Этот пост был обновлен в мае 2016 года, чтобы отразить изменения в React и Reapp.
React — это библиотека JavaScript, ориентированная на создание пользовательских интерфейсов. Этому росту популярности частично помог тот факт, что он создан, используется и поддерживается Facebook.
Зачем реагировать?
React работает над концепцией «виртуального DOM», которая отличает его от других библиотек JS. Когда происходит изменение, оно обновляет виртуальный DOM вместо обновления фактического DOM. Когда в виртуальном DOM происходят изменения, он выполняет одно обновление, избегая частых обновлений DOM.
React абстрагирует DOM от вас, предоставляя более простую модель программирования и лучшую производительность. React также может выполнять рендеринг на сервере с помощью Node, а также может запускать собственные приложения с помощью React Native.
Представляем Reapp.io
Reapp — это платформа для создания мобильных приложений. Он предоставляет набор компонентов пользовательского интерфейса, оптимизированный и настраиваемый для создания мобильных приложений.
Что вы создадите
В этом руководстве вы узнаете, как создать мобильное приложение с помощью Reapp. Приложение поможет пользователю сохранять разные местоположения, используя API Карт Google. Он будет использовать Firebase в качестве серверной части для сохранения данных.
Исходный код этого урока доступен на GitHub .
Начиная
Начните с установки reapp и создайте проект под названием ReactApp .
npm install -g reapp reapp new ReactApp
Откройте каталог проекта, запустите reapp, и приложение должно быть запущено по адресу http: // localhost: 3010 .
cd ReactApp && reapp run
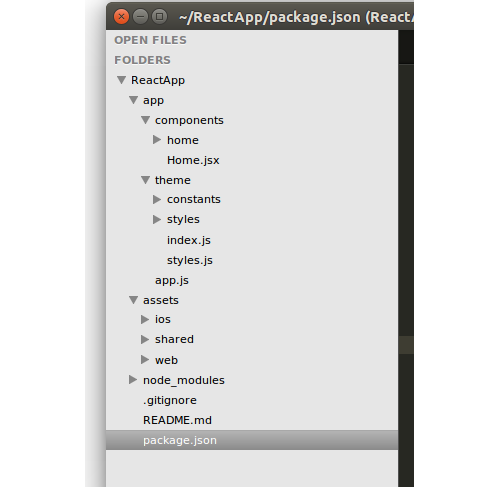
Вот итоговая структура проекта.
Внутри каталога проекта находится папка приложения, в которой находится файл app.js. Файл app.js определяет различные маршруты для приложения. Папка компонентов содержит различные компоненты, отображаемые при запросе определенного маршрута.
Создание видов
Начните с удаления файла sub.jsx из папки компонентов / home . Откройте home.jsx и удалите существующий код, чтобы начать с нуля и понять, как все работает. Вы создадите класс реагирования с именем Home для визуализации компонента.
import { Reapp, React, View} from 'reapp-kit'; var Home = React.createClass({ render: function() { return ( <h1>Welcome to Reapp!!</h1> ); } }); export default Reapp(Home);
Функция рендеринга возвращает представление для отображения. Затем обновите маршруты в файле app.js.
import './theme'; import { router, route } from 'reapp-kit'; router(require, route('home', '/') );
Сохраните изменения и перезапустите сервер. Откройте http: // localhost: 3010 в вашем браузере, и вы должны увидеть представление по умолчанию. Я рекомендую включить эмуляцию устройства в инструментах разработчика Chrome, чтобы приложение было мобильным.
Далее вы интегрируете Google Карты в представление. Добавьте заголовок для приложения, изменив home.jsx, чтобы он возвращал представление внутри функции рендеринга.
<View title="Where Am I"> </View>
Создайте новый компонент карты для отображения карт Google, добавив ссылку на API карт Google на страницу assets / web / index.html .
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
В home.jsx создайте новый компонент React, который будет отображать карту Google.
var MapView = React.createClass({ render: function() { return ( <div id="map"><span>Map Would be Here !!</span></div> ); } });
Добавьте компонент MapView в домашний вид.
<View title="Where Am I"> <MapView /> </View>
Добавьте следующий стиль в assets / web / index.html .
<style> #map { width: 100%; height: 400px; margin: 0px; padding: 0px; } </style>
Сохраните изменения и перезапустите сервер. Вы должны увидеть текст «Карта будет здесь!» На экране вашего приложения.
Добавление карт Google
Вы увидели, как вкладывать реагирующие компоненты, поэтому затем вы удалите span внутри функции визуализации MapView и замените его реальной картой. После того как компонент смонтирован, он создаст карту Google и отобразит ее в #map .
Вы напишите код Google Maps в методе жизненного цикла componentWillMount . Внутри компонента MapView добавьте метод componentWillMount .
componentDidMount: function() { // Code will be here },
Внутри componentDidMount определите местоположение карты по умолчанию, параметры карты и создайте карту.
var sitepoint = new google.maps.LatLng(-37.805723, 144.985360); var mapOptions = { zoom: 3, center: sitepoint }, map = new google.maps.Map(ReactDOM.findDOMNode(this), mapOptions); this.setState({ map: map });
Чтобы использовать ReactDOM.findDOMNode вам понадобится ReactDOM.findDOMNode react-dom , поэтому добавьте его после вступительного оператора import .
var ReactDOM = require('react-dom')
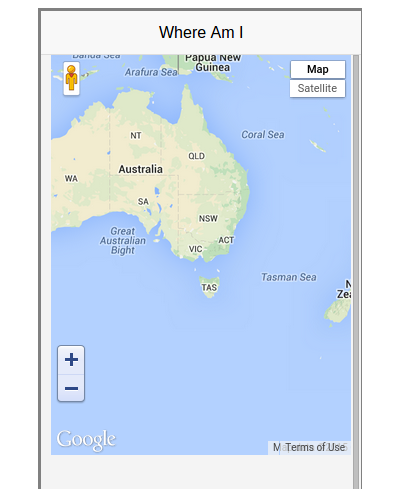
В этом коде ReactDOM.findDOMNode получает ссылку на элемент узла DOM компонента, а setState запускает обновления пользовательского интерфейса. Сохраните изменения и перезапустите сервер. Если все хорошо, вы сможете просмотреть карту.
Теперь добавьте маркер на карту Google. Вы установите несколько параметров для маркера, таких как animation и draggable .
marker = new google.maps.Marker({ map:map, draggable:true, animation: google.maps.Animation.DROP, position: sitepoint });
Вот полный компонент MapView :
var MapView = React.createClass({ componentDidMount: function() { var sitepoint = new google.maps.LatLng(-37.805723, 144.985360); var mapOptions = { zoom: 3, center: sitepoint }, map = new google.maps.Map(ReactDOM.findDOMNode(this), mapOptions); marker = new google.maps.Marker({ map:map, draggable:true, animation: google.maps.Animation.DROP, position: sitepoint }); this.setState({ map: map }); }, render: function() { return ( <div id="map"><span>Map Would be Here !!</span></div> ); } });
Сохраните изменения, перезапустите сервер, и у вас должна появиться карта с маркером.
Добавление информации о позиции
Когда пользователь перетаскивает маркер, должна отображаться информация о положении. Для этого добавьте необходимый HTML-код в компонент Home . Измените код функции рендеринга так:
render: function() { return ( <View title="Where Am I"> <MapView /> <div style={{width:100 + '%',height:100 + 'px',margin: 0 + ' auto',padding:10 + 'px'}} id="infoPanel"> <div> <span><b>Position:</b></span> <span id="info"></span> </div> <div> <span><b>Address:</b></span> <span id="address"></span> </div> </div> </View> ); }
Затем вам нужно жестко указать положение по умолчанию (широта и долгота) и адрес. Добавьте эту строку после инициализации переменной sitepoint в методе componentDidMount :
document.getElementById('info').innerHTML = '-37.805723, 144.985360';
Для отображения адреса вы будете использовать геокодер Google Maps .
geocoder.geocode({ latLng: marker.getPosition() }, function(responses) { if (responses && responses.length > 0) { document.getElementById('address').innerHTML = responses[0].formatted_address; } });
Вот текущий компонент MapView :
var MapView = React.createClass({ componentDidMount: function() { var geocoder = new google.maps.Geocoder(); var sitepoint = new google.maps.LatLng(-37.805723, 144.985360); document.getElementById('info').innerHTML = '-37.805723, 144.985360'; var mapOptions = { zoom: 3, center: sitepoint }, map = new google.maps.Map(ReactDOM.findDOMNode(this), mapOptions), marker = new google.maps.Marker({ map:map, draggable:true, animation: google.maps.Animation.DROP, position: sitepoint }); geocoder.geocode({ latLng: marker.getPosition() }, function(responses) { if (responses && responses.length > 0) { document.getElementById('address').innerHTML = responses[0].formatted_address; } }); this.setState({ map: map }); }, render: function() { return ( <div id="map"><span>Map Would be Here !!</span></div> ); } });
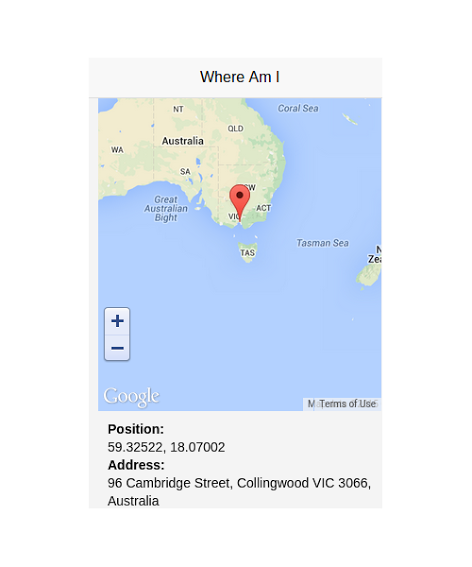
Сохраните изменения, перезапустите сервер, и в приложении должны отобразиться позиция и адрес по умолчанию.
Теперь добавьте dragend события dragend чтобы обновить позицию и адрес после перетаскивания маркера. Внутри dragend обратного вызова dragend позиция и адрес маркера, а элементы address и info обновляются со значениями.
google.maps.event.addListener(marker, 'dragend', function(e) { var obj = marker.getPosition(); document.getElementById('info').innerHTML = e.latLng; map.panTo(marker.getPosition()); geocoder.geocode({ latLng: obj }, function(responses) { if (responses && responses.length > 0) { document.getElementById('address').innerHTML = responses[0].formatted_address; } }); });
Сохраните изменения и перезапустите сервер. Теперь при перетаскивании маркера информация обновляется, когда перетаскивание заканчивается.
Сохранить информацию в Firebase
Затем добавьте кнопку, чтобы сохранить координаты в Firebase . Сначала добавьте reapp-ui в проект.
npm install reapp-ui@0.12.47
Импортируйте компонент кнопки в Home.jsx .
import Button from 'reapp-ui/components/Button';
Добавьте кнопку к компоненту Home внизу компонента <View> . При нажатии на кнопку Save функция сохранит координаты в Firebase.
<Button onTap={this.savePosition}>Save </Button>
Зарегистрируйте бесплатную учетную запись в Firebase, чтобы использовать службу в этом приложении. После регистрации у вас должен быть URL-адрес для Firebase, вот мой URL-адрес для Firebase:
https://blistering-heat-2473.firebaseio.com
Войдите в свою учетную запись Firebase и нажмите значок « плюс» на URL-адресе Firebase, отображаемом на панели инструментов, чтобы создать URL-адрес, например:
https://blistering-heat-2473.firebaseio.com/Position
И используйте этот URL для сохранения информации о местоположении.
Включите ссылку на Firebase на странице assets / web / index.html .
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
Затем определите функцию savePosition в компоненте Home , вызываемую при нажатии кнопки сохранения.
savePosition: function() { var wishRef = new Firebase('https://blistering-heat-2473.firebaseio.com/Position'); var pos = document.getElementById('info').innerHTML; var address = document.getElementById('address').innerHTML; wishRef.push({ 'Position': pos, 'Address': address }); },
Это создает объект Firebase с использованием URL-адреса Firebase и отправляет данные в Firebase с помощью функции push API .
Сохраните изменения и перезапустите сервер. Найдите место на карте и нажмите Сохранить. Проверьте firebase и данные должны быть сохранены.
Давайте добавим предупреждение, чтобы уведомить пользователя о том, что данные были сохранены. Это будет использовать модальный компонент, поэтому импортируйте модальный в Home.jsx .
import Modal from 'reapp-ui/components/Modal';
Внутри функции рендеринга компонента Home View добавьте следующий модальный код выше <MapView />
{this.state.modal && <Modal title="Coordinates Saved." onClose={() => this.setState({ modal: false })}> </Modal> }
Это будет видно, когда для state.modal true, поэтому инициализируйте для state.modal значение false, когда приложение загружается с использованием метода getInitialState . Внутри компонента Home определите getInitialState .
getInitialState: function() { return { modal: false }; }
Внутри метода savePosition , после savePosition данных в firebase, установите для state.modal значение true, чтобы отобразить модальное значение.
this.setState({ modal: true });
Сохраните изменения и перезапустите сервер. После загрузки приложения нажмите кнопку « Сохранить» , чтобы сохранить данные, и вы увидите всплывающее окно модального режима.
Вывод
Из этого руководства вы узнали, как создать мобильное приложение с использованием ReactJS, Reapp и Firebase. Вы создали приложение для сохранения координат карты, выбранных на карте Google, в Firebase.
Я надеюсь, что это руководство послужит хорошей отправной точкой для создания мобильных приложений с использованием ReactJS. Дайте мне знать ваши мысли и опыт использования React и Reapp, и как вы думаете, как они сравниваются с другими мобильными платформами JavaScript