Всякий раз, когда вы разрабатываете приложение для Android, вы хотите, чтобы как можно больше людей загружали и использовали это приложение, но это может произойти, только если ваше приложение доступно всем, включая людей, которые получают доступ к своим устройствам Android с помощью вспомогательных функций или испытывают мобильные приложения. без элементов, таких как цвет или звук.
В моем последнем посте о создании доступных приложений для Android я показал вам, как обеспечить максимальное удобство для всех, кто использует ваше приложение, оптимизировав ваше приложение для специальных возможностей, встроенных в каждое устройство Android. Я также расскажу о лучших методах обеспечения доступности и о том, как действительно проверить доступность вашего приложения, прежде чем отправлять его в мир.
К тому времени, когда вы закончите эту статью, вы узнаете, как создавать приложения, которые интегрируются с программами чтения с экрана, средствами управления курсором и устройствами Switch, а также с другими удобными функциями доступа к Android, такими как скрытые титры.
Поддержка вспомогательных технологий
Вспомогательная технология или функция доступности — это часть программного или аппаратного обеспечения, которая делает устройства более доступными. В Android встроен ряд специальных возможностей, и есть много приложений и даже внешних устройств, которые люди могут загрузить или купить, чтобы их Android-устройства лучше соответствовали их потребностям.
Точно так же, как вы оптимизируете свои приложения Android для работы с сенсорным экраном и различными конфигурациями экрана, вы должны оптимизировать свое приложение для этих сервисов специальных возможностей.
Оптимизация вспомогательных технологий является одним из наиболее важных шагов при создании доступного приложения, поэтому в этом разделе я расскажу обо всех основных службах доступности и покажу, как оптимизировать ваше приложение, чтобы обеспечить лучший опыт для каждой из этих служб.
Поддержка чтения с экрана
Пользователи, имеющие проблемы со зрением, могут взаимодействовать со своими устройствами Android с помощью программы чтения с экрана, которая представляет собой синтезатор речи, который читает вслух текст, когда пользователь перемещается по экрану.
Последние выпуски Android обычно поставляются с предустановленным движком Google Text-to-Speech (TTS). Чтобы проверить, установлен ли TTS на вашем устройстве:
- Откройте приложение настроек вашего устройства.
- Перейдите к Доступности> Вывод текста в речь .
- Проверьте значение Предпочитаемого механизма — это должно быть установлено в Google для преобразования текста в речь .
Движок TTS поддерживает различные программы чтения с экрана, в том числе Google TalkBack, который я и буду использовать:
- Загрузите Google TalkBack из магазина Google Play.
- Перейдите в Настройки> Специальные возможности .
- Выберите TalkBack .
- Переместите ползунок в положение « Вкл» .
Если у вас есть устройство Samsung, возможно, у вас предварительно установлена программа чтения с экрана Voice Assistant. Voice Assistant — это порт Google TalkBack, который обладает многими такими же функциями, поэтому вам обычно не нужно устанавливать TalkBack, если у вас уже есть доступ к Voice Assistant.
Навигация в программах чтения с экрана
Большинство программ чтения с экрана поддерживают два метода навигации:
- Линейная навигация. Предоставляет звуковые подсказки, когда пользователь перемещается по пользовательскому интерфейсу линейным способом, проводя пальцем влево или вправо или используя направленное управление (это еще одна служба доступности, которую мы рассмотрим в ближайшее время).
- Исследуй на ощупь. Программа чтения с экрана объявляет каждый элемент пользовательского интерфейса, когда пользователь касается его.
Важно протестировать ваше приложение, используя как линейную навигацию, так и методы Explore by Touch.
Обратите внимание, что некоторые люди могут использовать TalkBack вместе с приложением BrailleBack и внешним обновляемым дисплеем Брайля. Поддержка Брайля — это не то, что вы можете полностью протестировать, не покупая дисплей Брайля, но если вы хотите узнать больше об этих устройствах, то на YouTube есть множество видео с дисплеем Брайля .
Вы также можете использовать приложение BrailleBack для предварительного просмотра того, как текст вашего приложения будет отображаться на дисплее Брайля. После установки BrailleBack перейдите в « Настройки»> «Специальные возможности»> «BrailleBack»> «Настройки»> «Параметры разработчика»> «Показать вывод Брайля на экране» . Вернитесь к основному экрану BrailleBack, переместите ползунок в положение « Вкл.» , И BrailleBack добавит наложение, отображающее ячейки Брайля для любого экрана, который вы просматриваете в данный момент.
Теперь, когда вы настроили программу чтения с экрана (и, возможно, BrailleBack), давайте посмотрим, как вы можете оптимизировать свое приложение для этой службы специальных возможностей.
Добавление описаний контента
Текстовые метки добавляют беспорядок на экран, поэтому, по возможности, вам следует избегать добавления явных меток в ваш пользовательский интерфейс.
Сообщение о назначении кнопки с использованием значка мусорной корзины, а не метки « Удалить» может быть хорошим дизайном, но оно представляет проблему для программ чтения с экрана, так как программа чтения с экрана ничего не может прочитать!
Вы должны предоставить описание содержимого для любых элементов управления, которые не содержат видимого текста, таких как ImageButtons и CheckBoxes , а также для визуальных носителей, таких как изображения.
Эти метки содержимого не отображаются на экране, но службы специальных возможностей, такие как программы чтения с экрана и дисплеи Брайля, будут объявлять метку всякий раз, когда соответствующий элемент пользовательского интерфейса попадает в фокус.
Вы добавляете описание контента в статический элемент, используя android:contentDescription :
|
1
2
3
4
|
<ImageButton
android:id=»@+id/delete”
android:src=»@drawable/trashcan”
android:contentDescription=»Delete the current document”/>
|
Если вы добавляете описание содержимого в элемент управления, который может измениться в течение жизненного цикла Activity или Fragment , вам следует вместо этого использовать setContentDescription() :
|
1
2
3
4
5
6
7
|
private void updateButton() {
if (mediaCurrentlyPlaying) {
playPauseImageView.setContentDescription(getString(R.string.pause));
} else {
playPauseImageView.setContentDescription(getString(R.string.play));
}
}
|
Создание идеального описания контента — это сложный процесс балансировки, поскольку предоставление слишком большого количества информации часто может быть столь же плохим, как и предоставление слишком малого количества информации. Если ваши описания контента излишне подробны, или вы добавляете описания контента к элементам, о которых пользователю не нужно знать, тогда для них достаточно много белого шума, чтобы перемещаться, чтобы понять текущий экран.
Описания вашего контента должны быть содержательно-описательными, независимо значимыми и обеспечивать достаточно контекста, чтобы пользователь мог успешно перемещаться по вашему приложению.
Чтобы не перегружать пользователя ненужной информацией:
- Не включайте тип элемента управления в ваши описания контента. Службы специальных возможностей часто объявляют тип элемента управления после его метки, поэтому ваше описание «кнопка отправки» может стать «кнопкой кнопки отправки».
- Не тратьте слова, описывающие внешний вид компонента. Пользователь должен знать, что произойдет, когда он взаимодействует с элементом управления, а не обязательно, как выглядит этот элемент управления.
- Не включайте инструкции о том, как взаимодействовать с элементом управления. Есть много разных способов взаимодействия с устройством, кроме сенсорного экрана, поэтому указание пользователю «нажать на эту ссылку для редактирования настроек» не просто добавляет ненужные слова в описание контента, но также может ввести пользователя в заблуждение.
- Не добавляйте описания контента ко всему . Программы чтения с экрана часто могут игнорировать элементы пользовательского интерфейса, которые существуют исключительно для того, чтобы экран выглядел лучше, поэтому вам обычно не нужно предоставлять описание содержимого для декоративных элементов вашего приложения. Вы также можете явно
android:contentDescription=“@null”Viewне реагировать на сервис специальных возможностей, пометив его какandroid:contentDescription=“@null”илиandroid:isImportantForAccessibility=“no”(Android 4.1 и выше).
Пользователи должны иметь возможность идентифицировать элементы только по описанию их содержимого, поэтому каждое описание содержимого должно быть уникальным. В частности, не забудьте обновить описания для повторно используемых макетов, таких как ListView и RecyclerView .
Как только вы будете удовлетворены описаниями своего контента, вы должны проверить их, пытаясь перемещаться по приложению, используя только устную обратную связь, а затем вносить необходимые изменения.
Не заглушайте программы чтения с экрана
Некоторые программы чтения с экрана позволяют настраивать звук приложения независимо от других звуков на устройстве, а некоторые даже поддерживают функцию «приглушения звука», которая автоматически уменьшает звук другого устройства, когда программа чтения с экрана говорит. Однако не следует полагать, что выбранная пользователем программа чтения с экрана поддерживает эти функции или они включены.
Если в вашем приложении есть музыка или звуковые эффекты, которые могут заглушить программу чтения с экрана, вам следует предоставить пользователям возможность отключить эти звуки. В качестве альтернативы, ваше приложение может автоматически отключать все ненужные аудиосигналы всякий раз, когда обнаруживает, что включена программа чтения с экрана.
Не полагайтесь на визуальные подсказки
Может быть обычной практикой форматировать ссылки как синий, подчеркнутый текст, но люди, которые воспринимают ваш пользовательский интерфейс как серию подсказок для чтения с экрана, могут не знать об этих визуальных подсказках.
Чтобы убедиться, что все пользователи знают о гиперссылках вашего приложения, выполните одно из следующих действий:
- Напишите свой якорный текст, чтобы было ясно, что этот фрагмент текста содержит гиперссылку.
- Добавьте описание контента.
- Извлеките гиперссылку в новый контекст. Например, если вы переместите ссылку в кнопку или пункт меню, пользователь уже будет знать, что он должен взаимодействовать с этим элементом управления.
Подумайте о замене синхронизированных элементов управления
Некоторые элементы управления могут автоматически исчезать по истечении определенного периода времени. Например, элементы управления воспроизведением видео имеют тенденцию исчезать, когда вы за несколько секунд получаете видео.
Поскольку программы чтения с экрана объявляют элемент управления только тогда, когда он получает фокус, существует вероятность того, что синхронизированный элемент управления может исчезнуть, прежде чем у пользователя появится возможность сфокусироваться на нем. Если ваше приложение содержит какие-либо синхронизированные элементы управления, вам следует подумать о том, чтобы сделать их постоянными элементами управления, когда ваше приложение обнаружит, что программа чтения с экрана включена, или, по крайней мере, увеличить количество времени, в течение которого этот элемент управления остается на экране.
Не полагайтесь на цвета
Если вы не включите их в свои описания контента, программы чтения с экрана не будут передавать цветовые подсказки вашим пользователям, поэтому вы никогда не должны использовать цвет в качестве единственного средства передачи важной информации. Это правило также помогает обеспечить доступность вашего приложения для людей, страдающих дальтонизмом или испытывающих проблемы с определением цвета.
Если вы используете цвет для выделения важного текста, вам нужно подчеркнуть этот текст, используя другие методы, например, предоставляя описание содержимого, звуковые эффекты или тактильные (основанные на прикосновениях) отклики, когда этот текст находится в фокусе. Вы также должны предоставить дополнительные визуальные подсказки для людей, страдающих дальтонизмом, таких как изменение размера шрифта или использование курсива или подчеркивания.
Переключатель доступа и управления направлением
Пользователи с ограниченным зрением или проблемами с ловкостью рук могут управлять своим устройством с помощью средств управления направлением или Switch Access вместо сенсорного экрана.
1. Тестирование доступа к коммутатору вашего приложения
Switch Access позволяет вам взаимодействовать с вашим устройством Android с помощью «переключателя», который отправляет сигнал нажатия клавиши на устройство, аналогично нажатию кнопки « ОК» или « Выбрать» .
В этом разделе мы создадим отдельные переключатели «Далее», «Предыдущий» и «Выбор», но также возможно создать переключатель «Выбрать» и иметь циклический доступ к переключателю через интерактивные элементы экрана в непрерывном цикле. Если вы предпочитаете тестировать свое приложение с помощью этого метода автоматического сканирования, перейдите в « Настройки»> «Специальные возможности»> «Переключить доступ»> «Настройки»> «Автоматическое сканирование» .
Android поддерживает следующие переключатели:
- Аппаратные кнопки устройства, такие как Домой или Увеличение громкости / Уменьшение громкости . Обычно вы тестируете поддержку коммутатора в своем приложении, так как для этого не требуется приобретать специальное коммутационное устройство.
- Внешнее устройство, например клавиатура, подключенное к вашему устройству Android через USB или Bluetooth.
- Физическое действие. Вы можете использовать переднюю камеру вашего устройства, чтобы назначить функцию «переключателя» физическому действию, например, морганию глазами или открытию рта.
Чтобы включить Switch Access:
- Перейдите в Настройки> Специальные возможности> Переключить доступ .
- Выберите Настройки в правом верхнем углу.
- Выберите пункты « Далее» , « Предыдущий» и « Выбрать» по очереди, нажмите аппаратную клавишу, которую хотите назначить этому действию, а затем нажмите « Сохранить» .
- Вернитесь к основному экрану « Переключение доступа» и переместите ползунок в положение « Вкл .».
Вы можете отключить Переключение доступа в любой точке, перейдя в Настройки> Специальные возможности> Переключить доступ и переместив ползунок в положение Выкл .
2. Тестирование поддержки управления вашим приложением
Средства управления направлением позволяют пользователю перемещаться по своему устройству линейным образом, используя действия « Вверх», «Вниз», «Влево» и «Вправо» , так же, как вы используете пульт дистанционного управления для навигации по телегиду.
Android поддерживает следующие средства управления направлением:
- аппаратные ключи устройства.
- внешние устройства, подключенные через USB или Bluetooth, например трекпад, клавиатура или направленная панель (D-pad)
- программное обеспечение, эмулирующее управление направлением, например жесты TalkBack
Проектирование для Направленного Управления и Доступа Переключателя
Когда пользователь взаимодействует с вашим приложением с помощью Switch Access или направленного управления, вы должны убедиться, что:
- Они могут взаимодействовать со всеми интерактивными компонентами вашего приложения и взаимодействовать с ними.
- Фокус переходит от одного элемента управления пользовательского интерфейса к следующему в логической форме. Например, если пользователь нажимает правую кнопку на своем элементе управления направлением, фокус должен переместиться на ожидаемый элемент пользовательского интерфейса.
Если вы используете стандартные Views Android, то по умолчанию ваши элементы управления должны быть фокусируемыми, но вы всегда должны проверять это.
Чтобы убедиться, что все ваши интерактивные компоненты могут быть сфокусированы с помощью Switch Access, используйте ваши переключатели для перемещения от верхней части экрана к нижней части, гарантируя, что каждый элемент управления получает фокус в какой-то момент.
Самый простой способ проверить поддержку управления направлением вашего приложения — это эмулировать направленную панель на виртуальном устройстве Android (AVD).
Недостатком является то, что это требует редактирования настроек AVD config.ini . Обратите внимание, что следующие инструкции написаны для macOS, поэтому, если вы разрабатываете для Windows или Linux, шаги могут немного отличаться.
- Откройте окно «Finder» и выберите « Перейти»> «Перейти к папке…» на панели инструментов.
- В следующем всплывающем окне введите ~ / .android / avd и затем нажмите « Перейти» .
- Откройте папку, соответствующую AVD, который вы хотите использовать.
- Удерживая клавишу Control, щелкните файл config.ini и выберите « Открыть с помощью»> «Другие» …
- Выберите программу для редактирования текста; Я выбираю TextEdit.
- В следующем текстовом файле найдите
hw.dPad=noи измените ее наhw.dPad=yes. Сохраните этот файл. - Запустите приложение на только что отредактированном AVD.
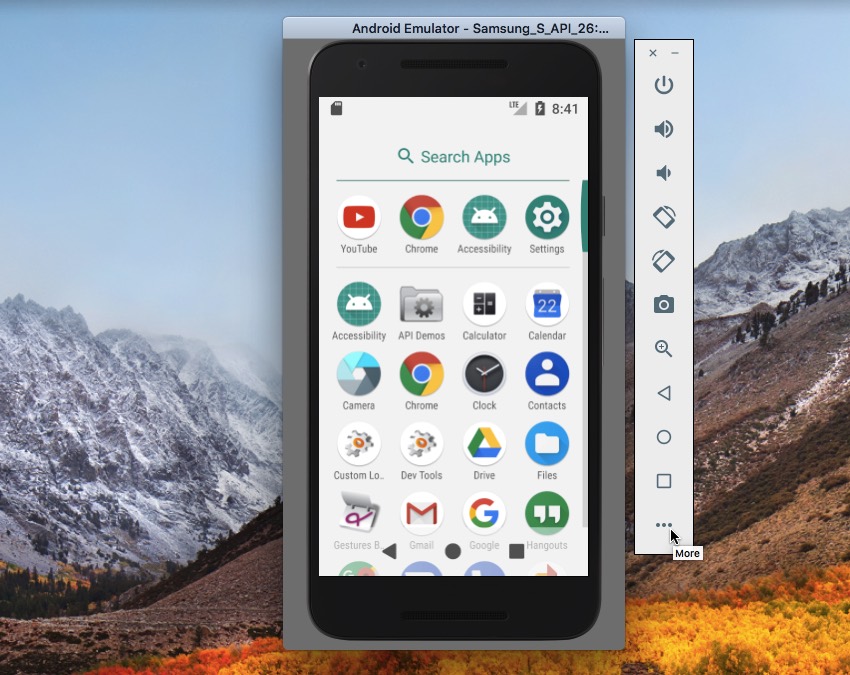
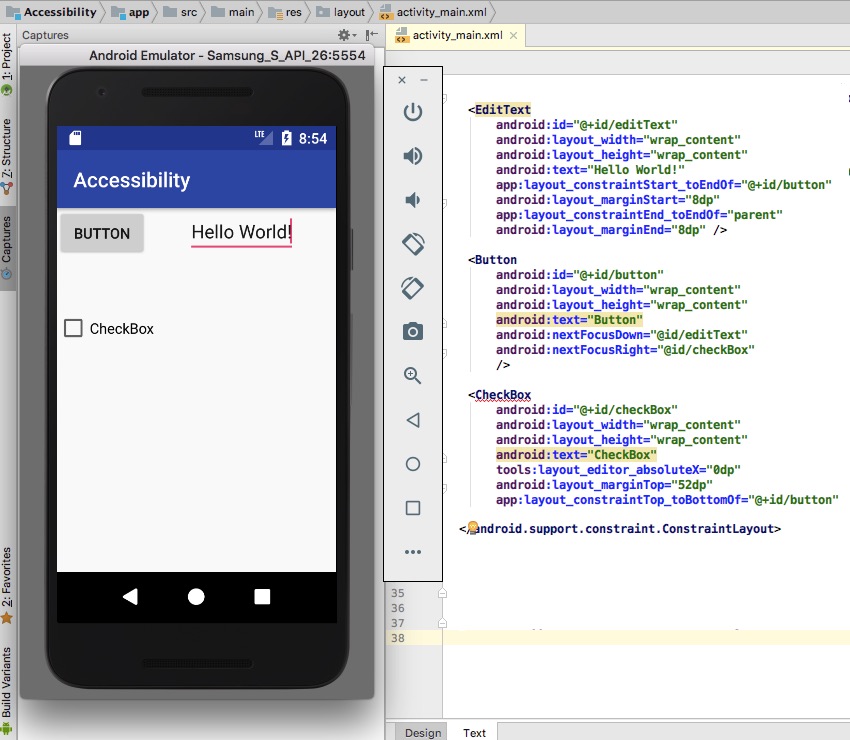
- Выберите кнопку « Дополнительно» (где курсор расположен на следующем снимке экрана).

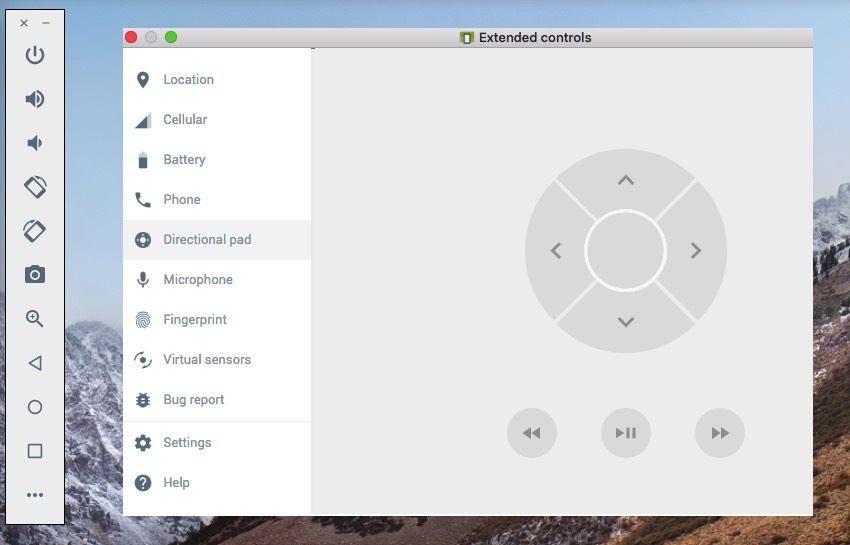
- Выберите Направленную площадку в меню слева.
- Теперь вы можете перемещаться по приложению, используя эмулированную панель управления.

Стандартные элементы управления пользовательского интерфейса Android по умолчанию могут фокусироваться, но если вам сложно сосредоточиться на конкретном элементе управления, вам может понадобиться явно пометить его как фокусируемый, используя либо android:focusable="true" либо View.setFocusable() .
Вам также следует проверить, что порядок фокусировки перемещается от одного элемента пользовательского интерфейса к следующему в логической форме, перемещаясь по всем элементам управления вашего приложения во всех направлениях. (Не забудьте проверить обратное!)
Android автоматически определяет порядок фокусировки каждого экрана на основе алгоритма, но иногда вы можете улучшить эту последовательность, изменив порядок фокусировки вручную.
Вы можете указать представление, которое должно получить фокус, когда пользователь перемещается в определенном направлении, используя следующие атрибуты XML: android:nextFocusUp , android:nextFocusDown , android:nextFocusRight и android:nextFocusLeft .
Например, представьте, что у вас есть следующий макет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml version=»1.0″ encoding=»utf-8″?>
http://schemas.android.com/apk/res/android»
xmlns:app=»http://schemas.android.com/apk/res-auto»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=»com.jessicathornsby.accessibility.MainActivity»>
<EditText
android:id=»@+id/editText»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Hello World!»
app:layout_constraintStart_toEndOf=»@+id/button»
android:layout_marginStart=»8dp»
app:layout_constraintEnd_toEndOf=»parent»
android:layout_marginEnd=»8dp» />
<Button
android:id=»@+id/button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Button» />
<CheckBox
android:id=»@+id/checkBox»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»CheckBox»
tools:layout_editor_absoluteX=»0dp»
android:layout_marginTop=»52dp»
app:layout_constraintTop_toBottomOf=»@+id/button» />
</android.support.constraint.ConstraintLayout>
|

По умолчанию, когда элемент управления Button находится в фокусе:
- Нажатие вниз приведет к фокусированию
CheckBox. - Нажатие вправо приведет к фокусировке
EditText.
Вы можете изменить этот порядок, используя атрибуты android:next . В следующем коде:
- Нажатие вниз фокусирует
EditText. - Нажатие вправо фокусирует
CheckBox.
|
1
2
3
4
5
6
7
|
<Button
android:id=»@+id/button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Button»
android:nextFocusDown=»@id/editText»
android:nextFocusRight=»@id/checkBox» />
|
Кроме того, вы можете изменить порядок фокусировки во время выполнения, используя setNextFocusDownId , setNextFocusForwardId , setNextFocusLeftId , setNextFocusRightId и setNextFocusUpId .
Упростите ваши макеты
Простые макеты проще для всех , но это особенно верно для тех, кто взаимодействует с вашим приложением с помощью Switch Access или управления направлением.
При тестировании навигации вашего приложения ищите любые возможности для удаления элементов из вашего пользовательского интерфейса. В частности, вам следует рассмотреть возможность удаления любых вложений из ваших макетов, поскольку вложенные макеты значительно затрудняют навигацию в вашем приложении.
Не пренебрегайте поддержкой сенсорного экрана вашего приложения
Некоторые пользователи с проблемами ловкости рук могут предпочитать взаимодействовать со своими устройствами с помощью сенсорного экрана.
Чтобы поддержать этих пользователей, все интерактивные элементы вашего приложения должны быть 48 x 48 dp или больше, по крайней мере 8 dp между всеми сенсорными элементами. Вы также можете поэкспериментировать с увеличением размера сенсорной цели без фактического увеличения размера связанного с ней View с помощью Android TouchDelegate API.
Субтитры
Вы должны предоставить субтитры для всего разговорного аудио вашего приложения.
Чтобы включить субтитры на вашем устройстве:
- Перейдите в Настройки> Специальные возможности> Подписи .
- Переместите ползунок в положение « Вкл» .
На Android 4.4 и выше, вы добавляете внешний исходный файл субтитров в формате WebVTT, используя addSubtitleSource() , например:
|
1
2
3
4
|
myVideoView.addSubtitleSource(
getResources().openRawResource(R.raw.subs_english_vtt),
MediaFormat.createSubtitleFormar(“text/vtt”,
Locale.ENGLISH.getLanguage()));
|
Подписи являются общесистемным параметром, поэтому тот, кто полагается на подписи, скорее всего, запустит ваше приложение с уже включенными подписями. Однако, если у пользователя не включены подписи, очень важно, чтобы вы ясно дали понять, что ваше приложение поддерживает закрытые подписи и предоставили способ включения подписей. Часто вы можете достичь обеих этих целей, выделяя кнопку « Подписи» на видном месте в вашем пользовательском интерфейсе, например, добавляя кнопку « Подписи» к элементам управления воспроизведением видео в вашем приложении.
Поскольку подписи являются общесистемной настройкой, ваше приложение просто должно перенаправить пользователя в соответствующий раздел приложения настроек своего устройства ( Настройки> Специальные возможности> Подписи ). Например:
|
1
2
3
4
5
6
7
|
public boolean onOptionsItemSelected(
MenuItem item){
if(item.getItemId() == R.id.menu_captions){
startActivityForIntent(new Intent(
Settings.ACTION_CAPTIONING_SETTINGS));
}
}
|
Android изменит формат подписи в соответствии с общесистемными настройками подписей пользователя, расположенными в меню «Настройки»> «Специальные возможности»> «Подписи» . Чтобы подписи оставались разборчивыми независимо от настроек пользователя, вам необходимо проверить подписи во всем диапазоне параметров форматирования Android.
Размер шрифта
Пользователи, которые пытаются читать текст на экране, могут увеличить размер шрифта, который используется на их устройстве.
Вы должны убедиться, что ваше приложение по-прежнему работает с различными размерами текста. Чтобы проверить это, попробуйте изменить размер текста для всего устройства.
- Запустите приложение Настройки вашего устройства.
- Перейдите в Настройки> Специальные возможности> Размер шрифта .
- Нажмите ползунок в направлении большой буквы A, чтобы увеличить размер шрифта, и в направлении маленькой буквы A, чтобы уменьшить размер шрифта.
Предполагая, что вы определили свой текст в масштабируемых пикселях ( sp ), ваше приложение должно автоматически обновляться в соответствии с настройками размера шрифта пользователя.
Если вы разработали гибкий макет, то в идеале ваше приложение должно быть в состоянии приспособиться к диапазону размеров текста, но вы всегда должны проверять, как ваше приложение обрабатывает весь диапазон настроек размера шрифта , и вносить необходимые изменения. Текст, который увеличивается или уменьшается в зависимости от предпочтений пользователя, не улучшит взаимодействие с пользователем, если некоторые настройки сделают ваше приложение непригодным для использования!
Вывод
В этом посте вы узнали, как оптимизировать ваше приложение для некоторых из наиболее часто используемых вспомогательных технологий Android и специальных возможностей.
Если вы хотите узнать больше о доступности, то Google опубликовал пример приложения , включающего код для многих методов, обсуждаемых в этой статье. Вы также найдете много информации о доступности мобильных устройств в целом на веб-сайте Инициативы веб-доступности .
А пока посмотрите другие наши посты о разработке приложений для Android!