В этой серии руководств мы создадим приложение для симулятора полета с использованием ShiVa3D Suite. Чтобы создать это приложение, мы рассмотрим все темы, необходимые для создания 3D-игр, образовательных приложений и новых 3D-приложений. Этот урок, часть 2 серии, будет охватывать создание окружающей среды и ландшафта.
В первой части этой серии мы представили приложение для симулятора полета под названием Simulator и объяснили процесс разработки, которому мы следовали при создании симулятора. Мы также описали содержимое архива загрузок, сопровождающего эту серию, и основные маневры, смоделированные в приложении. В этом уроке мы начнем описывать, как разработать игру с использованием редактора ShiVa. Нашим основным направлением будет создание визуальных компонентов приложения.
Также доступно в этой серии:
- Создайте приложение 3D Flight Simulator для iOS и Android — теоретический обзор
- Создание приложения 3D Flight Simulator для iOS и Android — Создание среды
- Создать приложение 3D Flight Simulator для iOS и Android — Программирование симулятора
- Создайте приложение 3D Flight Simulator для iOS и Android — Project Export
Модули ShiVa Editor
Давайте сначала кратко расскажем о различных модулях, доступных в редакторе ShiVa. Мы заимствуем большую часть этой информации из справочной документации редактора ShiVa.
Data Explorer — это менеджер ресурсов, обеспечивающий доступ к различным элементам игры, включая саму игру, сцены, AIModels, материалы и т. Д. Его пользовательский интерфейс представляет эти ресурсы в иерархической структуре папок.
Game Editor — основной модуль редактора, позволяющий разработчику редактировать игровой ресурс. Например, с помощью редактора игры разработчик может определить сцены и AIModel, связанные с игрой.
Scene Viewer позволяет разработчику визуализировать сцены в игре и модели в этих сценах.
Scene Explorer — это отдельный модуль, независимый от средства просмотра сцены. Разработчик будет в основном использовать проводник сцены для поиска и управления ресурсами в сцене.
Редактор окружения используется для редактирования визуальных атрибутов сцены, таких как цвет, освещение и различные визуальные эффекты.
AIModel Editor позволяет разработчику редактировать AIModels. С помощью редактора AIModel вы можете определять переменные, функции, состояния и обработчики для AIModel.
Редактор скриптов используется для редактирования скриптов модели AIModel.
Пошаговый обзор
Шаги для создания симулятора могут быть организованы следующим образом:
- Создайте проект, игру и сцену.
- Создать ландшафт.
- Создайте небо над местностью.
- Добавьте источник света, чтобы пролить свет на местность.
- Создайте необходимый код и переменные.
- Добавьте кнопки управления на экран. Мы делаем это после создания кода, потому что кнопки должны быть подключены при написании кода.
- Добавьте шрифт, необходимый для отображения любого текстового сообщения пользователю.
- Наконец, выполните модульное тестирование симулятора.
Шаг 1: создайте игру и сцену
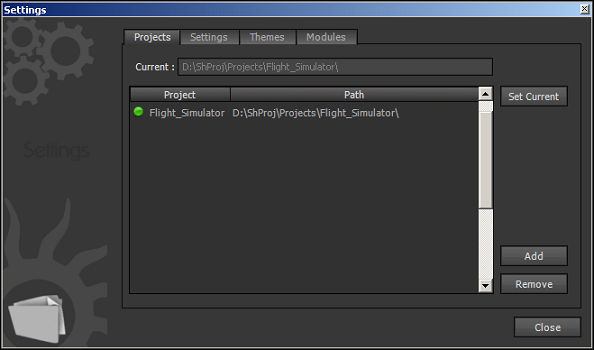
Запустите редактор ShiVa. В верхнем меню выберите «Основные» -> «Проекты» -> «Добавить». Введите путь к папке для хранения вашей игры. (Мы выбрали D: \ ShProj \ Projects \ Flight_Simulator.) Это показано ниже.

Закройте диалог, нажав Закрыть.
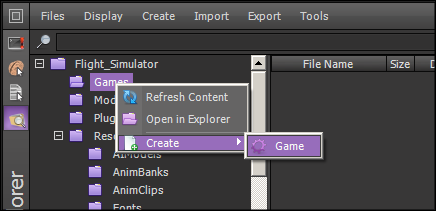
В проводнике данных выделите папку «Игры», а затем щелкните правой кнопкой мыши меню «Создать» -> «Игра».

Назовите игру Симулятор. Нажмите ОК

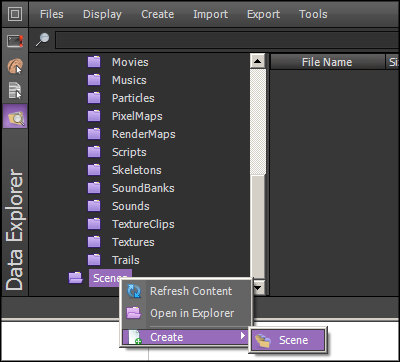
В Data Explorer выделите папку Scenes и в контекстном меню щелкните Create -> Scene.

Назовите сцену Scene1. Нажмите ОК

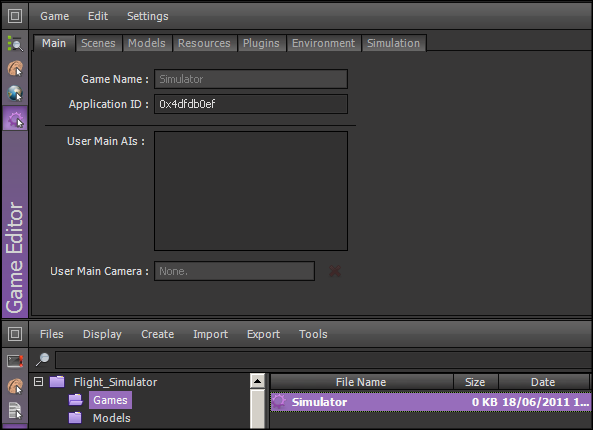
Откройте редактор игр и в проводнике данных в папке «Игры» дважды щелкните «Симулятор». В редакторе игр вы должны увидеть различные свойства симулятора.

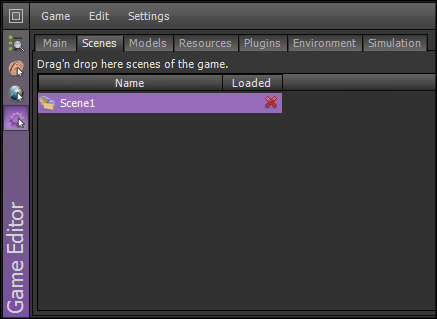
В редакторе игр выберите вкладку Сцены. В проводнике данных в папке «Сцены» выберите «Сцена1» и перетащите его на вкладку «Сцены» в редакторе игр. Вы должны увидеть что-то вроде этого:

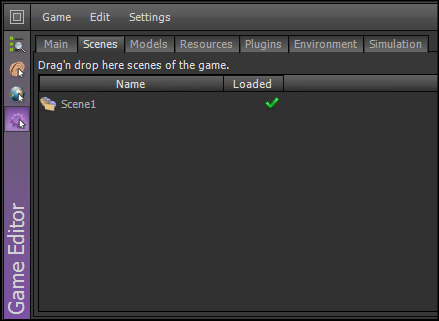
На вкладке «Сцены редактора игр» дважды щелкните «Сцена1» Вы увидите зеленый флажок под столбцом с названием Loaded.

Шаг 2: Создать ландшафт
Единственным наиболее важным визуальным элементом в симуляторе является ландшафт, потому что, кроме неба, ландшафт — это то, что пользователь увидит в течение всего моделирования. ShiVa Editor позволяет нам создавать сложные ландшафты. Для целей этой серии мы создадим относительно простой ландшафт. Для получения дополнительной информации о возможностях ландшафта ShiVa Editor см. Главу 16 книги Шандо Шива и эту статью о создании ландшафта .
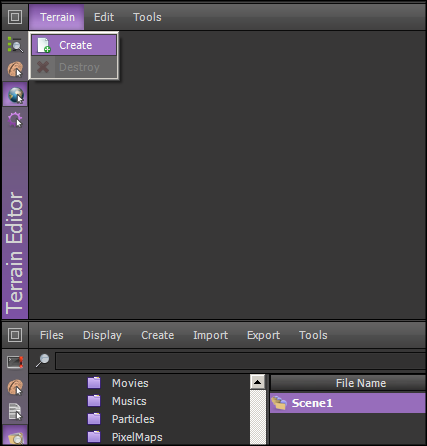
Воспользуйтесь редактором ландшафта. В Обозревателе данных в папке «Сцены» дважды щелкните «Сцена1». В меню Terrain Editor выберите Create.

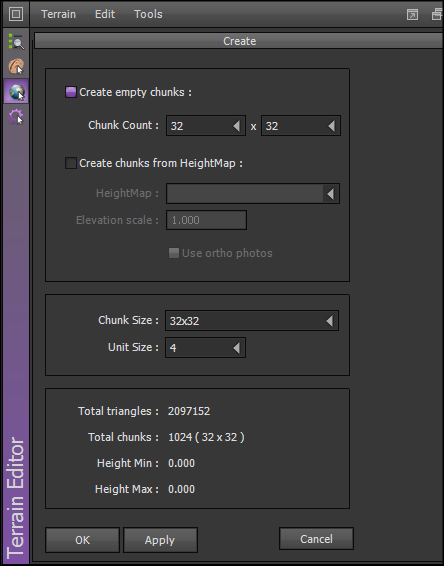
В редакторе ландшафта выберите меню «Создать».
- Проверьте Создать пустые чанки
- Выберите количество блоков: 32×32
- Выберите размер куска: 32×32
- Выберите размер блока: 4
Нажмите ОК

Мы определили квадрат, края которого являются границами местности. На каждой стороне есть 32 блока, размер блока которых равен 128 (4 x 32). С этими определениями каждая сторона ландшафта составляет 4096 (4 x 32 x 32) единиц.
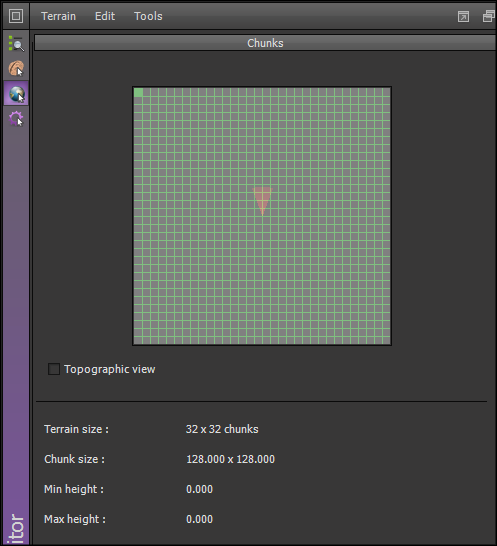
Теперь мы добавим неровности, то есть холмы и впадины, к местности. В редакторе ландшафта выберите раздел «Куски». Нажмите на верхний левый угол местности (показано ниже):

Удерживая кнопку мыши нажатой, перетащите курсор в правый нижний угол, чтобы выбрать все фрагменты, как показано ниже.

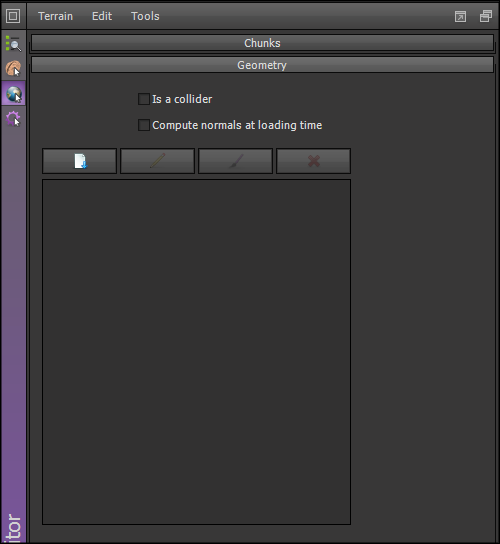
Пока все фрагменты в ландшафте выбраны, перейдите в раздел «Геометрия» в редакторе ландшафта и нажмите на прямоугольник слева, на котором есть синяя стрелка вниз.

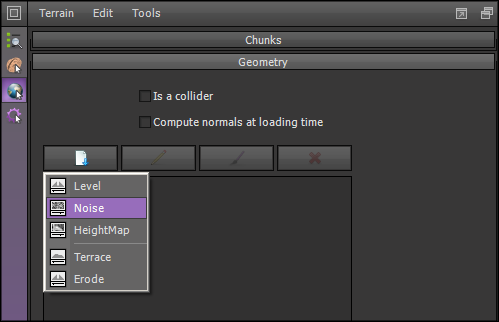
В раскрывающемся меню выберите «Шум».

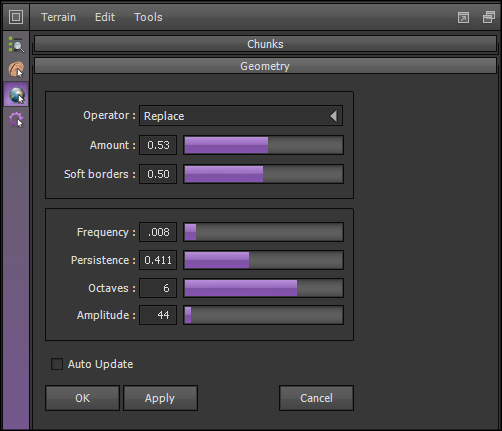
Подставьте следующие значения:
- Оператор: заменить
- Сумма: 0.53
- Мягкие границы: 0.50
- Частота: 0,008
- Постоянство: 0,411
- Октавы: 6
- Амплитуда: 44
Нажмите ОК

- Значение оператора «Заменить» указывает редактору ландшафта, что текущий слой должен заменить предыдущий. Поскольку у нас будет только один слой, эта переменная действительно не имеет существенного значения.
- Сумма — это число от 0 до 1, и ее можно считать своего рода значением непрозрачности. Это имеет значение, когда этот слой комбинируется с предыдущим слоем. Опять же, поскольку существует только один слой, эта переменная не имеет существенного значения.
- Переменная Soft Borders влияет на смешивание фрагментов на границе выделения с соседними фрагментами. Поскольку мы выбрали все чанки и существует только один слой, эта переменная не должна иметь значения.
- Другие переменные Частота, Постоянство, Октавы и Амплитуда определяют высоту и глубину холмов и впадин, определяя, соответственно, как часто они повторяются и насколько острыми и остроконечными выглядят пики.
На данный момент мы создали неровности местности. Теперь нам просто нужно добавить немного цвета.
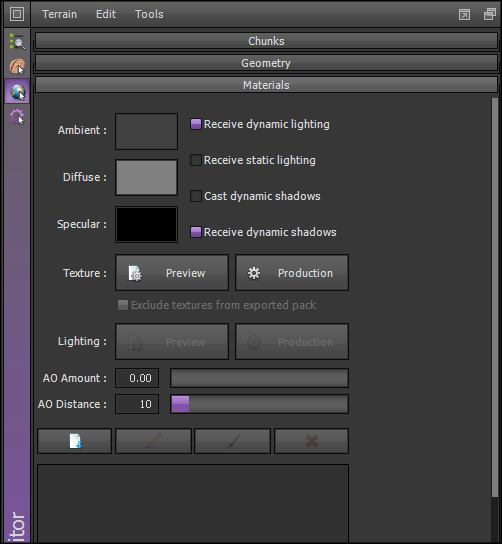
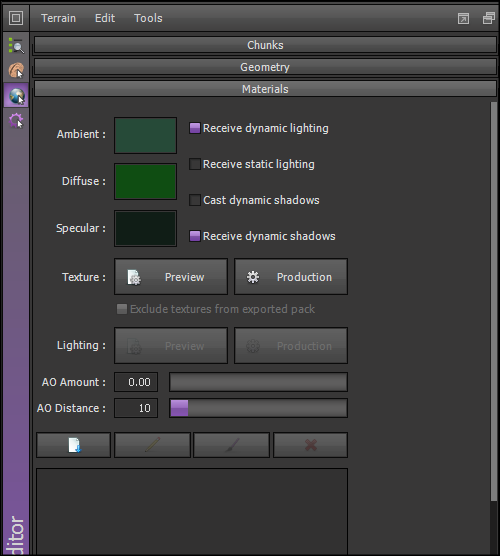
Теперь перейдите в раздел Материалы в редакторе ландшафта. Установите флажки «Получить динамическое освещение» и «Получить динамические тени». Убедитесь, что значение AO равно 0,00, а расстояние AO равно 10.

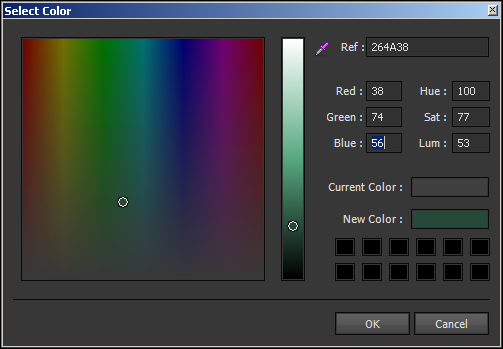
Тем не менее, в разделе Материалы выберите Ambient. В диалоговом окне «Выбрать цвет» введите:
- Красный: 38
- Зеленый: 74
- Синий: 56
Нажмите «ОК».

В разделе «Материалы» нажмите «Диффузия», а затем в диалоговом окне «Выбор цвета» введите:
- Красный: 15
- Зеленый: 77
- Синий: 18
Нажмите ОК
В разделе материалов нажмите Specular и в диалоговом окне Select Color введите:
- Красный: 16
- Зеленый: 29
- Синий: 22
Нажмите ОК
Наконец, в разделе «Материалы» нажмите кнопку «Производство».

Когда спросили «Действительно сделать выбор?» нажмите Да.

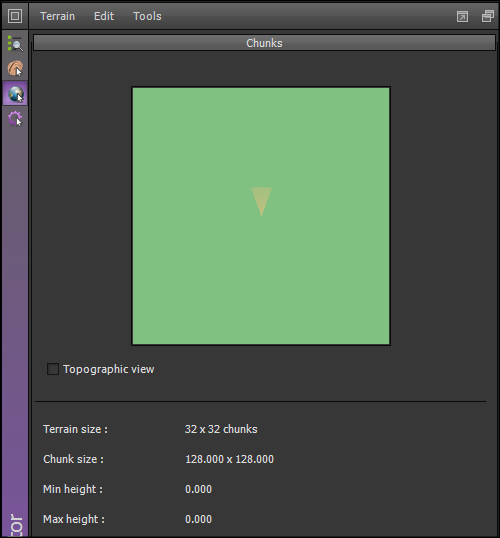
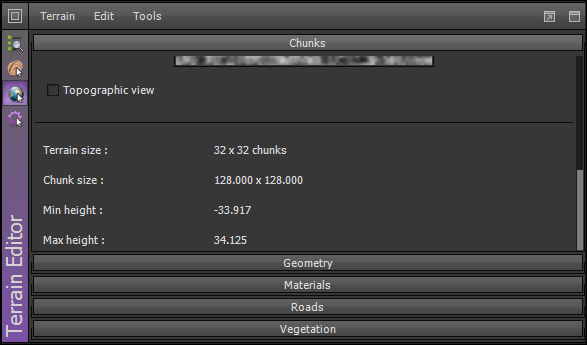
Теперь, когда поверхность ландшафта создана, в разделе Chunks редактора Terrain вы увидите что-то вроде ниже (хотя минимальная и максимальная высота могут немного отличаться).

Шаг 3: Создай Небо
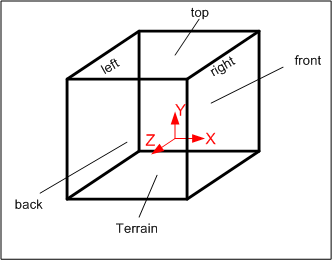
Далее нам нужно создать небо над местностью. Это будет сделано с помощью функции Skybox редактора ShiVa. Skybox имеет шесть сторон: спереди, сверху, слева, справа, сзади и снизу. Ландшафт лежит над дном, а глобальные оси X, Y и Z указывают на правую, верхнюю и заднюю стороны скайбокса соответственно. Для каждой стороны (кроме нижней части, потому что она покрыта ландшафтом), мы предоставим изображение 512 x 512 пикселей для построения нашего Skybox. (См. ниже).

Для бесшовного вида эти изображения должны быть такими, чтобы смежные края любых двух изображений были неразрывно связаны друг с другом, например, правый край левого изображения и левый край лицевого изображения. Для достижения этого эффекта проще создать эти изображения из панорамного изображения и применить дальнейшее редактирование по мере необходимости. Во время работы в симуляторе вы можете наблюдать несовершенство из-за того, что левый край заднего изображения не сливается с правым краем правого изображения. Однако того, что у нас есть, должно хватить для целей этой серии.
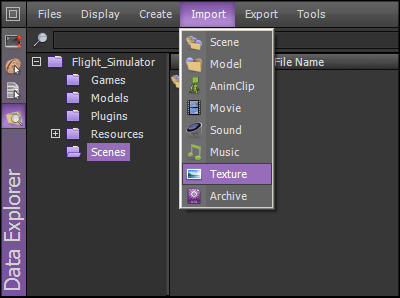
В меню «Проводник данных» выберите «Импорт» -> «Текстура».

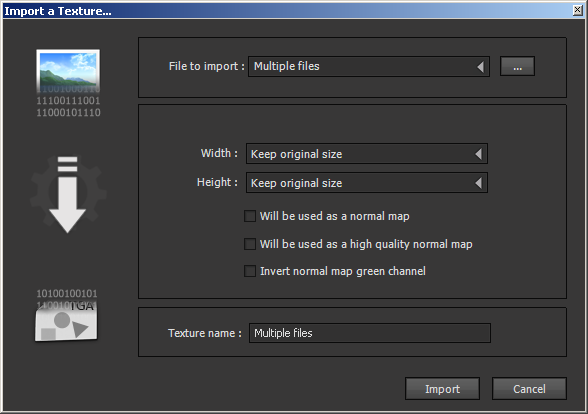
В диалоговом окне «Импортировать текстуру» нажмите «…» рядом с «Файлом» для импорта и выберите следующие пять файлов из архива кода, сопровождающего это руководство:
- обратно-crop.jpg
- передний crop.jpg
- левый crop.jpg
- правой crop.jpg
- топ-crop.jpg
Диалог Import A Texture будет выглядеть так:

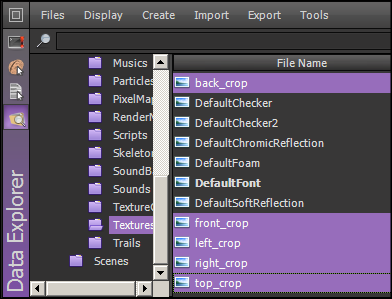
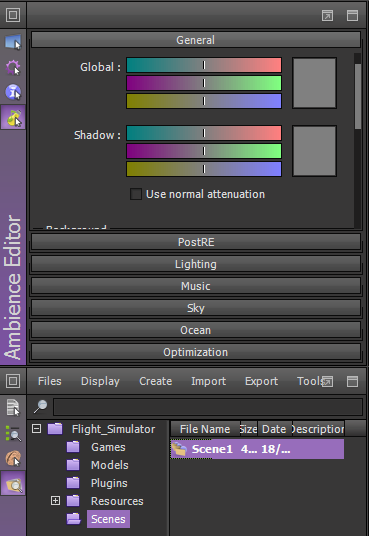
Нажмите кнопку «Импорт», чтобы завершить импорт. Теперь в Data Explorer, если вы выберете папку Textures, вы увидите импортированные файлы (выделено ниже):

Откройте Редактор окружения и в Data Explorer дважды щелкните Scene1 в папке Scenes (если вам предлагается сохранить Scene1, выберите «Да»).

Редактор окружения будет выглядеть так:

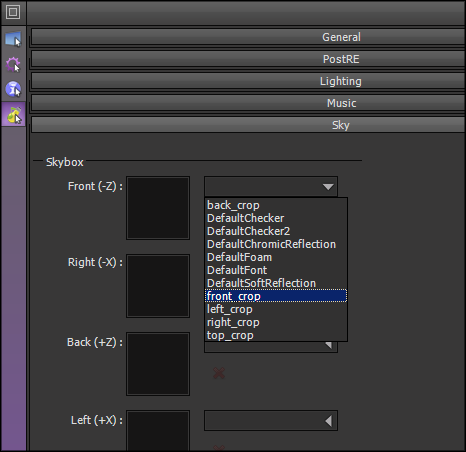
В редакторе окружения откройте раздел Небо. Под Skybox щелкните стрелку рядом с Front (-Z) и выберите front_crop .

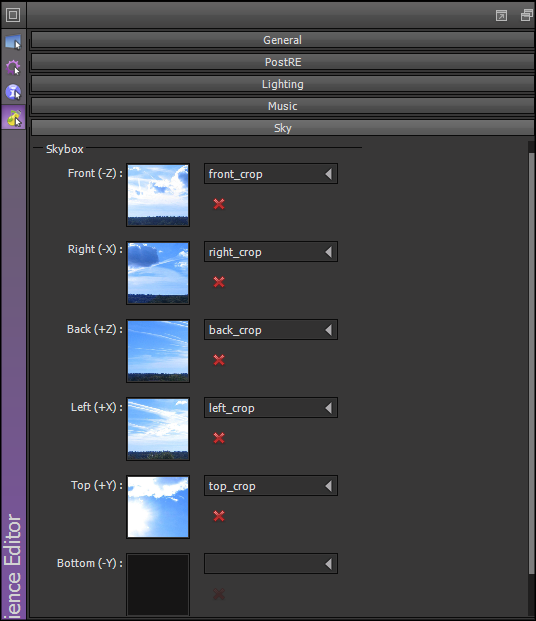
Аналогично, выберите right_crop для Right (-X), back_crop для Back (+ Z), left_crop для Left (+ X) и top_crop для Top (+ Y). Вы должны иметь следующее.

Шаг 4: добавь источник света
Теперь мы добавим источник света в Scene1. В ShiVa Editor есть встроенный динамический источник света по умолчанию DefaultDynamicLightSet, который является встроенной моделью (Примечание. Из документации ShiVa Editor динамическое освещение используется для перемещения источников света / объектов с рендерингом света в реальном времени, тогда как статическое освещение используется для статического освещения и теней, на статических объектах. Для наших целей мы выбрали динамический источник света).
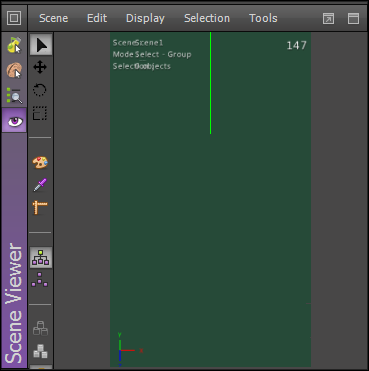
Откройте Scene Viewer и Data Explorer рядом друг с другом. В Обозревателе данных в папке Scenes дважды щелкните Scene1 (если вам предлагается сохранить Scene1, выберите «Да»).
Вы должны увидеть что-то похожее на картинку ниже в Scene Viewer

В проводнике данных откройте папку «Модели», которая находится непосредственно под папкой Flight_Simulator верхнего уровня. Выберите DefaultDynamicLightSet, затем перетащите его в средство просмотра сцен.
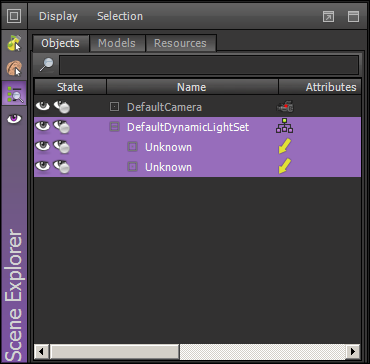
В проводнике данных перейдите в папку Scenes и дважды щелкните Scene1. Когда будет предложено сохранить Scene1, выберите Да. Теперь откройте Scene Explorer. На вкладке Objects вы должны увидеть DefaultDynamicSet, а также DefaultCamera.

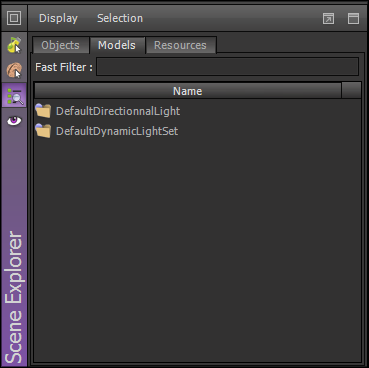
В Scene Explorer, на вкладке Models вы должны увидеть следующее.

Шаг 5: Создайте AIModel
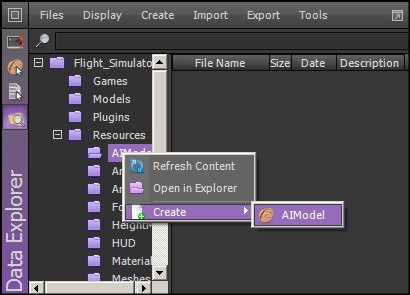
Теперь мы создадим AIModel для игры. Это будет использоваться для хранения кода и переменных для симулятора. В проводнике данных щелкните правой кнопкой мыши папку AIModels в папке ресурсов. В меню выберите «Создать» -> «AIModel».

Назовите AIModel MainAI. Нажмите ОК

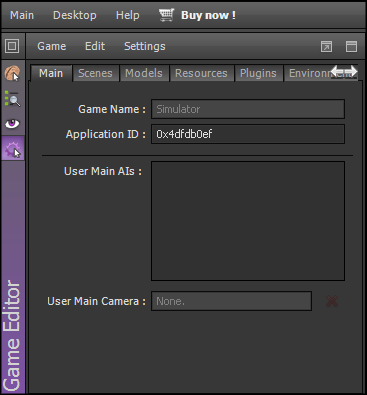
Теперь нам нужно связать MainAI с симулятором. Откройте редактор игр и проводник данных. В Обозревателе данных в папке «Игры» дважды щелкните «Симулятор». Симулятор теперь загружен в редакторе игр. Откройте вкладку «Главная» в редакторе игр. Вы увидите, что раздел «Главный AI» пользователя пуст.

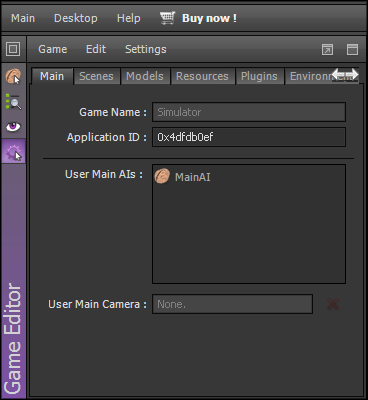
В Обозревателе данных в папке «Ресурсы -> AIModels» выберите «MainAI», перетащите его в раздел «Основные ИИ пользователя» в редакторе игр. Вы должны увидеть следующее.

Заключительные замечания по части 2 этой серии
Во второй части мы начали описывать, как разрабатывать игру с помощью редактора ShiVa. Нашим основным направлением было создание визуальных компонентов приложения. В третьей части мы продолжим добавление кода и модульное тестирование конечного продукта.