PhoneGap — это платформа с открытым исходным кодом, которая позволяет создавать кроссплатформенные мобильные приложения с использованием HTML, JavaScript и CSS. Для взаимодействия с оборудованием устройства PhoneGap предоставляет API-интерфейс JavaScript, который будет взаимодействовать с такими функциями, как встроенная камера, GPS и акселерометр.
Хотя PhoneGap отлично подходит для разработки кроссплатформенных приложений, код для разработки приложений, ориентированных на ту или иную платформу, будет отличаться. Одно из самых больших отличий, которое необходимо преодолеть, — это требования к программному обеспечению.
Этот учебник предоставит подробный обзор настройки среды разработки для Android и создаст простое приложение «Hello World».
Если вы хотите пойти дальше с PhoneGap, ознакомьтесь с ассортиментом сценариев PhoneGap и шаблонов приложений на Envato Market.
Требования PhoneGap для разработки Android
Java JDK
Вам нужно будет установить Java Development Kit (JDK). Следуйте официальным инструкциям по настройке.
Android SDK
Вам также понадобится комплект для разработки программного обеспечения Android . Когда вы устанавливаете SDK, вам нужно установить android-sdk- <os> / tools для вашей пользовательской переменной PATH.

Затмение
Вам нужно будет загрузить и установить Eclipse, если у вас его еще нет на вашем компьютере.
Eclipse ADT Plugin
Вам также нужно будет установить плагин ADT для Eclipse. ADT (Инструменты разработки Android) — это плагин Eclipse, который предоставляет полную IDE для разработки приложений Android. ADT позволяет создавать новые проекты Android и создавать проекты Android из существующего источника (именно так мы откроем наше приложение PhoneGap для Android на Eclipse). Используя ADT, вы также можете отлаживать приложение для Android. Поскольку ADT хорошо интегрирован с Android SDK, приложение, запускаемое из IDE, непосредственно запускает эмулятор Android.
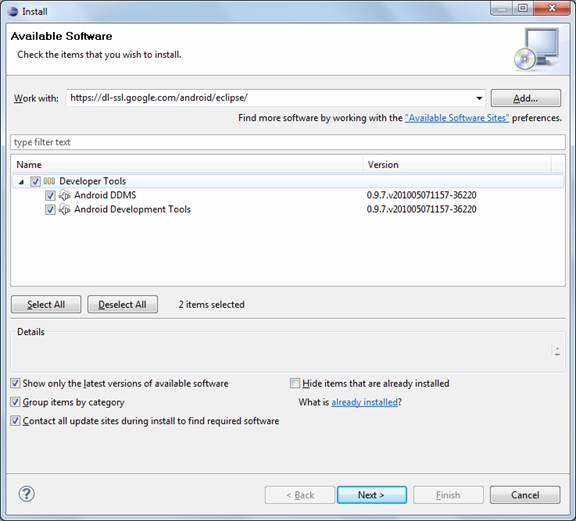
Чтобы установить ADT, нажмите «установить новое программное обеспечение» в окне справки своего Eclipse и зайдите на следующий сайт для работы: http://dl-ssl.google.com/android/eclipse/ . Затем следуйте указаниям мастера установки ADT.

Платформы Android и компоненты
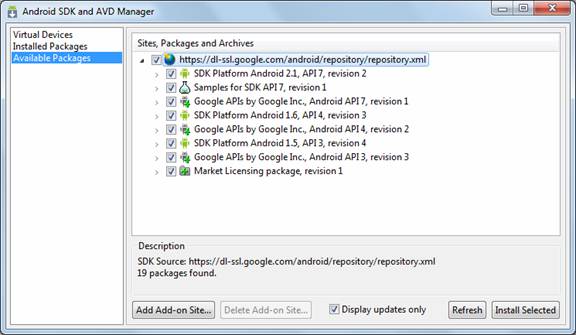
После установки ADT вам потребуется установить платформу Android и другие компоненты. Для этого перейдите в окно параметров меню-> Android DK и AVD manager и выберите уровень платформы и API. Android api 2.2 является последней на момент написания этой статьи.

Apache Ant
Если у вас не установлен apache ant, вы можете скачать его с http://ant.apache.org/bindownload.cgi . Для его установки вы просто извлечете загруженный Zip-файл и установите папку bin в каталоге ant в переменной PATH.
Рубин
Если у вас не установлен Ruby, вы можете скачать его с этого бесплатного установщика . После установки добавьте путь Ruby / bin в переменные PATH вашей учетной записи.
PhoneGap Framework
Конечно, вам также понадобится сама PhoneGap Framework .

Создание вашего рабочего пространства для разработки
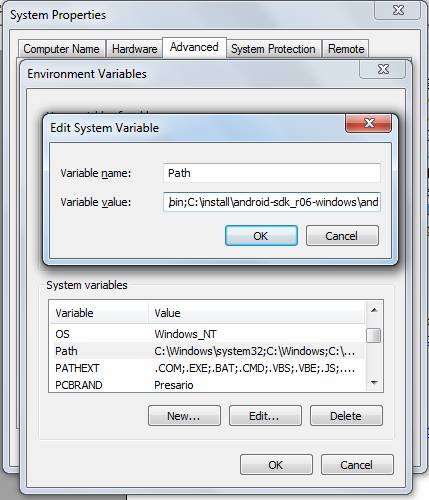
Проверка переменных среды:
Следующие пути должны быть установлены в переменной PATH вашей учетной записи:
- your_system_path / JDK / бен
- your_system_path / Android-SDK / инструменты
- your_system_path / рубин / бен
- your_system_path / апач-муравей / бен
Помимо этого вам также необходимо установить следующие переменные:
- JAVA_HOME — путь к вашему каталогу JDK
- ANT_HOME — путь к вашему каталогу apache-ant
- ANDROID_HOME — путь к вашей директории Android SDK.
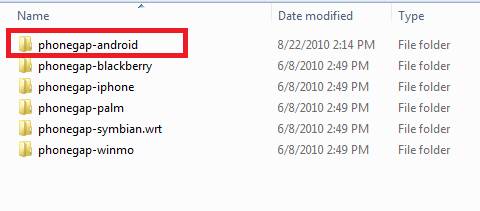
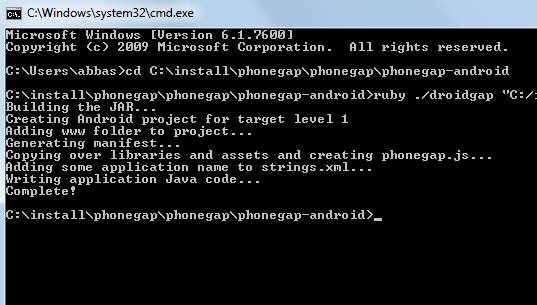
Чтобы создать рабочую область для приложения PhoneGap на Android, перейдите в папку «phonegap-android» в командной строке или терминале:
|
1
|
ruby ./droidgap «[android_sdk_path]» [name] [package_name] «[www]» «[path]»
|
- android_sdk_path : где вы установили SDK
- имя : имя, чтобы дать новую заявку.
- имя_пакета : имя, которое вы хотите дать вашему приложению.
- www : папка, из которой вы хотите скопировать файлы вашего приложения PhoneGap.
- путь : рабочая область приложения для вашего проекта.
После того, как вы запустите команду и, если все пойдет правильно, появятся сообщения, как показано ниже:

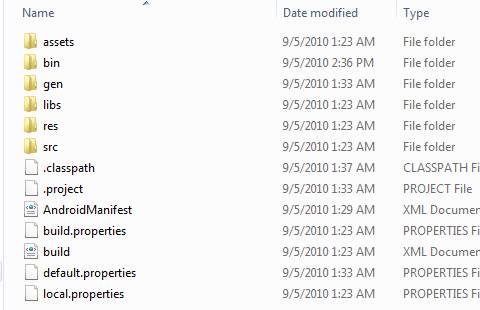
Вышеуказанное должно создать полное рабочее пространство для вашего приложения PhoneGap Android.

Настройте свой проект в Eclipse
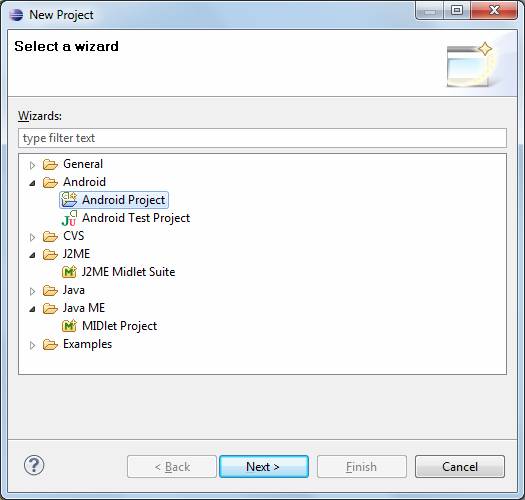
Как только это будет сделано, это рабочее пространство может быть открыто в Eclipse. В eclipse выберите новый проект, а затем выберите Android Project.

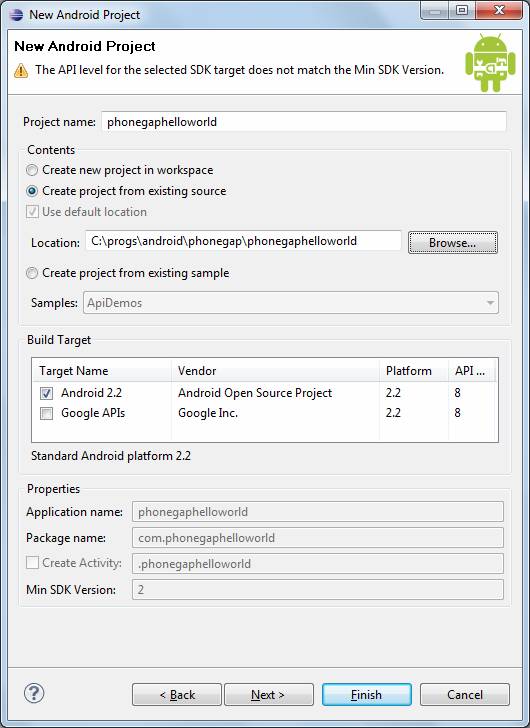
Затем выберите «создать проект из существующего источника» и присвойте проекту имя, как показано ниже.

Если вы попытаетесь собрать и запустить проект в Eclipse, вы получите ошибку сборки. Это потому, что вы не добавили внешнюю библиотеку (phonegap.jar), которая создается в папке libs вашей рабочей области.

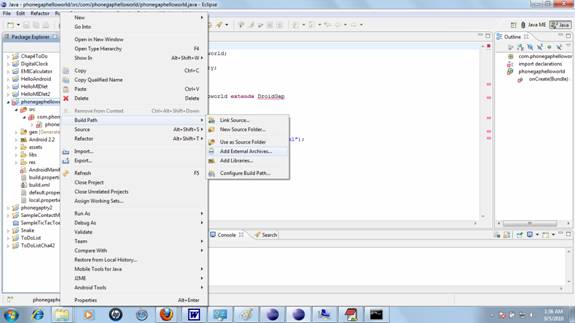
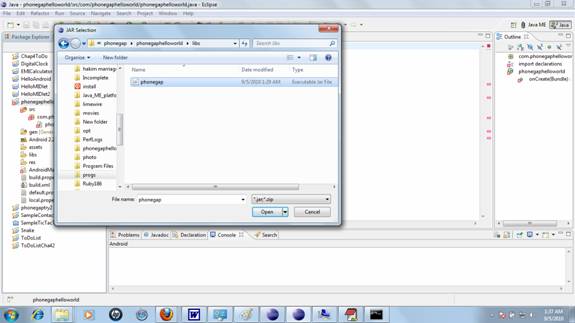
Чтобы добавить эту внешнюю библиотеку, щелкните правой кнопкой мыши по проекту, выберите «Build Path» -> «Добавить внешний архив», а затем выберите phonegap.jar в папке «libs».

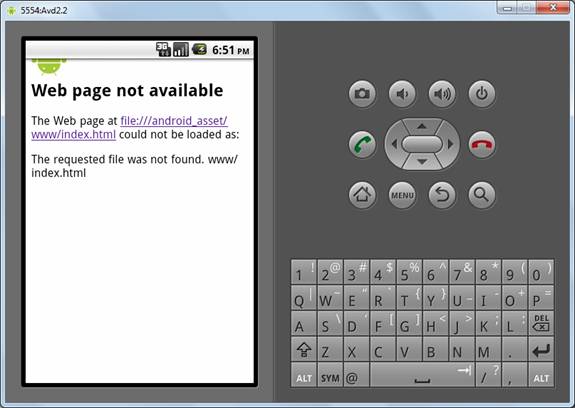
Если все идет хорошо, это должно удалить все ошибки сборки в вашем проекте. Теперь попробуйте запустить свой проект в эмуляторе. Вы должны увидеть экран ниже. Это потому, что вы не добавили никаких файлов PhoneGap HTML или JavaScript в ваш проект.

В папке assets / www рабочей области уже будет файл phonegap.js. В этой папке создайте файл index.html со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE HTML>
<html>
<head>
<meta name=»viewport» content=»width=320; user-scalable=no» />
<meta http-equiv=»Content-type» content=»text/html; charset=utf-8″>
<title>PhoneGap Android App</title>
<script type=»text/javascript» charset=»utf-8″ src=»phonegap.js»></script>
<script type=»text/javascript» charset=»utf-8″>
var showMessageBox = function() {
navigator.notification.alert(«Hello World of PhoneGap»);
}
function init(){
document.addEventListener(«deviceready», showMessageBox, true);
}
</script>
</head>
<body onload=»init();»
</body>
</html>
|
В коде строка:
|
1
|
<script type=»text/javascript» charset=»utf-8″ src=»phonegap.js»></script>
|
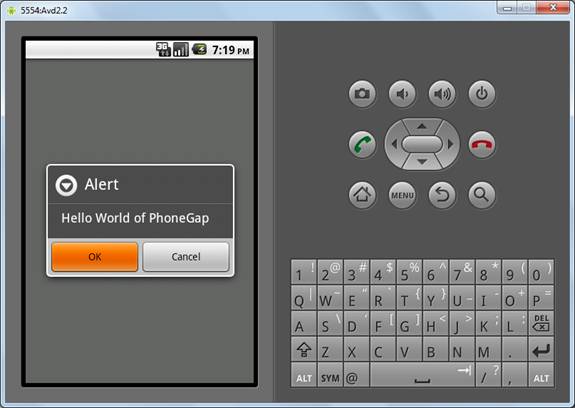
включает в себя файл phonegap.js, который позволяет вам вызывать нативные API-интерфейсы Android. При загрузке тела функция init регистрирует функцию showMessageBox на событии PhoneGap deviceready, которое запускается, когда phonegap выполнил обработку, чтобы инициализировать все для вашей программы, чтобы она могла вызывать API PhoneGap. Функция showMessageBox вызывает API PhoneGap navigator.notification.alert, который отображает окно сообщения на экране. Запустив приложение после добавления index.html и обновив проект в Eclipse, вы увидите следующий экран:

Теперь давайте добавим больше функциональности в наше приложение. Следующий код создает текстовое поле для ввода имени человека, а при нажатии кнопки появляется окно сообщения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE HTML>
<html>
<head>
<meta name=»viewport» content=»width=320; user-scalable=no» />
<meta http-equiv=»Content-type» content=»text/html; charset=utf-8″>
<title>PhoneGap</title>
<script type=»text/javascript» charset=»utf-8″ src=»phonegap.js»></script>
<script type=»text/javascript» charset=»utf-8″>
var displayHello = function() {
var name = document.getElementById(«firstname»).value;
navigator.notification.alert(«name» + name);
}
</script>
</head>
<body onload=»init();»
<div id=»txt»>
<input type=»text» name=»firstname» id=»firstname» />
</div>
<div id =»btn»>
<a href=»#» class=»btn» onclick=»displayHello();»>Say Hello</a>
</div>
</div>
</body>
</html>
|
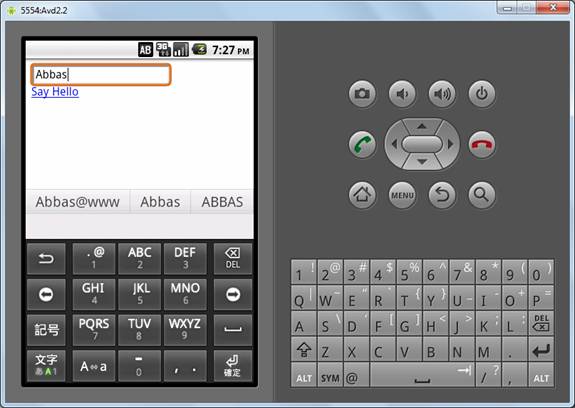
В следующей строке кода мы создали текстовое поле, в котором вы можете ввести свое имя.
|
1
|
<input type=»text» name=»firstname» id=»firstname» />
|
В линии
|
1
|
<a href=»#» class=»btn» onclick=»displayHello();»>Say Hello</a>
|
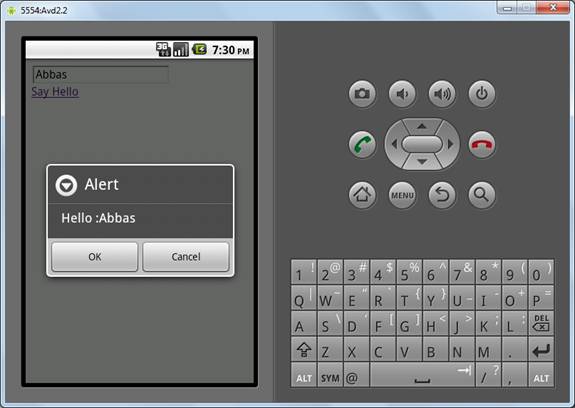
Мы создали ссылку, которая при щелчке вызывает функцию displayHello, которая извлекает значение из текстового поля и отображает окно с сообщением «привет» имени, введенному пользователем.


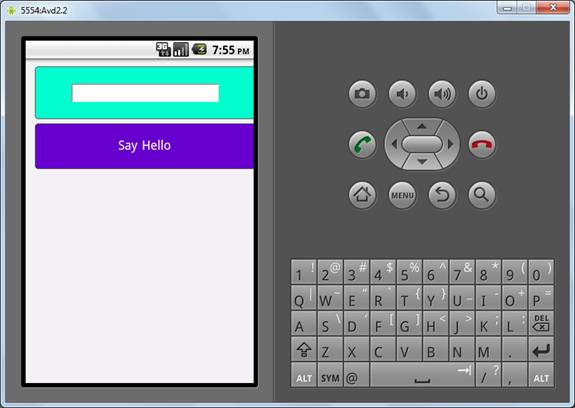
GUI, показанный выше, не имеет стилизации. Вы можете украсить дисплей и добавить цвета к нему с помощью файла CSS. Создайте master.css в папке assets \ www со следующим кодом:
|
1
|
#bdy { background:#F0F0F0;
|
В вашем index.html добавьте следующую строку перед тегами head для ссылки на master.css:
|
1
|
<link rel=»stylesheet» href=»master.css» type=»text/css» media=»screen» title=»no title» charset=»utf-8″>
|
Теперь, если вы запустите приложение, вы должны увидеть экран, подобный следующему:

Вывод
Чтобы создать приложение PhoneGap на Android, много разных программ должны работать вместе. Это может означать, что у вас могут возникнуть проблемы с настройкой полной среды для создания приложения PhoneGap на Android. Однако, как только все программное обеспечение будет установлено, вы можете легко создавать приложения PhoneGap, используя открытые веб-стандарты, такие как HTML, JavaScript, CSS и собственные API PhoneGap, для выполнения специфической обработки аппаратного обеспечения устройства. Это избавляет вас от необходимости изучать родной язык для программирования на Android и в то же время обладает большой мощью пользовательских приложений для Android.
Если вам по-прежнему нужна помощь, попробуйте связаться с одним из разработчиков Android в Envato Studio, чтобы помочь вам с вашим проектом, или даже спроектировать свое приложение для вас с нуля!