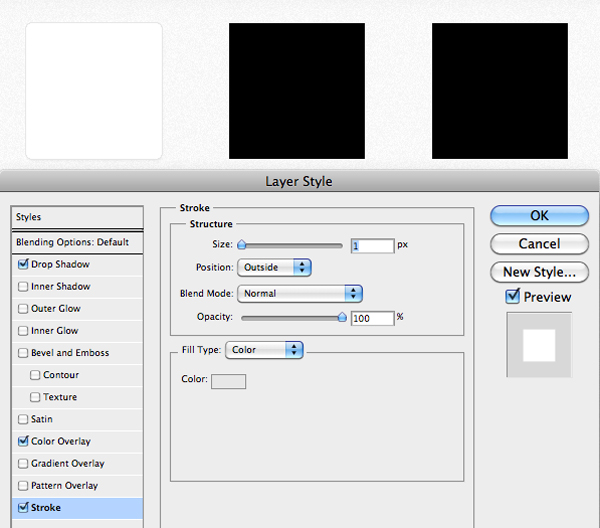
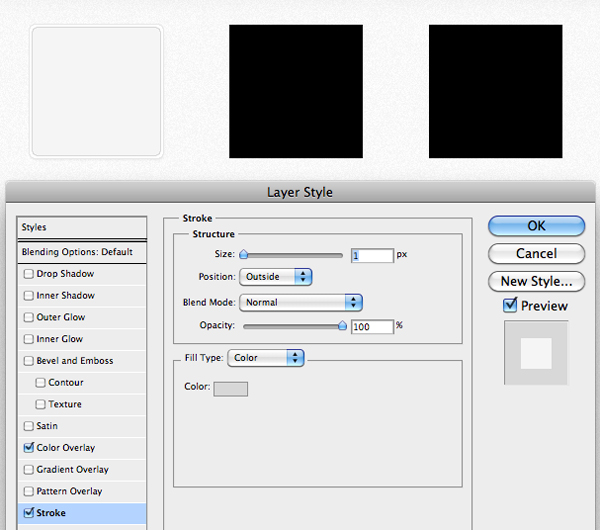
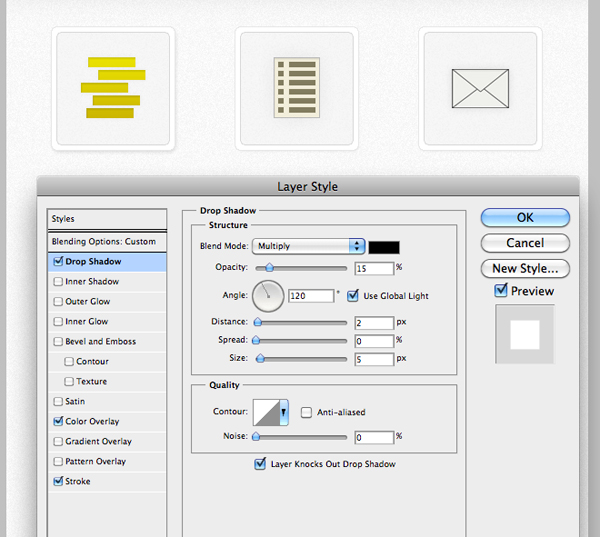
Откройте окно стилей слоя для вашей первой иконки. Примените тень, наложение цвета и обводку. Все настройки можно увидеть на скриншотах ниже:



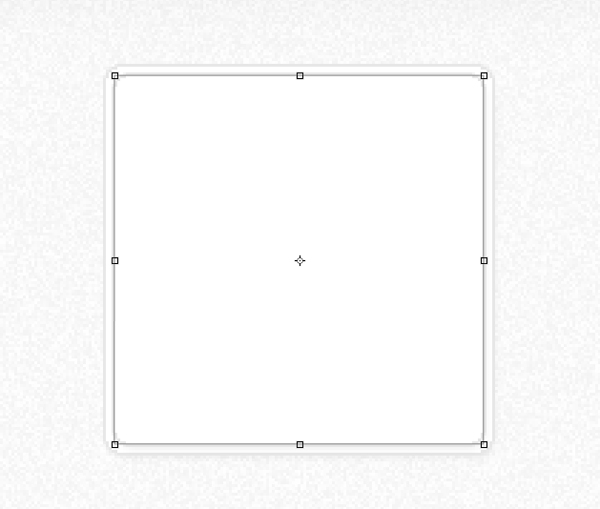
Дублируйте слой и перейдите в «Правка»> «Трансформировать»> «Масштаб». Удерживая одновременно клавиши Shift и Alt, немного уменьшите свою форму.

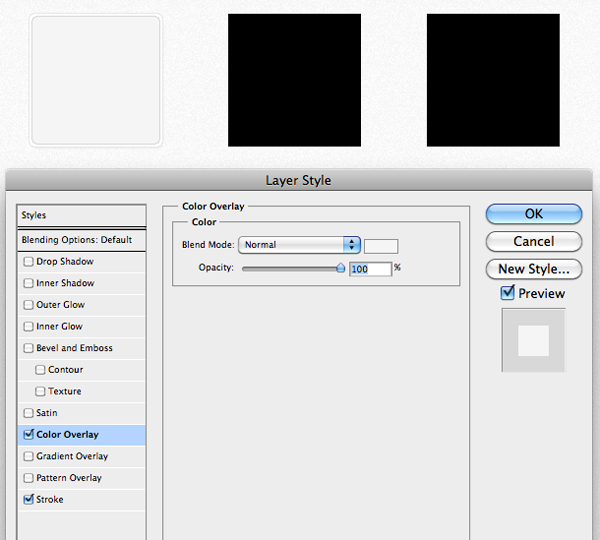
Откройте окно стилей слоя для вашего нового слоя, примените следующие настройки к нашим существующим эффектам и полностью удалите тень …


Дублируйте слой еще раз и полностью удалите стили слоя, щелкнув правой кнопкой мыши по слою и выбрав в меню чистый стиль слоя. Перейдите в Filter> Noise> Add Noise . Я добавил 10% шума, а затем уменьшил непрозрачность слоев до 5%.

Повторите весь процесс для всех ваших иконок.

Шаг 3
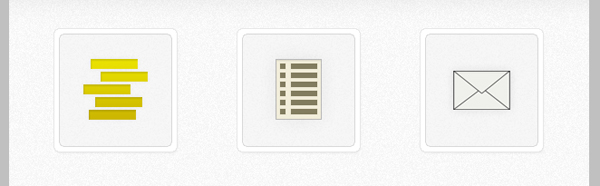
Пришло время начать создавать значки, которые мы затем поместим поверх наших кнопок. Создайте новый слой и выберите Rectangular Marquee Tool. Первая иконка, которую мы собираемся разработать, — это стопка монет, которая будет представлять «баланс». Создайте маленький прямоугольник с помощью инструмента выделения, а затем залейте его черным цветом.

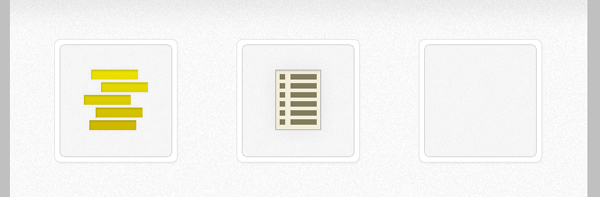
Сдвиньте выделение на несколько пунктов вверх и затем вправо — закрасьте это выделение черным на том же слое. Продолжайте повторять шаг, пока не получите что-то похожее на приведенное ниже.

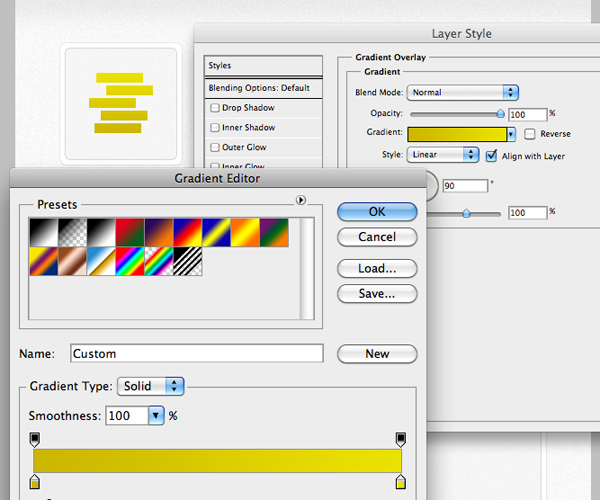
Откройте окно стилей слоя для вашего нового слоя монет. Добавьте довольно тонкий золотой градиент наложения на ваши монеты.

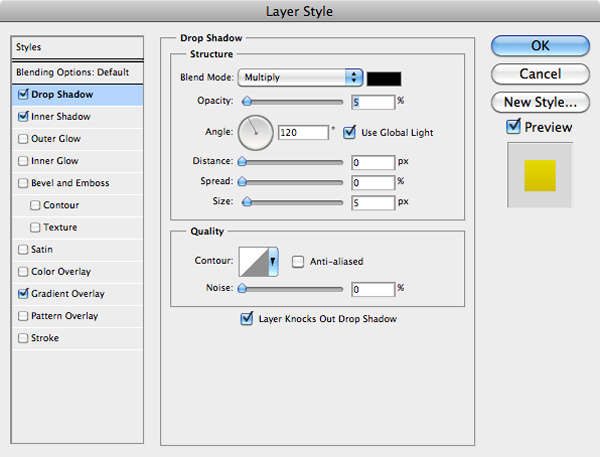
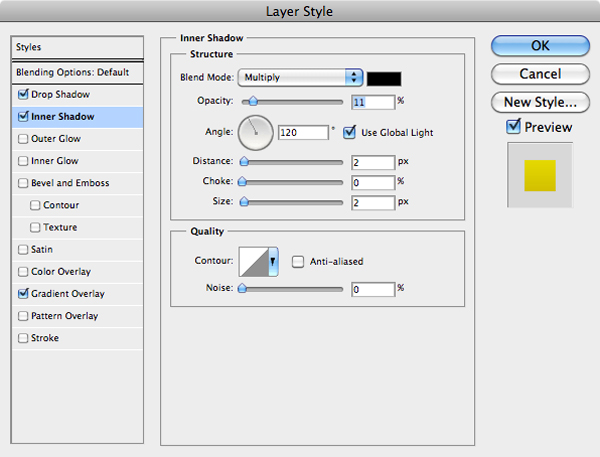
Теперь добавьте тень и внутреннюю тень к вашей форме, вы можете увидеть настройки, которые я использовал на скриншотах ниже.


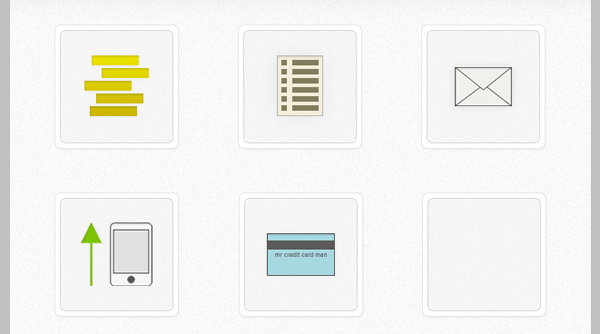
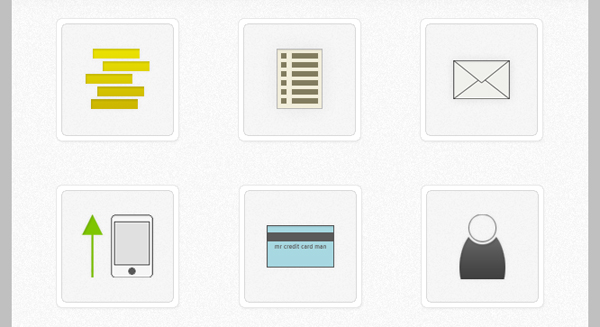
Используя методы, которые мы использовали в обеих частях этого урока, завершите все остальные значки. Я собираюсь создать следующие значки: «Заявление на бумаге» (для выписок), «Конверт» (для уведомлений), «Мобильный телефон» (для пополнения счета), «Кредитная карта» (для выписки по кредитной карте) и Силуэт (для добавления учетной записи).





Шаг 4
После завершения моих иконок я решил, что тень от наших основных белых фигур должна немного потемнеть. Откройте окно стиля слоя и увеличьте непрозрачность тени до 15%. Я также увеличил размер тени с 2 до 5 пикселей.

Сделайте то же самое для всех остальных форм кнопок.

Шаг 5
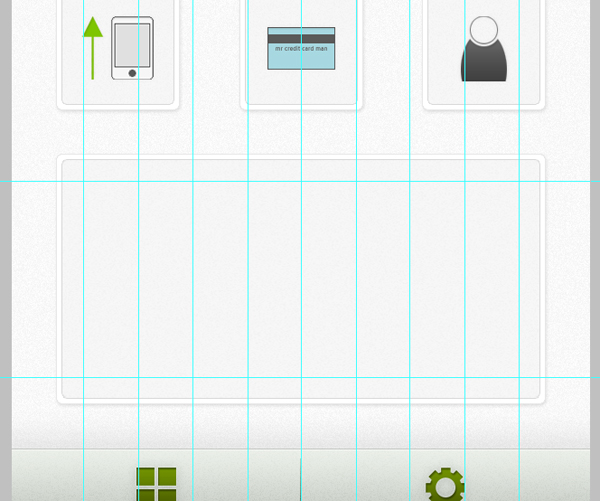
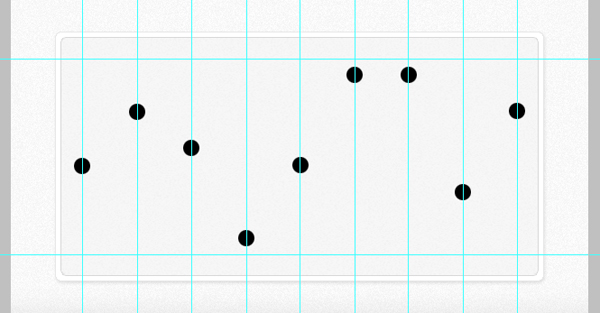
Вместо того, чтобы использовать нижний прямоугольник для рекламы, я думаю, что было бы неплохо добавить простую диаграмму вместо нее, чтобы дать пользователям быстрый обзор того, находится ли баланс их счета в верхнем (или нижнем) направлении. Используя ту же технику, которую мы использовали ранее, вытащите несколько направляющих из линейки.

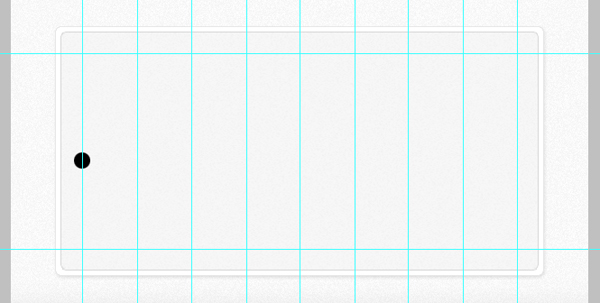
Возьмите Elliptical Marquee Tool и вытяните маленький круг, удерживая клавишу Shift, чтобы держать i16t круглым. Заполните его черным на новом слое.

Дублируйте слой и поместите одну точку на следующую вертикальную направляющую. Повторяйте шаг, пока у вас не появится что-то похожее на это:

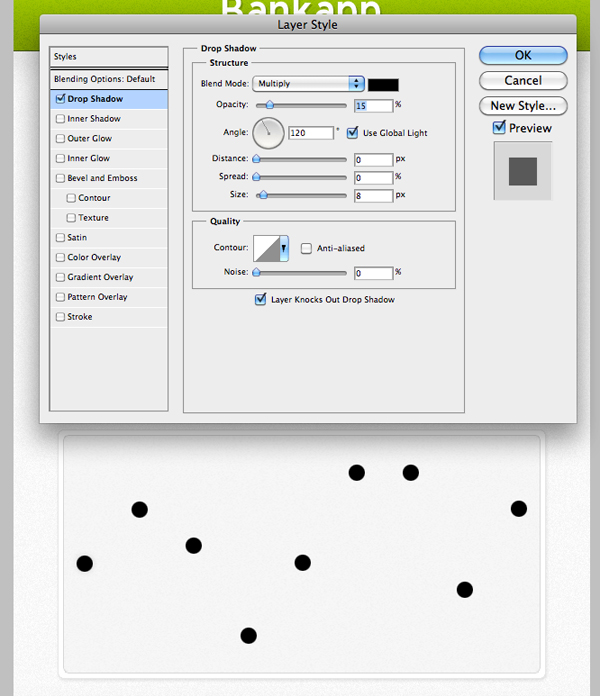
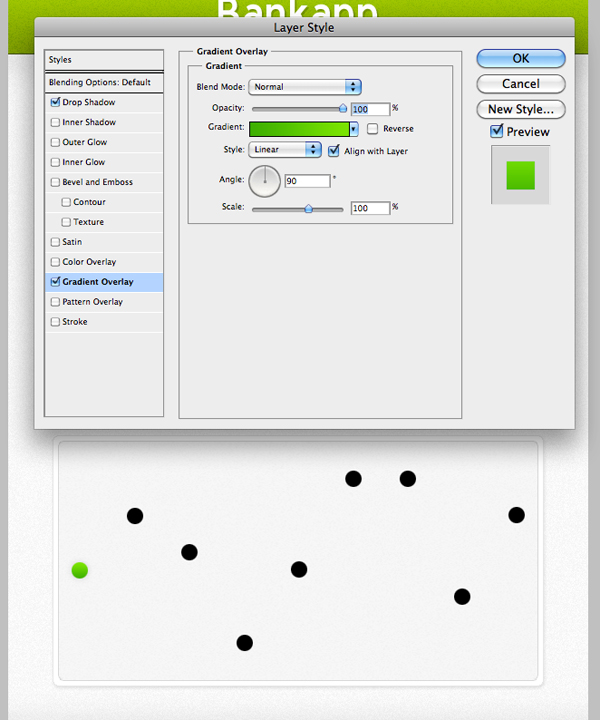
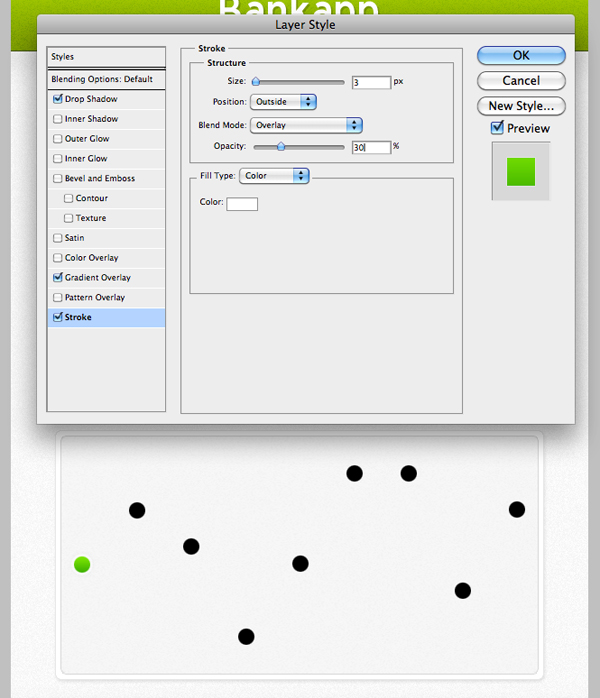
Перейдите в « Просмотр»> «Очистить направляющие», чтобы удалить направляющие на нашем холсте. Откройте опцию стиля слоя для вашего первого большого двоичного объекта и примените следующие стили:



Скопируйте стили слоя, щелкнув правой кнопкой мыши по слою и выбрав «Копировать стиль слоя». Выделите все остальные слои круга, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Это автоматически добавит стили, которые вы только что создали, ко всем другим слоям.

Возьмите инструмент Line Tool и перетащите линию от одной точки к другой. Сделайте это под своими точечными слоями.

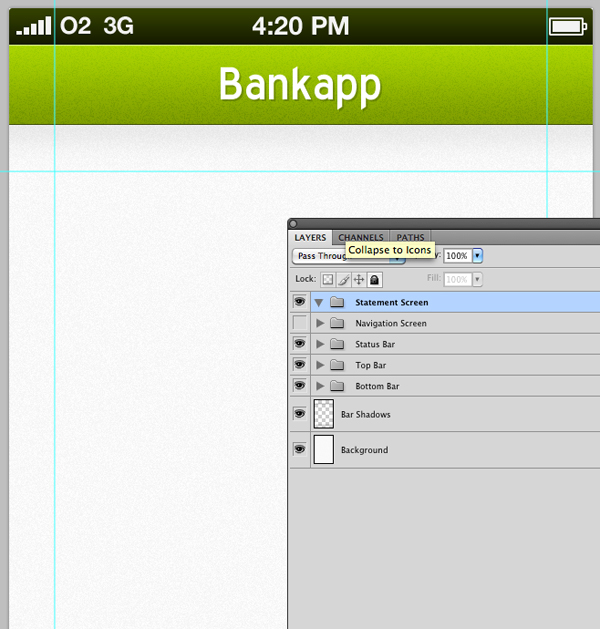
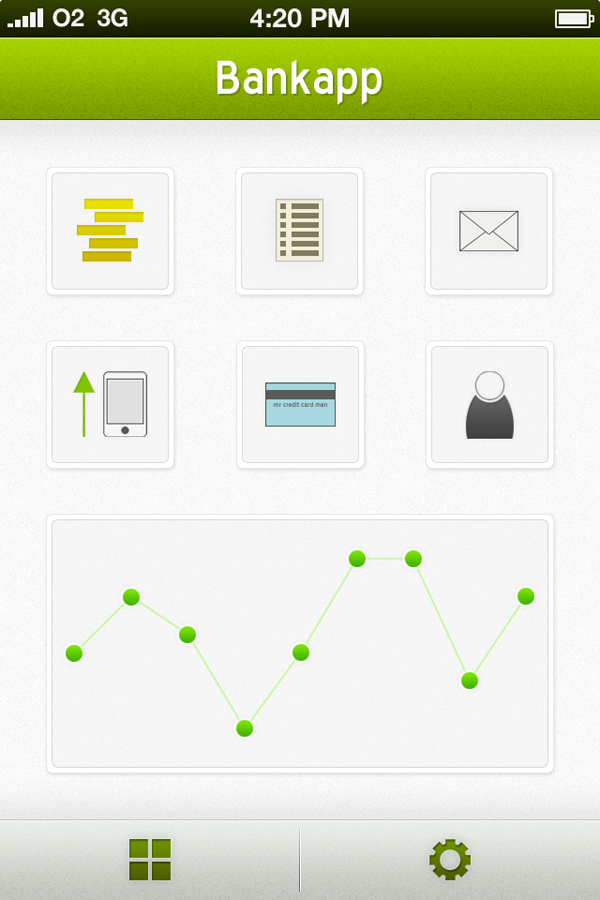
После того, как это сделано, наш экран навигации! Поместите все свои последние слои в папку под названием «Экран навигации», чтобы все было хорошо и аккуратно!
Шаг 6
Перетащите слои к краю ваших значков на экране навигации, а затем скройте всю папку. Создайте новую папку и назовите ее «Экран выписки».

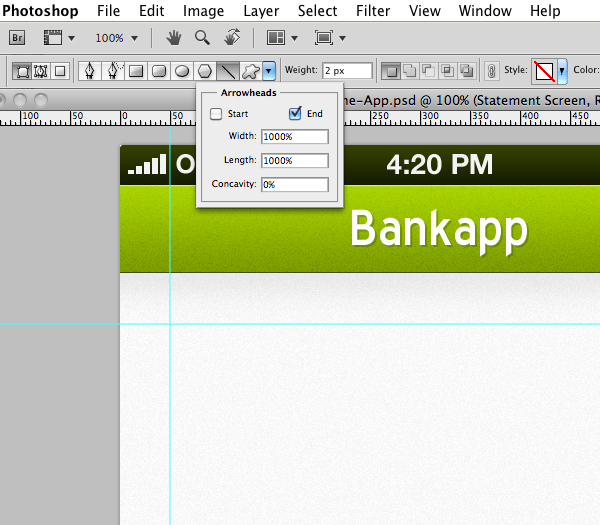
Выберите инструмент «Линия» и на панели инструментов щелкните раскрывающееся меню и убедитесь, что стрелки (конец) выбраны.

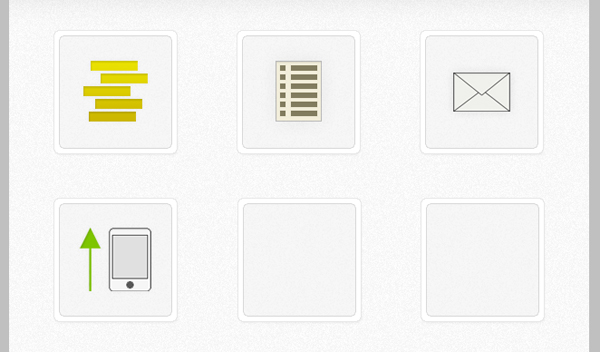
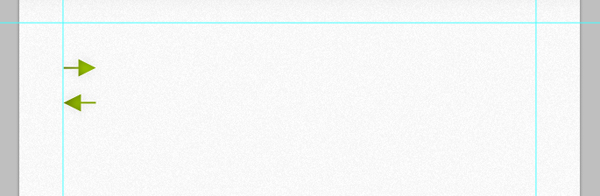
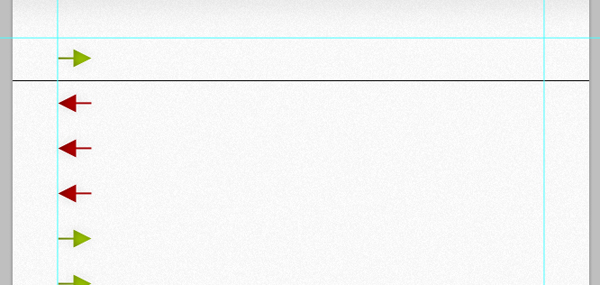
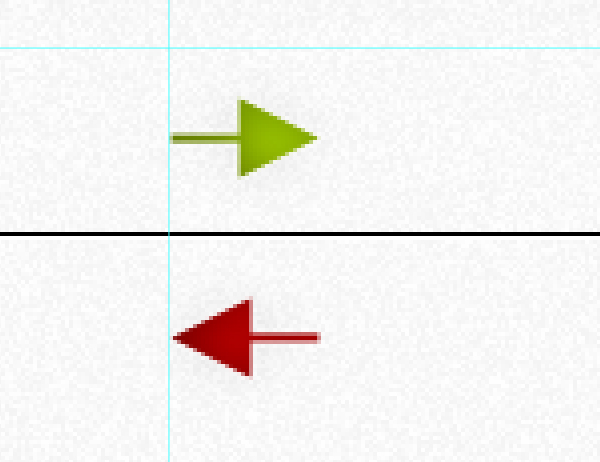
Вытащите очень маленькую стрелку, как показано ниже:

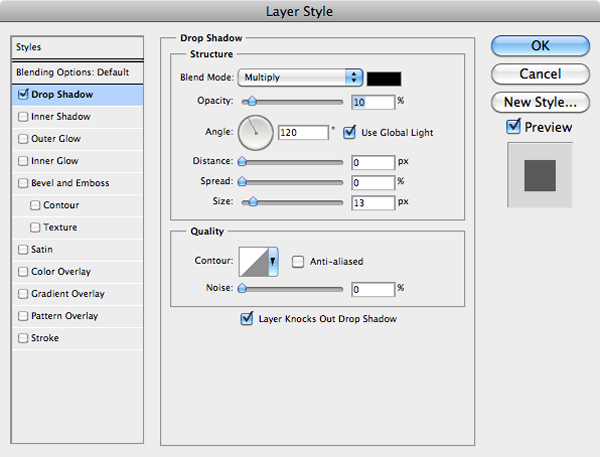
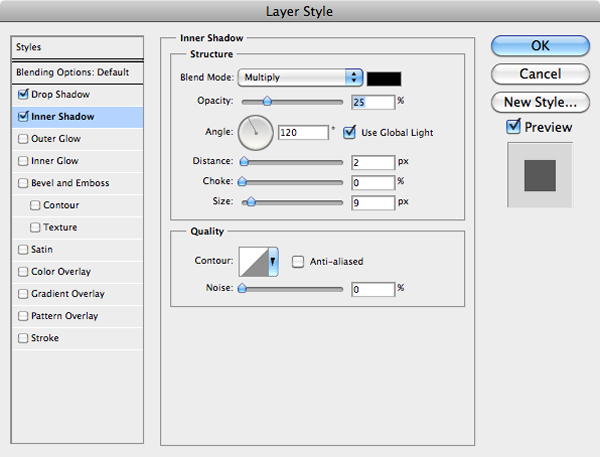
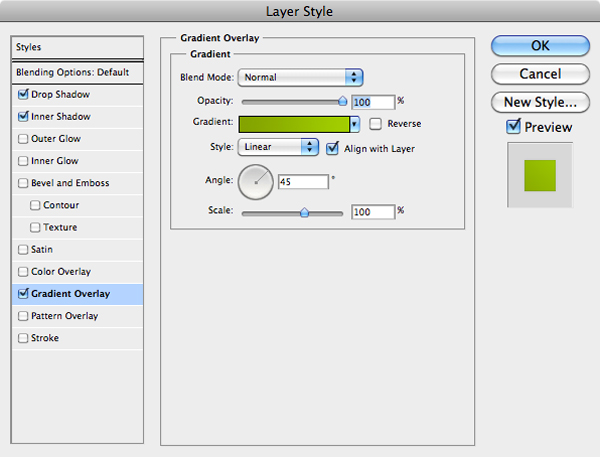
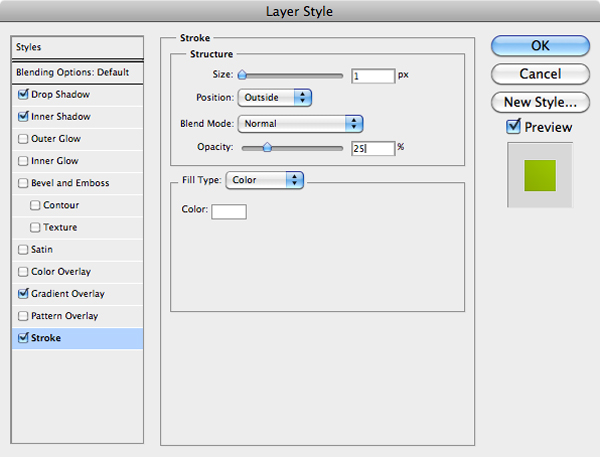
Щелкните правой кнопкой мыши слой со стрелками, выберите растеризацию, а затем переименуйте слой в «зеленая стрелка». Откройте окно параметров слоя для вашей стрелки, затем примените тень, внутреннюю тень, наложение градиента и обводку. Все настройки можно увидеть ниже:




Как вы уже, наверное, догадались, эта стрелка будет иконкой, которую мы используем для входящих транзакций (деньги зачисляются на счет пользователя). Дублируйте слой и подтолкните его вниз на несколько мест, используя клавиши Shift и Cursor-Keys. Перейдите в Edit> Transform> Rotate и, удерживая нажатой клавишу Shift, поверните стрелку так, чтобы она указывала влево.

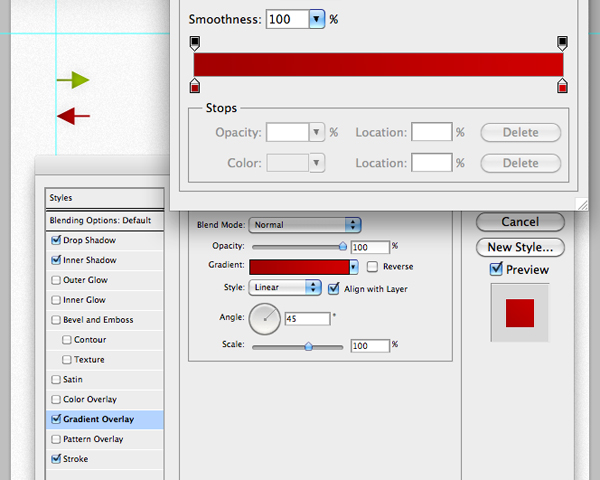
Измените имя слоя на красную стрелку, а затем откройте окно стиля слоев и примените к нему красный градиент.

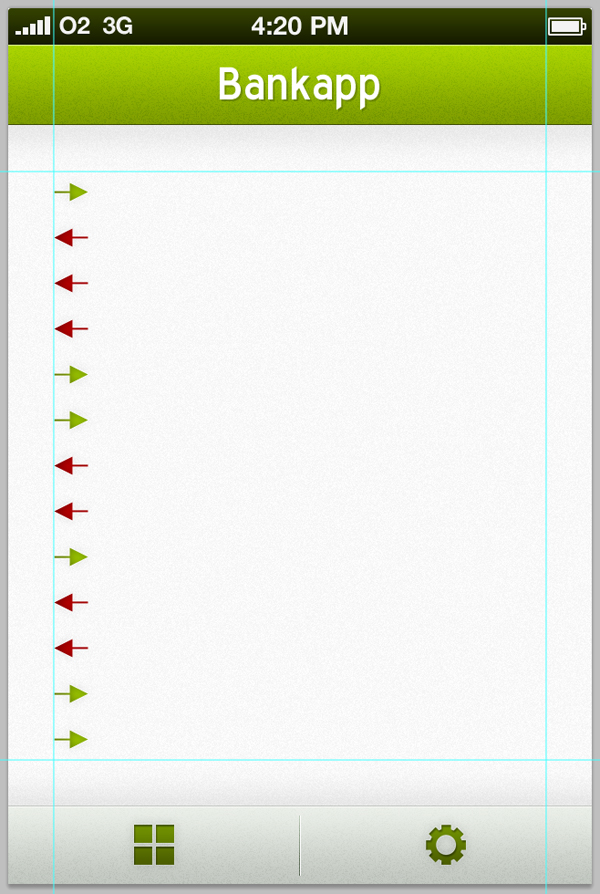
Продолжайте дублировать две стрелки и расположите их друг над другом в случайном порядке.

Выберите Single Row Marquee Tool и сделайте выделение под первой стрелкой, залейте его черным цветом на новом слое под названием «разделитель».

Дублируйте слой, затем переместите его на один пиксель вниз, нажав кнопку «Вниз» на клавишах курсора. Перекрасить линию в белый.

Объедините два слоя вместе, выбрав их оба, щелкнув правой кнопкой мыши и выбрав «Объединить слои» в меню. Измените непрозрачность слоя до 15%, а затем обрежьте конец линий до направляющих, используя инструмент «Прямоугольный шатер» и клавишу «Delete».

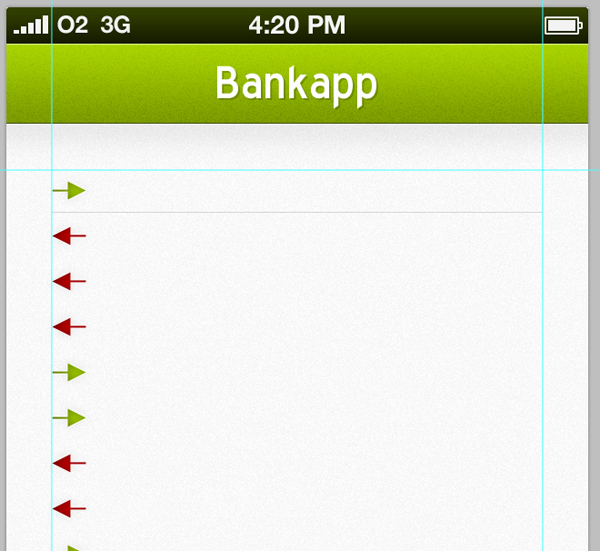
Дублируйте слой и поместите его между следующими двумя стрелками. Продолжайте повторять шаг, пока между стрелками не появится линия. Перейдите в « Просмотр»> «Очистить направляющие» .

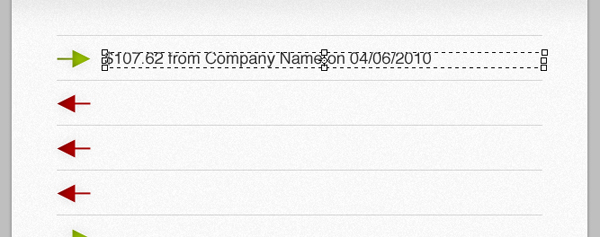
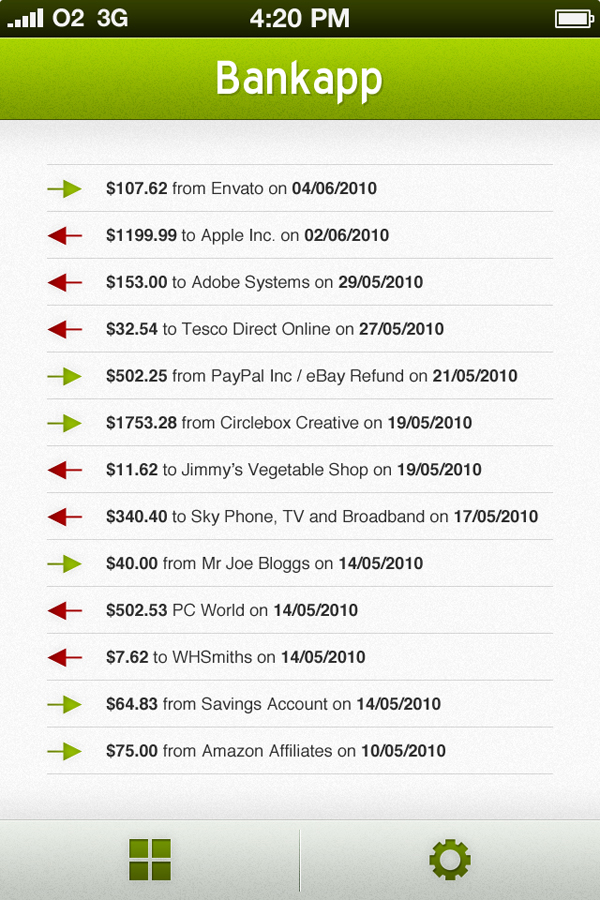
Возьмите инструмент «Текст» и перетащите текстовое поле между двумя верхними разделительными линиями, убедившись, что оно является центральным. Напечатайте что-нибудь. Я использовал текст «$ 107,62 от названия компании 04/06/2010». Для этого я использовал Helvetica, настроенный на 4pt.

Выделите определенные фрагменты вашего текста с помощью различных подтипов, таких как полужирный и курсив.

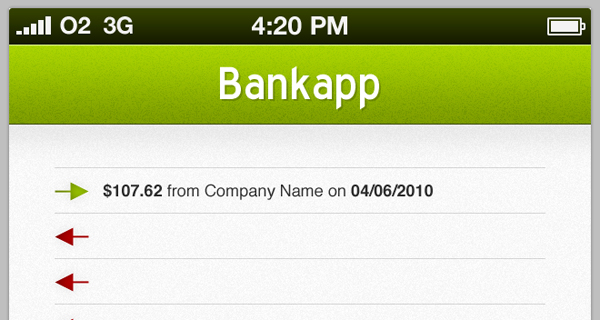
Дублируйте текстовый слой и переместите его вниз к следующей транзакции — продолжайте повторять этот шаг, пока не заполните все пробелы.

Чтобы макет вашего дизайна выглядел более реалистично, просмотрите текстовые слои и измените количество, название компании и даты.

Шаг 7
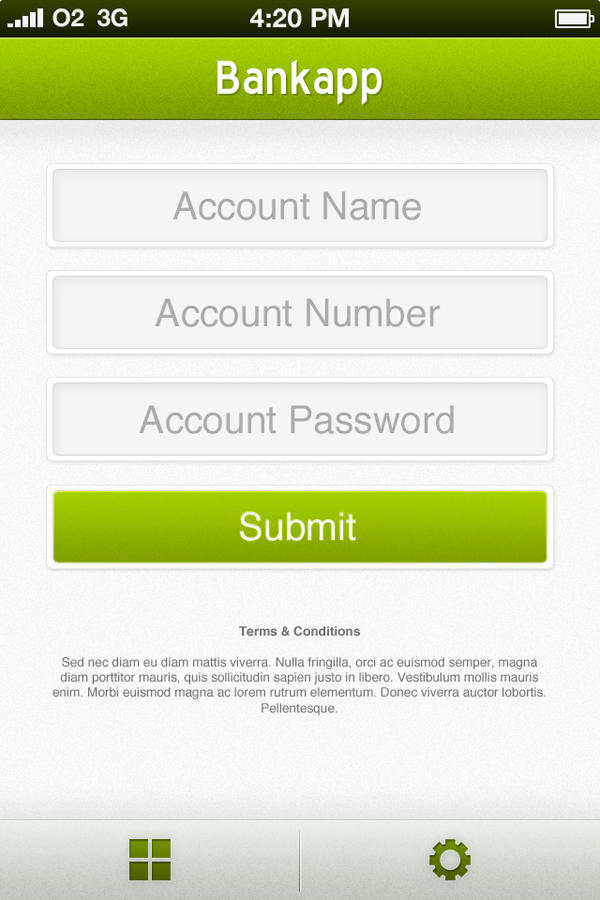
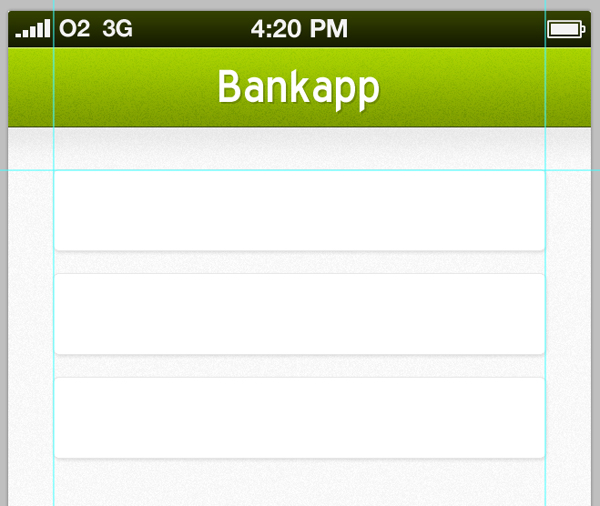
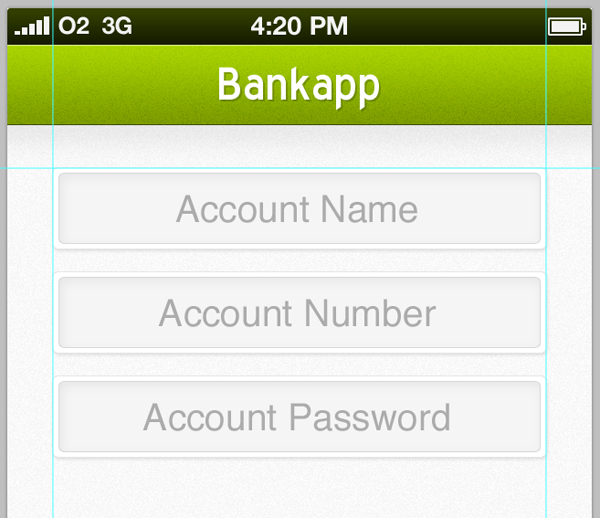
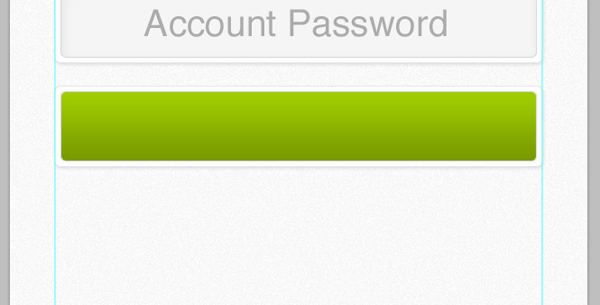
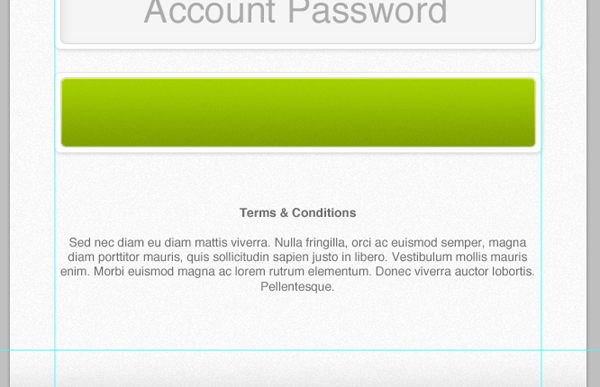
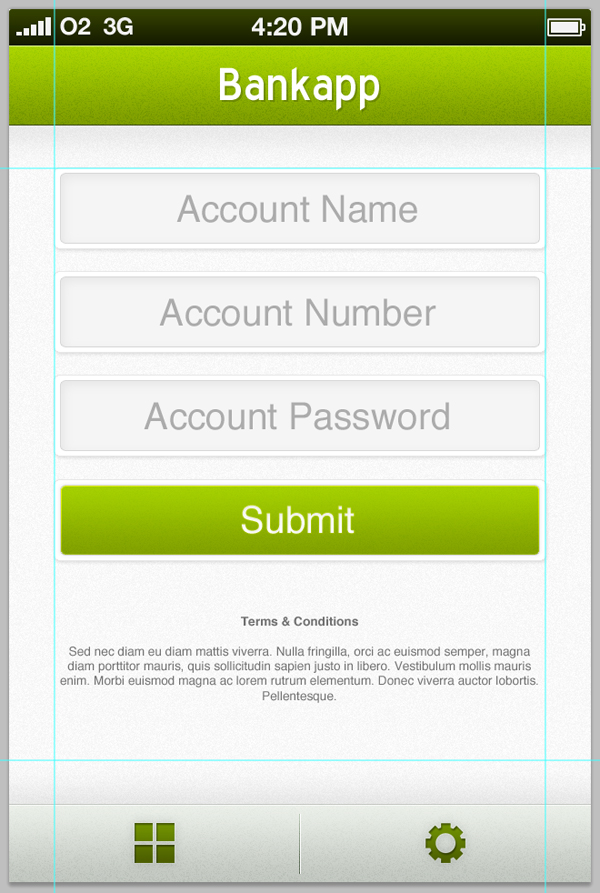
Используя методы, которые вы уже использовали в обеих частях руководства, запустите и завершите экран добавления учетной записи. Ниже приведены несколько скриншотов, сделанных во время разработки финального экрана урока.





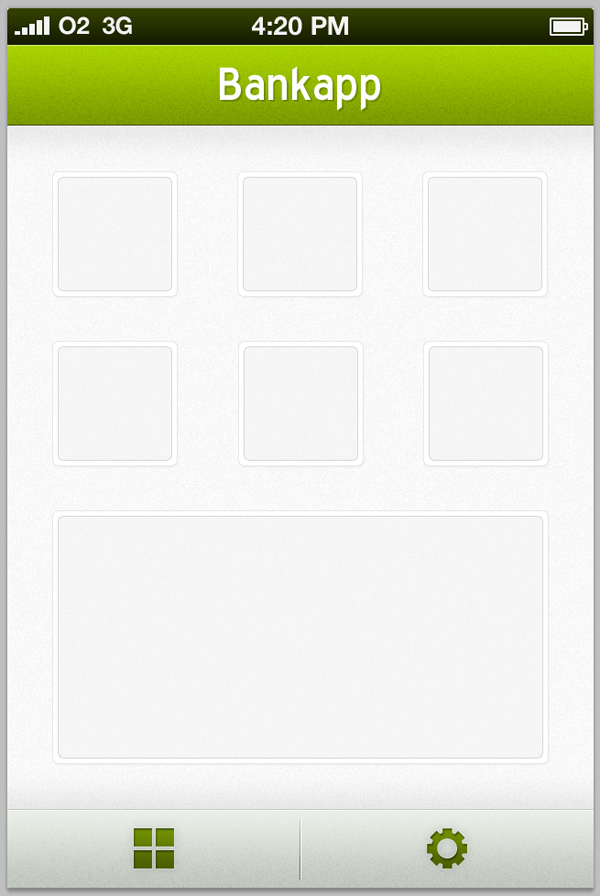
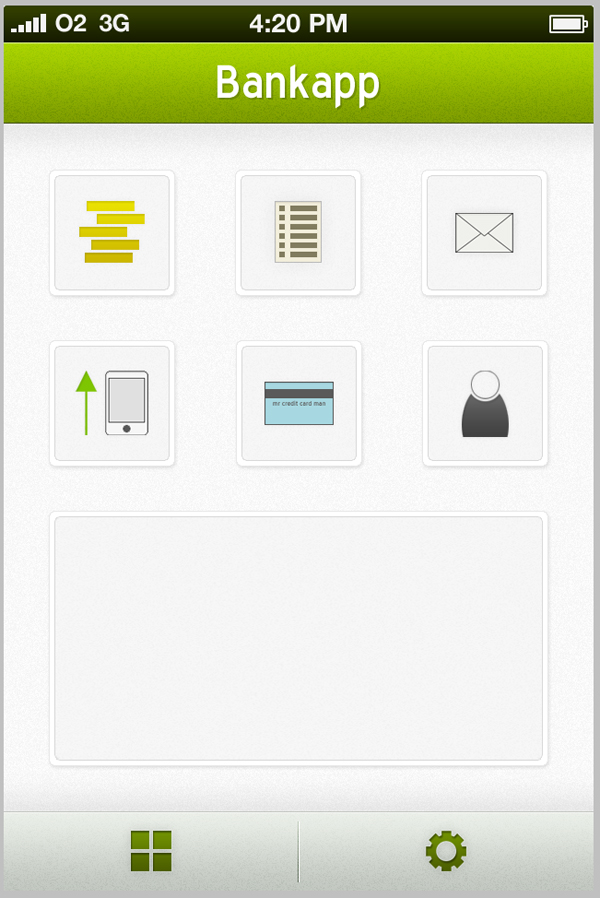
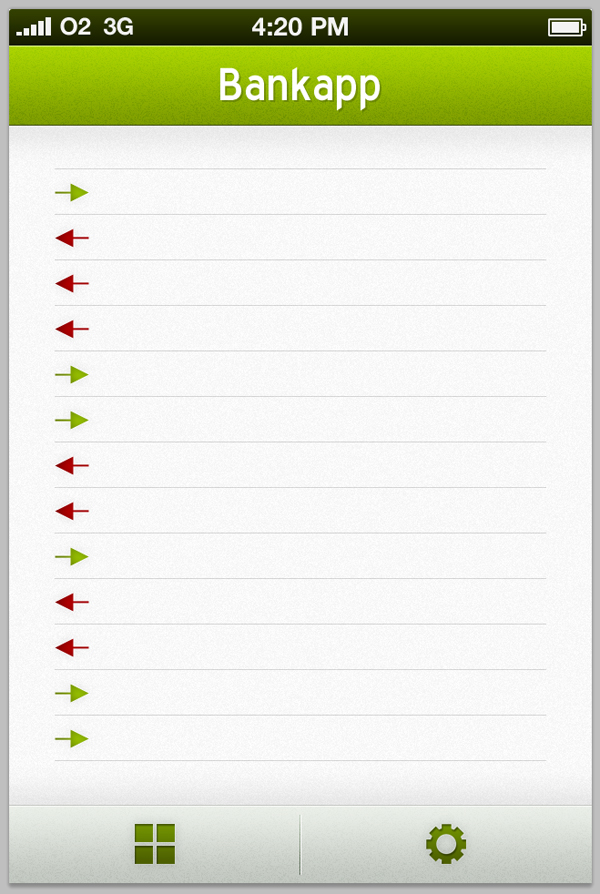
Окончательные результаты
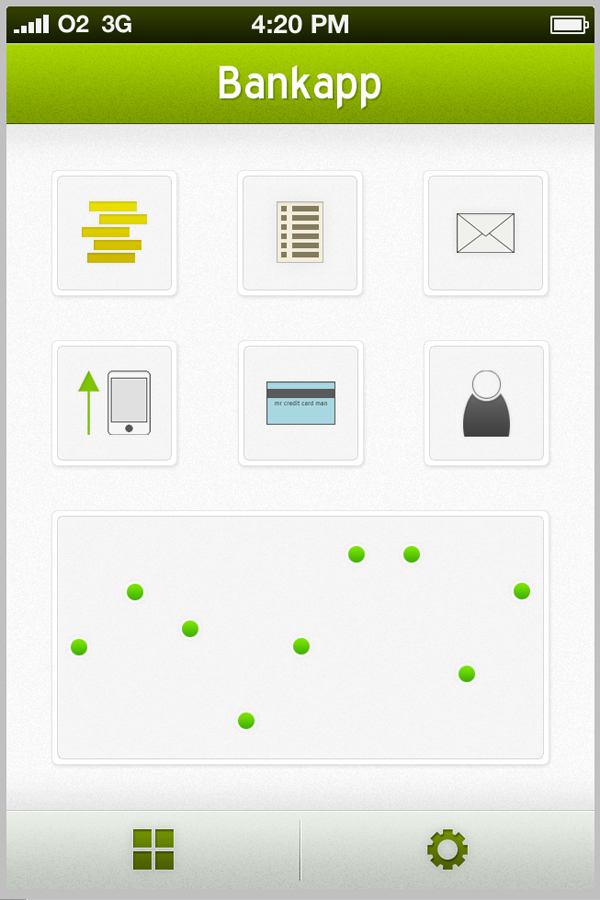
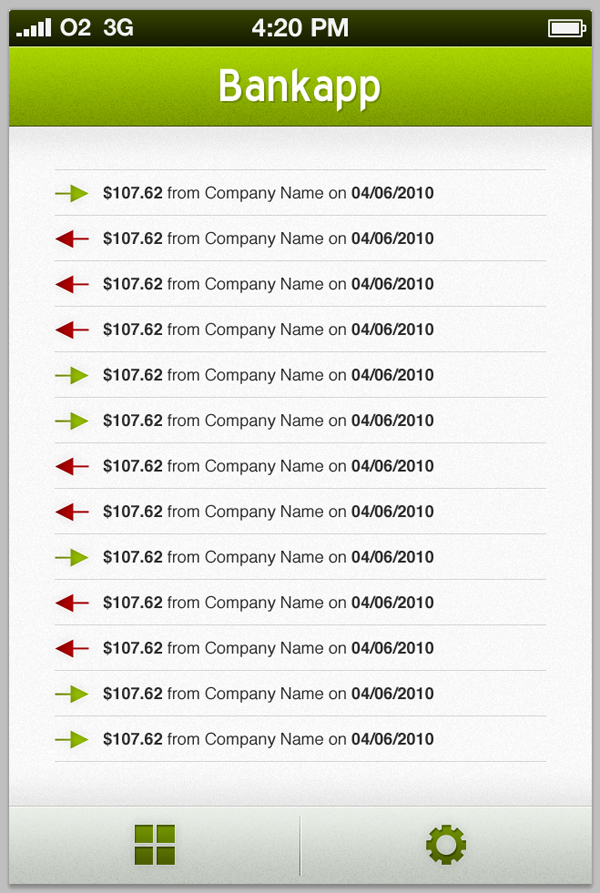
Главная / Экран навигации:

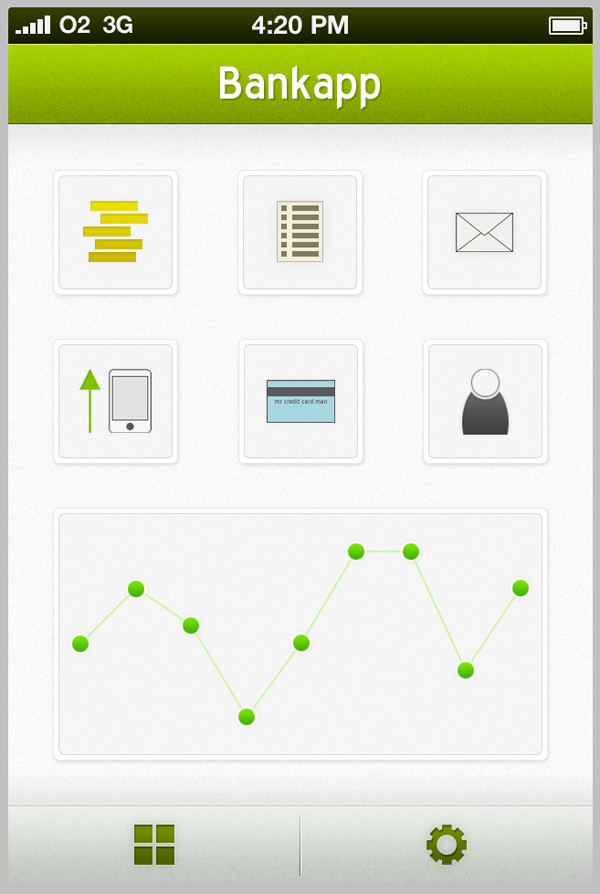
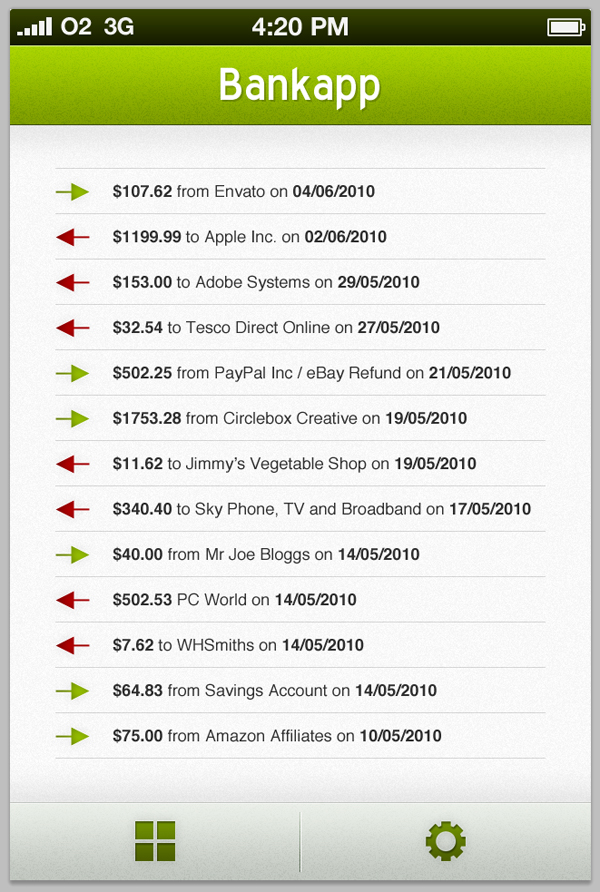
Экран заявления:

Экран добавления учетной записи: