В этой серии мы разработаем клиент Twitter с использованием фреймворков jQuery Mobile и PhoneGap. Этот проект будет развернут в среде Android и iOS как собственное приложение.
Также доступно в этой серии:
- Создание кроссплатформенного клиента Twitter: обзор
- Создайте кроссплатформенный клиент Twitter: API Twitter и обзор кода
- Создайте кроссплатформенный клиент Twitter: завершение обзора кода
- Создание кроссплатформенного клиента Twitter: развертывание
Организация части IV этой серии
В части III мы продолжили проверку «основных функций бизнес-логики», начиная с того места, которое мы оставили в части II, и завершили проверку кода приложения Tweets, изучив «Обработчики событий» и «Функции отображения страницы».
В этой заключительной части нашего руководства мы начнем с раздела «Файлы в архиве загрузок», где мы опишем содержимое архивного файла, сопровождающего эту статью. В разделе «Темы, специфичные для среды», мы объясним, как импортировать приложение в Eclipse для платформы Android и в Xcode для платформы iOS. В этом разделе мы также предоставим снимки экрана приложения на телефоне Android, iPod touch и iPad 2. Наконец, мы сделаем заключительные замечания в метко названном разделе «Выводы».
Файлы в архиве загрузок
В этом разделе мы опишем содержимое файла архива, сопровождающего эту статью.
Папка Android состоит из одного файла, Tweets.zip . Это проект Eclipse, в котором есть все необходимые файлы для создания приложения Tweets на устройстве Android 2.2. См. Также «Среда разработки Android» ниже.
Папка iOS состоит из трех подпапок: www , icons и splash . В этих папках хранятся различные файлы, которые необходимо скопировать в проект Xcode для создания приложения Tweets на устройствах iOS. Подробнее см. Раздел «Среда разработки iOS» ниже.
Обратите внимание, что все значки и заставки в загружаемом архиве были созданы на основе набора значков, предоставленного http://www.smashingmagazine.com/2008/09/23/practika-a-free-icon-set/ . Как указано на веб-сайте: «Вы можете использовать набор для всех своих проектов бесплатно и без каких-либо ограничений. Однако продавать их запрещено».
Пример значка запуска для приложения Tweets:

Рисунок: значок запуска
Пример изображения заставки для приложения Tweets:

Рисунок: изображение-заставка
Темы, специфичные для окружающей среды
В этом разделе мы обсудим темы, касающиеся сред разработки для версий приложения для Android и iOS.
Как для Android, так и для iOS последнюю версию jQuery Mobile можно загрузить с http://jquerymobile.com/download/, а соответствующую документацию можно найти по ссылке «Документация» на http://jquerymobile.com/ .
В качестве обязательного условия для среды Android и iOS на компьютере разработчика должен быть установлен PhoneGap. Доступ к документации PhoneGap можно получить по адресу http://wiki.phonegap.com/ . На этой странице перейдите по ссылкам на учебные пособия для инструкций по установке для Android и iOS и другую документацию для конкретной среды. Самую последнюю версию PhoneGap можно скачать по ссылке для скачивания на http://phonegap.com .
Среда разработки Android
Для платформы Android пример приложения в этой статье был разработан на основе следующей конфигурации.
- Машина разработки: операционная система Windows
- Инструмент разработки: Android SDK Tools, редакция 8, Eclipse 3.5, Java SDK версия 1.5
- Версия PhoneGap: 1.1.0
- jQuery Мобильная версия: 1.0rc1
- Версия Android (проверено): Android 2.2
Импорт проекта Eclipse
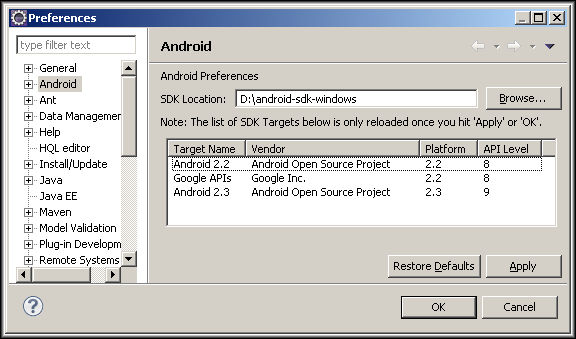
Перед импортом проекта в среду Eclipse убедитесь, что плагин Eclipse ADT указывает на правильное расположение Android SDK в вашей локальной системе. Чтобы проверить это, в меню Eclipse зайдите в Window -> Preferences -> Android . В окне « SDK Location должно быть указано местоположение Android SDK. После правильной настройки вы должны увидеть что-то похожее на изображение ниже:

Рисунок: Настройки Eclipse
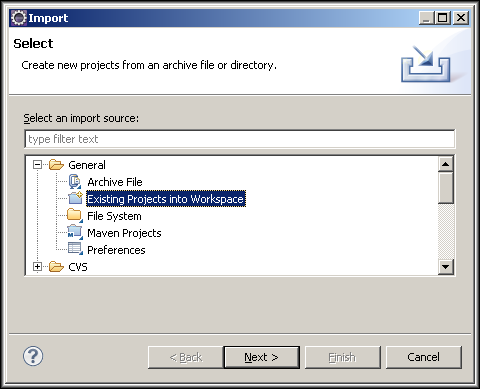
Файлы проекта представлены в архивном файле с именем Tweets.zip . Чтобы импортировать проект, в меню Eclipse выберите « File -> Import а затем в мастере импорта файлов выберите « General -> Existing Projects into Workspace (см. Ниже).

Рисунок: Импорт проекта
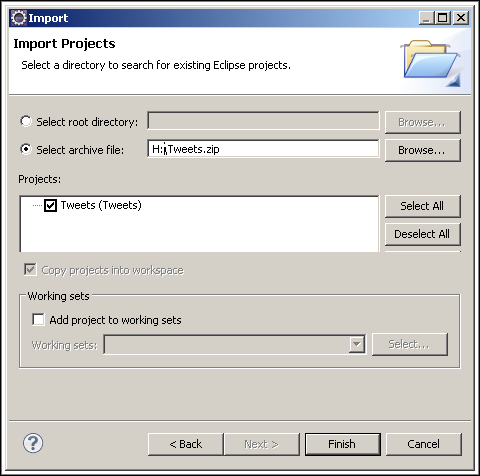
На следующей странице мастера выберите Select archive file: и найдите, где находится Tweets.zip в вашей файловой системе. Окно « Projects будет автоматически заполнено там, где проект « Tweets » уже выбран. Это показано ниже. Нажмите кнопку Finish , чтобы завершить импорт.

Рисунок: Выбор файла проекта
Eclipse создаст приложение автоматически после импорта. Теперь вы должны увидеть проект Tweets в проводнике проекта, как показано ниже:

Рисунок: Project Explorer
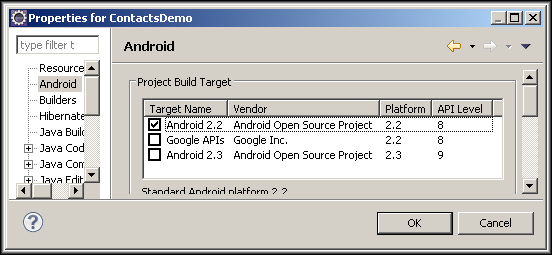
Этот проект был построен и протестирован для платформы Android 2.2. Чтобы убедиться в этом, выберите проект Tweets в проводнике проекта и в контекстном меню выберите « Properties . В списке свойств слева выберите Android в качестве свойства. Доступные цели сборки отображаются справа, как показано ниже. Вы должны увидеть, что выбран Android 2.2.

Рисунок: Android Build Target
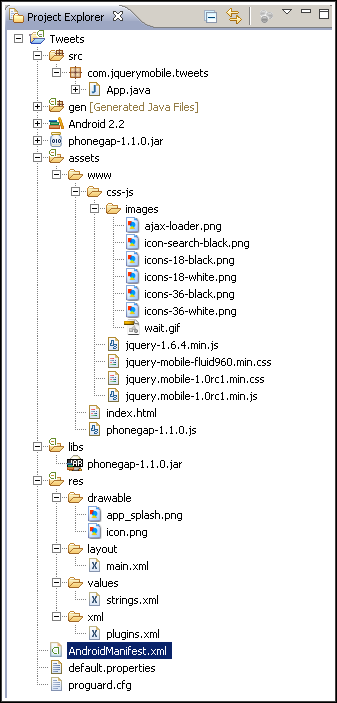
Список файлов
Список файлов в проекте приведен ниже:

Рисунок: Список файлов
В папке src хранится код Java. Единственный файл Java в нашем приложении называется App.java и находится в пакете com.jquerymobile.tweets . Этот файл Java является типичным примером приложения Android, созданного на основе PhoneGap.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package com.jquerymobile.tweets;
import com.phonegap.DroidGap;
import android.os.Bundle;
public class App extends DroidGap {
/** Called when the activity is first created.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setIntegerProperty(«splashscreen», R.drawable.app_splash);
super.loadUrl(«file:///android_asset/www/index.html»);
}
}
|
Обратите внимание, что класс Java расширяет DroidGap , который предоставляется платформой PhoneGap. Метод loadURL() загружает файл index.html , в котором реализован фактический код приложения, реализованный в JavaScript.
Давайте продолжим наш обзор файлов в проекте Eclipse.
- Папка
genсодержит различные файлы, автоматически генерируемые плагином Eclipse ADT. - В папке
assetsхранятся библиотекиindex.html, jQuery Mobile / jQuery JavaScript, библиотека сетки jquery-mobile-960 и библиотека PhoneGap JavaScript. Он также содержит папку с изображениями. Папка с изображениями состоит изwait.gif, изображения вращающегося колеса и различных изображений значков, необходимых для таблиц стилей jQuery Mobile. - В папке
libхранится Java-библиотека PhoneGap. - В папке
resхранятся различные ресурсы, необходимые для приложения. В частности,main.xmlизображений и файлы конфигурацииmain.xml,main.xmlиplugins.xml. -
default.properties— это сгенерированный системой файл, который определяет версию API для приложения Android. - Файл
proguard.cfgавтоматически создается средой разработки и используется инструментом ProGuard. Подробности можно найти в документации ProGuard . - AndroidManifest.xml — это файл манифеста приложения.
Среда разработки iOS
Для платформы iOS образец приложения в этой статье был разработан на основе следующей конфигурации.
- Машина разработки: MacOS Operating System
- Инструмент разработки: Xcode
- Версия PhoneGap; 1.1.0
- jQuery Мобильная версия: 1.0rc1
- Версия для iOS (проверено): 4.3
Разработка приложения в Xcode
Давайте рассмотрим шаги по разработке приложения Tweets в Xcode.
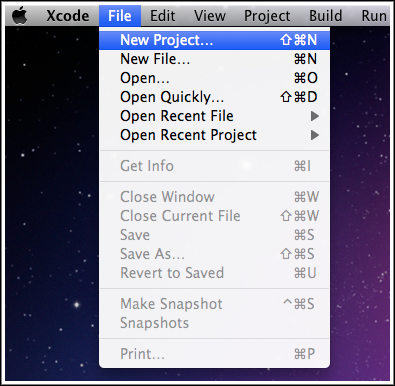
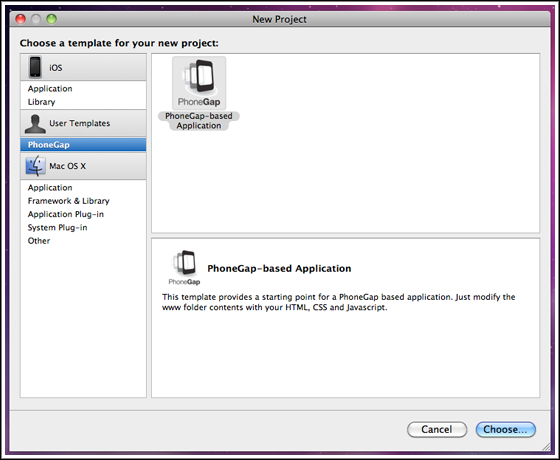
В меню Xcode File выберите New Project , как показано ниже:

Рисунок: Запустите новый проект Xcode
Под User Templates выберите PhoneGap . Как упоминалось ранее, в качестве предварительного условия PhoneGap должен быть установлен на вашем компьютере разработчика. В противном случае он не будет отображаться в среде Xcode в качестве шаблона! Вы должны увидеть что-то похожее на ниже. Нажмите Choose .

Рисунок: приложение на основе PhoneGap
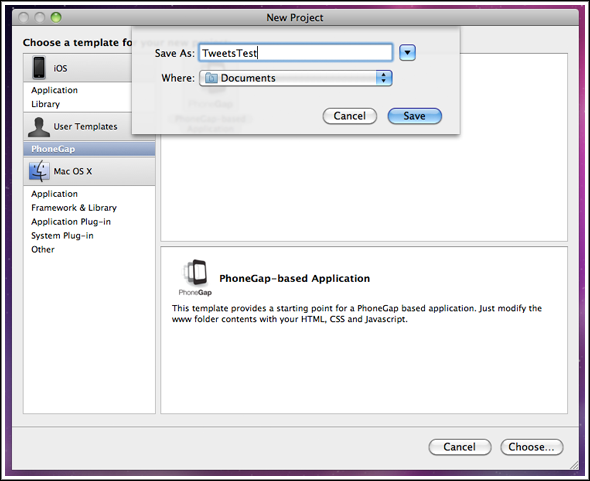
Сохраните проект. В приведенном ниже примере мы называем проект TweetsTest.

Рисунок: сохранить проект Xcode
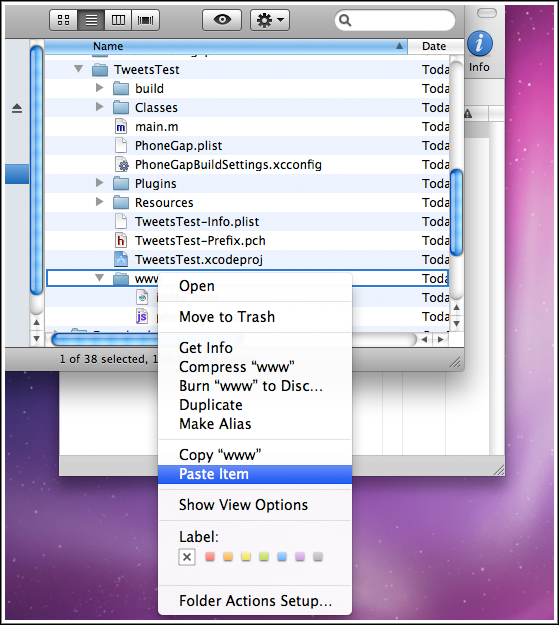
Предположим, что TweetsTest является корневой папкой для вашего проекта TweetsTest . Из архива загрузки, прилагаемого к этой статье, скопируйте папку css-js и файл index.html в TweetsTest/www , как показано ниже:

Рисунок: Копирование файлов под www
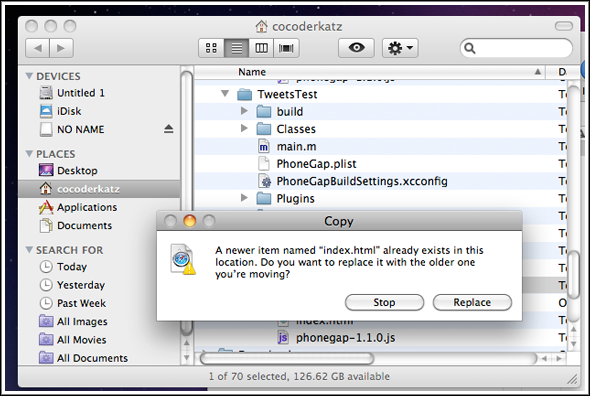
Поскольку мы создали проект Xcode на основе шаблона PhoneGap, index.html уже существует под www . В результате вам будет предложено заменить существующий файл или нет. Нажмите Replace , как показано ниже:

Рисунок: заменить index.html
Аналогично, замените следующие 4 файла в TweetsTest/Resources/splash на файлы из архива загрузки, сопровождающего эту статью: Default-Landscape.png , Default-Portrait.png , Default.png , Default@2x.png . Также замените следующие 3 файла в TweetsTest/Resources/icons на файлы из архива загрузки: icon-72.png , icon@2x.png , icon@2x.png .
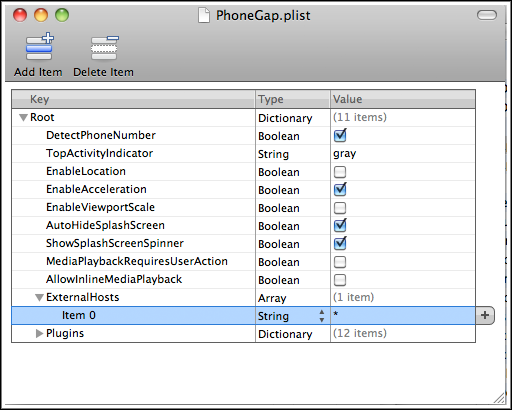
Откройте TweetsTest/PhoneGap.plist с помощью редактора списка свойств и добавьте в ключ с именем ExternalHosts массив, состоящий из одного элемента типа String . Значение элемента, соответствующего элементу Item 0 должно быть * . Это показано ниже:

Рисунок: Редактировать PhoneGap.plist
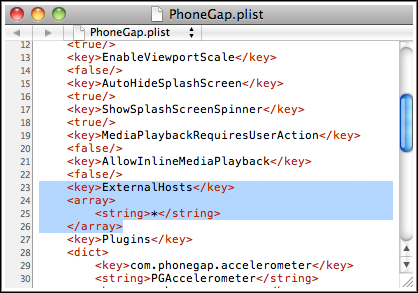
Теперь, когда вы смотрите на источник PhoneGap.plist , например, через Dashcode, он должен выглядеть следующим образом:

Рисунок: PhoneGap.plist
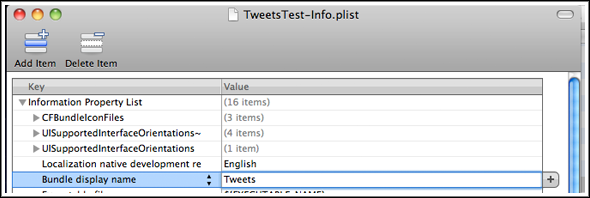
Откройте TweetsTest/TweetsTest-Info.plist с помощью редактора списка свойств и измените отображаемое имя пакета на Tweets , как показано ниже.

Рисунок: отображаемое имя пакета изменений
Наконец, отредактируйте TweetsTest/Classes/AppDelegate.m , чтобы заменить метод shouldStartLoadWithRequest следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/**
* Start Loading Request
* This is where most of the magic happens… We take the request(s) and process the response.
* From here we can re direct links and other protocalls to different internal methods.
*/
— (BOOL)webView:(UIWebView *)theWebView shouldStartLoadWithRequest:(NSURLRequest *)request
navigationType:(UIWebViewNavigationType)navigationType
{
NSURL *url = [request URL];
// Intercept the external http/https requests and forward them to Safari
// See http://www.tonylea.com/2011/phonegap-external-link/
if( [[url scheme] isEqualToString:@»http»] ||
[[url scheme] isEqualToString:@»https»])
{
[[UIApplication sharedApplication] openURL:url];
return NO;
}
else
{
return [ super webView:theWebView shouldStartLoadWithRequest:request
navigationType:navigationType ];
}
}
|
Мы вносим это изменение, чтобы гарантировать, что когда пользователь нажимает на ссылку в списке результатов, связанных с временной шкалой пользователя или поисковым запросом, открывается новое окно браузера Safari для отображения веб-страницы. Если бы мы не внесли это изменение, веб-страница была бы отображена в самом приложении Tweets, и было бы невозможно вернуться к приложению. Для получения дополнительной информации см. Http://www.tonylea.com/2011/phonegap-external-link/ .
После установки
В этом разделе мы предоставим различные изображения экрана приложения после его установки на устройства Android и iOS.
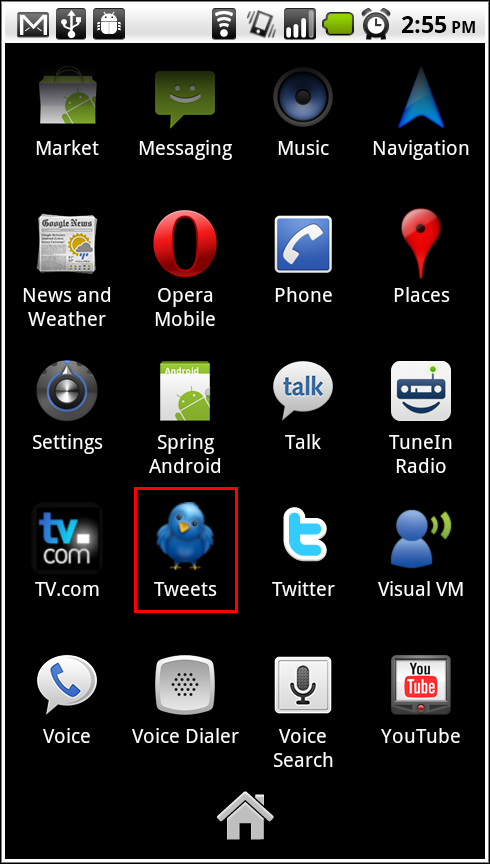
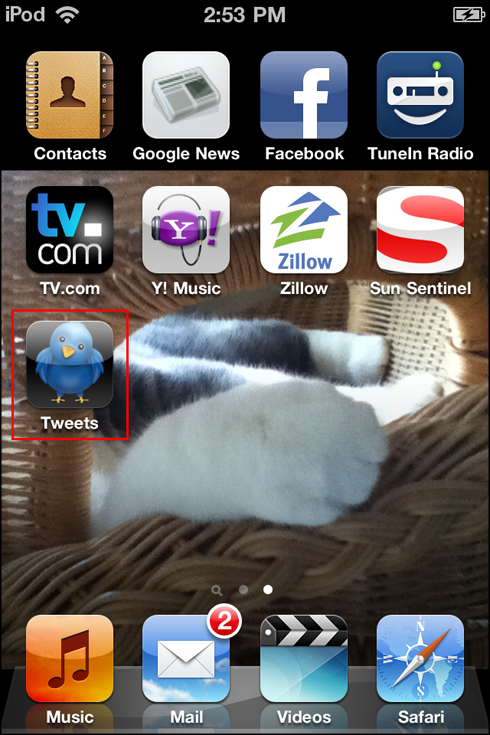
Ниже приведен значок запуска приложения Tweets на телефоне Android.

Рисунок: домашний экран Android
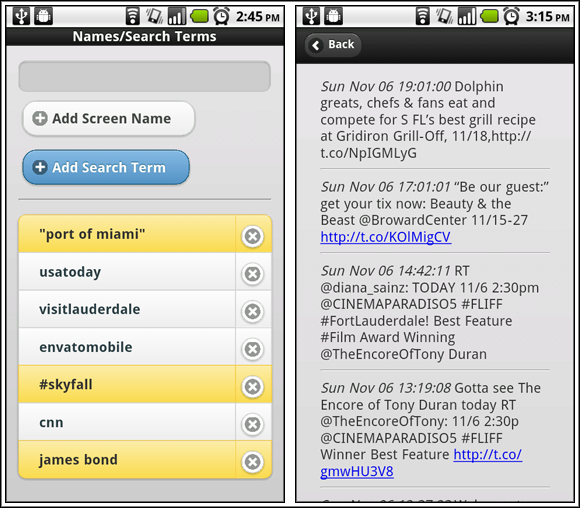
На рисунке ниже показаны страницы «Входы» и «Результаты» приложения Tweets на телефоне Android.

Рисунок: экраны Android
Ниже приведен значок запуска приложения Tweets на устройстве iPod touch.

Рисунок: домашний экран iPod Touch
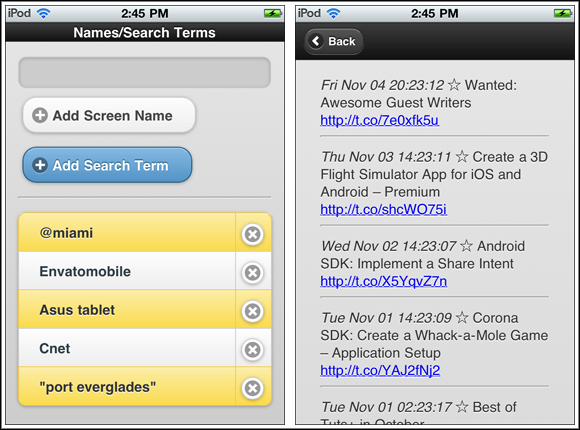
На рисунке ниже показаны страницы «Входы» и «Результаты» приложения Tweets на устройстве iPod touch.

Рисунок: экраны iPod Touch
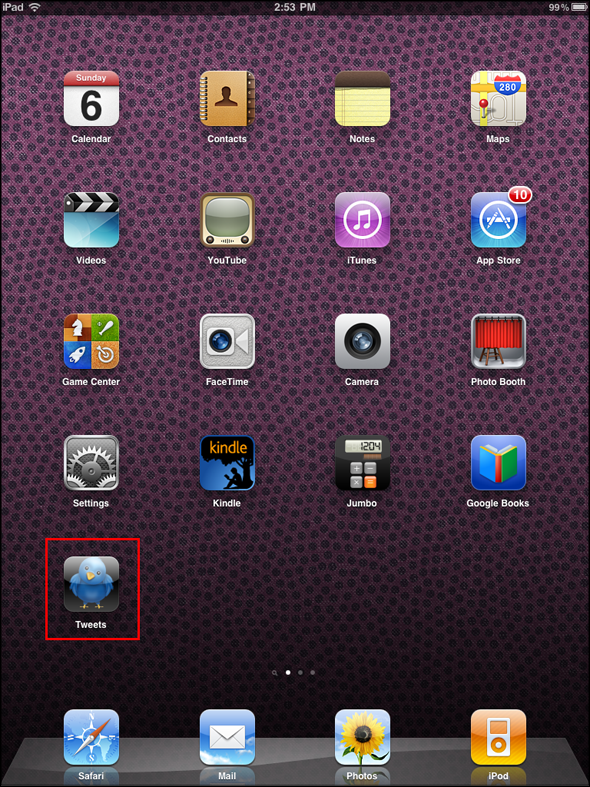
Ниже приведен значок запуска приложения Tweets на устройстве iPad 2.

Рисунок: домашний экран iPad 2
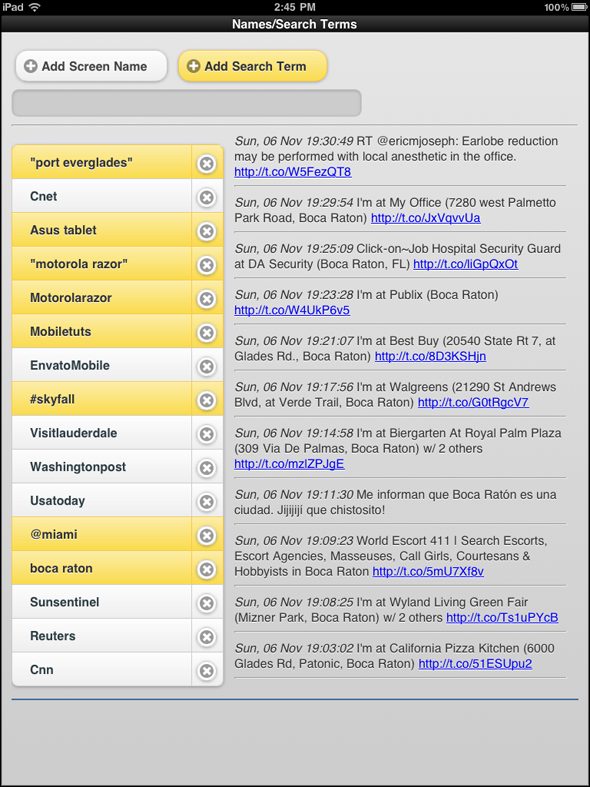
Ниже приведен основной экран приложения Tweets на устройстве iPad 2.

Рисунок: Экран iPad 2
Выводы
В этой статье мы разработали клиент Twitter с использованием платформ jQuery Mobile и PhoneGap и развернули его на платформах Android и iOS в качестве собственных приложений. Мы продемонстрировали, как jQuery Mobile и PhoneGap могут работать вместе при создании кроссплатформенных нативных приложений. Особенно:
- jQuery Mobile используется для разработки функций пользовательского интерфейса.
- PhoneGap используется для создания собственного приложения и для доступа к API, специфичным для устройства.
- Для приложения существует один кодовый набор, который написан на HTML и JavaScript с использованием библиотек jQuery, jQuery Mobile и PhoneGap.
Мы также обсудили некоторые плюсы и минусы использования jQuery Mobile и каркасов PhoneGap при создании кроссплатформенных собственных приложений. Поскольку существует единый кодовый набор для пользовательского интерфейса и функций устройства, подход «один раз напиши, разверни куда угодно» экономит время разработки. Разработчик пользовательского интерфейса, имеющий опыт работы с JavaScript и jQuery, может быстро разрабатывать кроссплатформенные нативные приложения, поскольку нет необходимости изучать языки программирования и API для конкретных устройств. С другой стороны, пользовательский интерфейс будет иметь особый внешний вид веб-приложения и не будет полностью использовать возможности пользовательского интерфейса, доступные на устройстве. Точно так же код приложения будет ограничен подмножеством API-интерфейса нативного устройства, как PhoneGap «соединен мостом». Автор считает, что для многих реальных приложений упомянутые выше преимущества перевешивают недостатки.
В этой статье мы дополнительно обсудили API Twitter и объяснили, как получить временную шкалу пользователя, например, самые последние твиты, опубликованные пользователем, и как найти твиты любого пользователя, где содержание твитов соответствует поисковому запросу. Мы показали, как получить доступ к этим методам API с помощью функции jQuery ajax() . Наконец, мы продемонстрировали jquery-mobile-960 , сеточную реализацию для jQuery Mobile, которая очень полезна для определения макета в широкоэкранных устройствах, например планшете iPad.