Разработка мобильных приложений, которые работают на многих смартфонах, считалась очень сложной задачей для разработчиков мобильных приложений. Мобильные телефоны бывают разные: мульти-ОС, мульти-устройства, мульти-размеры и т. Д., Поэтому сочетание веб-технологий — HTML5, CSS3 и JavaScript — с собственным исполнением считается одним из лучших решений этой проблемы.
Многие компании выбрали гибридные мобильные приложения в качестве решения этого разнообразия в мобильном мире. Гибридные мобильные приложения сочетают в себе преимущества нативных и веб-мобильных приложений, поэтому мы можем разрабатывать один раз с использованием HTML5, JavaScript и CSS3 и развертывать на всех устройствах.
Действительно, гибридные приложения могут получать доступ к встроенным мобильным функциям: камера, компас, файлы и т. Д., Что сокращает сложность жизненного цикла разработки, сокращает время и стоимость, а также получает преимущества от собственных приложений. Это основные причины, по которым компании выбирают гибридные мобильные приложения для своей модели мобильного бизнеса.
В этой статье я познакомлю вас с одной из самых мощных сред для создания мобильных гибридных приложений. Мы начнем с установки и подготовки среды разработки, разработки тестового приложения и тестирования приложения в мобильном симуляторе.
IBM Worklight
IBM Worklight — это открытая, полная и продвинутая платформа мобильных корпоративных приложений для HTML5, гибридных и нативных мобильных приложений. Это позволяет разработчикам использовать JavaScript, HTML5 и CSS3 для разработки приложений для различных мобильных устройств. Избегая привязки к поставщику, он также предоставляет предприятиям набор функций: управление версиями, центр приложений, прямое обновление, push-уведомления, подключение к базам данных, веб-сервисам и корпоративной информационной системе.
IBM Worklight состоит из следующих компонентов:
- IBM Worklight Studio — это интегрированная среда разработки на основе Eclipse, позволяющая разработчикам выполнять все задачи по кодированию, тестированию и интеграции для веб-приложений, гибридных или собственных мобильных приложений.
- IBM Worklight Server — это масштабируемый шлюз между мобильным приложением и корпоративным или сторонним сервером и сервисами. Он действует как контролируемая контрольная точка для мобильных операций и содержит надежные функции безопасности, такие как многофакторная проверка подлинности и проверка подлинности мобильных приложений. Сервер Worklight обеспечивает подключение данных с извлечением и манипулированием данными из нескольких источников, управлением мобильными приложениями, аналитикой и унифицированными push-уведомлениями.
- Компоненты времени выполнения IBM Worklight Device состоят из клиентского кода среды выполнения, скомпилированного в конечные приложения, в который встроены такие функции, как автономное, зашифрованное и синхронизируемое хранилище данных, которое взаимодействует с сервером Worklight.
- IBM Worklight Application Center — это многоплатформенный частный магазин корпоративных приложений, который помогает организациям управлять распределением любых готовых к работе мобильных приложений по всему предприятию с соответствующим контролем доступа и защитой на основе ролей, а также выявлять и организовывать обратную связь с пользователями. Он также может использоваться командами разработчиков для автоматизации распространения предварительных версий программного обеспечения и анализа обратной связи по версии и устройству, что сокращает время цикла.
- IBM Worklight Console — это веб-интерфейс, предназначенный для постоянного мониторинга и администрирования Worklight Server и его развернутых приложений, адаптеров и push-уведомлений, который помогает обобщить различные статистические показатели использования платформы.
Установка IBM Worklight
IBM предоставляет пробную версию Worklight Development Studio разработчикам, которым необходимо протестировать этот инструмент. Как я уже упоминал, Worklight — это плагин Eclipse, поэтому сначала мы должны установить Eclipse Juno для J2EE.
- Скачайте и распакуйте Eclipse здесь .
- Откройте Eclipse и перейдите в раздел « Справка» , выберите «Торговую площадку Eclipse» и выполните поиск по ключевому слову «worklight».
- Вы также можете найти его, щелкнув « Справка» , выберите « Установить новое программное обеспечение» , нажмите « Добавить» , введите название рабочего стола и укажите следующий URL-адрес: http://public.dhe.ibm.com/ibmdl/export/pub/software/. мобильные решения / рабочий свет / wdeupdate / .
- Теперь нажмите кнопку установки «IBM Worklight Developer Edition».
- Нажмите Next и примите условия лицензии для установки плагина.
- Перезапустите Eclipse.
ПРИМЕЧАНИЕ. Вы должны использовать версию Eclipse для JUNO SR2 , если вы используете другую версию, вы столкнетесь с некоторыми ошибками при установке Worklight.
Установка ADT
Теперь, после установки плагина IBM Worklight, нам нужно будет установить Android Developer Tools, чтобы иметь возможность разрабатывать для Android.
- Загрузите и разархивируйте Android SDK отсюда .
- Установите плагин ADT, нажав « Справка» > « Установить новое программное обеспечение» .
- Нажмите Add… и введите плагин ADT в качестве имени.
- Для определения местоположения введите: https://dl-ssl.google.com/android/eclipse/
- Выберите Инструменты разработчика > Далее > Далее > Принять лицензионное соглашение > Готово .
- Перезапустите Eclipse
Создать мобильное гибридное приложение
Создать приложение Worklight
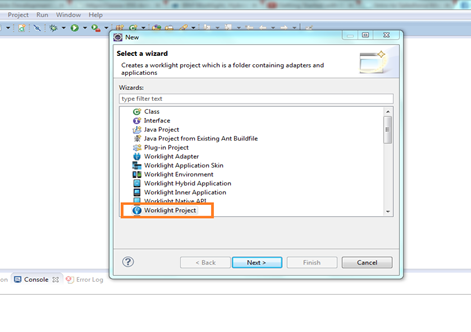
После установки всех необходимых плагинов Eclipse мы можем приступить к разработке нашего первого мобильного приложения Worklight. Откройте Eclipse и нажмите New , выберите Other Project и выберите Worklight Project из списка.
Теперь нажмите Next , выберите Hybrid Application и дайте ему имя.
Нажмите на Далее .
Вы можете добавить JQuery mobile в свое приложение, загрузив его отсюда .
Разархивируйте его и укажите его местоположение в мастере следующим образом:
Нажмите на Готово .
Добавить среду Android
Разработка осуществляется в одной или нескольких средах . Мобильное веб-приложение, которое будет упаковано и встроено в среду, находится в папке с именем common . Он содержит HTML5, JS, CSS3 и изображения для всех сред приложений. В нашем случае мы используем Eclipse и ADT, поэтому добавим среду Android.
Нажмите New , выберите Worklight Environment , установите флажок Android и нажмите Finish .
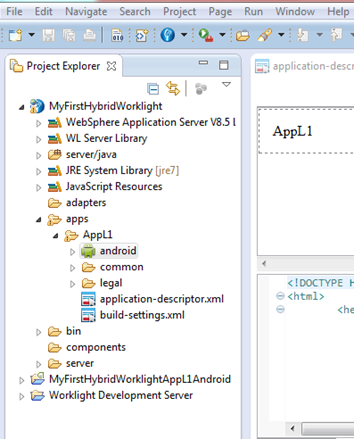
На панели Project Explorer вы заметите, что в ваш проект Worklight добавлена новая среда Android.
Настройте и создайте приложение
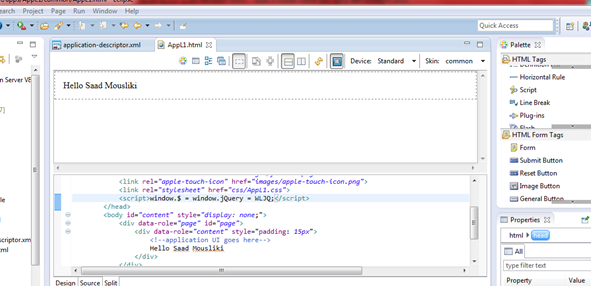
Теперь откройте страницу HTML и используйте редактор WYSIWYG для изменения текста. Добавьте новые HTML-теги на страницу с помощью палитры. Вы также можете изменить код напрямую, используя вкладку Source.
Палитра поддерживает элементы HTML5, элементы управления JQuery Mobile и DoJo, поэтому вы можете легко перетаскивать элементы управления из палитры на страницу, и элемент HTML5 будет автоматически генерироваться в исходном коде страницы.
После настройки страницы, которая будет отображаться на мобильном устройстве, щелкните ее правой кнопкой мыши на папке приложения и выберите « Запуск от имени» . После этого нажмите Build All и Deploy .
В следующей статье мы увидим, как разработать мобильное приложение, которое следует архитектуре MVC для доступа к серверной системе, и протестировать его в Mobile Browser Simulator, не требуя устройств или тяжелых эмуляторов, а также в мобильном эмуляторе. Мы также увидим возможности веб-консоли Worklight.
Вывод
Теперь, когда вы узнали, как установить среду разработки Worklight и использовать некоторые функции Worklight, вы готовы приступить к разработке и тестированию гибридного мобильного приложения.
Во второй части серии мы узнаем о веб-консоли Worklight и о том, как установить внутреннее соединение с помощью адаптера Worklight.