В этой серии мы воссоздадим популярную игру Atari Centipede, используя игровой движок Cocos2D для iOS. Сороконожка была изначально разработана для Atari и выпущена на Arcade в 1980 году. С тех пор она была перенесена практически на все мыслимые платформы. Для наших целей мы будем называть игру Caterpillar.
Обзор серии
В этой серии основное внимание будет уделено использованию всего, что может предложить Cocos2D, для создания законченной игры от начала до конца. Мы также будем использовать некоторые другие инструменты, такие как Texture Packer, чтобы помочь нам в этом. К концу этой серии у вас будет полнофункциональный клон Сороконожки, содержащий графику, простые анимации, взаимодействие с пользователем, искусственный интеллект, игровую логику и звук.
Caterpillar HD — проект, о котором вас учат создавать в этой серии, — настоящая игра, доступная в iTunes App Store бесплатно. Итак, лучший способ узнать, о чем эта серия, — это скачать игру и попробовать ее на себе!
Организация серии
Эта серия состоит из 7 отдельных частей, которые будут выпущены в течение ближайшего месяца.
- Часть 1 — Мы сосредоточимся на настройке ваших активов и проекта Cocos2D. Я покажу вам, как использовать Texture Packer для подготовки ваших ресурсов, а также как запустить новый проект Cocos2D, загрузить ресурсы и запустить экран заголовка.
- Часть 2 — В этом разделе мы будем настраивать игровую зону. Это будет включать в себя получение всех спрайтов на месте и обучение рисованию игрового поля.
- Часть 3 — Мы будем строить нашу основную гусеницу и заставлять ее перемещаться по экрану.
- Часть 4 — Это будет самый глубокий раздел. Это будет все о искусственном интеллекте Caterpillar и о том, как он взаимодействует с миром. Принесите свои мыслительные заглушки к этому.
- Часть 5 — В какой-то момент нам нужно сделать игру доступной для кого-то. Этот раздел посвящен взаимодействию с игроком и объекту ракеты, используемому для уничтожения гусеницы.
- Часть 6 — Здесь вы узнаете о базовом обнаружении столкновений с Cocos2D. Мы покажем, как каждый объект взаимодействует, чтобы продвинуть игру вперед.
- Часть 7. В этом выпуске серии мы добавим в игру звуковые эффекты, выигрыш и условия перезапуска.
Шаг 1: Получение Cocos2D
Прежде чем начать, вам необходимо скачать и установить несколько инструментов. Первый — игровой движок Cocos2D. Вы можете получить его на их сайте по адресу http://cocos2d-iphone.org/download .
После загрузки вам необходимо установить их шаблоны XCode. Это сделает вашу жизнь намного проще в будущем, когда вы захотите создать проект с использованием Cocos2D. Вот их учебник о том, как это сделать. Не волнуйтесь, это действительно просто: просто скачайте tar-архив шаблона и распакуйте его в ~ / Library / Developer / Xcode / Templates на вашем компьютере. В следующий раз, когда вы откроете Xcode и создадите новый проект, вы должны увидеть категорию шаблонов с несколькими опциями Cocos2D.
Шаг 2: Упаковщик текстур
Texture Packer — это фантастический инструмент, который возьмет набор текстур, превратит их в одну текстуру и выведет список, который сообщает Cocos2D, как их использовать. Наличие одной текстуры может сэкономить вам немного места на диске, время загрузки и сложность.
Чтобы начать, загрузите Texture Packer с http://texturepacker.com . Вы можете использовать демо-версию для этого урока, но я настоятельно рекомендую приобрести этот инструмент. Это стоит денег!
Импорт ресурсов в упаковщик текстур
Начните с загрузки приложения для этого урока. Он содержит как стандартные изображения, так и версии с высоким разрешением наших изображений. Помните, что iPhone 3GS теперь бесплатен , поэтому многие пользователи не используют устройства отображения сетчатки. Давай не будем их оставлять. 😉
Поскольку у нас есть 2 отдельные версии наших изображений, вам нужно будет выполнить этот процесс дважды. Просто перетащите все изображения из папки HD, кроме title-hd.png и game-over-hd.png в упаковщик текстур. Позже будет понятно, почему мы не включили эти два изображения.
Экспорт ресурсов из упаковщика текстур
Texture Packer автоматически выложит изображения для вас и создаст одно изображение, которое будет настолько маленьким, насколько это возможно. Обратите внимание, что Cocos2D требует, чтобы все размеры изображения были предоставлены в степени 2.
Теперь, когда изображения выложены, нажмите кнопку «Опубликовать» вверху. Назовите выходной caterpillar-hd . Убедитесь, что вы удалили изображения из Texture Packer и повторите этот процесс для всех изображений стандартной четкости в папке sd и назовите их выходную гусеницу.
Теперь вы должны увидеть всего 4 файла: caterpillar-hd.png , caterpillar-hd.plist , caterpillar.png и caterpillar.plist .
Шаг 3: Создание нового проекта Cocos2D
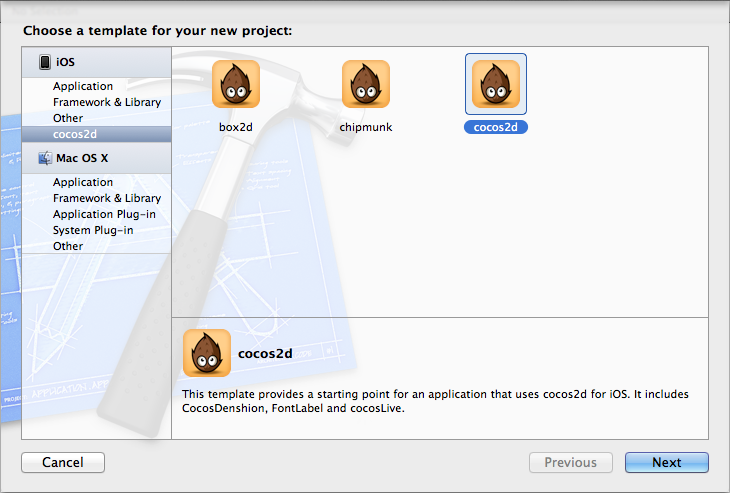
Откройте Xcode и создайте новое приложение Cocos2D. Это должно появиться в вашем новом проекте проекта после установки шаблонов, упомянутых выше.

Назовите этот проект Caterpillar, и Xcode создаст все необходимое для запуска базового проекта.
Шаг 4: Сцена игры
Cocos2D использует терминологию фильмов для организации своих объектов (Режиссер, Сцена и т. Д.). Директор отвечает за запуск и поддержку всех сцен в приложении.
Прежде чем идти дальше, перетащите в свой проект все файлы гусениц, которые вы создали в предыдущем разделе, а также несколько отставших ( title.png , title-hd.png , game-over.png , game-over-hd.png ). Обязательно установите флажок для копирования файлов в каталог вашего проекта.
По умолчанию вам предоставляется новая сцена и слой под названием HelloWorldLayer. Поскольку мы будем создавать свою собственную сцену, нам это не нужно в нашем проекте. Просто удалите файлы .h и .m.
Создайте новый файл, который является подклассом CCLayer с именем GameLayer. Вставьте следующий код для GameLayer.h.
|
01
02
03
04
05
06
07
08
09
10
11
|
#import "cocos2d.h"
@interface GameLayer : CCLayer {
}
@property(nonatomic, retain) CCSpriteBatchNode *spritesBatchNode;
+ (CCScene *) scene;
@end
|
По сути, это тот же контент, который был в HelloWorldLayer с именами, измененными на GameLayer и дополнением свойства spriteBatchNode.
В Cocos2D CCSpriteBatchNode позволяет нам сгруппировать все наши спрайты, чтобы OpenGL ES отображал их в одном вызове. OpenGL ES, по сути, представляет собой конечный автомат, и переключение между состояниями часто очень дорого, поэтому вы захотите делать это как можно реже. Вы можете сделать так, чтобы Cocos2D рисовал все ваши спрайты без CCSpriteBatchNode, однако вы не гарантированы, когда они будут прорисованы, что влияет на производительность.
Метод сцены — это просто метод уровня класса, который возвращает одноэлементный экземпляр нашего GameScene. Это будет вызвано только при указании директору начать нашу игру. Мы увидим реализацию этого в следующем разделе.
Откройте GameLayer.m и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
#import "GameLayer.h"
@implementation GameLayer
@synthesize spritesBatchNode = _spritesBatchNode;
+(CCScene *) scene {
CCScene *scene = [CCScene node];
GameLayer *layer = [GameLayer node];
[scene addChild: layer];
return scene;
}
— (void) dealloc {
[_spritesBatchNode release];
[super dealloc];
}
-(id) init {
if( (self=[super init])) {
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGBA4444];
// 1.
self.spritesBatchNode = [CCSpriteBatchNode batchNodeWithFile:@"caterpillar.png"];
[self addChild:self.spritesBatchNode];
// 2.
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"caterpillar.plist"];
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGB565];
// 3.
CCSprite * background = [CCSprite spriteWithSpriteFrameName:@"background.png"];
background.anchorPoint = ccp(0,0);
[self.spritesBatchNode addChild:background];
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_Default];
}
return self;
}
@end
|
Начиная с метода сцены, мы видим весь шаблонный код для инициализации основного слоя для этой сцены. Мы вызываем метод узла нашего уровня, который инициализирует и возвращает его обратно вызывающей стороне. Наконец, сценарий возвращается. Такой код вы увидите в каждой создаваемой вами сцене.
Метод init — это то место, где мы собираемся выполнить все наши настройки для нашей игры и загрузить основную таблицу спрайтов в память.
- Это место, где мы инициализируем наш объект CCSpriteBatchNode с помощью нашего файла спрайтов caterpillar.png. Он также будет искать файл с тем же именем с расширением .plist, чтобы определить, как его использовать.
- После загрузки листа спрайтов мы добавляем все спрайты в CCSpriteFrameCache Cocos2D. Это кэширует спрайты, поэтому, когда мы хотим использовать их снова и снова, нам не нужно повторно получать их с диска. Я настоятельно рекомендую использовать кеш здесь, так как это значительно повысит производительность.
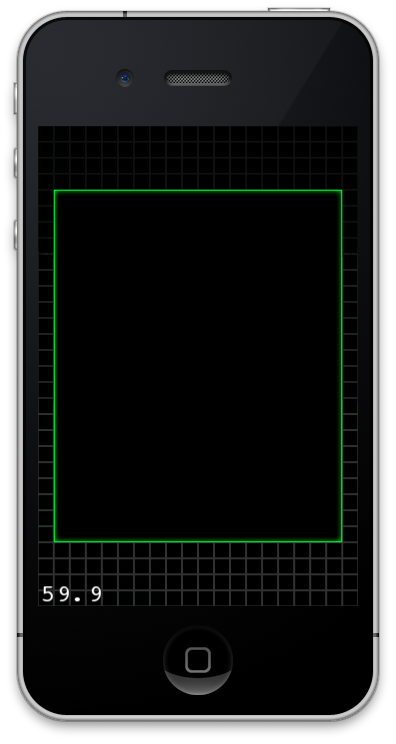
- Теперь мы можем извлекать спрайты из кэша на основе их оригинальных имен файлов. Это благодаря файлу caterpillar.plist, сообщающему Cocos2D о сопоставлениях (я говорил, что Texutre Packer был удобен). В этом случае мы извлекаем фон из кэша и добавляем его как дочерний элемент в наш слой в позиции 0,0 (начиная с верхнего левого угла). Это покажет наш игровой фон.
Шаг 5: Сцена заголовка
Прежде чем мы сможем начать играть в нашу игру, нам нужно представить экран с заголовком игроку. Для этого вы должны создать еще один новый файл, который является подклассом CCLayer и называется TitleLayer.
Файл TitleLayer.h очень прост. Добавьте следующий код:
|
1
2
3
4
5
|
#import "cocos2d.h"
@interface TitleLayer : CCLayer
+(CCScene *) scene;
@end
|
Единственное, что мы добавили, — это объявление метода сцены. Теперь откройте TitleLayer.m и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
#import "TitleLayer.h"
#import "GameLayer.h"
#import "CCTransition.h"
@implementation TitleLayer
+(CCScene *) scene {
CCScene *scene = [CCScene node];
TitleLayer *layer = [TitleLayer node];
[scene addChild: layer];
return scene;
}
-(id) init {
if( (self=[super init])) {
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGB565];
// 1
CCSprite * background = [CCSprite spriteWithFile:@"title.png"];
background.anchorPoint = ccp(0,0);
[self addChild:background];
// 2
[[CCTouchDispatcher sharedDispatcher] addTargetedDelegate:self priority:0 swallowsTouches:YES];
}
return self;
}
— (BOOL)ccTouchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
// 3
[[CCDirector sharedDirector] replaceScene:[CCTransitionFade transitionWithDuration:.5 scene:[GameLayer scene] withColor:ccWHITE]];
return YES;
}
@end
|
Код для этого должен выглядеть очень похоже на код GameLayer, который мы обсуждали выше. Вот несколько ключевых отличий.
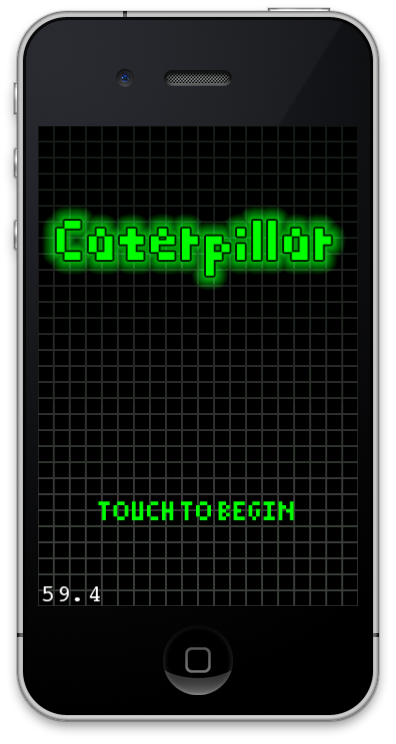
- Это загружает фоновое изображение для титульного экрана и отображает его в основном слое нашей TitleScene.
- Чтобы любой слой в Cocos2D мог принимать прикосновения, вы должны включить его, используя метод swallowsTouches. Это вызовет некоторые сенсорные методы обратного вызова принимающего класса делегата. В нашем случае нам важен только метод ccTouchesBegan.
- Когда пользователь нажимает на экран, этот метод срабатывает. Внутри мы используем директора для перехода сцены из TitleScene в GameScene, используя переход затухания. Вы можете увидеть все различные типы переходов внутри файла CCTransition.h.
Шаг 6: Запуск проекта
Если вы попытаетесь собрать и запустить приложение на этом этапе, вы получите ошибку. Это потому, что AppDelegate все еще пытается загрузить HelloWorldLayer, который вы удалили ранее. Нам нужно изменить код и сказать, чтобы он запускался с нашего TitleLayer при запуске приложения.
Откройте AppDelegate.m и импортируйте TitleLayer:
|
1
|
#import "TitleLayer.h"
|
Также обязательно удалите импорт для HelloWorldLayer. Затем перейдите к строке 113 и измените [HelloWorldLayer scene] на [TitleLayer scene] .
|
1
|
[[CCDirector sharedDirector] runWithScene: [TitleLayer scene]];
|
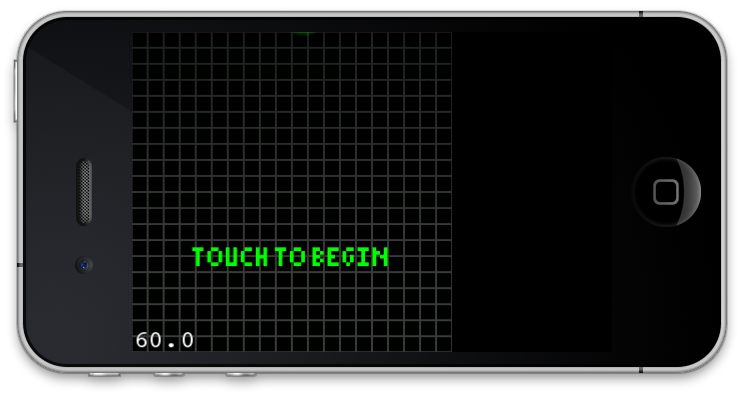
Теперь нажмите кнопку Run … Если вы правильно вставили код, вы должны увидеть что-то вроде этого:

Похоже, что наша игра была неправильно ориентирована. Это легко исправить. По умолчанию Cocos2D полагается на контроллер представления, который отображается в нем, чтобы определить правильную ориентацию. В настоящее время он установлен в ландшафтный режим. Откройте RootViewController.m и посмотрите в методе «shouldAutorotateToInterfaceOrientation». Измените оператор возврата этого метода, чтобы он был таким:
|
1
|
return ( UIInterfaceOrientationIsPortrait( interfaceOrientation ) );
|
Это просто скажет контроллеру представления и Cocos2D поддерживать только портретный режим. Теперь, когда вы нажмете Run, игра будет правильно ориентирована и будет функционировать так, как вы могли ожидать.


Вывод
То, что у нас есть сейчас, — это основополагающая работа по нашей реализации Cocos2D для Сороконожки. Это не так много, чтобы смотреть прямо сейчас, но знайте, что этот фундамент очень важен для нашего развития в будущем.
В следующий раз
В следующем уроке из этой серии мы будем настраивать элементы интерфейса, в том числе счет, количество жизней и поле прорастания.
Удачного кодирования!