В предыдущей части этой серии я показал несколько других функций из файла functions.js , выделив их ключевые моменты. В этой шестой и последней части я опишу последнюю оставшуюся функцию и файл конфигурации Cordova, который мы будем использовать для установки свойств для нашего проекта и определения нескольких директив для службы Adobe PhoneGap Build .
Инициализация приложения
Во-первых, в файле index.html я присоединю функцию initApplication() которую я опишу через несколько минут, к событию deviceready , которое запускается, когда Cordova полностью загружена.
$(document).one('deviceready', initApplication);
После запуска функция переводит многоязычную письменную копию, описанную в разделе Создание конвертера валют с помощью jQuery Mobile и Cordova: логика перевода и преобразования , вызывая функцию translateMainPage() если доступен предпочтительный разговорный язык пользователя. Затем он вызывает openLinksInApp() для управления внешними ссылками, как описано в части 5 . Эти два действия не зависят от остальной части приложения, даже если устройство не удовлетворяет требованиям.
translateMainPage(); openLinksInApp();
После выполнения двух операций, упомянутых выше, «Конвертер валют» проверяет устройство на соответствие требованиям (рассмотренным в части 4 ) и, если они не удовлетворены, отключает кнопку «Преобразовать» и выходит из функции.
if (checkRequirements() === false) { $('#submit-button').button('disable'); return; }
Теперь, когда основные операции выполнены, мы можем запускать другие и более тяжелые (на самом деле они не такие тяжелые) функции. Таким образом, чтобы дать пользователю ощущение, что что-то происходит за кулисами, одна функция отображает виджет загрузчика. Затем он продолжает обновлять интерфейс, заполняя два поля выбора сохраненными значениями валюты, вызывая fillCurrenciesSelection() , функцию обновления ставок, updateExchangeRates() и последнюю функцию, которая обновляет метки, считывая дату и время последнее обновление курса обмена валют, updateLastUpdate() .
$.mobile.loading('show'); fillCurrenciesSelection(); updateExchangeRates(); updateLastUpdate();
На этом этапе были вызваны все необходимые процессы, и нам нужно прикрепить обработчики к некоторым элементам и событиям страниц. Первый обработчик обновит тарифы, как только будет online событие online . Последнее, как вы можете догадаться, срабатывает, когда приложение Cordova обнаруживает, что оно подключено к Интернету.
$(document).on('online', updateExchangeRates);
Следующий обработчик очень важен, поскольку именно он выполняет преобразование денег и потому что он прикреплен к кнопке «Преобразовать». После получения значений денег и двух валют, выбранных из интерфейса, он вызывает метод convert() класса Currency для расчета конверсии. Затем он вызывает numberToString() для локализации результата на основе пользовательских настроек и вставляет конечный результат на страницу. Наконец, он обновляет настройки приложения с учетом последних валют, выбранных пользователем.
$('#submit-button').click(function(event) { event.preventDefault(); // Convert the value var result = Currency.convert( $('#from-value').val(), $('#from-type').val(), $('#to-type').val() ); // Localize the result navigator.globalization.numberToString( result, function(number) { $('#result').text(number.value); }, function() { $('#result').text(result); } ); // Update settings var settings = Settings.getSettings(); if ($.isEmptyObject(settings)) settings = new Settings(); settings.fromCurrency = $('#from-type').val(); settings.toCurrency = $('#to-type').val(); settings.save(); });
Закончив функционирование кнопки «Преобразовать», мы можем перейти к кнопке «Сброс». Его поведение довольно простое. Если пользователь щелкает его, мы устанавливаем поле ввода для конвертируемых денег и результат конвертации равен нулю. Мы также сбрасываем последние выбранные валюты, изменяя выбранные типы валют для обоих полей выбора на первые перечисленные валюты.
$('#reset-button').click(function(event) { event.preventDefault(); $('#from-value').val(0); $('#form-converter select').prop('selectedIndex', 0).selectmenu('refresh'); $('#result').text(0); });
Последний обработчик, который нам нужно установить, — кнопка «Обновить данные», которая находится в правом верхнем углу главного экрана. Присоединенная функция просто проверяет подключение к Интернету и, если она найдена, запускает функцию updateExchangeRates() . В противном случае он уведомляет пользователя, что он не подключен к Интернету.
$('#update-button').click(function(event) { event.preventDefault(); if (navigator.network.connection.type === Connection.NONE) { console.log('The connection is off. Can't update exchange rates.'); navigator.notification.alert( 'Your device has the connections disabled. Can't update exchange rates.', function(){}, 'Error' ); } else updateExchangeRates(); });
Теперь, когда все части на своих местах, мы можем скрыть загрузочный виджет от пользователя, чтобы он знал, что все фоновые операции завершены.
$.mobile.loading('hide');
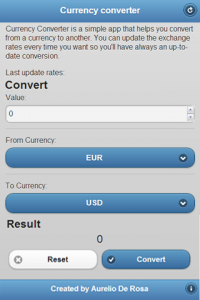
В заключение всей дискуссии приведен скриншот нашего приложения «Конвертер валют»:
Создать конфигурацию Cordova
Поскольку мы будем использовать сервис Adobe PhoneGap Build для упаковки нашего проекта, чтобы установить его метаданные (версию, имя, автора и т. Д.), Мы будем использовать файл конфигурации с именем config.xml . Детальное объяснение формата выходит за рамки этой статьи, но я остановлюсь на основных понятиях и остановлюсь на важном <access> . Чтобы получить подробное представление о том, что вы можете сделать с этим файлом, вы можете прочитать официальную страницу документации .
Указанный файл соответствует спецификации виджета W3C и должен находиться в корне файлов проекта на том же уровне, что и файл index.html . Корнем всего документа является <widget> который имеет несколько атрибутов, но основными являются id (уникальный идентификатор приложения) и version (который указывает версию приложения). Внутри <widget> вы можете включить несколько элементов:
- имя (обязательно): укажите название приложения. Это не должно быть уникальным.
- описание (обязательно): укажите описание вашей работы. Это будет показано в списке приложений на рынке.
- автор (необязательно): автор приложения. К сожалению, вы можете указать только одного автора, поэтому у вас не может быть данных для нескольких авторов.
- значок (необязательно): значок, отображаемый на устройствах, на которых будет установлено приложение. Если вы не укажете его, будет использован логотип Cordova.
- функция (необязательно): укажите функции, которые вы хотите использовать. Некоторые операционные системы перед установкой приложения просят пользователя предоставить разрешения для этих функций. В «Конвертере валют» единственной необходимой функцией является доступ к интернет-соединению.
- предпочтение (необязательно): набор предпочтений, которые вы хотите применить, например версия Cordova, для использования при упаковке проекта.
- заставка (необязательно): этот тег устанавливает заставку приложения — изображение, отображаемое во время загрузки.
Тег <access> очень важен, потому что, ссылаясь на документацию , он предоставляет вашему приложению доступ к ресурсам в других доменах, в частности, он позволяет вашему приложению загружать страницы из внешних доменов, которые могут занимать все ваше веб-представление.
Вспоминая то, что мы обсуждали в разделе «Управление внешними ссылками» предыдущей части , чтобы открыть внешние ссылки в Cordova WebView, мы должны добавить их в белый список приложений. Используя <access> , вы можете добавить ссылки несколькими способами. Фактически, вы можете указать каждую ссылку, которую вы хотите добавить индивидуально. Рассмотрим следующий пример:
<access origin="https://www.audero.it" />
<access origin="https://www.buildmobile.com" />
Для каждого из одобренных выше доменов вы также можете включить все субдомены, используя атрибут subdomains :
<access origin="https://www.audero.it" subdomains="true" />
Поскольку наше приложение не будет извлекать ссылки из внешних и небезопасных источников, мы можем сократить процесс, допуская любой внешний ресурс, используя специальный символ * как в следующем примере:
<access origin="*" />
Теперь, когда я указал на ключевые моменты формата, вы можете понять источник файла конфигурации нашего проекта. Полный файл ниже.
<?xml version="1.0" encoding="UTF-8"?> <widget xmlns = "http://www.w3.org/ns/widgets" xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.audero.free.utility.currencyconverter" version = "1.0.0"> <name>Currency converter</name> <description>Currency converter is a simple app that helps you convert from a currency to another. You can update the exchange rates anytime you want so you'll have always an up-to-date conversion.</description> <author href="http://www.audero.it" email="aurelioderosa@gmail.com">Aurelio De Rosa</author> <feature name="http://api.phonegap.com/1.0/network"/> <preference name="phonegap-version" value="2.3.0" /> <preference name="target-device" value="universal" /> <access origin="*" /> <!-- Icons --> <icon src="icon.png" width="64" height="64" gap:role="default" /> <icon src="images/icon-72x72.png" width="72" height="72" gap:platform="android" gap:density="hdpi" /> <icon src="images/icon-96x96.png" width="96" height="96" gap:platform="android" gap:density="xhdpi" /> <icon src="images/icon-72x72.png" width="72" height="72" gap:platform="ios" /> <!-- Splash Screens --> <gap:splash src="splash.png" /> <gap:splash src="images/splash-160x220.png" gap:platform="android" gap:density="ldpi" /> <gap:splash src="splash.png" gap:platform="android" gap:density="mdpi" /> <gap:splash src="images/splash-450x650.png" gap:platform="android" gap:density="hdpi" /> </widget>
Вывод
Я должен поздравить тех из вас, кто закончил всю серию. Растущее число выпущенных гибридных приложений, включая только что созданное, доказывает, что вы можете создавать удивительные игры и утилиты, используя уже освоенные веб-технологии. Есть плюсы и минусы при выборе гибридного приложения, но это, безусловно, еще один дополнительный инструмент в вашем наборе инструментов разработки. Мой последний вклад дает вам ссылку на хранилище Конвертер валют . Здесь вы найдете и загрузите полный и готовый к работе пакет. Для тех из вас, кто слишком ленив, чтобы создавать приложение, я также создал общедоступную страницу, где вы можете загрузить установщик для каждой платформы, поддерживаемой службой Adobe Build PhoneGap . И, наконец, Конвертер валют выпускается под лицензией CC BY 3.0 («Creative Commons Attribution 3.0»).
Надеюсь, вам понравился сериал, и у вас больше комфорта и уверенности в гибридных приложениях. Спасибо за подписку!