Эта статья была рецензирована Адрианом Санду . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Xamarin стремится предоставить решение, позволяющее компаниям и разработчикам разрабатывать как собственные, так и кроссплатформенные. Используя Xamarin, разработчики могут ориентироваться на Android, iOS и Windows (Mobile) 10, используя единый язык промышленного стандарта C #. Некоторые аспекты кодовой базы зависят от платформы, например уровень пользовательского интерфейса, заставляя программистов многократно разрабатывать их для каждой платформы.
С недавним приобретением Microsoft Xamarin , она, вероятно, станет лучше поддерживаемой, интегрированной и важной частью кроссплатформенной стратегии для Microsoft и разработчиков.
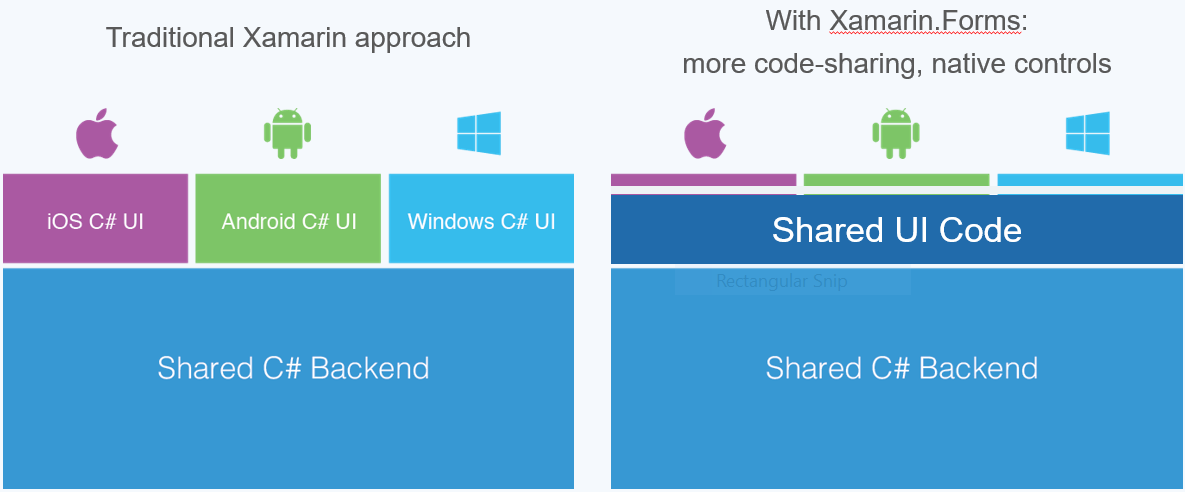
В 2014 году Xamarin представила формы Xamarin (XF). XF представляет уровень абстракции, который позволяет разработчикам объявлять пользовательский интерфейс с помощью объявлений и / или кода XAML (расширяемого языка разметки приложений).
Используя XF, программисты теперь могут определять и создавать мобильные приложения для нескольких платформ с одинаковым кодом и определениями. XF преобразует эти инструкции в специфичный для платформы код и взаимодействие с пользователем. Используя этот подход, приложения получают собственный пользовательский интерфейс, элементы управления и шаблоны, знакомые их пользователям.
XAML делает создание пользовательского интерфейса декларативным и лаконичным по сравнению с созданием пользовательского интерфейса с помощью кода, но для начала не требуется. Разработчики, имеющие опыт работы с технологиями, связанными с XAML, такими как WPF (используемый для разработки настольных приложений Windows) или приложения Windows Phone / Windows Store, будут чувствовать себя как дома, так как многие концепции похожи.
Должен ли я использовать Xamarin или Native?
Преимущество использования Xamarin заключается в возможности обмениваться кодом между различными платформами, в то же время используя возможности функций и сред C #, таких как Async-Await , LINQ и Reactive Extensions . Недостатки в том, что вы зависите от другого уровня абстракции, который может вносить ошибки и проблемы, зависящие от Xamarin, для исправления всякий раз, когда для разработчиков доступна новая версия платформы.
Должен ли я использовать формы Xamarin или Xamarin?
Xamarin отображает 100% API iOS и Android. Это дает вам те же возможности, что и у вас, когда вы разрабатываете изначально и (утверждает Хамарин) без потери производительности. С Xamarin Forms дополнительный уровень абстракции лишает вас возможности получить реализацию дизайна с идеальным пикселем, и это слегка ухудшает производительность (особенно для Android, который Xamarin значительно улучшает). Если ваше приложение сложное, вам следует подумать, подходит ли Xamarin Forms для ваших нужд.
Теперь, когда контекст установлен, давайте перейдем к кодированию вашего первого приложения XF.
Есть небольшая проблема, чтобы убраться с дороги. Чтобы использовать Xamarin, вам необходимо приобрести лицензию . Xamarin предлагает пробный период, и я призываю вас использовать его, чтобы следовать этому руководству. Обратите внимание, что Xamarin Forms не предлагается в бесплатной версии Xamarin Starter Edition .
Настройка среды
Приложения XF могут быть разработаны с использованием Xamarin Studio или Microsoft Visual Studio (доступно только в Windows).
Все не так просто, как хотелось бы. Apple требует Mac для создания приложений iOS, а Microsoft требует машину под управлением Windows для сборки своих платформ.
Чтобы помочь, Xamarin предоставляет агент сборки, который вы можете установить на компьютер Mac и использовать для сборки приложений iOS на компьютере Windows. Другой вариант — использовать Mac и размещать Windows на виртуальной машине.
В этом уроке я собираюсь использовать Visual Studio, но Xamarin Studio позволит вам выполнить те же шаги, поскольку я не использую какие-либо специфические функции Visual Studio.
Скачайте Xamarin и установите его. Окончательный проект, который вы будете создавать, доступен на GitHub .
В Visual Studio 2015 создайте новый проект через меню « Файл» . Под шаблонами найдите узел Visual C # и выберите опцию Кроссплатформенность .
Это должно перечислить несколько вариантов:
- Пустое приложение (Native Portable / Native Shared) — этот шаблон создаст «Решение», состоящее из проектов Xamarin.iOS, Xamarin.Droid и Windows Phone. Эти типы проектов выходят за рамки данного руководства.
- Пустое приложение (Xamarin.Forms Portable / Xamarin.Forms Shared) — эти шаблоны создадут два варианта решения Xamarin Forms. Я буду обсуждать различия ниже.
- Библиотека классов (Xamarin.Forms) — этот шаблон создаст библиотеку классов, на которую можно ссылаться из любого проекта Xamarin.Forms.
- Тестовое приложение UI (Xamarin.UITest / Cross — Platform) — этот шаблон создаст проект с использованием функции автоматического тестирования пользовательского интерфейса Xamarin. Это выходит за рамки этого урока.
Выберите Пустое приложение (Xamarin.Forms Portable) , которое создаст решение, состоящее из 4 проектов, по одному на платформу и библиотеки PCL, на которые можно ссылаться из всех этих проектов, специфичных для данной платформы.
Портативный против общего
При использовании параметра Shared Visual Studio создает проект для каждой платформы и специальный проект, в который можно добавлять файлы и ресурсы. Все элементы считаются частью проектов, специфичных для платформы, создавая единую точку, в которой изменения влияют на остальные проекты.
При использовании параметра Portable Visual Studio создает проект для каждой платформы и переносимую библиотеку классов (PCL). На PCL можно ссылаться из каждого проекта. Компилятор обеспечит использование типов, общих для каждого члена конфигурации PCL.
Если возможно, всегда используйте портативный вариант. Хотя оба варианта жизнеспособны, PCL облегчает разработку и поддержание чистоты вашего кода. Используя опцию Shared, вы, скорее всего, будете использовать макросы для определения кода, который зависит от платформы.
Установите и обновите Xamarin Forms
Обновите пакеты Nuget решения. Xamarin.Forms устанавливается в решение с помощью nuget, и это позволяет команде Xamarin.Forms регулярно выпускать обновления.
При работе в Windows запуск конкретного проекта Windows должен быть самым простым, но настройка проекта Android более сложна и требует настройки физического устройства или эмулятора. Xamarin предоставляет эмулятор Android для отдельной загрузки . Microsoft также предоставляет эмулятор Android, и существует не рекомендуемый эмулятор Android, предоставляемый установкой Android Toolkit.
Найденный в проекте PCL, App.cs содержит текущий выходной код:
// The root page of your application MainPage = new ContentPage { Content = new StackLayout { VerticalOptions = LayoutOptions.Center, Children = { new Label { HorizontalTextAlignment = TextAlignment.Center, Text = "Welcome to Xamarin Forms!" } } } }; Этот код создает страницу ContentPage ( XF предоставляет несколько типов страниц , включая NavigationPage и TabbedPage). Затем он добавляет макет StackLayout ( XF предоставляет несколько макетов , включая Grid, Absolute и Relative). Наконец, он создает элемент управления Label отвечающий за отображение простого текста ( XF предоставляет множество полезных элементов управления , включая Input и Map).
Свойства Text и HorizontalTextAlighnment центрируют текст по горизонтали со значением Добро пожаловать в формы Xamarin!
, MainPage является свойством объекта App, созданного при запуске приложения, и является корневым объектом любого приложения Xamarin Forms.
Я не буду обсуждать сгенерированный код в проектах, ориентированных на платформу, это будет рассмотрено в будущих руководствах для конкретной платформы.
Создание приложения
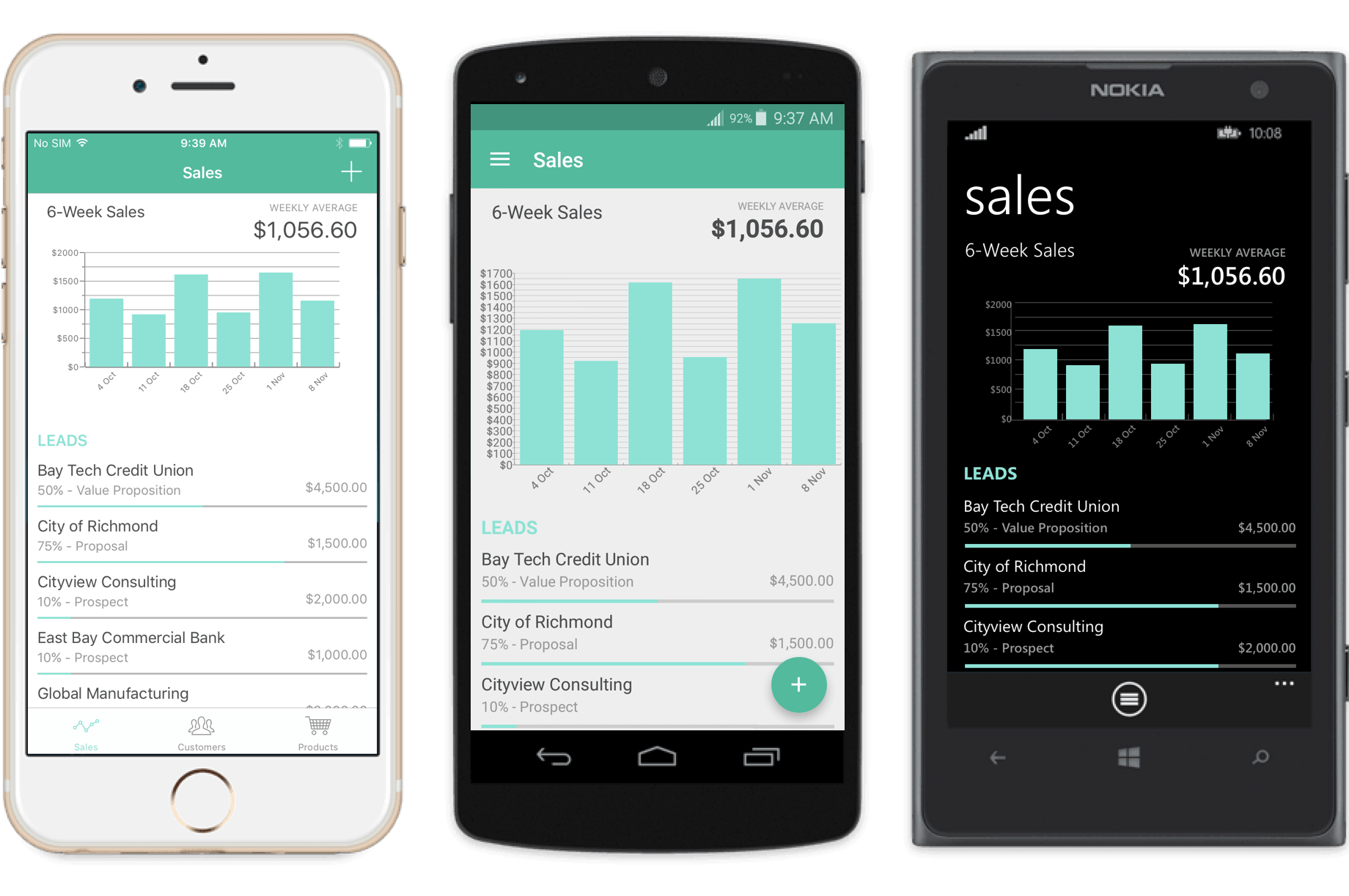
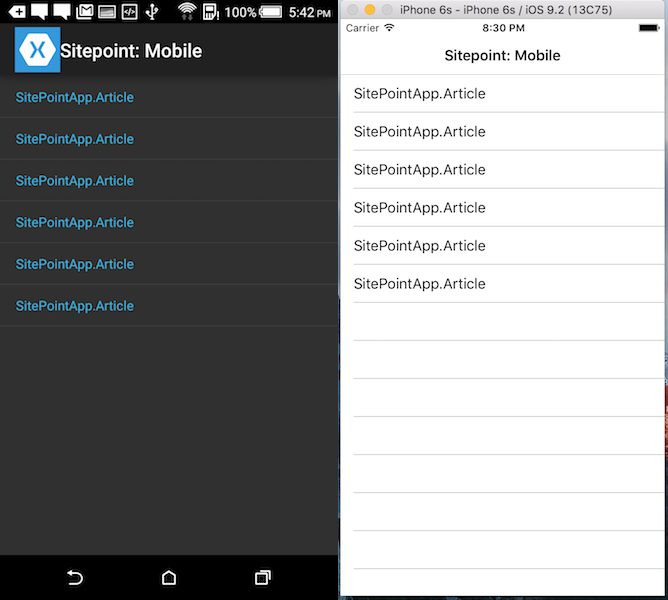
Теперь вы готовы начать кодирование вашего первого приложения с помощью XF. Для этого урока вы создадите следующее приложение:
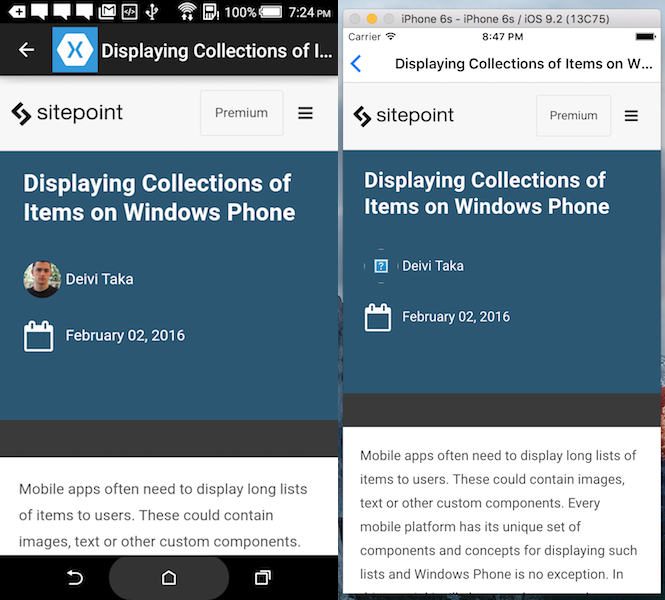
Приложение имеет две отдельные страницы, и для навигации между ними будет использоваться встроенная NavigationPage страница. На первой странице есть список статей, связанных с доменом SitePoint, например, Mobile. Нажав на элемент списка, вы перейдете на страницу, содержащую WebView управления WebView который отображает содержание статьи. NavigationPage позволит пользователю вернуться к списку статей. Для простоты список статей жестко запрограммирован в приложении, поскольку выполнение HTTP-операций выходит за рамки данного руководства.
Начните с добавления слоя Model
в приложение.
Слой модели будет содержать список статей, отображаемых в списке. Но сначала вам нужно определить объект статьи. Создайте Article.cs и добавьте:
public class Article { public string Title { get; set; } public string Author { get; set; } public string ArticleUrl { get; set; } }
Приложение отображает название и автора статьи в списке, а вторая страница перейдет к URL-адресу, поэтому для этого приложения достаточно простого класса. Далее следует новый класс DataService.cs для предоставления списка статей.
public static class DataService { public static IList<Article> GetArticles() { return new List<Article> { new Article { Title = "Quick Tip: Installing React", Author = "Jon Shaffer", ArticleUrl = "https://www.sitepoint.com/quick-tip-installing-react-native/" }, new Article { Title = "Displaying Collections of Items on Windows Phone", Author = "Deivi Taka", ArticleUrl = "https://www.sitepoint.com/displaying-collections-of-items-on-windows-phone/" }, new Article { Title = "Using C and C++ Code in an Android App with the NDK", Author = "Rico Zuñiga", ArticleUrl = "https://www.sitepoint.com/using-c-and-c-code-in-an-android-app-with-the-ndk/" }, new Article { Title = "Using Classy to Create Stylesheets for Native iOS Apps", Author = "Chris Ward", ArticleUrl = "https://www.sitepoint.com/using-classy-to-create-stylesheets-for-native-ios-apps/" }, new Article { Title = "Fast, Lightweight Data Storage for Cordova Apps with LokiJS", Author = "Wern Ancheta", ArticleUrl = "https://www.sitepoint.com/fast-lightweight-data-storage-for-cordova-apps-with-lokijs/" }, new Article { Title = "How to Make Your Web App Smarter with Image Recognition", Author = "Patrick Catanzariti", ArticleUrl = "https://www.sitepoint.com/how-to-make-your-web-app-smarter-with-image-recognition/" } }; } }
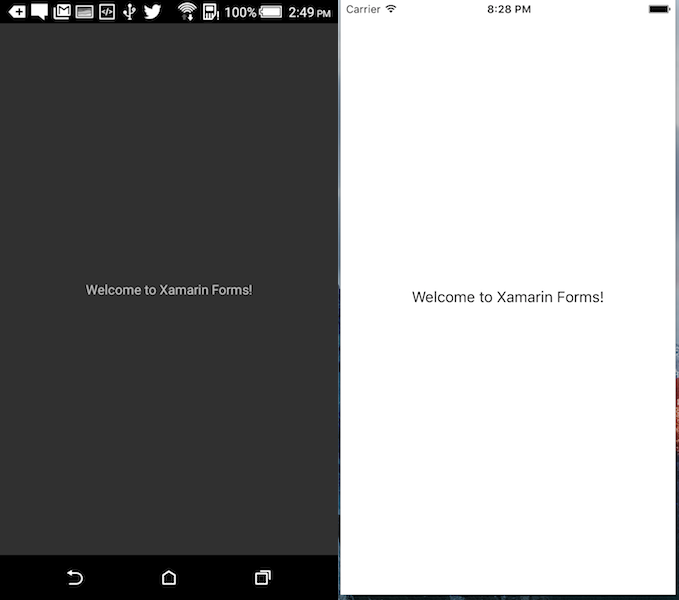
До сих пор не было никаких изменений, влияющих на пользовательский интерфейс, поэтому запуск приложения должен выглядеть так же, как и приложение по умолчанию Blank.
Откройте App.cs и оберните создание существующей ContentPage с NavigationPage .
MainPage = new NavigationPage(new ContentPage { Title = "Welcome!", Content = new StackLayout { VerticalOptions = LayoutOptions.Center, Children = { new Label { HorizontalTextAlignment = TextAlignment.Center, Text = "Welcome to Xamarin Forms!" } } } });
NavigationPage берет первую страницу для отображения в качестве аргумента, поскольку она не имеет собственного содержимого. В зависимости от платформы, он может предоставлять интерфейс для навигации. Обратите внимание, что я добавил значение для Title ContentPage поскольку на некоторых платформах NavigationPage может отображать это значение для пользователя.
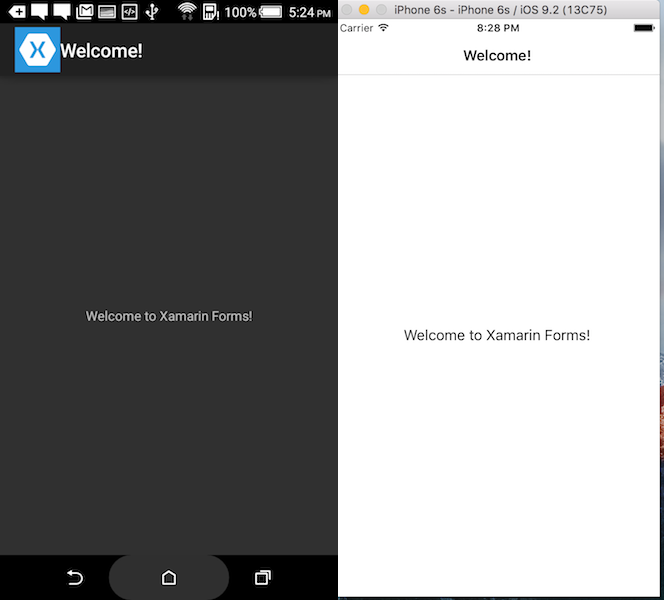
Теперь приложение должно выглядеть так:
Теперь вы готовы начать кодирование первой страницы, которая заменит стандартную ContentPage , сделав ее страницей, отображаемой при запуске. Откройте пункт меню « Добавить новый элемент» и выберите шаблон кода Forms ContentPage , назовите его « ArticlesView» . Ключевым компонентом, который я представляю, является элемент управления ListView , который отображает список строк, содержащих данные.
В конструкторе замените реализацию по умолчанию на:
public ArticlesView() { Title = "Sitepoint: Mobile"; Content = new ListView { ItemsSource = DataService.GetArticles(), }; }
ListView имеет свойство ItemsSource которому назначается список элементов, а затем создается ячейка для каждого элемента в списке, используя ранее созданный DataService для предоставления элементов на страницу.
Измените App.cs для отображения этой страницы при загрузке приложения.
MainPage = new NavigationPage(new ArticlesView());
Если вы запустите приложение сейчас, вы увидите новую страницу со списком. Он создал ячейки для каждой статьи, предоставляемой DataService , но это пока не полезно для пользователя.
Вам необходимо указать, как ListView должен отображать каждый элемент. Когда используется с XAML, ListView в этом отношении великолепен, но это также возможно сделать с помощью кода. Измените код в конструкторе ArticlesPage.cs :
public ArticlesView() { Title = "Sitepoint: Mobile"; var listView = new ListView(); var textCell = new DataTemplate(typeof(TextCell)); textCell.SetBinding(TextCell.TextProperty, "Title"); textCell.SetBinding(TextCell.DetailProperty, "Author"); listView.ItemTemplate = textCell; listView.ItemsSource = DataService.GetArticles(); Content = listView; }
Это устанавливает DataTemplate для свойства ItemTemplate объекта ListView , которое является инструкцией для ListView о том, как отображать каждую ячейку. Он использует встроенный TextCell (есть и другие, предоставляемые Xamarin, такие как ImageCell и CustomCell которые позволяют разработчикам указывать любой контент для отображения на уровне ячеек). Ключевым аспектом при создании DataTemplate является привязка данных, вам необходимо указать две инструкции для привязки значений из объекта Article к свойствам Text и Detail TextCell .
Теперь, когда вы запустите приложение, вы увидите правильные данные:
После завершения первой страницы вы можете теперь создать вторую страницу, снова используя ContentPage , на этот раз с именем ArticleContentPage.cs . WebView работу на этой странице выполняет WebView управления WebView (часть платформы Xamarin Forms), который будет отображать содержимое предоставленного URL-адреса.
public class ArticleContentPage : ContentPage { private WebView _webView; public ArticleContentPage() { Content = _webView = new WebView(); } }
В настоящее время больше ничего не нужно делать, поскольку вы не знаете, какую статью пользователь выбрал на первой странице. Добавьте свойство Article после конструктора, который устанавливается первой страницей перед навигацией.
public ArticleContentPage() { ... } public Article Article { get; set; }
Возвращаясь к первой странице ( ArticlesPage.cs ), вам нужен способ узнать, когда пользователь выбрал статью. ListView определяет событие ItemSelected , которое будет регистрироваться.
public ArticlesView() { Title = "Sitepoint: Mobile"; var listView = new ListView(); ... listView.ItemSelected += ListView_ItemSelected; Content = listView; } private void ListView_ItemSelected(object sender, SelectedItemChangedEventArgs e) { // Check that there is a selected item if (e.SelectedItem == null) return; // Set the item as the article to display in the next page var page = new ArticleContentPage {Article = e.SelectedItem as Article}; Navigation.PushAsync(page, true); // Clear the selected item in the list var listView = sender as ListView; listView.SelectedItem = null; }
Обработчик событий состоит из 2 частей, первая обрабатывает саму навигацию. Второй очищает текущий выбор, поэтому, когда пользователь возвращается к списку, список не содержит ни одного выбранного элемента, и его можно выбрать снова, если пользователь выберет. Побочным эффектом этого является то, что обработчик события будет вызван снова, на этот раз с null указанным SelectedItem . Защита от этого случая добавляется в начале метода.
Для навигации каждая страница имеет доступ к помощнику по свойствам Navigation который реализует модальную и немодальную навигацию.
Навигация по платформе
Навигация является одной из тех областей, где создание уровня абстракции поверх поддерживаемых платформ оказывается сложной задачей.
Предостережение заключается в том, что для немодальной навигации в iOS требуется наличие NavigationPage а в Android и Windows — нет.
Последняя часть головоломки — обработка навигации по ArticleContentPage.cs и рендеринг статьи. Каждая страница содержит методы, которые могут быть переопределены для обработки, когда страница появилась или исчезла.
protected override void OnAppearing() { base.OnAppearing(); Title = Article.Title; _webView.Source = new UrlWebViewSource { Url = Article.ArticleUrl }; }
В этом случае получите доступ к экземпляру WebView и установите в качестве его источника URL-адрес статьи. Этого достаточно для WebView чтобы начать рендеринг:
С этими последними шагами у вас есть полезное приложение, которое работает на всех поддерживаемых платформах, без необходимости написания кода для конкретной платформы.
Завершение
В этом руководстве я рассмотрел контекст и преимущества использования решений Xamarin для создания кроссплатформенных приложений и того, как Xamarin Forms еще больше расширяет уровень абстракции, чем решения Xamarin для конкретной платформы.
Я также объяснил, как настроить среду разработки и создать реальные приложения Xamarin Forms.
Спасибо за потраченное время. Надеюсь, вам понравился этот урок, и вы нашли его полезным. Пожалуйста, добавьте ваши комментарии и вопросы ниже.