В предыдущем руководстве этой серии « Создание мобильного гибридного приложения с использованием IBM Worklight», часть 1 , мы рассмотрели, как настроить среду разработки IBM Worklight, а также создали приложение «Hello, World» с использованием редактора WYSIWYG HTML5 для Worklight. плагин. Мы также протестировали веб-приложение в симуляторе мобильного веб-браузера.
В этой статье мы расскажем, как протестировать наше приложение на встроенном симуляторе Android и как подключить приложение к бэкэнд-системе с помощью адаптера Worklight.
Подготовьте симулятор Android
Как мы видели в первой статье, чтобы создать собственное мобильное приложение для Android, необходимо установить Android SDK и плагин ADT. После этого обязательного шага мы должны создать симулятор устройства Android, а также проверить наличие обновлений в диспетчере ADT, чтобы у нас не возникало проблем при компиляции собственного кода.
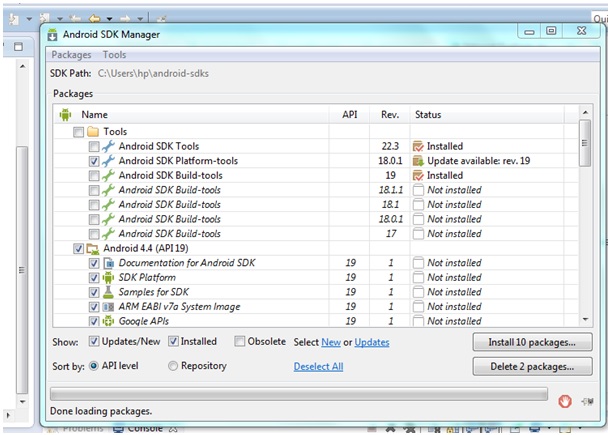
Сначала откройте SDK Manager, расположенный в папке «android-sdks», и убедитесь, что вы установили последнее обновление для инструментов Android SDK, инструментов для сборки и платформы Android.
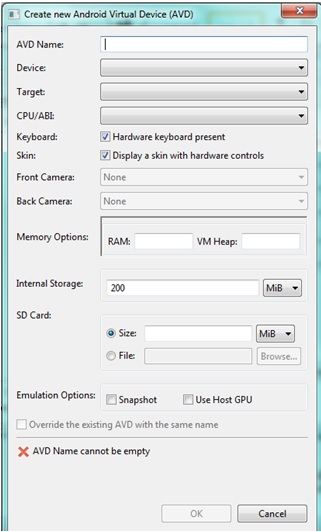
Затем откройте AVD Manager, расположенный в папке «android-sdks», и создайте новый симулятор виртуального устройства, нажав кнопку «Создать». После этого выберите имя для AVD и выберите устройство:
Теперь, когда SDK проверен и AVD создан, мы должны перезапустить Eclipse, чтобы сохранить изменения.
Имитация приложения в AVD
После подготовки SDK и AVD мы должны иметь возможность создать и запустить собственное приложение Android в созданном симуляторе. Мы также можем получить файл .apk и запустить его на реальном телефоне Android.
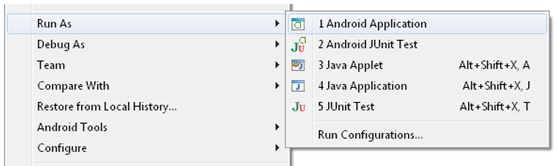
Чтобы смоделировать приложение в AVD, перейдите к проекту Android, созданному после добавления среды Android, как описано в первой статье, щелкните его правой кнопкой мыши и выберите «Запуск от имени». Затем нажмите на приложение для Android.
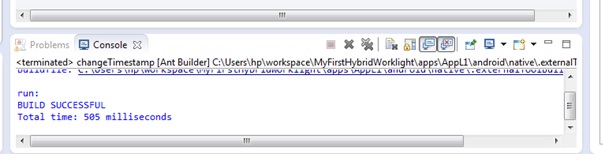
Подождите, пока консоль Eclipse покажет вам сообщение «BUILD SUCCESSFUL»:
На этом этапе AVD должен быть запущен, и вам следует подождать несколько секунд, прежде чем появится заставка приложения (с логотипом IBM). После этого приложение должно отобразить сообщение «Hello», смоделированное в симуляторе мобильного веб-браузера.
Список приложений в AVD:
Запустите приложение, нажав на его значок. Заставка должна появиться сейчас:
Приложение запущено:
После изучения рабочего процесса для моделирования собственного мобильного приложения Android, сгенерированного из мобильного веб-приложения, мы увидим, как подключить это приложение к внутреннему серверу с помощью HTTP-адаптера IBM Worklight.
Архитектура корпоративного бэкэнда
Как я объяснил в первой статье, IBM Worklight предоставляет несколько типов адаптеров на стороне Worklight Server. Адаптеры можно использовать для связи с веб-службами, базами данных или другими внутренними приложениями. Преимущество использования адаптеров для связи с третьими сторонами заключается в объединении нескольких запросов в один, который можно отправить в мобильное приложение, кешировании часто запрашиваемых данных и анализе данных перед отправкой в мобильное приложение с использованием IBM Worklight. Серверный JavaScript API.
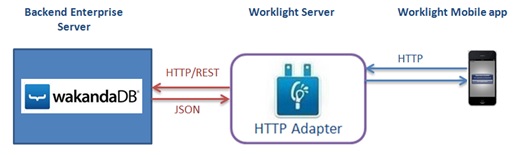
В нашем приложении мы будем использовать сервис REST, предоставляемый Wakanda Server через HTTP-адаптер, и будем использовать JSON в качестве формата данных.
Поток трафика будет таким, как описано на рисунке ниже. Мобильное приложение Worklight отправит HTTP-запрос на сервер Worklight, который содержит адаптер HTTP. Адаптер отправит HTTP-запрос на Wakanda Server для получения данных. Затем Wakanda Server ответит на адаптер HTTP, и адаптер отправит данные обратно в мобильное приложение.
На следующем шаге мы увидим, как создать адаптер HTTP, как кодировать метод, который будет получать данные с внутреннего серверного сервера, и развернуть адаптер на сервере Worklight.
Создать новый адаптер Worklight
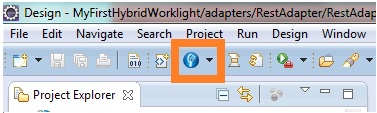
Чтобы запустить мастер Worklight Adapter, щелкните значок Worklight в строке меню Eclipse:
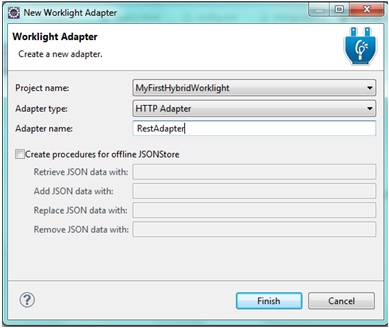
Выберите Worklight Adapter, затем выберите HTTP Adapter в качестве типа адаптера и дайте ему имя:
Затем нажмите «Готово».
Отредактируйте код для метода адаптера
Теперь нам нужно отредактировать код нашего созданного метода Worklight Adapter, чтобы он указывал на бэкэнд-систему. Для бэкэнд-системы я буду использовать Wakanda REST Service, созданный в этой статье .
Бэкэнд-система содержит базу данных, которая содержит класс данных (таблицу), заполненный позициями геолокации мобильного устройства. Бэкэнд-система поддерживает CORS (Cross-Origin Resource Sharing).
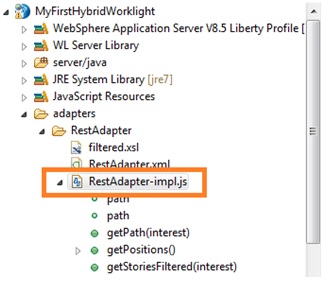
Затем откройте файл «RestAdapter-impl.js» в редакторе и измените getStories метода getStories на getPositions . Также следует удалить аргументы interests , добавить путь к бэкэнд-системе REST и изменить тип данных для использования формата JSON:
function getPositions() { path = "http://127.0.0.1:8081/rest/Position/?$top=40&$params='%5B%5D'&$method=entityset&$timeout=300&$savedfilter='%24all'"; var input = { method : 'get', returnedContentType : 'json', path : path }; return WL.Server.invokeHttp(input); }
Примечание . Убедитесь, что вы также изменили имя метода в файле RestAdapter.xml.
Запустите сервер Worklight для развертывания адаптера.
Чтобы запустить сервер Worklight, выполните следующие действия:
- Выберите проект Worklight.
- Нажмите «Запустить сервер Worklight».
- Разверните адаптер Worklight на сервере Worklight:
- Выберите [Проект Worklight]> Адаптеры> RestAdapter.
- Выберите «Запуск от имени»> «Развернуть адаптер Worklight».
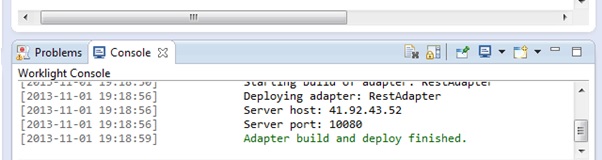
Представление «Консоль» подтверждает успешное развертывание адаптера Worklight в Worklight Studio.
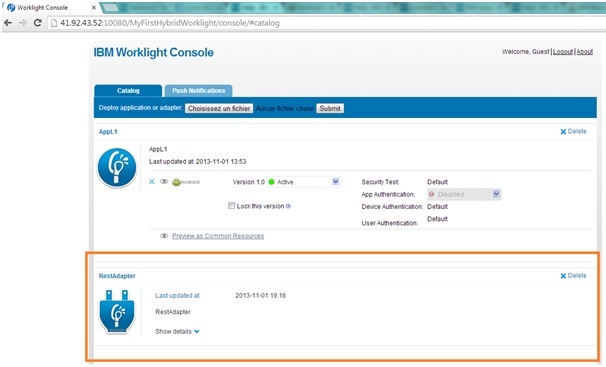
Вы также можете убедиться, что адаптер успешно развернут на сервере, введя URL-адрес веб-консоли в браузере:
В итоге
Вот и все для этого урока. Если у вас был подобный опыт создания гибридного приложения в IBM Worklight, обязательно поделитесь своими мыслями в комментариях!