Из этого туториала вы узнаете, как создать приложение «Kitchen Sink» для iScroll 4. Создание этого приложения научит вас реализовывать функции Pinch и Zoom, пользовательские полосы прокрутки, действия Pull to Refresh и функции Snap / Snap to Element. Попутно мы также рассмотрим параметры конфигурации для iScroll 4.
Это руководство будет в значительной степени основано на публикации « Введение в iScroll 4», которую я опубликовал ранее. Чтение вводного учебного руководства не является строго необходимым до его завершения, но это поможет, если вы совершенно не знакомы с iScroll.
Подняв, где мы остановились
Для этого урока iScroll 4 я решил реструктурировать приложение в более практичную архитектуру. В моей корневой папке у меня есть каталог ресурсов, который содержит папки для CSS, изображений, включений и Javascript. Хотя эти папки могут и не понадобиться для демонстрации, которую я создаю сегодня, структура может оказаться полезной при создании ваших собственных приложений.
Перейдите и поместите файл CSS из предыдущего урока в каталог ресурсов
Затем я извлек инициализацию функции iScroll из основного HTML-кода и поместил ее в файл main.js Убедитесь, что файл импортирован в index.html.
Затем переименуйте файл index.html в index.php просто поверьте мне, и я объясню, почему мы используем PHP позже.
Ваш макет каталога теперь должен отражать следующее;
- index.php
- активы
- CSS
- styles.css
- IMG
- вкл
- JS
- iscroll.js
- main.js
- CSS
В дополнение к внесению этих структурных изменений, я пошел дальше и немного разделил код, разделив верхний и нижний колонтитулы в папку include (inc), чтобы нам не приходилось копировать и вставлять каждую страницу. мы делаем. Я использую как PHP, так и SHTML для этих фрагментов.
После разделения ваш index.php (больше не index.html ) должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php include(«assets/inc/header.shtml»);
<div id=»wrapper»>
<div id=»scroll-content»>
<ul>
<li>Some Stuff</li>
<li>More Stuff</li>
<li>Big Stuff</li>
<li>Small Stuff</li>
<li>Geek Stuff</li>
<li>Nerd Stuff</li>
<li>Fast Stuff</li>
<li>Slow Stuff</li>
<li>Good Stuff</li>
<li>Bad Stuff</li>
<li>Your Stuff</li>
<li>My Stuff</li>
<li>Their Stuff</li>
<li>Our Stuff</li>
<li>Super Stuff</li>
<li>Uber Stuff</li>
<li>Stuff Stuff</li>
<li>French Stuff</li>
<li>German Stuff</li>
<li>English Stuff</li>
<li>American Stuff</li>
<li>Stuff</li>
</ul>
</div>
</div>
<?php include(«assets/inc/footer.shtml»);
|
Параметры конфигурации iScroll
Когда я впервые обсуждал iScroll , я смотрел на основные функции прокрутки, которые он предлагает. То, что не обсуждалось, было несколько параметров, которые могут быть переданы в iScroll, которые дают вам некоторые другие пользовательские параметры.
Когда мы создаем новый объект iScroll, у нас есть возможность передать второй параметр как объект конфигурации JavaScript. Доступные параметры конфигурации:
- HScroll
- VScroll
- HScrollBar
- VScrollBar
- fixedScrollbar
- fadeScrollbar
- hideScrollbar
- подпрыгивать
- импульс
- lockDirection
Мы передаем их нашему новому объекту конфигурации iScroll в качестве второго параметра. Мы можем передать только один или несколько.
|
1
2
3
|
function scroll() {
newScroll = new iScroll(‘wrapper’, { hScrollbar : false, vScrollbar : false });
}
|
Помните: параметры всегда должны передаваться как объект JavaScript.
Теперь давайте посмотрим, что делают параметры конфигурации и каковы их настройки по умолчанию.
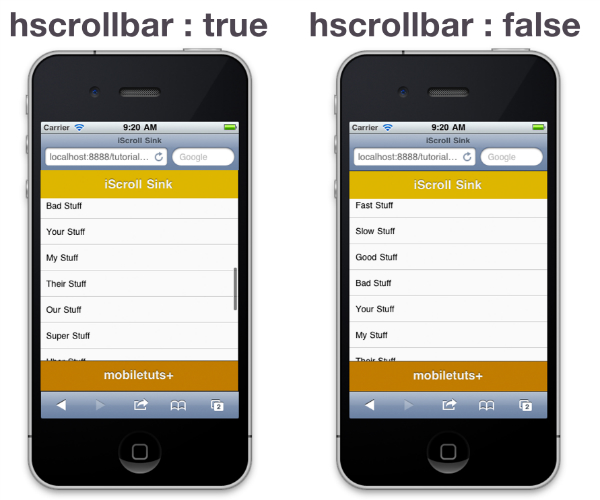
hScroll и vScroll управляют горизонтальной и вертикальной прокруткой (если вы не догадались), и, установив для любого из них значение false , вы можете полностью отключить их. По умолчанию они оба имеют значение true , поэтому, если ваш контент превышает оболочку, у пользователя будет возможность прокрутить до него.
hScrollbar и vScrollbar — это опции для отображения и скрытия черной полосы прокрутки, которая исчезает и исчезает при прокрутке.

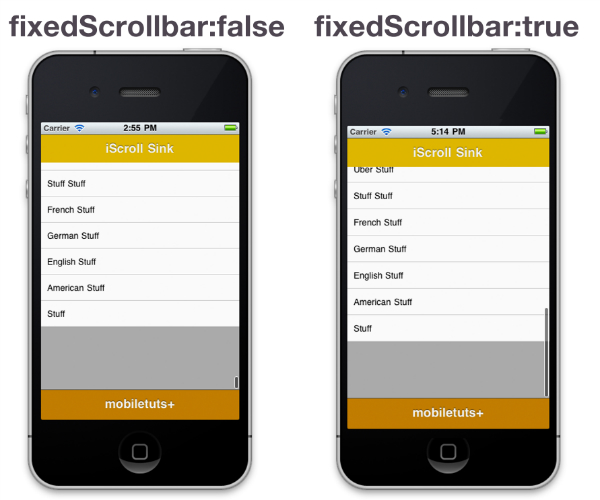
Опция fixedScrollbar — это элемент управления fixedScrollbar полосы прокрутки, когда она достигает конца прокручиваемого контейнера. По умолчанию для него установлено значение false поэтому при достижении конца оно уменьшается. При значении true он остается фиксированной высотой.

fadeScrollbar установлено значение true , но если вы предпочитаете, чтобы полоса прокрутки просто исчезала, а не исчезала, установите для этого параметра значение false .
hideScrollbar по умолчанию имеет значение true , но если вы хотите, чтобы полоса прокрутки оставалась на странице, установите для этого параметра значение false . Полоса прокрутки теперь не исчезнет, когда пользователь прекратит прокрутку.
bounce — установить «эластичные полосы», когда пользователь прокручивает содержимое. По умолчанию установлено значение true . Лично я обнаружил, что при использовании iScroll в большом приложении установка этого значения в false сэкономила много времени при загрузке.
momentum контролирует инерцию прокрутки. По умолчанию установлено значение true , но если вы хотите более контролируемую область прокрутки, установите значение false . Это еще одна из тех опций, которые вы, возможно, захотите отключить в больших приложениях, так как кажется, что они поглощают ресурсы.
lockDirection блокирует прокрутку только до одной оси. Таким образом, вы можете прокрутить вверх и вниз или влево и вправо в любое время. По умолчанию это значение равно true , но если вы хотите, чтобы пользователь мог прокручивать в любом направлении в любое время, установите для него значение false .
Это все текущие параметры, которые можно использовать с iScroll, поэтому давайте продолжим и разместим ссылки на них в нашем приложении для кухонной мойки.
Добавление страниц в приложение
Прежде чем мы сможем начать добавлять страницы в наше справочное приложение, мы должны основываться на том, что нам уже пришлось разрешить подкачку страниц. Чтобы сделать это быстро и объяснить относительно быстро, я собираюсь пойти дальше и включить jQuery в проект. Я не собираюсь использовать jQuery Mobile для этого приложения, просто потому что это немного излишне. Все, что нам нужно, это базовая библиотека.
Я пошел дальше и включил его в нижний колонтитул нашего проекта и использовал уменьшенную версию, размещенную в Google.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<footer>
mobiletuts+
</footer>
</body>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js» type=»text/javascript»></script>
<script src=»assets/js/iscroll.js»></script>
<script src=»assets/js/main.js»></script>
<script type=»text/javascript»>
</script>
</html>
|
Чтобы наш пейджинг работал, я также сделал некоторые изменения в index.php . Я изменил идентификатор wrapper на id="home-wrapper" и добавил класс page и current к домашней оболочке. Затем я добавил еще один DIV с новым идентификатором и просто класс page . Нам также нужно изменить scroll-content на класс, а не на ID, так как теперь на странице может быть несколько.
Ваш index.php должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php include(«assets/inc/header.shtml»);
<div id=»home-wrapper» class=»page current»>
<div class=»scroll-content»>
<ul>
<li><a href=»#parameters» class=»pageLink»>Parameters</a></li>
</ul>
</div>
</div>
<div id=»parameters» class=»page»>
<div class=»scroll-content»>
<ul>
<li>
<a href=»#hscroll» class=»pageLink»>hScroll &
</li>
<li>
<a href=»#fixedScrollbar» class=»pageLink»>fixedScrollbar</a>
</li>
<li>
<a href=»#fadeScrollbar» class=»pageLink»>fadeScrollbar</a>
</li>
<li>
<a href=»#hideScrollbar» class=»pageLink»>hideScrollbar</a>
</li>
<li>
<a href=»#bounce» class=»pageLink»>bounce</a>
</li>
<li>
<a href=»#momentum» class=»pageLink»>momentum</a>
</li>
<li>
<a href=»#lockDirection» class=»pageLink»>lockDirection</a>
</li>
</ul>
</div>
</div>
<?php include(«assets/inc/footer.shtml»);
|
Есть также корректировки, необходимые для CSS. Правило идентификатора wrapper теперь должно быть назначено классу page , должно быть добавлено новое правило для current класса, а scroll-content должен быть классом, а не идентификатором. Ваш CSS должен напоминать ниже теперь.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-family:helvetica;
}
header{
background-color:#deb500;
position:absolute;
z-index:2;
top:0;
width:100%;
height:45px;
padding:0;
}
footer {
background-color:#c27b00;
position:absolute;
z-index:2;
bottom:0;
width:100%;
height:48px;
padding:0;
border-top:1px solid #444;
}
header, footer{
font-size:20px;
text-align:center;
color:#f3f3f3;
font-weight:bold;
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
line-height:45px;
}
/*** CHANGES BELOW ***/
.page {
position:absolute;
z-index:1;
top:45px;
width:100%;
background:#aaa;
overflow:auto;
display: none;
}
.page.current{
display: block;
}
.scroll-content {
position:absolute;
z-index:1;
width:100%;
padding:0;
}
/*** CHANGES ABOVE ***/
ul {
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
|
Обратите внимание, что страница скрыта по умолчанию, и отображается любая страница с классом current, это начало нашей техники подкачки.
В нашем файле main.js я также написал небольшое количество функциональности, которая в основном берет цель нашего href и добавляет current класс к элементу. Он также удаляет current класс из привязанного якоря.
Это довольно простой пейджинг для приложения. Анимация подкачки страниц, общая навигация по веб-приложению и создание объекта истории (без использования предварительно созданной мобильной среды) выходят за рамки этого руководства. Если вы хотите увидеть учебник по таким вопросам, пожалуйста, оставьте комментарий ниже.
Для большей согласованности я также собираюсь инициализировать iScroll внутри функции jQuery document.ready() .
|
01
02
03
04
05
06
07
08
09
10
11
|
$(document).ready(function()
{
var newScroll = new iScroll(‘home-wrapper’);
$(«.pageLink»).bind(‘click’, function(e)
{
e.preventDefault();
var nextPage = $(e.target.hash);
$(«.current»).removeClass(«current»);
nextPage.addClass(«current»);
});
})
|
Теперь, когда у нас есть некоторая навигация по нашему приложению, давайте продолжим и добавим некоторые детали в наш раздел Параметры. Я собираюсь сделать страницу для каждого раздела, таким образом, вы можете включить любые заметки, которые вы можете сохранить по этому параметру.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<?php include(«assets/inc/header.shtml»);
<div id=»home-wrapper» class=»page current»>
<div class=»scroll-content»>
<ul>
<li><a href=»#parameters» class=»pageLink»>Parameters</a></li>
</ul>
</div>
</div>
<div id=»parameters» class=»page»>
<div class=»scroll-content»>
<ul>
<li>
<a href=»#hscroll» class=»pageLink»>hScroll &
</li>
<li>
<a href=»#fixedScrollbar» class=»pageLink»>fixedScrollbar</a>
</li>
<li>
<a href=»#fadeScrollbar» class=»pageLink»>fadeScrollbar</a>
</li>
<li>
<a href=»#hideScrollbar» class=»pageLink»>hideScrollbar</a>
</li>
<li>
<a href=»#bounce» class=»pageLink»>bounce</a>
</li>
<li>
<a href=»#momentum» class=»pageLink»>momentum</a>
</li>
<li>
<a href=»#lockDirection» class=»pageLink»>lockDirection</a>
</li>
<li>
<a href=»#home-wrapper» class=»pageLink»>HOME</a>
</li>
</ul>
</div>
</div>
<div id=»hscroll» class=»page»>
<div class=»page-content»>
<h2>hscroll &
<p><code>hScroll</code> and <code>vScroll</code> control the horizontal and vertical scrolling (if you hadn’t guessed) and by setting either one to <code>false</code>, you can disable them altogether.
<p><code>hScrollbar</code> and <code>vScrollbar</code> these are the options to show and hide the black scrollbar that fades-in and fades-out when scrolling.</p>
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»fixedScrollbar» class=»page»>
<div class=»page-content»>
<h2>fixedScrollbar</h2>
<p><code>fixedScrollbar</code> is the control for how the scrollbar acts when it reaches the end of your scrollable container.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»fadeScrollbar» class=»page»>
<div class=»page-content»>
<h2>fadeScrollbar</h2>
<p><code>fadeScrollbar</code> is set to <code>true</code> by default, but if you would prefer to have the scrollbar just dissapear rather than fade, set this to <code>false</code>.</p>
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»hideScrollbar» class=»page»>
<div class=»page-content»>
<h2>hideScrollbar</h2>
<p><code>hideScrollbar</code> is set to <code>true</code> by default, but if you want the scrollbar to remian on the page, set this to <code>false</code>.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»bounce» class=»page»>
<div class=»page-content»>
<h2>bounce</h2>
<p><code>bounce</code> is to set the ‘elastic banding’ when the user scrolls beyond the content.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»momentum» class=»page»>
<div class=»page-content»>
<h2>momentum</h2>
<p><code>momentum</code> controls the inertia of the scrolling.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»lockDirection» class=»page»>
<div class=»page-content»>
<h2>lockDirection</h2>
<p><code>lockDirection</code> locks down the scrolling to one axis only.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<?php include(«assets/inc/footer.shtml»);
|
Я только что добавил несколько обратных ссылок, чтобы можно было вернуться назад через приложение, и обернул содержимое страницы в DIV классом page-content . Добавьте немного CSS для размещения новых элементов.
|
01
02
03
04
05
06
07
08
09
10
|
.pageLink{
color:#444;
font-weight:bold;
}
.page-content{
padding:10px;
background-color: white;
height:100%;
}
|
Теперь, когда мы позаботились о подкачке страниц и добавлении наших первых страниц в нашу раковину iScroll, мы можем продолжить рассмотрение iScroll.
Добавление Pinch и Zoom
Pinch and Zoom позволяет вам иметь масштабируемый контент в нашем приложении, но сохраняя фиксированные верхние и нижние колонтитулы. Он передается как любой другой параметр (как объект), и вам нужно будет создать новый экземпляр iScroll для масштабируемой области.
Шаг 1: Разрушить и восстановить
Чтобы не создавать постоянно новые экземпляры iScroll для всего, мы можем .destroy() использовать текущий скролл и создавать новый каждый раз, когда мы создаем страницу. Если вы собираетесь использовать различные реализации прокрутки в своем приложении, вы можете найти .destroy() полезным для освобождения памяти.
Чтобы иметь возможность настроить мои параметры, я собираюсь сначала получить ID текущей страницы.
currentPageId = $ (". current"). attr ("ID");
Затем я собираюсь destroy() текущий iScroll и установить для newScroll значение null .
newScroll.destroy (); newScroll = null;
Шаг 2. Инициализация Zoom
Используя оператор if , я создам новый iScroll.
if (currentPageId === 'zoom') { newScroll = новый iScroll (currentPageId, {zoom: true}); }
Вы можете контролировать максимальное увеличение, пропуская дополнительную опцию zoomMax . По умолчанию это значение равно 4. Вы также можете дважды нажать, чтобы увеличить или уменьшить масштаб.
Если вы собираетесь использовать изображения в масштабируемых областях, вы можете пойти дальше и добавить webkit-transform:translate3d(0,0,0) , чтобы воспользоваться преимуществами аппаратного композитинга.
Идите вперед и создайте новую страницу для увеличения.
Добавление пользовательских полос прокрутки
При работе с iScroll у вас есть возможность выполнить небольшую настройку на самой полосе прокрутки, если вы передадите опцию scrollbarClass .
Шаг 1: сделать страницу
Давайте создадим страницу Custom Scroll и посмотрим, как она работает.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id=»custom-scroll» class=»page»>
<div class=»scroll-content»>
<ul>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>
<a href=»#home-wrapper» class=»pageLink»>HOME</a>
</li>
</ul>
</div>
</div>
|
Шаг 2. Инициализация iScroll
Затем нам нужно создать новый iScroll, когда мы перейдем на эту страницу с нашими опциями.
if (currentPageId === 'custom-scroll') { newScroll = new iScroll (currentPageId, {scrollbarClass: 'myScrollbar'}); }
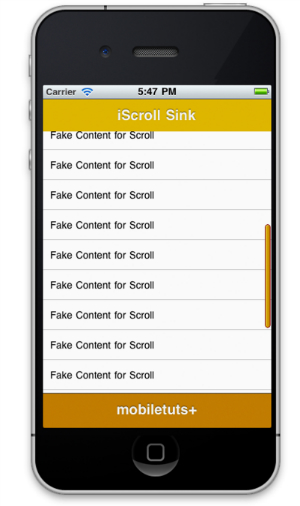
Шаг 3: полоса прокрутки CSS
Чтобы настроить нашу полосу прокрутки, нам нужно добавить немного CSS. myScrollbarV и myScrollbarH добавляются к вертикали и горизонтали соответственно. Мы собираемся myScrollbarV .
/** ПОЛОСА ПРОКРУТКИ **/ .myScrollbarV { позиция: абсолютная; Z-индекс: 100; ширина: 8px; нижний: 7px; сверху: 2px; справа: 1px } .myScrollbarV> div { позиция: абсолютная; Z-индекс: 100; ширина: 100%; background: -webkit-Gradient (линейный, 0 0, 100% 0, от (# deb700) до (# c17c00)); граница: 1px solid # 800; -webkit-фон-клип: обивка ящик; -webkit-коробчатого проклейки: пограничный ящик; -webkit-граница радиуса: 4px; -webkit-box-shadow: вставка 1px 1px 0 rgba (255,255,255,0,5); }
Теперь у вас должна быть пользовательская полоса прокрутки при переходе на страницу пользовательской полосы прокрутки.

Поиграйте со стилями и посмотрите, что вы можете придумать.
Добавление Pull для обновления
Функция Pull to refresh — одна из самых популярных функций iScroll. Кажется, что у любого приложения, имеющего какой-либо прямой поток или поток, есть реализация, которая позволяет пользователям «извлекать» для обновления этого контента.
Шаг 1: Обновление HTML
Чтобы это работало в iScroll, требуется немного больше усилий, чем в других вариантах, поэтому давайте углубимся и создадим для него страницу.
<div id = "refresh" class = "page"> <div class = "scroll-content"> <div id = "pullDown"> <span class = "pullDownLabel"> Потяните вниз, чтобы обновить ... </ span> </ DIV> <ul id = "refreshList"> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <li> Поддельный контент для прокрутки </ li> <Li> <a href="#home-wrapper" class="pageLink"> ГЛАВНАЯ </a> </ Li> </ UL> </ DIV> </ DIV>
Обратите внимание, что мы добавили дополнительный DIV для нашего выпадающего ярлыка. Давайте посмотрим на JS.
Шаг 2: Обновление JavaScript
var pullDownEl, pullDownOffset, generateCount = 0; function pullDownAction () { вар эль, ли, я; el = document.getElementById ('refreshList'); для (i = 0; i <3; i ++) { li = document.createElement ('li'); li.innerText = 'Сгенерированная строка' + (++ generateCount); el.insertBefore (li, el.childNodes [0]); } newScroll.refresh (); } pullDownEl = document.getElementById ('pullDown'); pullDownOffset = pullDownEl.offsetHeight; newScroll = новый iScroll ('обновить', { useTransition: true, topOffset: pullDownOffset, onRefresh: function () { if (pullDownEl.className.match ('loading')) { pullDownEl.className = ''; pullDownEl.querySelector ('. pullDownLabel'). innerHTML = 'Потяните вниз, чтобы обновить ...'; } }, onScrollMove: function () { if (this.y> 5 &&! pullDownEl.className.match ('flip')) { pullDownEl.className = 'flip'; pullDownEl.querySelector ('. pullDownLabel'). innerHTML = 'Release to refresh ...'; this.minScrollY = 0; } }, onScrollEnd: function () { if (pullDownEl.className.match ('flip')) { pullDownEl.className = 'loading'; pullDownEl.querySelector ('. pullDownLabel'). innerHTML = 'Loading ...'; pullDownAction (); } } });
Это может показаться немного сложным, но это довольно очевидно. Я сломаю это немного. У меня также были некоторые проблемы с настройкой работы с jQuery, поэтому я вернулся к чистому JavaScript.
Функция pullDownAction() запускается, когда мы прекращаем прокрутку, а наш pullDown DIV имеет класс flip . Это может быть запрос Ajax для получения некоторых данных с сервера, но для демонстрации мы просто сгенерируем некоторые элементы li и сгенерируем текст внутри них.
Метод .refresh() является открытым методом, доступным для объекта iScroll, например .destroy(). Это обновляет объект, сопровождая любой новый контент, который добавляется в область прокрутки. Поэтому, когда мы добавляем строки в наш список, мы обновляем iScroll, и он учитывает их, чтобы наша область прокрутки не была обрезана.
Затем мы создаем новый объект iScroll и передаем наши параметры. Нам нужно установить переход, topOffset, onRefresh, onScrollMove и onScrollEnd
Если для useTransition задано значение true , то полоса прокрутки не сжимается, когда содержимое стягивается вниз для создания новых строк. Установите значение false чтобы получить уменьшающуюся полосу прокрутки.
Опция topOffset — это количество предложений, необходимых в верхней части документа, чтобы скрыть обновленный DIV . Мы рассчитали это выше с помощью JavaScript.
Другие три опции — это функции, которые мы определяем в объекте iScroll. Скорее всего, вы измените метки и формулировку внутри них.
В функции onScrollMove есть ссылка на this.y Это расстояние, которое пользователь должен будет преодолеть, прежде чем «Отпустить, чтобы обновить …» заменит сообщение «Потянуть, чтобы обновить».
Есть несколько вещей, которые я не добавил к своей демонстрации, которые доступны в официальной демонстрации iScroll. Таймер загрузки и изображения. Их довольно легко добавить в случае необходимости, но будьте осторожны, чтобы не добавить setTimeout в производственный код, так как вызов Ajax потребует времени для заполнения.
Вы также можете использовать подтягивание для обновления, которое аналогично выпадению, за исключением того, что вы перевернули некоторые свойства для смещения внизу.
Вы должны быть в состоянии сместить область прокрутки и получить несколько сгенерированных строк.
Добавление оснастки и привязки к элементу
Последняя функция, которую мы рассмотрим в iScroll, — это возможности Snap и Snap to element. Эта опция позволяет нам «привязать» прокручиваемую область к элементам внутри контейнера прокрутки, используя snap по умолчанию, или к другим определенным областям.
Шаг 1: настройка карусели
Для демонстрации мы просто собираемся создать мини-карусель, которая будет использовать прикосновение к следующему элементу. Вот код HTML.
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»snap» class=»page»>
<div class=»scroll-content»>
<ul id=»thelist»>
<li><p>Content for the Carousel</p></li>
<li><p>Secondary Content</p></li>
<li><p>Tertiary Content</p></li>
<li><a href=»#home-wrapper» class=»pageLink»>Click to go Home</a></li>
</ul>
</div>
</div>
|
Шаг 2. Параметры привязки для iScroll
Нам нужно создать новый объект iScroll и передать параметры snap .
newScroll = new iScroll (currentPageId, {snap: true, импульс: false, hScrollbar: false, vScrollbar: false});
Если для параметра snap значение true, содержимое будет зафиксировано. Это ложно по умолчанию. Опция momentum — это импульс, который передается при перелистывании содержимого. Если вы проведете слишком сильно, элемент будет пропущен по мере прохождения импульса. Установите значение false если вы хотите привязаться к следующему элементу, независимо от скорости движения пользователя. hScrollbar и vScrollbar — это два, которые мы видели раньше. Установите для них значение true, если вы хотите видеть полосу прокрутки при перемещении контента.
Шаг 3: Карусель CSS
Давайте добавим немного CSS в нашу карусель, чтобы закончить. Это стандартный CSS для карусели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#snap {
width:300px;
height:160px;
float:left;
position:relative;
z-index:1;
overflow:hidden;
background:#aaa;
background:#e3e3e3;
margin:2%;
}
#snap .scroll-content {
width:1200px;
height:100%;
float:left;
padding:0;
}
#snap .scroll-content ul {
list-style:none;
display:block;
float:left;
width:100%;
height:100%;
padding:0;
margin:0;
text-align:left;
}
#snap .scroll-content li {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box;
display:block;
width:300px;
text-align:center;
font-family:georgia;
font-size:35px;
line-height:140%;
border-bottom:0;
background:#deb700;
color:#f3f3f3;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.5);
}
|
Теперь у вас должна быть прокручиваемая карусель.
Шаг 4: Дальнейшее чтение
В демоверсии на официальном сайте карусель имеет дополнительные ссылки, которые позволяют прокручивать, нажимая. Посмотрите живую демонстрацию, и вы увидите используемый код. Если хотите, посмотрите, сможете ли вы получить что-то подобное, работающее в раковине.
Обзор кода кухонной раковины
Давайте посмотрим, как должен выглядеть готовый код. Сначала файл index.php :
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
|
<?php include(«assets/inc/header.shtml»);
<div id=»home-wrapper» class=»page current»>
<div class=»scroll-content»>
<ul>
<li><a href=»#parameters» class=»pageLink»>Parameters</a></li>
<li><a href=»#zoom» class=»pageLink»>Pinch / Zoom</a></li>
<li><a href=»#custom-scroll» class=»pageLink»>Custom Scrollbars</a></li>
<li><a href=»#refresh» class=»pageLink»>Refresh</a></li>
<li><a href=»#snap» class=»pageLink»>Snap</a></li>
</ul>
</div>
</div>
<div id=»parameters» class=»page»>
<div class=»scroll-content»>
<ul>
<li>
<a href=»#hscroll» class=»pageLink»>hScroll &
</li>
<li>
<a href=»#fixedScrollbar» class=»pageLink»>fixedScrollbar</a>
</li>
<li>
<a href=»#fadeScrollbar» class=»pageLink»>fadeScrollbar</a>
</li>
<li>
<a href=»#hideScrollbar» class=»pageLink»>hideScrollbar</a>
</li>
<li>
<a href=»#bounce» class=»pageLink»>bounce</a>
</li>
<li>
<a href=»#momentum» class=»pageLink»>momentum</a>
</li>
<li>
<a href=»#lockDirection» class=»pageLink»>lockDirection</a>
</li>
<li>
<a href=»#home-wrapper» class=»pageLink»>HOME</a>
</li>
</ul>
</div>
</div>
<div id=»hscroll» class=»page»>
<div class=»page-content»>
<h2>hscroll &
<p><code>hScroll</code> and <code>vScroll</code> control the horizontal and vertical scrolling (if you hadn’t guessed) and by setting either one to <code>false</code>, you can disable them altogether.
<p><code>hScrollbar</code> and <code>vScrollbar</code> these are the options to show and hide the black scrollbar that fades-in and fades-out when scrolling.</p>
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»fixedScrollbar» class=»page»>
<div class=»page-content»>
<h2>fixedScrollbar</h2>
<p><code>fixedScrollbar</code> is the control for how the scrollbar acts when it reaches the end of your scrollable container.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»fadeScrollbar» class=»page»>
<div class=»page-content»>
<h2>fadeScrollbar</h2>
<p><code>fadeScrollbar</code> is set to <code>true</code> by default, but if you would prefer to have the scrollbar just dissapear rather than fade, set this to <code>false</code>.</p>
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»hideScrollbar» class=»page»>
<div class=»page-content»>
<h2>hideScrollbar</h2>
<p><code>hideScrollbar</code> is set to <code>true</code> by default, but if you want the scrollbar to remian on the page, set this to <code>false</code>.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»bounce» class=»page»>
<div class=»page-content»>
<h2>bounce</h2>
<p><code>bounce</code> is to set the ‘elastic banding’ when the user scrolls beyond the content.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»momentum» class=»page»>
<div class=»page-content»>
<h2>momentum</h2>
<p><code>momentum</code> controls the inertia of the scrolling.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»lockDirection» class=»page»>
<div class=»page-content»>
<h2>lockDirection</h2>
<p><code>lockDirection</code> locks down the scrolling to one axis only.
<a href=»#parameters» class=»pageLink»>back</a>
</div>
</div>
<div id=»zoom» class=»page»>
<div class=»page-content»>
<h2>Zoom</h2>
<p>The Pinch and Zoom allows you to have scalable content within our app, but keeping the fixed headers and footers.
<p>You can control the maximum zoom by passing through an additional option of <code>zoomMax</code>.
<a href=»#home-wrapper» class=»pageLink»>back</a>
</div>
</div>
<div id=»custom-scroll» class=»page»>
<div class=»scroll-content»>
<ul>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>
<a href=»#home-wrapper» class=»pageLink»>HOME</a>
</li>
</ul>
</div>
</div>
<div id=»refresh» class=»page»>
<div class=»scroll-content»>
<div id=»pullDown»>
<span class=»pullDownLabel»>Pull down to refresh…
</div>
<ul id=»refreshList»>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>Fake Content for Scroll</li>
<li>
<a href=»#home-wrapper» class=»pageLink»>HOME</a>
</li>
</ul>
</div>
</div>
<div id=»snap» class=»page»>
<div class=»scroll-content»>
<ul id=»thelist»>
<li><p>Content for the Carousel</p></li>
<li><p>Secondary Content</p></li>
<li><p>Tertiary Content</p></li>
<li><a href=»#home-wrapper» class=»pageLink»>Click to go Home</a></li>
</ul>
</div>
</div>
<?php include(«assets/inc/footer.shtml»);
|
Затем файл styles.css :
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
|
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-family:helvetica;
}
header{
background-color:#deb500;
position:absolute;
z-index:2;
top:0;
width:100%;
height:45px;
padding:0;
}
footer {
background-color:#c27b00;
position:absolute;
z-index:2;
bottom:0;
width:100%;
height:48px;
padding:0;
border-top:1px solid #444;
}
header, footer{
font-size:20px;
text-align:center;
color:#f3f3f3;
font-weight:bold;
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
line-height:45px;
}
/*** CHANGES BELOW ***/
.page {
position:absolute;
z-index:1;
top:45px;
width:100%;
background:#fff;
overflow:auto;
display: none;
}
.page.current{
display: block;
}
.scroll-content {
position:absolute;
z-index:1;
width:100%;
padding:0;
}
/*** CHANGES ABOVE ***/
ul {
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
li, div#pullDown {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
.pageLink{
color:#444;
font-weight:bold;
}
.page-content{
padding:10px;
background-color: white;
height:100%;
}
/** SCROLLBAR **/
.myScrollbarV {
position:absolute;
z-index:100;
width:8px;bottom:7px;top:2px;right:1px
}
.myScrollbarV > div {
position:absolute;
z-index:100;
width:100%;
background:-webkit-gradient(linear, 0 0, 100% 0, from(#deb700), to(#c17c00));
border:1px solid #800;
-webkit-background-clip:padding-box;
-webkit-box-sizing:border-box;
-webkit-border-radius:4px;
-webkit-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
}
#snap {
width:300px;
height:160px;
float:left;
position:relative;
z-index:1;
overflow:hidden;
background:#aaa;
background:#e3e3e3;
margin:2%;
}
#snap .scroll-content {
width:1200px;
height:100%;
float:left;
padding:0;
}
#snap .scroll-content ul {
list-style:none;
display:block;
float:left;
width:100%;
height:100%;
padding:0;
margin:0;
text-align:left;
}
#snap .scroll-content li {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box;
display:block;
width:300px;
text-align:center;
font-family:georgia;
font-size:35px;
line-height:140%;
border-bottom:0;
background:#deb700;
color:#f3f3f3;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.5);
}
|
Наконец, файл main.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
$(document).ready(function()
{
var newScroll = new iScroll(‘home-wrapper’);
$(«.pageLink»).bind(‘click’, function(e)
{
e.preventDefault();
var nextPage = $(e.target.hash);
$(«.current»).removeClass(«current»);
nextPage.addClass(«current»);
currentPageId = $(«.current»).attr(«ID»);
newScroll.destroy();
newScroll = null;
if (currentPageId === ‘custom-scroll’){
newScroll = new iScroll(currentPageId, { scrollbarClass: ‘myScrollbar’ });
}else if(currentPageId === ‘zoom’){
newScroll = new iScroll(currentPageId, { zoom: true });
} else if(currentPageId === ‘refresh’){
var pullDownEl,
pullDownOffset,
generatedCount = 0;
function pullDownAction () {
var el, li, i;
el = document.getElementById(‘refreshList’);
for (i=0; i<3; i++) {
li = document.createElement(‘li’);
li.innerText = ‘Generated row ‘ + (++generatedCount);
el.insertBefore(li, el.childNodes[0]);
}
newScroll.refresh();
}
pullDownEl = document.getElementById(‘pullDown’);
pullDownOffset = pullDownEl.offsetHeight;
newScroll = new iScroll(‘refresh’, {
useTransition: true,
topOffset: pullDownOffset,
onRefresh: function () {
if (pullDownEl.className.match(‘loading’)) {
pullDownEl.className = »;
pullDownEl.querySelector(‘.pullDownLabel’).innerHTML = ‘Pull down to refresh…’;
}
},
onScrollMove: function () {
if (this.y > 5 && !pullDownEl.className.match(‘flip’)) {
pullDownEl.className = ‘flip’;
pullDownEl.querySelector(‘.pullDownLabel’).innerHTML = ‘Release to refresh…’;
this.minScrollY = 0;
}
},
onScrollEnd: function () {
if (pullDownEl.className.match(‘flip’)) {
pullDownEl.className = ‘loading’;
pullDownEl.querySelector(‘.pullDownLabel’).innerHTML = ‘Loading…’;
pullDownAction();
}
}
});
}else if(currentPageId === ‘snap’){
newScroll = new iScroll(currentPageId,
{
snap: true,
momentum: false,
hScrollbar: false,
vScrollbar: false
});
}else {
newScroll = new iScroll(currentPageId);
}
});
})
|
Я опубликовал эту копию iScroll Sink на GitHub . Вы можете приветствовать этот код, и если вы его измените, не стесняйтесь отправлять запрос на извлечение. Я буду постоянно обновлять этот репозиторий GitHub, если и когда в iScroll будет добавлено больше вещей.
Следующие шаги
То, что у вас есть, является основой iScroll, и теперь у вас есть это приложение, которое вы можете хранить на своем локальном компьютере или на персональном сервере и обращаться к любому времени, когда вам может понадобиться что-то использовать. У вас также есть место, где вы можете протестировать новые вещи с помощью iScroll и постоянно обновлять мойку, чтобы она стала вашей личной рекомендацией. While we have not covered every inch of iScroll, we have covered a good majority of it, and I encourge you to check out the main website and the google groups page for more information.