Вам не нужно использовать специфичные для платформы технологии для разработки мощных и привлекательных приложений. В этой серии вы узнаете, как создать гибридное приложение, в частности аудиоплеер, с использованием веб-технологий и сред, таких как jQuery Mobile и Cordova (также известная как PhoneGap). Первая структура будет использоваться для создания интерфейса, в то время как некоторые из API-интерфейсов второго, такие как Media и File , будут использоваться для разработки бизнес-логики.
Обзор серии
Особенности проекта
Приложение, которое мы начнем разрабатывать через несколько минут, будет представлять собой базовый аудиоплеер под названием Audero Audio Player . Это будет иметь минимальные коммунальные требования. Это приложение будет искать в файловой системе и собирать любые аудиофайлы, которые пользователь затем сможет прослушать. Приложение будет собирать файлы с любым из следующих расширений:. mp3,. WAV . м4а . Помните, что поддерживаемые форматы сильно зависят от платформы, с которой вы запускаете приложение, поэтому выбирайте форматы, которые работают на многих платформах.
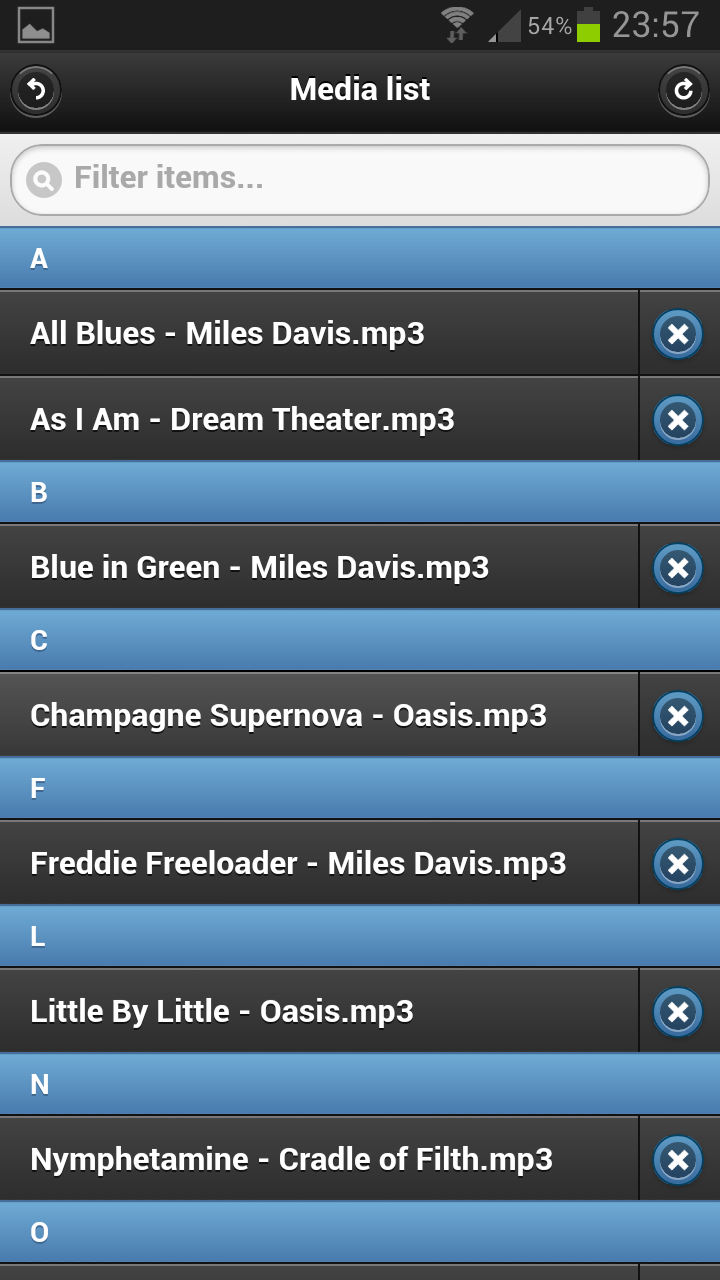
Аудиоплеер Audero также позволяет пользователю в любое время обновить список, чтобы включить в него другие файлы, которые они могли загрузить после первого запуска операции. Пользователь также может удалить любой нежелательный звук из списка, щелкнув значок справа от названия аудио. Список упорядочен в алфавитном порядке с разделителями букв для организации и группировки элементов списка. В списке также есть окно поиска для фильтрации файлов.
Вы можете увидеть описанную страницу, посмотрев на скриншот ниже:

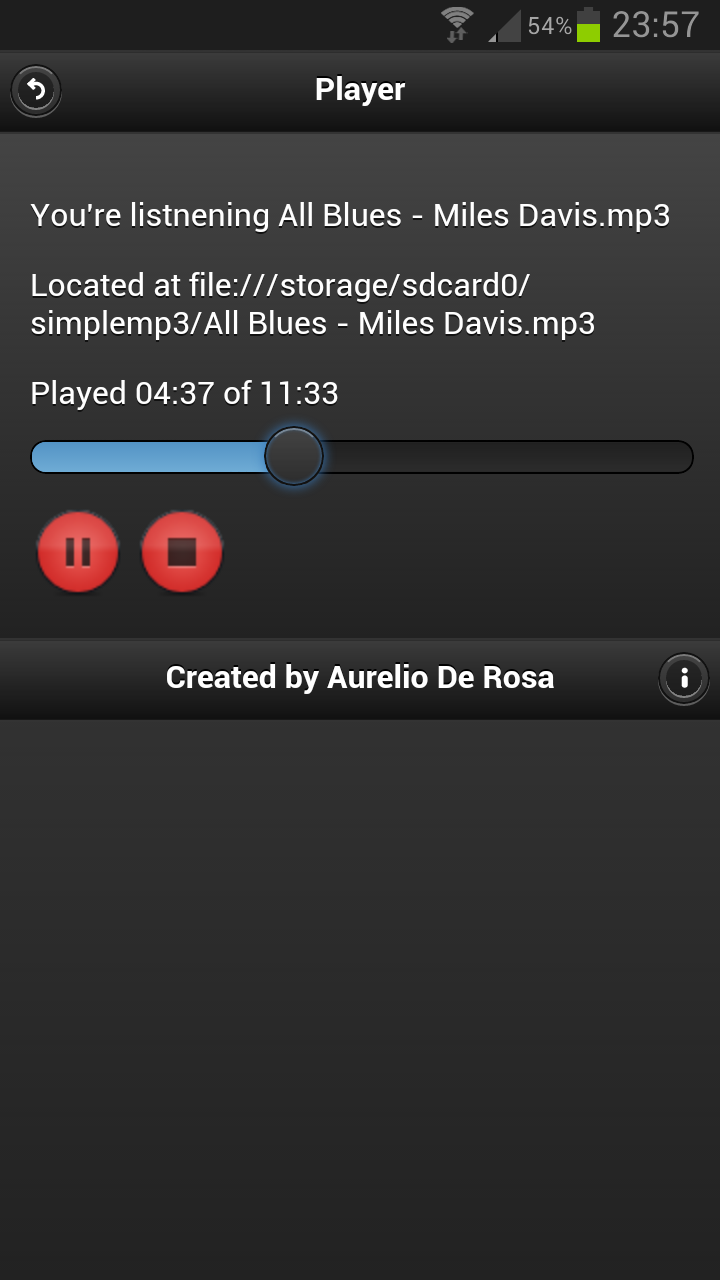
Как только пользователь выберет файл, контроллер игрока будет показан. Контроллер показывает имя файла, путь к месту, время воспроизведения и продолжительность. Он включает кнопки для воспроизведения / паузы, остановки и ползунка для перемещения звука вперед и назад.
Вы можете увидеть внешний вид игрока на фотографии ниже:

Задействованные технологии
Следующий список даст вам подробное понимание того, что мы будем использовать:
- HTML : он будет использоваться для создания разметки страниц. При необходимости я буду использовать некоторые новые теги HTML5.
- CSS : большинство улучшений CSS будет сделано jQuery Mobile, поэтому я буду использовать только несколько строк пользовательского кода CSS. Он в основном используется для самого игрока.
- JavaScript : это язык, который я буду использовать для разработки бизнес-логики.
- jQuery : я буду использовать jQuery в основном для выбора элементов и прикрепления обработчиков событий.
- jQuery Mobile : он будет использоваться для улучшения интерфейса приложения и его оптимизации для мобильных устройств. Некоторые из используемых виджетов включают Listview, Dialog и Slider. Я также помещу несколько кнопок в верхний и нижний колонтитул страниц, чтобы создать простую панель инструментов. Используемая версия 1.3.0.
- Cordova (PhoneGap) : Cordova будет использоваться для упаковки файлов, чтобы вы могли скомпилировать их, как если бы вы создали собственное приложение. Чтобы создать Audero Audio Player, мы воспользуемся несколькими API-интерфейсами, предлагаемыми платформой, такими как Storage , InAppBrowser , Notification , File и Media . Используемая версия 2.3.0.
В дополнение к приведенному выше списку я буду использовать также следующие API-интерфейсы Cordova:
-
Файловый API :
API для чтения, записи и навигации по иерархиям файловой системы, он
предоставляет набор объектов для работы с файлами и каталогами. Например, мы будем использовать объектDirectoryReaderдля навигации по файловой системе, используя ее методreadEntries(), и поиска звуков. Мы также будем использовать объектLocalFileSystemдля получения корневых файловых систем устройства с помощьюrequestFileSystem(). Вы можете найти больше информации в официальном документе File API . - InAppBrowser API :
это веб-браузер, который отображается в вашем приложении при использовании вызова
. Это не намного больше, но, как вы узнаете позже в этой статье, правильное управление внешними ссылками с помощью этого API имеет жизненно важное значение. Если вы хотите узнать больше о методах, предлагаемых этим API, вы можете взглянуть на официальный документ InAppBrowser .window.open - API хранилища : этот API предоставляет доступ к параметрам хранилища устройства. В частности, мы будем использовать реализацию Cordova API веб-хранилища и его методы для хранения и загрузки списка аудиофайлов. Если вам нужно подробное объяснение, обратитесь к документации по Local Storage API .
- Media API :
объект Media предоставляет возможность записи и воспроизведения аудиофайлов на устройстве.
Это ключевой API для нашего игрока, и мы будем использовать почти все его методы. Например, мы будем использовать методplay()для воспроизведения звуков, методstop()для прекращения воспроизведения звука и методgetDuration()для получения продолжительности текущего обработанного файла. Больше на эту тему можно найти в документации по Media API . - API уведомлений : позволяет уведомлять пользователя визуальными и звуковыми уведомлениями. Мы будем использовать его метод
alert()для уведомления пользователя в случае ошибок. Для более глубокого обзора этого API прочитайте документы API уведомлений .
Прежде чем продолжить наш урок, я хочу подчеркнуть, что Cordova использует разные файлы JavaScript для каждой операционной системы. Поэтому, если вы хотите скомпилировать приложение самостоятельно, вам нужно будет использовать определенный пакет IDE-SDK. Например, если вы хотите создать версию нашего плеера для Android (тем самым создавая относительный .apk), вам следует использовать Eclipse и Android SDK. Использование разных пакетов для каждой платформы может быть проблематичным, поэтому Audero Audio Player будет разрабатываться с учетом того, что компиляция будет выполняться с использованием облачного сервиса Adobe , называемого Adobe PhoneGap Build . Этот сервис будет включать правильную библиотеку Cordova для каждой платформы во время компиляции.
Структура проекта
Структура проекта будет довольно простой. Чтобы начать сборку плеера, создайте папку и переименуйте ее в «audero-audio-player» . Теперь создайте в этой папке три папки со следующими именами: css , images и js . После этого загрузите библиотеки jQuery (я буду использовать версию 1.8.3) и jQuery Mobile (версия 1.3.0). Переместите jQuery и файл JavaScript jQuery Mobile в папку « js », а затем поместите CSS-файл jQuery Mobile в папку « css ». Наконец, поместите изображения в комплекте с jQuery Mobile в папку « images ». Поскольку мы немного изменили нативную структуру jQuery Mobile, нам нужно скорректировать пути, указывающие на изображения внутри его CSS-файла. В частности, нам нужно заменить часть » images /» этой строкой «../ images /». Если вы используете автоматическую функцию выбранного вами редактора, убедитесь, что он заменил строку пять раз.
Теперь, когда вы настроили фреймворк, вы можете перейти к следующему шагу. В корне папки проекта мы создадим файлы HTML и разместим значок приложения по умолчанию, файл конфигурации Adobe PhoneGap Build и заставку по умолчанию. В этом уроке мы также создадим следующие файлы:
- index.html : это точка входа в приложение, в которую мы поместим ссылки на используемые библиотеки, внутри раздела
<head>. - files-list.html : это страница, на которой вы будете иметь список звуков, хранящихся на вашем устройстве, сгруппированных, как я объяснил во введении к этой статье. Как вы увидите позже, у вас также будет небольшая панель инструментов, позволяющая вернуться на домашнюю страницу (кнопка в левом верхнем углу) и обновить список звуков (кнопка в верхнем правом углу). ,
- player.html : просто содержит разметку аудиоплеера.
- aurelio.html : это страница кредитов приложения; он содержит информацию об авторе приложения.
- style.css : этот файл содержит несколько пользовательских строк CSS, используемых приложением, которые в основном используются для стилизации кнопок проигрывателя.
- jquery.mobile.config.js : он будет содержать нашу пользовательскую конфигурацию для инфраструктуры jQuery Mobile.
- appFile.js : этот файл содержит класс
AppFileкоторый мы будем использовать для управления звуками. Он действует как интерфейс для таблицы файлов нашей базы данных. Этот класс также позволяет нам извлекать и редактировать аудиоинформацию, а также позволяет добавлять и удалять файлы из сохраненного списка. - player.js : файл, включающий класс
Player, который управляет проигрывателем и сбрасывает интерфейс проигрывателя. - utility.js : это всего лишь пара утилит, используемых нашим проектом, о которых я расскажу в следующей статье серии.
- application.js : это как клей, который объединяет все части нашего проекта вместе. Этот класс отвечает за инициализацию поведения страниц, описанных до прикрепления событий, с использованием классов, рассмотренных до сих пор.
- config.xml : этот XML-файл будет содержать метаданные приложения и будет использоваться облачной службой Adobe для хранения настроек, таких как номер версии приложения и его описание.
Это очень много вещей для создания, но я обещаю, что вы хорошо проведете время с этим проектом. В заключение, в дополнение к перечисленным файлам, Audero Audio Player будет включать в себя некоторые дополнительные изображения — такие как кнопки воспроизведения / паузы и остановки — которые будут помещены в папку « images ».
Домашняя страница
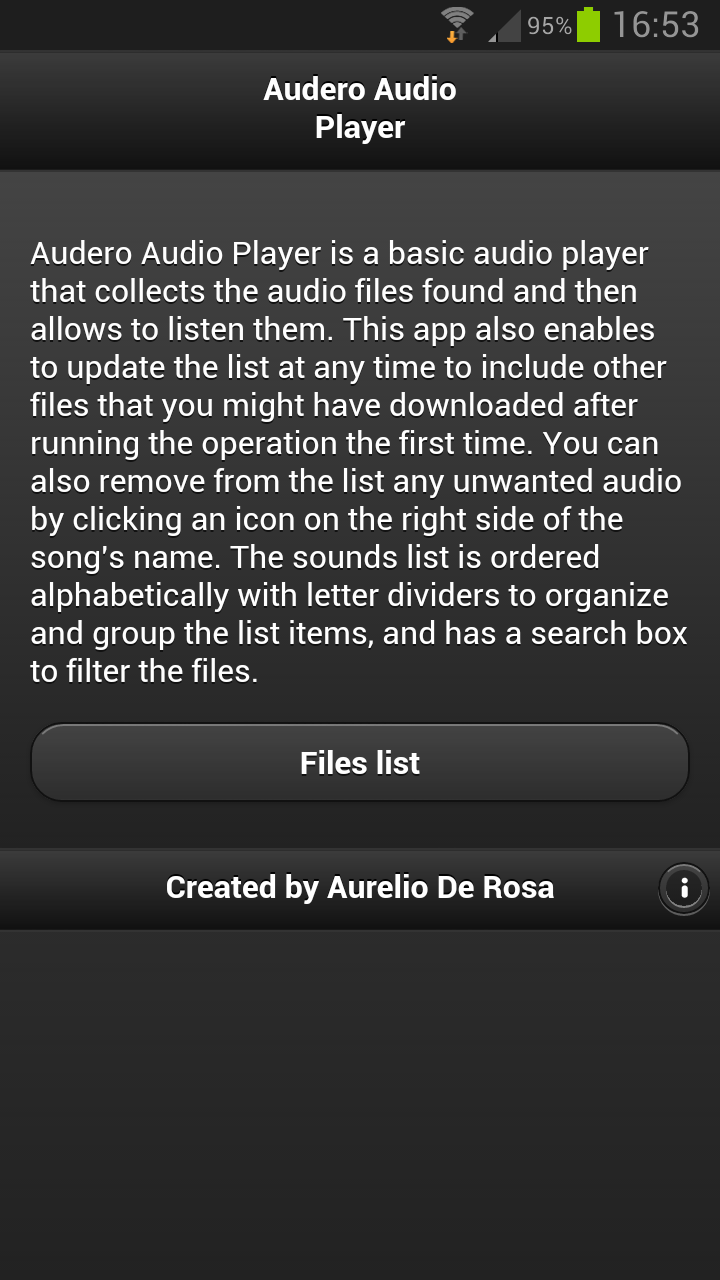
jQuery Mobile загрузит все страницы с помощью AJAX, поэтому, если вы не создадите явные пользовательские конфигурации, все файлы, необходимые для Audero Audio Player , такие как файлы CSS и JavaScript, должны быть загружены точкой входа index.html . На этой странице, помимо названия и описания приложения, есть кнопка для доступа к списку звуков. Также имеется нижний колонтитул с кнопкой для доступа к информации об авторе.
Полный источник домашней страницы показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Audero Audio Player</title>
<link rel=»stylesheet» href=»css/jquery.mobile-1.3.0.min.css» type=»text/css» media=»all» />
<link rel=»stylesheet» href=»css/style.css» type=»text/css» media=»all» />
<script src=»js/jquery-1.8.3.min.js»></script>
<script src=»js/jquery.mobile.config.js»></script>
<script src=»js/jquery.mobile-1.3.0.min.js»></script>
<script src=»cordova.js»></script>
<script src=»js/appFile.js»></script>
<script src=»js/application.js»></script>
<script src=»js/utility.js»></script>
<script src=»js/player.js»></script>
<script>
$(document).on(‘pagebeforecreate orientationchange’, Application.updateIcons);
$(document).one(‘deviceready’, Application.initApplication);
</script>
</head>
<body>
<div id=»home-page» data-role=»page»>
<header data-role=»header»>
<h1>Audero Audio Player</h1>
</header>
<div data-role=»content»>
<p id=»app-description»>
Audero Audio Player is a basic audio player that searches the file system of a device, collects the audio files found and then allows the user to listen them.
enables the user to update the list at any time to include files that might have been downloaded after
running the operation for the first time.
dividers to organize and group list items, and it has a search box to filter files.
You can see the described page by looking at the screenshot below.
</p>
<a href=»files-list.html» data-role=»button»>File List</a>
</div>
<footer data-role=»footer»>
<h3 id=»copyright-title»>Created by Aurelio De Rosa</h3>
<a id=»credits-button» href=»aurelio.html» data-icon=»info» data-iconpos=»notext» class=»ui-btn-right»>Credits</a>
</footer>
</div>
</body>
</html>
|
Как вы увидите в следующем разделе, кнопки внутри тегов <header> и <footer> используют атрибут data-iconpos="notext" . Этот атрибут очень важен для достижения желаемого эффекта: адаптивный макет. Атрибут cited указывает jQuery Mobile скрывать текст ссылки, что очень полезно для экономии места на небольших экранах. В следующем разделе я pagebeforecreate как прикрепить обработчик к pagebeforecreate и события pagebeforecreate orientationchange чтобы мы могли проверить размер экрана. Если найден достаточно большой экран, атрибут будет удален и будет показан текст. В этом случае «достаточно большой» означает, что ширина экрана превышает 480 пикселей.
Внимательные читатели также могли заметить две строки JavaScript чуть выше <body> . Не обращайте внимания на это на данный момент; мы углубимся в их значение позже.
Этот скриншот даст вам пример того, как будет выглядеть страница:

Страница списка
Эта небольшая страница, которая называется files-list.html , содержит пару интересных виджетов, таких как autodivider и поле поиска . Эти виджеты создаются для вас jQuery Mobile просто путем добавления пары атрибутов в <ul id="files-list"> : data-autodividers="true" и data-filter="true" . Вы уже видели, как эта страница выглядит в предыдущем разделе, и вы должны были заметить, что у каждого элемента списка справа есть большой крестик. Это кнопка, которая позволяет пользователю удалить файл из списка и базы данных. Эти два элемента являются стандартным эффектом, достигаемым с помощью jQuery Mobile. Вы можете прочитать о них больше, посмотрев на официальную страницу документации .
Последним фрагментом кода, который стоит обсудить, является элемент <div id="waiting-popup"> . Это показано, когда код копается в папки операционной системы для поиска звуков. Поиск аудио — довольно тяжелая операция, и даже мое устройство (Galaxy S3) пострадало, заблокировав все программное обеспечение. Лучшим решением этой проблемы было бы использование многопоточности. Таким образом, пока приложение ищет файлы, пользователь может поиграть. К сожалению, как вы, наверное, знаете, JavaScript не имеет многопоточности, и вы ничего не можете сделать, чтобы это изменить. Другое решение может показывать загрузчик во время этого процесса, но этот подход также не удался; это полностью замерзло. По этой причине я решил полностью заблокировать взаимодействие с пользователем с помощью диалога, который можно закрыть только с помощью программирования.
Теперь, когда вы полностью осведомлены о ключевых моментах этой страницы, я могу перечислить полный источник:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
</head>
<body>
<div id=»files-list-page» data-role=»page»>
<header data-role=»header»>
<a href=»#» data-icon=»back» data-iconpos=»notext» data-rel=»back» title=»Go back»>Back</a>
<h1>Media List</h1>
<a href=»#» id=»update-button» data-icon=»refresh» data-iconpos=»notext»>Update List</a>
</header>
<div data-role=»content»>
<ul id=»files-list» data-role=»listview» data-autodividers=»true» data-filter=»true» data-split-icon=»delete»>
</ul>
</div>
<footer data-role=»footer»>
<h3 id=»copyright-title»>Created by Aurelio De Rosa</h3>
<a id=»credits-button» href=»aurelio.html» data-icon=»info» data-iconpos=»notext» class=»ui-btn-right»>Credits</a>
</footer>
<div id=»waiting-popup» data-role=»popup» data-position-to=»window» data-dismissible=»false»>
<header data-role=»header»>
<h1>Updating</h1>
</header>
<div data-role=»content»>
<p>Searching audio files, please wait…</p>
</div>
</div>
</div>
</body>
</html>
|
Страница игрока
На странице игрока ( player.html ) не так много интересных фактов. Это набор меток и ссылок с событиями, прикрепленными для управления звуком. Единственный элемент, который стоит упомянуть — это слайдер, используемый для перемещения звука вперед и назад, созданный с помощью виджета-слайдера jQuery Mobile .
Вы можете увидеть код страницы ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
</head>
<body>
<div id=»player-page» data-role=»page»>
<header data-role=»header»>
<a href=»#» data-icon=»back» data-iconpos=»notext» data-rel=»back» title=»Go back»>Back</a>
<h1>Player</h1>
</header>
<div data-role=»content»>
<div id=»player»>
<div id=»media-info»>
<p>You’re listening to: <span id=»media-name»>
<p>Located at: <span id=»media-path»>
<div>
Played: <label id=»media-played»>-</label> of <label id=»media-duration»>-</label>
<input type=»range» name=»time-slider» id=»time-slider» value=»0″ min=»0″ max=»100″ data-highlight=»true» />
</div>
</div>
<a href=»#» id=»player-play» title=»Play / Pause»></a>
<a href=»#» id=»player-stop» title=»Stop»></a>
</div>
</div>
<footer data-role=»footer»>
<h3 id=»copyright-title»>Created by Aurelio De Rosa</h3>
<a id=»credits-button» href=»aurelio.html» data-icon=»info» data-iconpos=»notext» class=»ui-btn-right»>Credits</a>
</footer>
</div>
</body>
</html>
|
Страница кредитов
Страница aurelio.html , безусловно, наименее важная и очень простая. Тем не менее я хочу упомянуть две вещи. Первый — это использование двух новых тегов HTML5, <figure> и <article> . Элемент <figure> представляет собой единицу содержимого с необязательным отдельным заголовком.
Описанная подпись предоставляется с использованием элемента <figcaption> . Элемент <article> представляет компонент страницы, состоящий из автономной композиции в документе, странице, приложении или сайте.
Вторым является использование атрибута target="_blank" который применяется ко всем ссылкам списка контактов на странице. Этот атрибут очень распространен. Однако в нашем проигрывателе мы будем использовать его для прикрепления обработчика ко всем внешним ссылкам, как вы узнаете в следующей части этой серии.
Весь код aurelio.html показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Aurelio De Rosa</title>
</head>
<body>
<div id=»aurelio-page» data-role=»page»>
<header data-role=»header»>
<a href=»#» data-icon=»back» data-iconpos=»notext» data-rel=»back» title=»Go back»>Back</a>
<h1>Aurelio De Rosa</h1>
</header>
<div id=»content» data-role=»content»>
<div class=»person»>
<figure class=»photo»>
<img src=»images/aurelio-de-rosa.png» alt=»Photo of Aurelio De Rosa» />
<figcaption>Aurelio De Rosa</figcaption>
</figure>
<article>
<p>
I am an Italian web and app developer with a Bachelor’s degree in Computer Sciences and more than
5 years’ programming experience using HTML5, CSS3, JavaScript and PHP.
LAMP stack and frameworks like jQuery, jQuery Mobile, Cordova (PhoneGap) and Zend Framework.
My interests include web security, web accessibility, SEO and WordPress.
</p>
<p>
I’m currently self-employed, working with the cited technologies, and I’m also a contributor to the
SitePoint and Tuts+ network where I write articles pertaining to the topics I work with.
</p>
</article>
<article>
<h2>Contacts</h2>
<ul data-role=»listview» data-inset=»true»>
<li>
<a href=»http://www.audero.it» target=»_blank»>
<img src=»images/website-icon.png» alt=»Website icon» />
Visit my website: www.audero.it
</a>
</li>
<li>
<a href=»mailto:aurelioderosa@gmail.com» target=»_blank»>
<img src=»images/email-icon.png» alt=»Email icon» />
Drop me an e-mail: aurelioderosa@gmail.com
</a>
</li>
<li>
<a href=»mailto:a.derosa@audero.it» target=»_blank»>
<img src=»images/email-icon.png» alt=»Email icon» />
Drop me an e-mail (alternative address): a.derosa@audero.it
</a>
</li>
<li>
<a href=»https://twitter.com/AurelioDeRosa» target=»_blank»>
<img src=»images/twitter-icon.png» alt=»Twitter icon» />
Follow me on Twitter (@AurelioDeRosa)
</a>
</li>
<li>
<a href=»http://it.linkedin.com/in/aurelioderosa/en» target=»_blank»>
<img src=»images/linkedin-icon.png» alt=»LinkedIn icon» />
View my profile on LinkedIn
</a>
</li>
<li>
<a href=»https://bitbucket.org/AurelioDeRosa» target=»_blank»>
<img src=»images/bitbucket-icon.png» alt=»BitBucket icon» />
Visit my repository on BitBucket (AurelioDeRosa)
</a>
</li>
</ul>
</article>
</div>
</div>
</div>
</body>
</html>
|
Следующая часть
Во второй части этой серии мы подробно рассмотрим бизнес-логику приложения, взглянув на файлы JavaScript, которые поддерживают наш проигрыватель.